30 prekrasnih i svestranih CSS izbornika
Ponekad navigacijski izbornik može biti jedan od najtežih dijelova procesa dizajniranja. Ovo jedinstveno područje može postaviti ton uporabljivosti čitavog web mjesta.
Danas ćemo pogledati 30 nadahnjujućih primjera dobrog dizajna izbornika. Iako su mnogi čisti CSS, drugi dodaju neke slike i / ili JavaScript kako bi povećali estetiku i funkcionalnost.
Delving dublje
Uvijek je korisnije dobiti osjećaj za postupak razvoja nego samo vidjeti sliku, pa ćemo u ovom odjeljku ukratko razmotriti estetiku svakog izbornika i način na koji je programer postigao učinak. Na ovaj način možete dobiti inspiraciju za korištenje novih metoda za stvaranje vlastitih jedinstvenih izbornika.
Silk Tide
Ovo je jedan od najnužnijih menija na popisu. To je u osnovi samo običan tekst s produženim prebacivanjem plave kutije, ali stvarno je jednostavan za implementaciju i rezultira lijepim efektom.

Glenn Sorrentino
Ovaj primjer koristi CSS obrube na vrhu i dnu izbornika koji se povećavaju debljinu kada pokažite iznad njih.

Strutta
Ako imate teksturiranu pozadinu, razmislite o upotrebi transparentnosti u svom jelovniku kako biste povećali estetiku. To se lako može učiniti s RGBa u CSS3.

Park laktova
Još jedan primjer transparentnosti u području plovidbe. Ovaj koristi sličan efekt prvom primjeru, s tim što se okvir za odabir proteže do vrha stranice. To povećava vidljivost i omogućuje neprimjetan dizajn.

Thoughtbot
Kako prelistavate ove gumbe, pozadina se mijenja u svjetliju crvenu. To u kombinaciji s sjajnim izgledom (postignutim prozirnim PNG-om) stvara iluziju osvjetljenja područja.

Dizajn orašastih orašastih plodova
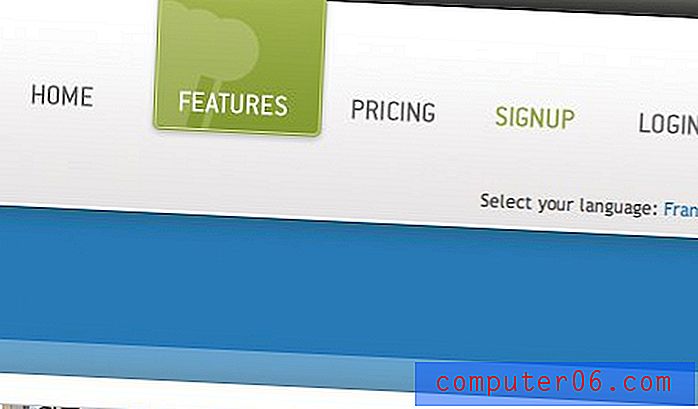
Ovaj lijepi primjer koristi CSS-ove za navigaciju. Cijeli je izbornik jedan PNG koji prikazuje svaku karticu u tri stanja: isključeno, uključeno i odabrano +.

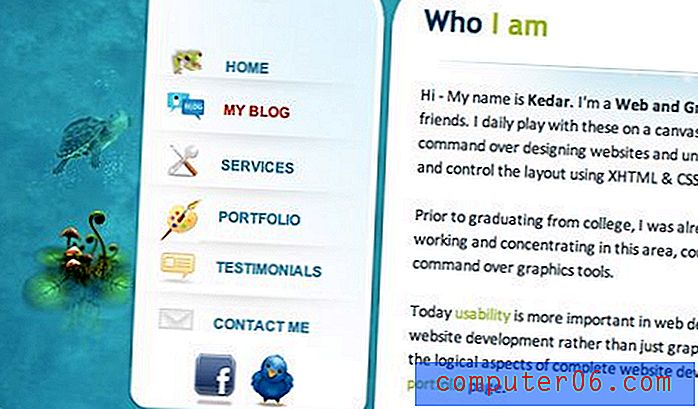
Safarista
Ovdje vidimo svaki odjeljak navigacije kao hibrid slike i teksta. Ikona, gradijent i manja pozadina čine sliku svakog odjeljka dok je veći tekst u HTML-u s efektom podvlačenja mišem.

David Jonsson
Još jedan jednostavan efekt lebdenja koji iskrvari do vrha. Ovaj je imao skrivene ikone koje se prikazuju samo kada pokažete mišem. Lijep efekt!

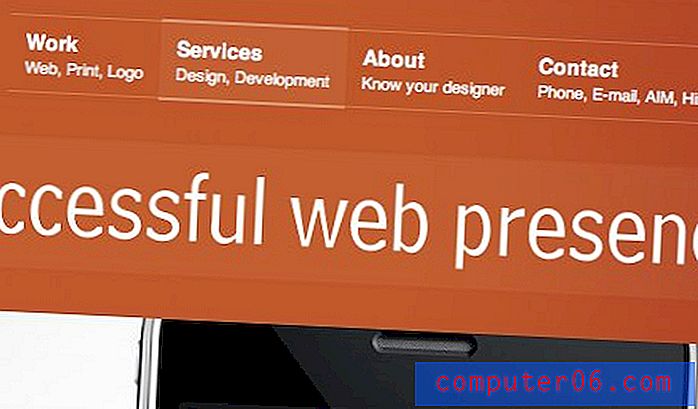
Asvalia
Jako mi se sviđaju boje i krivi tekst na ovom izborniku. Užareni rollovers su savršeni.

Bonsai Studios
Ovaj je izrazito jednostavan vertikalni izbornik s transparentnošću i pomicanjem pokazivača. Dovršava posao, izgleda sjajno i može se graditi za nekoliko minuta.

Crkva velikih očekivanja
Još jedan vertikalni navigacijski izbornik. Ovaj implementira neke osnovne, ali atraktivne ikone i pozadinski GIF s gradijentom pokazivača miša.

Ryan Couser
Ovaj koristi jednostavne sprite za izvršavanje lebdjelice. Svaka ikona je slika s stanja uključenosti i isključenosti.

Kk Media
Ovdje vidimo vertikalni izbornik s detaljnijim ikonama. Svaka veza predstavlja stavku HTML popisa s jednostavnom pozadinskom slikom primijenjenom u CSS-u.

Bite Club
Zaista sam volio ovu navigacijsku traku. Svjetlina zaista privlači vašu pažnju, a poništavanje boja čini savršeno pomicanje. Ovo također koristi sprite za svaku stavku izbornika, a svaka sadrži tri stanja.

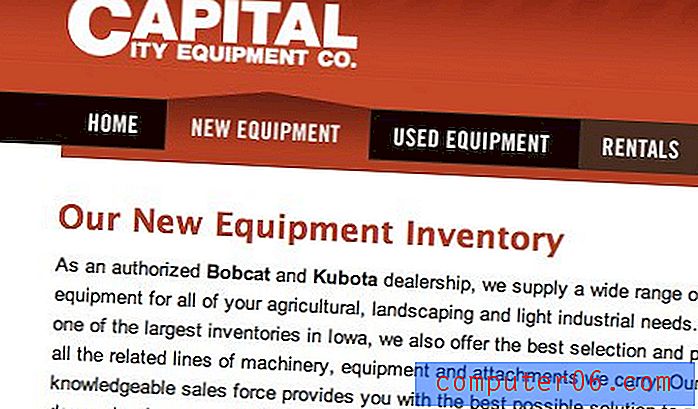
Tvrtka za opremu glavnog grada
Iako sam odabir navigacije u obliku kuće bio pametan na ovom. Tekst na svakoj vezi dio je slike, ako ponovite nešto takvo, bilo bi jednostavno samo upotrijebiti tekst uživo preko pozadinske slike.

Slobodno vrijeme od jagoda
Ovaj padajući izbornik koristi mali ponavljajući prozirni PNG za povlačenje efekta smanjene neprozirnosti. Opet se možemo veseliti da će ovo biti puno lakše u bliskoj budućnosti s RGBa kada se više preglednika ukrca.

Umjetni studio
Da, pogađate, više slika (osjećate li trend ovdje?). Veliki gumbi i izvrsni gradijenti čine prekrasno područje za navigaciju.

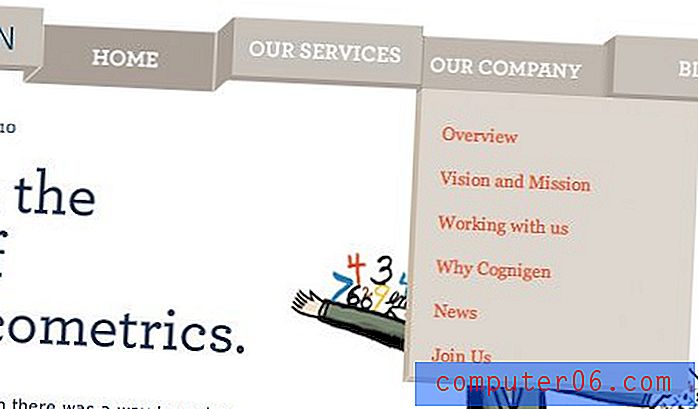
Cognigen
Ovo je bio jedan od najoriginalnijih koncepata na koji sam naišao u svojoj potrazi. Da bi izvukao jedinstveni 3D efekt, dizajner je upotrijebio nevjerojatna četiri stanja za svaki gumb koji se mijenjaju ovisno o tome je li gumb odabran, lebđen iznad ili ima neki susjedni izbor.

Više dobrote CSS izbornika
Sada kada smo raspravljali o nekoliko sjajnih primjera, evo još gomile za provjeriti. Upotrijebite značajku pregledavanja svog preglednika da provjerite kôd i slike iza svih što želite!
Manndible Cafe

Šifra Greene

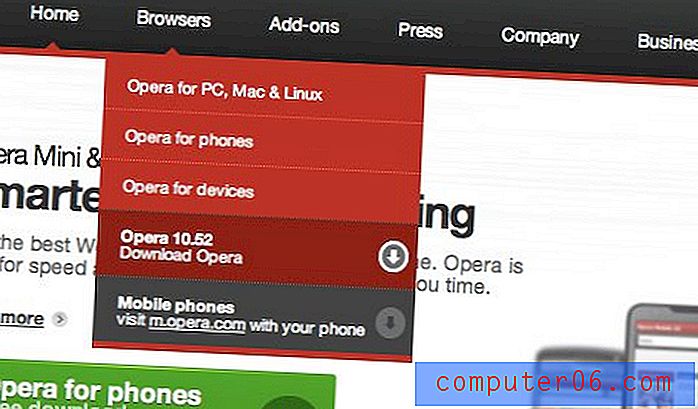
Opera

Mac zec

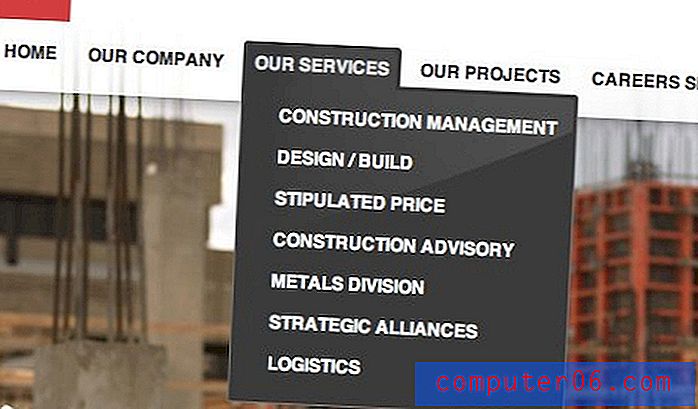
Clark Builders

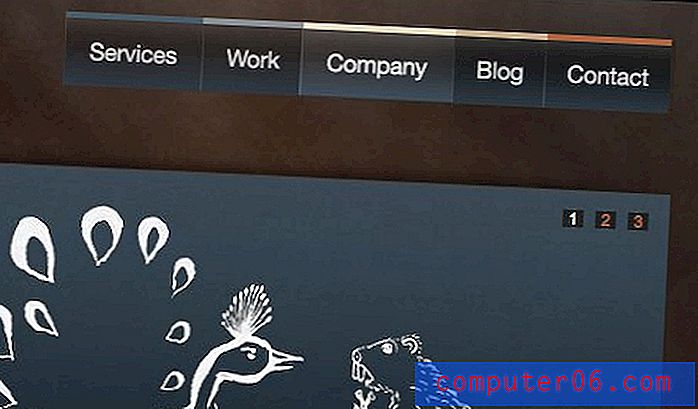
G. B i prijatelji

srušiti

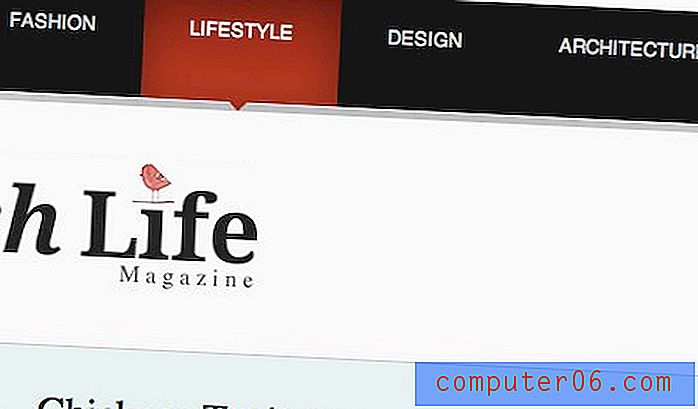
Švečki život

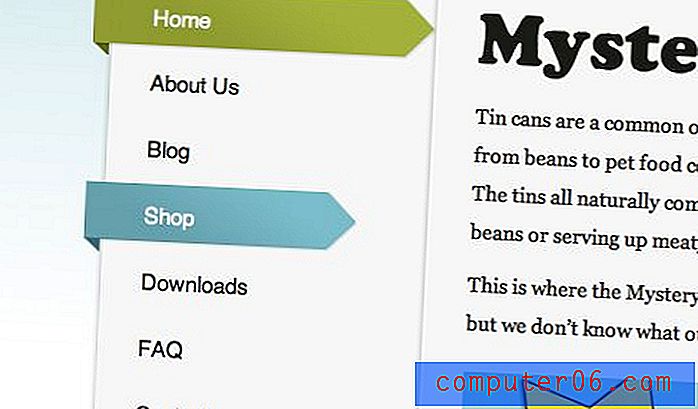
Misterije Tin

LiveResto

FeelSocial

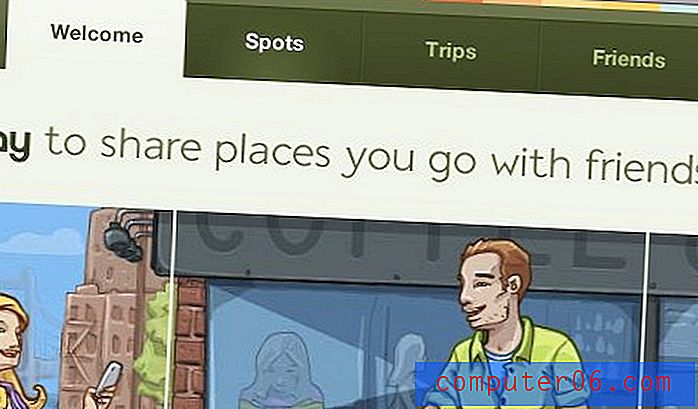
Gowalla

NZ Festival

Preuzmite unaprijed izgrađene izbornike!
Trebate dobro polazište za svoje CSS izbornike? Pogledajte ove sjajne besplatne resurse.
- 13 stilova: izbornici se temelje na popisu, vrlo lagani, jednostavni za implementaciju i usklađeni s pretraživačima.
- CSS izbornik
- CSS Play: Izbornici
- CSS izbornici
- Besplatni preglednici CSS izbornika
Sada nam pokaži svoje
Imate li CSS izbornik na koji ste posebno ponosni? Koristite komentare u nastavku i ostavite vezu kako bismo se vidjeli. Obavijestite nas i koji od gore navedenih primjera vam se najviše dopao.