5 novih CSS tehnika koje treba savladati 2020. godine
Web dizajneri fascinirani su načinima kako isprobati nove CSS tehnike i pomaknuti granice onoga što CSS može učiniti. Dobro planirani CSS može kontrolirati gotovo bilo koji aspekt dizajna i pridonijeti boljem ukupnom korisničkom iskustvu - s čistijim i dosljednijim kodom.
Ali koje su tehnike u trendu? Što biste trebali naučiti dalje? Imamo nekoliko ideja za najnovija zbivanja u ovoj godini. Zaronite, pogledajte što je aktualno i isprobajte neke od ovih novih CSS savjeta i tehnika kako biste sljedećem projektu pružili uzbudljivu prednost.
Istražite elemente Envatoa
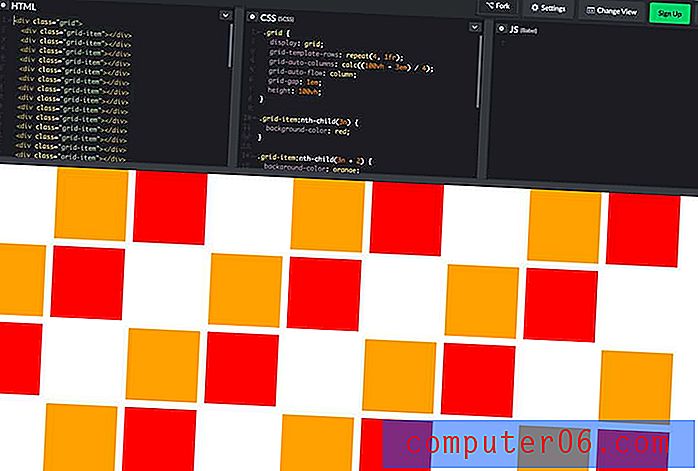
1. Učinite CSS mreže prilagođenima

Sve ostalo u vašem dizajnu reagira, pobrinite se da vaša mreža nije iznimka. Sjajna stvar je to što na CSS Gridu postoji više načina kako biste stvorili fleksibilnu mrežu koja će uvijek biti onako kako želite, bez obzira na veličinu uređaja.
Lijepa stvar je prilagodljiv CSS mrežni rad s stupovima jednakih ili nejednakih veličina. Možete koristiti različite točke prijeloma, visinu (dolje) i položaje predmeta. (Izuzetno je cool tehnologija prepuna mogućnosti da vam pruži kontrolu nad dizajnom.)
Započnite s jedinicom (fr), fleksibilnom jedinicom koja dijeli otvoreni prostor prema vašim pravilima. Svaka deklaracija fr je stupac; tada možete dodati praznine i imate mrežu.

Saznajte više: Smashing Magazine ima sjajan vodič koji objašnjava sve mogućnosti kako biste maksimalno iskoristili korištenje responzivne mreže.
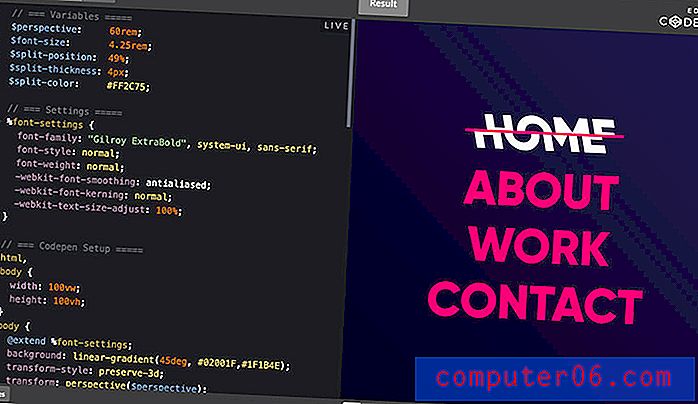
2. Koristite promjenjive fontove

Varijabilni fontovi prilično su novi. To je jedna datoteka koja uključuje svaku verziju fonta koji će trebati korisniku da bi pregledao vaš dizajn.
Iako ne postoji ogroman popis varijabilnih fontova s kojima se radi, on raste i to je ono na što idemo s tipom na webu. Novi logotip za BBC-jevog doktora koji gore, čak, koristi i prilagođenu varijablu fonta.
Da biste koristili promjenjive fontove, morate odabrati font koji podržava tu značajku i preglednik koji je implementirao svojstvo postavki varijacije fonta. (Podrška je dobra i raste.)

Saznajte više: Axis-Praxis je igralište promjenjivih fontova tako da možete igrati, testirati kombinacije i čak pronaći tipove slova za projekte.
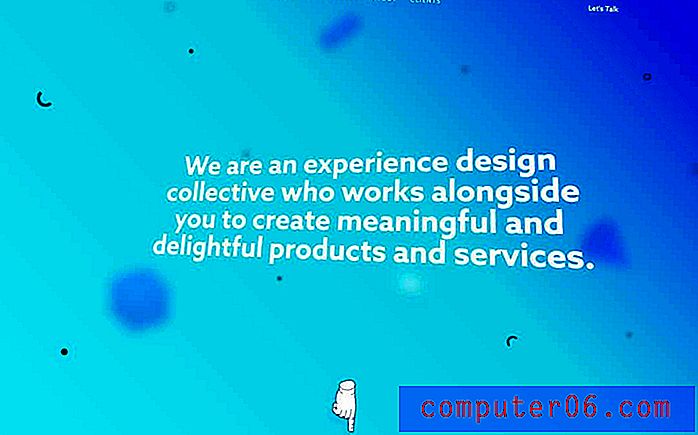
3. Stvorite tekstualne animacije

Od promjene miša do riječi koje lebde ili pomiču se po stranici, CSS utječe na to kako korisnici čitaju i stupaju u tekst s elementima teksta.
Ono što je nekad bio samo statički element može sadržavati dinamičan prikaz. A prilično je popularan izbor za web stranice koje nemaju puno drugih umjetničkih elemenata da privuku korisnike.
Saznajte više: Animista je alat u beta verziji, ali vam omogućuje eksperimentiranje s mnoštvom različitih stilova animacije teksta.

I još više: Code My UI ima lijepu zbirku isječaka koda za stvaranje različitih tekstualnih animacija, poput isječka podijeljenog teksta, gore.
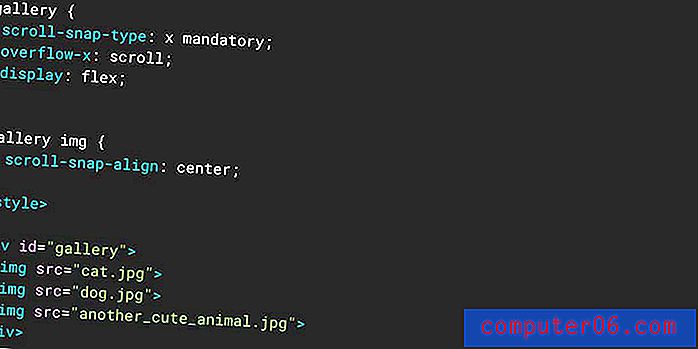
4. Izvedite klizanje pomicanja

Ima puno puta da želite kontrolirati pomicanje, zar ne? Želite da korisnici vide određeni dio dizajna odjednom.
CSS Scroll Snap je odgovor. Evo kako to Google opisuje:
Značajka CSS Scroll Snap omogućava web programerima stvaranje dobro kontroliranih iskustava pomicanja proglašavanjem pozicija za pomicanje pomicanja. Paginirani članci i vrtići za slike dva su najčešće korištena primjera za to.
Jednostavno rečeno, to znači da možete kontrolirati točke pomicanja - i vertikalno i vodoravno (uglavnom samo uzorak na radnoj površini) - tako da korisnici vide točno ono što želite.

Saznajte više: Google Developers možete pronaći gotovo sve što trebate znati, uključujući nekoliko isječaka koda da biste započeli.
5. Testirajte podršku preglednika s CSS-om
CSS vam čak može pomoći da odredite podržavaju li pojedini preglednici nove CSS značajke.
To je ukorijenjeno u pravilu Feature Queries @supports, koje vam omogućuje izradu deklaracija na temelju mogućnosti preglednika. Jedan oprez je da to ne radi za ništa starije od Internet Explorera 11, ali ovih dana nema previše korisnika na tom pregledniku.
Saznajte više: Možete ugrabiti isječke koda i razumjeti sintaksu i dobiti primjere iz Mozille.
Resursi CSS Grid
Izgled CSS Grid-a jedna je od stvari o kojoj se najviše govori u ovom trenutku. Ako niste u petlji, vrijeme je da počnete učiti.
„CSS Grid moćan je alat koji omogućava stvaranje dvodimenzionalnih izgleda na webu“, opis je Jonathan Suh u svom pakiranom izvoru za resurse.
Evo pet sjajnih CSS Grid resursa:
- Razumijevanje CSS modula izgleda mreže
- Osnove modula izlaganja mrežnog rasporeda W3Schools
- Saznajte CSS Grid
- CSS Grid Video
- Uvod u CSS Grid izazove FreeCodeCamp
- CSS-Trikovi Kompletan vodič za mrežu
Zaključak
Igranje s CSS-om i učenje novih trikova može biti jako zabavno - ako vas to ne natjera da povučete kosu. Što želite naučiti ove godine? Gdje usmjerite energiju?
Nadamo se da će ove ideje pružiti dovoljno inspiracije za početak rada. Sretno!