5 Tipografija treba učiniti i ne treba sve što treba znati
Dakle, vi volite tipografiju, tko ne čini ovih dana? Pitanje je, koliko ste složeni kada je u pitanju implementacija vrste u vaše dizajne?
Danas smo predstavili nekoliko sjajnih i jednostavnih savjeta za tipografiju koje bi trebali znati svi koji rade s tipom. Bez obzira jeste li stručnjak ili početnik, pročitajte dalje i provjerite jeste li krivi za bilo koju od ovih zamki.
Istražite elemente Envatoa
Nemojte: pustite Photoshop Kern svoj tekst
Ovo je načelo tipografije 101. Photoshop je sjajan alat, ali on i sav drugi softver s alatom tipa ne odgovaraju onim ludim opsezima ugrađenim u prednji dio lica (vaše oči).
Softver koristi algoritam da bi pronašao „najbolje pogodak“ za to kako treba odsjeći dio tipografije. U nekim aplikacijama možete odabrati između nekoliko različitih inačica ove verzije. Na primjer, Photoshop i Illustrator omogućuju vam odabir između "Metrike" i "Optičkog" načina.

Ovo je lijepa opcija s kojom biste trebali često eksperimentirati na raznim blokovima teksta. Nisam otkrio da jedna od mogućnosti djeluje bolje u 100% slučajeva, to stvarno ovisi o korištenim slovima i slova.
Još jedna stvar koja treba imati na umu je da će različiti tipovi znakova zahtijevati različite potrebe za kerningom. Da bih testirao kerning s fontom, često upišem veliko slovo "LAVA" kako bih dobio osjećaj za neka tipična problematična područja.
Učinite: Kern Ručno
Višestruki automatski načini kerninga su lijepi, ali za stvarno važan tekst, uvijek je najbolje jednostavno ga pogledati.
Imajte na umu da sam rekao: "Stvarno važan tekst." Ako radite s velikim odlomcima, prelazak na cijelo područje teksta isplativije je podešavati nego pojedini kerning parovi. Naravno, možete upisati i upisati svaku riječ ručno, ali to bi bila nepotrebna vježba. Međutim, ako stvarate logotip, vrijedno je dodatnog vremena kako biste bili sigurni da je svako pojedino slovo postavljeno savršeno.
Nemojte: koristiti zadanu podvlaku
Nekoliko sam puta spomenuo na Design Shacku da, iako se zalažem za korištenje linija za dodavanje vizualnog interesa dizajnu, definitivno nisam ljubitelj zadane funkcije podvlačenja u većini aplikacija.

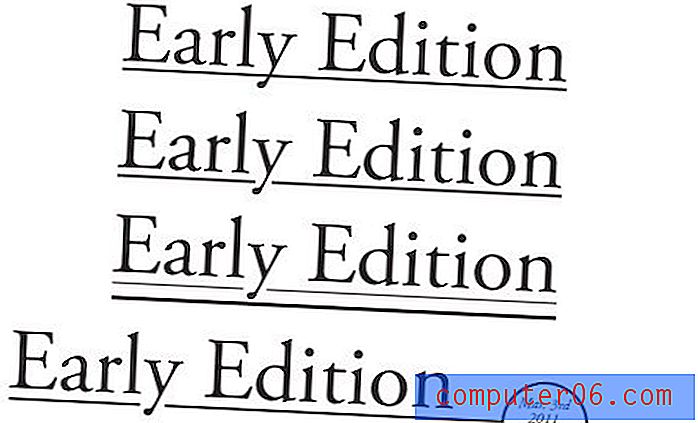
Tekst u gornjem primjeru stvoren je pomoću naredbe za podcrtavanje teksta u Photoshopu. Kao što vidite, užasno je nespretno, pogotovo u kombinaciji s descendantima.
Učinite: Budite kreativni s podvlakama
Baš kao i kerning, podvlačenje je često najbolje kad se ručno rukuje. Kad izvučete potez, imate potpunu kontrolu prilagođavanja. Možete promijeniti težinu udarca, stvoriti dvostruki hod, proširiti podcrtavanje prošlosti riječi ili čak transformirati liniju u zanimljive oblike.

Jedan trik koji dosta često koristim s podvlačenjem jest stvaranje male uske za silazak kao što je vidljivo u drugom primjeru iznad. To nikako nije pravilo koje podcrtava da se ne mogu presijecati silaznim silama, ja više volim kako to izgleda kad izbjegnete sastanak njih dvoje.
Nemojte: Koristite ukrašene fontove za kopiranje tijela
Ovo je klasična pogreška koju novi dizajneri i ne-dizajneri čine stalno. Fontovi su jednostavan način za unos zabave i osobnosti u dizajn, tako da je iskušenje korištenja zanimljivih slogova slova gotovo nepodnošljivo.
Problem je što mnogi ljudi ne znaju kako pravilno implementirati font jedinstvenog izgleda. Uzmimo za primjer sljedeće.

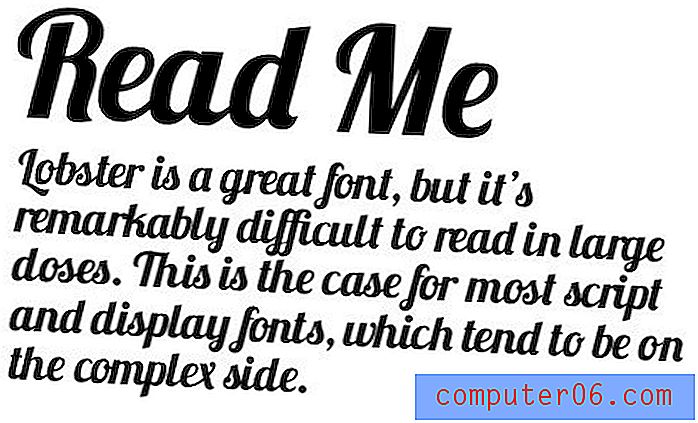
Ovdje sam koristio divlje popularni font Lobster na način koji sam vidio na stvarnim web mjestima. Problem bi trebao biti očigledan, odlomak može izgledati fancy, ali treba vam zauvijek pročitati.
Nadalje, nedostaje kontrast između naslova i kopije tijela. Svakako, različite su veličine, ali jednako je važno uzeti u obzir i hrabrost.
Učinite: Koristite Orntate Fontove Fontovi za naslove
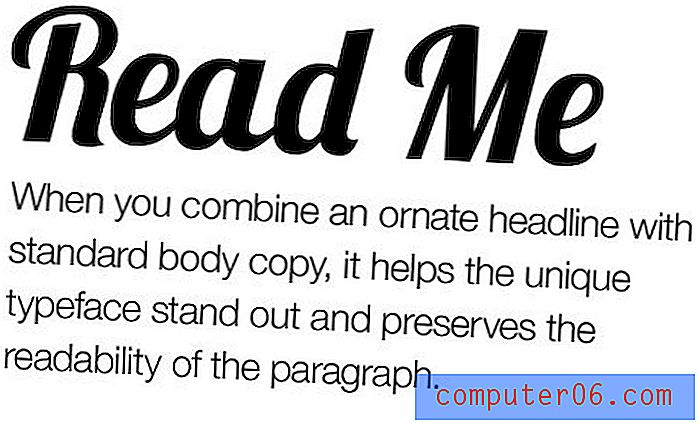
U primjeru u nastavku riješila sam problem. Još uvijek koristimo naš ludi font, ali umjesto da pretjeramo s čitateljem, mnogo smo selektivniji.

Primijetite da su naša dva tekstualna elementa sada vrlo kontrastna. Naslov je velik, odlomak je mali. Naslov je podebljan, odlomak je tanak. Naslov je maštovit, odlomak je običan. Razlike se nastavljaju i nastavljaju.
Ključno je to što se atraktivni dizajnerski elementi cijene u malim dozama. Upotrijebite kreativni font u naslovu i smatram da ste pristojni dizajner, koristite ga posvuda i smatram da nemate pojma što radite.
Nemojte: Koristite Cufon za zamjenu teksta
Ovo je rasprava o kojoj sam pisao prije i usprkos pritisku, čvrsto držim svoje stajalište. Nekada sam mislio da je Cufon izvrsno rješenje, ali moderne su prakse zaista prešle na CSS.
Cufon ima nekoliko velikih nedostataka. Za početak, to je skripta zamjene teksta na JavaScript-u. Odobri se, ja sam veliki obožavatelj JavaScript za gotovo sve, ali jednostavno nisam siguran da je potreban ovdje kada CSS ima solidno rješenje (iako ja koristim Google Web Fontove, pa sam možda licemjer).
Još važnije, kao korisnik uvijek primjećujem Cufon jer ne mogu pravilno odabrati / kopirati / zalijepiti tekst. Iritantno je vidjeti tekst uživo i gotovo imati mogućnost interakcije s njim, ali budite zaustavljeni gadnim odabirima.
Učinite: Koristite @ font-face
CSS rješenje je naravno @ font-face. Jednostavan je, učitava se brzo, jednostavno za upotrebu i radi u modernim preglednicima.
Nekoliko je stvari koje morate imati na umu pri radu s @ font-face. Prije svega, "najbolja" se sintaksa promijenila nekoliko puta. Trenutno najdraži omiljeni web programer je Fontspring's New Bulletproof @ Font-Face Syntax.
Nadalje, premda je @ font-face preferirana tehnologija za Google Web Fontove, Typekit i druge, a ne svi ih favoriziraju preko Cufona. Neki ukazuju na probleme ispisivanja fonta, posebno na računalima sa sustavom Windows, kao razlog da se izbjegne @ font-face. Da biste istražili ovu stranu argumentacije, pogledajte Cufon naspram Font-a: Vizualna usporedba.
Nemojte: Koristite lažne male kape
Korištenje malih kapki može biti zabavan način dodavanja male varijacije u sve naslove velikih kapica. U osnovi upotrebljavate sva velika slova, ali veličinu slova držite slično kao i ako koristite naslov, a prvo slovo je veće.
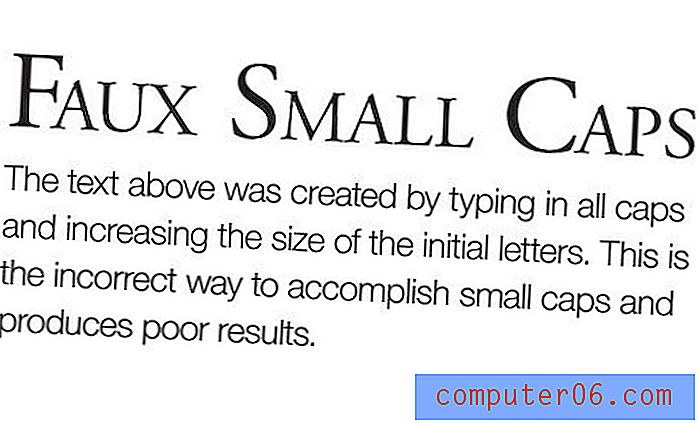
Škakljiv dio o tome kako to riješiti je da je vaš prvi instinkt za to učiniti pogrešno. Razmotrite donji primjer:

Ovdje sam upisao neki tekst velikim slovima, a zatim sam prvo slovo svake riječi povećao. Rezultat su uistinu različite veličine slova, što je prilično ružno za pronicljivog promatrača. Primijetite kako se debljina crta između dviju različitih vrsta slova znatno razlikuje.
Do: Koristite font s malim slovima
Najočiglednije rješenje ovog problema je upotreba fonta koji je zapravo izgrađen s malim velikim slovima. Trajan je tipičan slučaj koji se previše koristi, ali ima i dosta drugih poput Goudy Small Caps & Old Style Figures. Fontovi poput ovih osmišljeni su tako da imaju dosljedan izgled unatoč različitim veličinama slova.

Ako vam je potreban međuoblik, obojica Photoshop i Illustrator imaju mogućnost "malih čepova" ugrađene u paletu znakova. Ovo je prikazano u gornjem primjeru "Bolje male kapice". Primijetite kako su slova mnogo dosljednija nego u prvom primjeru gdje sam istu stvar pokušao ručno.
S nekim starim fontovima, značajka malih kape može raditi prilično pristojno. Međutim, rezultati mogu biti jednako loši ili lošiji od ručnih napora za ostale fontove. Na primjer, evo što se događa kada pokušate koristiti značajku na Helvetici.

Kao što vidite, vraćamo se primjetnom nedostatku konzistentnosti u širini hoda. Moj najbolji savjet je da uvijek pokušavate koristiti male kape u kombinaciji s fontom koji je ugrađen. Ako to nije opcija, pokušajte pomoću softverske funkcije za male kapke i testirati rezultat da biste vidjeli je li to prihvatljivo.
Vratite se za drugi dio!
Hvala što ste pročitali naših 5 Tipografija Do i što svi trebaju znati. Iznenađenje je što nas čeka još pet! Kasnije ovaj tjedan potražite zaključak koji sadrži neke više klasičnih pogrešaka i kako ih izbjeći.
U međuvremenu, ostavite komentar i javite nam koji su tipografski ljubimci i koje ste greške počinili.