6 fantastičnih savjeta za uštedu vremena za Emmet CSS
Emmet je jedan od najkorisnijih dodataka za uređivanje teksta do kojeg ćete ikada naići za programere. Ima naizgled čarobnu sposobnost pretvaranja sitnog posla u tonu koda, što vam dugoročno može uštedjeti nevjerojatnu količinu vremena i truda.
Prije smo pogledali neke od najboljih značajki Emmeta iz HTML perspektive, danas ćemo to slijediti s nekoliko savjeta kako Emmet može poboljšati vaš CSS tijek rada.
1. Intuitivna kratica
Rad s Emmetom u HTML-u prilično je jednostavan. Nakon što naučite nekoliko ključnih koncepata, možete prilično uspješno trčati s njim. Sa CSS-om, postoje doslovno stotine isječaka za pamćenje. Izvrsno je imati toliko funkcionalnosti, ali kako možete sve to podnijeti?
Dobra vijest je da Emmet koristi kratice koje su potpuno intuitivne. Zapravo se u većini slučajeva prva kratica koju mislite pokušati pokazati ispravnom. Evo dva primjera:

Kao što vidite, poravnavanje teksta skraćuje se na ta, a širina obruba skraćuje se na bdw . Mnoge kratice čak aktiviraju jedan znak. Na primjer, z proširuje se na z-indeks .
2. Dodajte vrijednosti
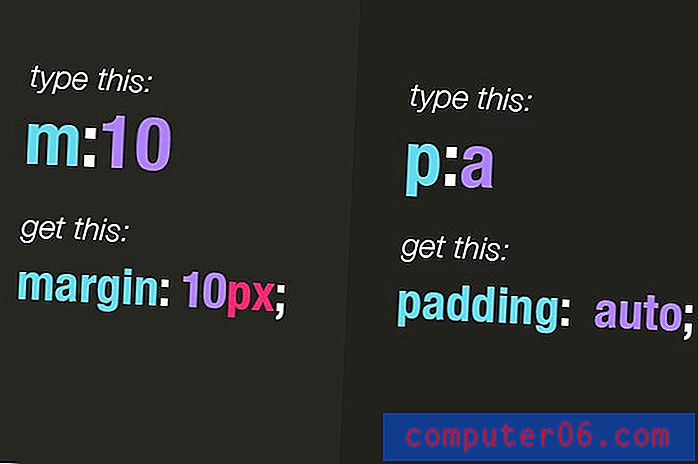
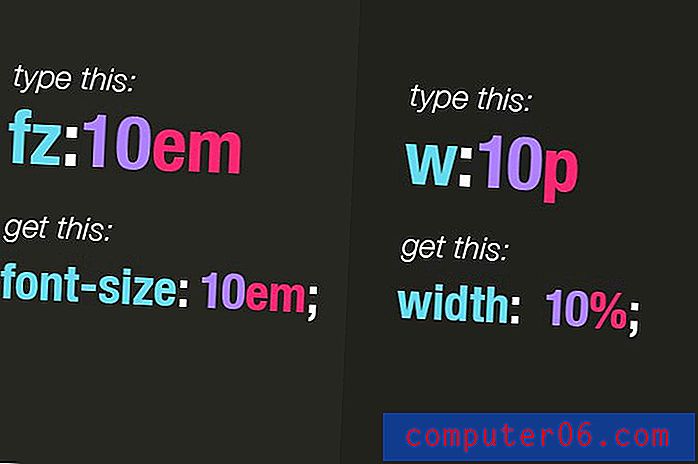
S Emmetom možete učiniti puno više nego proširiti kratice u svojstva. Na primjer, kraticu možete jednostavno baciti u kraticu koristeći sintaksu dvotočka.

Evo : 10 proširivih na 10px i prošireno na auto . S ovom metodom možete odrediti i jedinice tako da ih na kraju jednostavno bacite. Imajte na umu da je p dobra prečica za%.

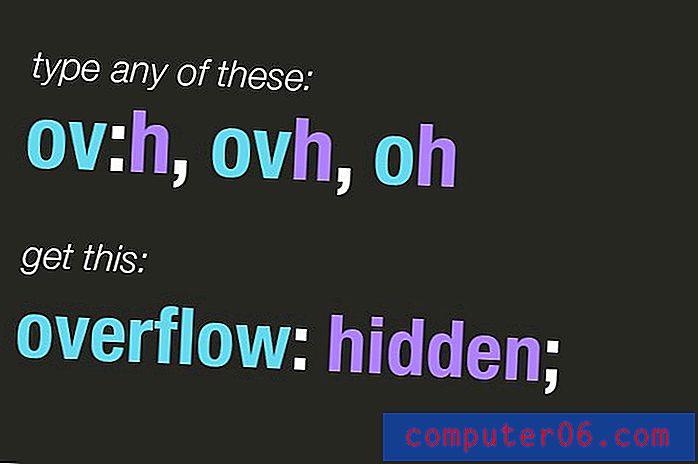
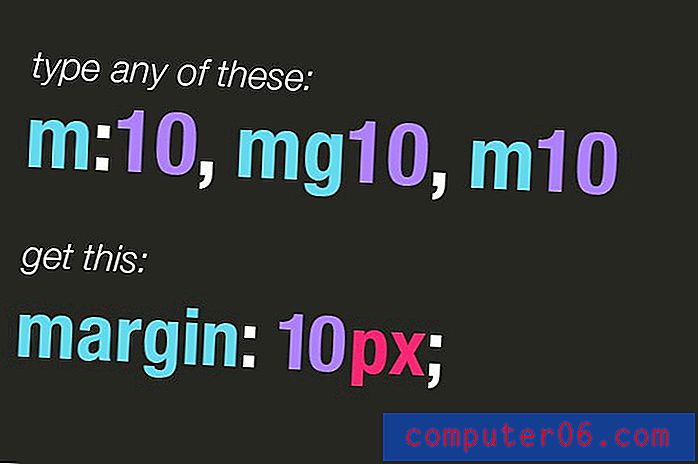
3. Nejasno traženje
Najbolje obilježje Emmeta iz perspektive CSS-a naziva se "fuzzy search". To znači da zapravo ne morate znati odgovarajuću kraticu da biste došli do proširenja koje tražite. Doslovno možete izmisliti sranja, a u većini slučajeva Emmet je dovoljno pametan da shvati što je to što pokušavate postići.

Nejasna pretraga uvelike povećava korisnost Emmeta za pisanje CSS-a. Omogućuje vam prilično odbacivanje standardne sintakse u korist onoga što vam je najbolje. Na primjer, rijetko koristim dvotočku za dodavanje vrijednosti i umjesto toga upišem nešto poput m10, koje se širi u maržu: 10px .

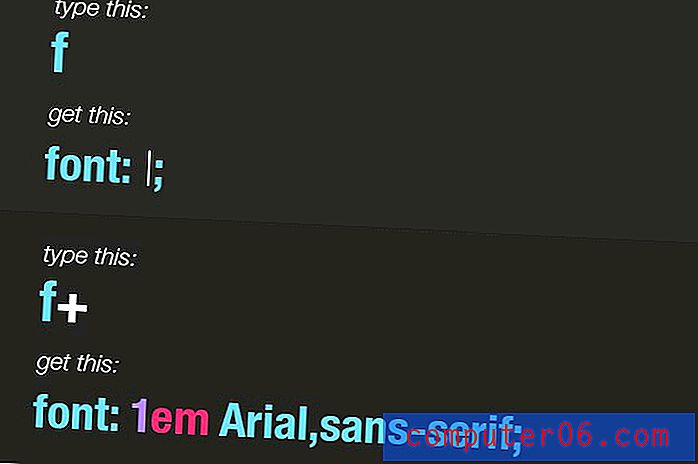
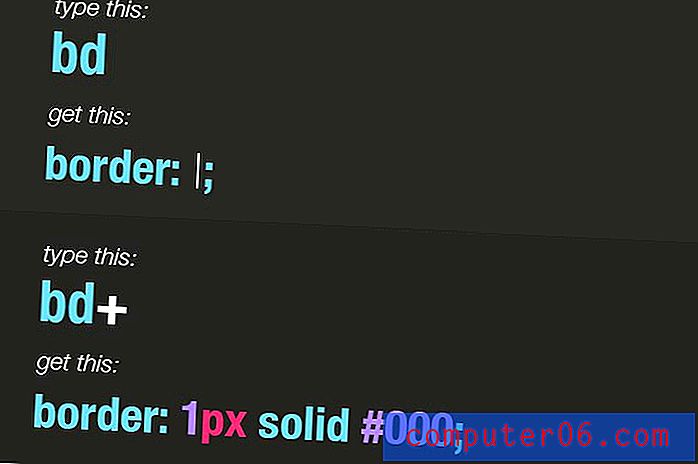
4. Koristite + za dodataka
S HTML-om se simbol "+" koristi za međusobne odnose, ali u CSS-u vidimo da se koristi drugačije. Ovdje dodamo + da naznačimo da želimo da Emmet unese i dodatne mogućnosti uključene u kraticu. To mnogo vidimo kada postoji skraćena verzija određenog skupa svojstava.

Ovdje možete vidjeti da ako jednostavno proširimo f, dobit ćemo veličinu fonta bez dodataka. No, kad smo bacili "+", dobivamo predložak za kraticu fonta. Zatim istu tu ideju vidimo u djelovanju s ograničenjem granice.

Simbol plus možete koristiti s pozadinskim slikama, @ font-face, obrisom teksta, sjenom teksta i još mnogo toga.
5. Prefiksi dobavljača
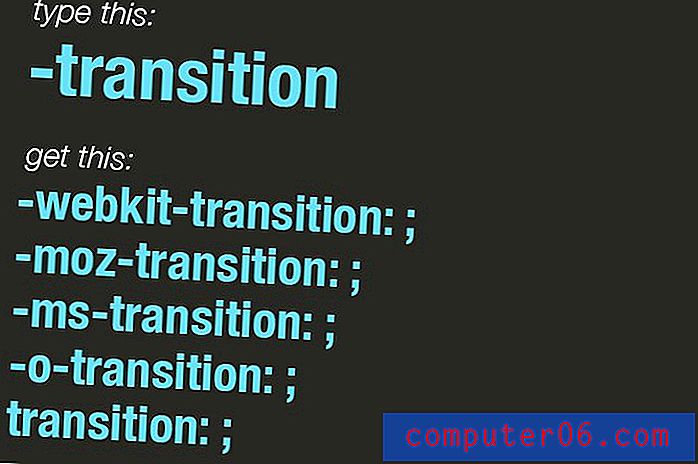
Mrzite upisati sve one dosadne prefikse dobavljača? Ja isto. Srećom, Emmet te je pokrio. Unesite CSS svojstvo s crticom prije nje i on će se automatski proširiti da uključuje sve relevantne prefikse.

Ovu radnju možete izvesti na gotovo svemu što želite. Na primjer, ako napišete "-designshack", ona će se proširiti u -webkit-designshack, -moz-designshack itd.
6. Gradijenti
Sintaksa gradijenta je sranje, svi to znamo. Promijenila se i evoluirala previše puta da bi se računali, prošla je kroz svaku moguću kombinaciju pretjerano složenih i jednostavnih, i ne samo da morate uzeti u obzir sve prefikse, nego i najmanje dvije različite iteracije verzije -webkit.
Još jednom Emmet uleti kako bi spasio dan. Puno tipkanja možete uštedjeti koristeći Emmetovu jedinstvenu sintaksu gradijenta kratke ruke koja će se proširiti u ogroman komad koda koji vam treba. Više o tome možete pročitati i isprobati ovdje.

Isprobajte ih!
Sada kada znate gomilu sjajnih CSS trikova kako isprobati s Emmetom, vrijeme je da ih isprobate. Pogledajte našu Emmet demo stranicu i isprobajte nekoliko kratica koje smo prešli iznad. Obavezno pronađite i Emmetovu početnu stranicu na kojoj možete naučiti više i odmah isprobati.
Kako mogu proširiti kratice?
Proširenje može biti različito u svakom uređivaču i obično zahtijeva dodatak. U Sublime Text 2 otvorite Upravitelj paketa, potražite Emmet, instalirajte ga i ponovno pokrenite aplikaciju. Da biste pokrenuli proširenje, jednostavno pritisnite tipku nakon što upišete kraticu.
Podijelite svoj najdraži Emmet CSS makronaredbe
Ovo je moj osobni popis najdražih Emmet CSS značajki, sada je vrijeme da uskočite u razgovor i podijelite svoje. Ostavite komentar ispod i nabrojite CSS značajke koje u Emmetu najviše obraćate.