Najbolji generatori CSS gradijenata za dizajnere
Proučavamo deset najboljih generatora gradijenata gradijenta pomoću kojih možete stvoriti različite stilove gradijenta (i imati CSS izlaz izravno!). Ručno kodiranje gradijenta nije zabavno (pogotovo kad naiđete na jednostavan dvoslojni gradijent), tako da su ovi alati obavezno u mapi mape s oznakama.
Jedan od najmodernijih elemenata u dizajnu web stranica je korištenje gradijentne pozadine ili sloja u boji. Dvobojni linearni gradijent najpopularnija je varijacija ovog trenda. I dok gradijenti mogu izgledati maštovito i komplicirano, zapravo ih je lako stvoriti i implementirati ... ako koristite pravi alat!
Istražite dizajnerske resurse
CoolHue

CoolHue je impresivna kolekcija gotovih kombinacija gradijenata. Od tikvica i naranči do plave i zelene boje, sve je od gradijenata s upečatljivim kontrastom do mekih promjena.
Iako nemate veliku kontrolu nad prilagođavanjem opcija pomoću CoolHuea, odmah ćete znati hoće li neki od kombinacija boja raditi za vas, jer su sve mogućnosti na ekranu.
A jednim klikom možete kopirati CSS. (To je to. Ozbiljno!) Ako želite preuzimanje, svaka je datoteka dostupna i kao PNG.
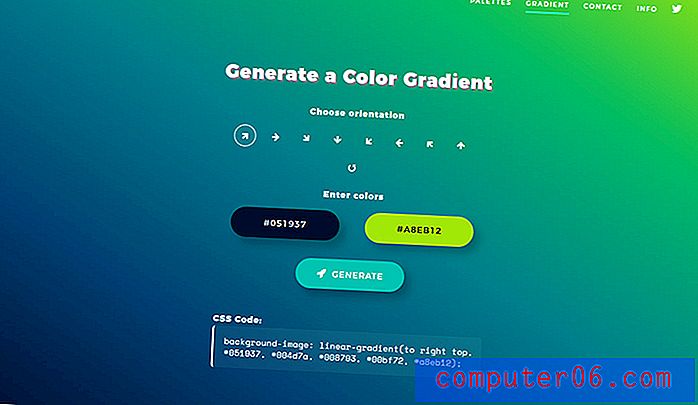
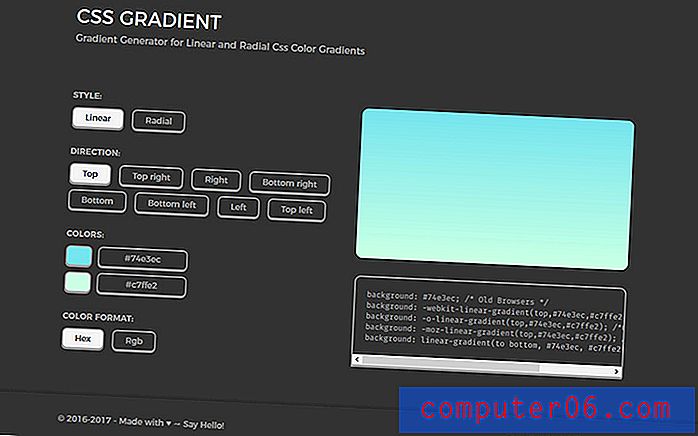
CSS gradijent

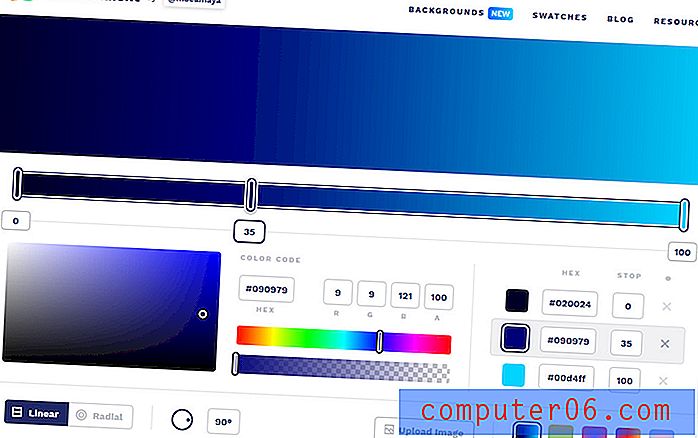
CSS Gradient ima obilje preklopnika i brojčanih opcija tako da možete odabrati do tri boje i stvoriti prilagođeni gradijent CSS.
Preklopnici su jednostavni za upotrebu, pa čak i netko s vrlo malo iskustva u boji može smisliti kako stvoriti iskoristivi gradijent. Uz to, postoje i neki početni gradijenti u nekoliko različitih stilova za inspiraciju.
Jedna od najboljih karakteristika ovog alata može biti visoka razina kontrole nad pojedinostima gradijenta koji stvorite. Kod se generira dolje na zaslonu, tako da sve možete vidjeti dok radite.
UI gradijenti
 Svaki gradijent uključuje jedan klik za kopiranje CSS-a ili jpg koji se može preuzeti.
Svaki gradijent uključuje jedan klik za kopiranje CSS-a ili jpg koji se može preuzeti. UI Gradients je generator gradijenta na cijelom zaslonu. Prednost od gledanja varijacija boja u punoj veličini je što zaista možete zamisliti kako će izgledati s vašim stvarnim dizajnerskim projektima.
UI gradijenti uključuju obilje unaprijed pripremljenih opcija za gradijent. Pregledajte kolekciju ili pretražite prema boji. Izbor varira od dvije do tri boje s linearnim uzorcima.
Ne sviđa vam se što vidite? Korisnici također mogu dodati detalje gradijenta u datoteku gradients.json u repo projektu te podnijeti zahtjev za povlačenje.
CSSmatic

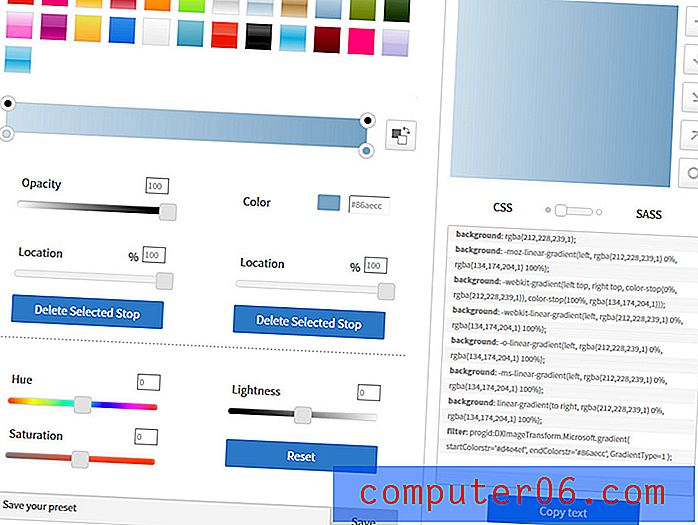
CSSmatic je jednostavan gradijent gradijenta s jednostavnim klikom na gumbe koji vam pomažu u prilagodbi izbora boja, zaustavljanja i rotacije. Korisnici mogu stvarati linearne ili radijalne gradijente.
Započnite s jednim od jednostavnih postavki - ovdje je nekoliko lijepih jednobojnih opcija - i podešavajte dok ne postignete pravi gradijent. Zatim kopirajte kod i spremni ste za rad.
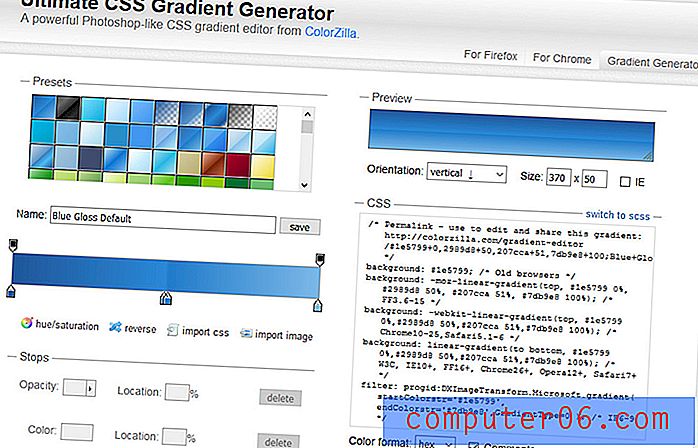
Izvrsni CSS generator gradijenata

Ultimate CSS Gradient Generator uvelike liči na CSSmatic, a zaslonske funkcije su slične, ali ima i neke druge funkcionalnosti.
Alat uključuje grafikon kompatibilnosti preglednika, više formata boja, mogućnost uvoza gradijentne slike i uključuje više od 135 prilagođenih postavki. Korisnici mogu uvesti gradijente iz postojećeg CSS-a i izvršiti podešavanja. (Ovo može biti izvrsna opcija za podešavanje gradijenta na vašoj web lokaciji koji jednostavno ne izgleda onako kako želite.)
raspona boja
 Eeach CSS gradijent dolazi s jedinstvenim URL-om koji možete podijeliti s članovima tima dok radite kroz opcije boja.
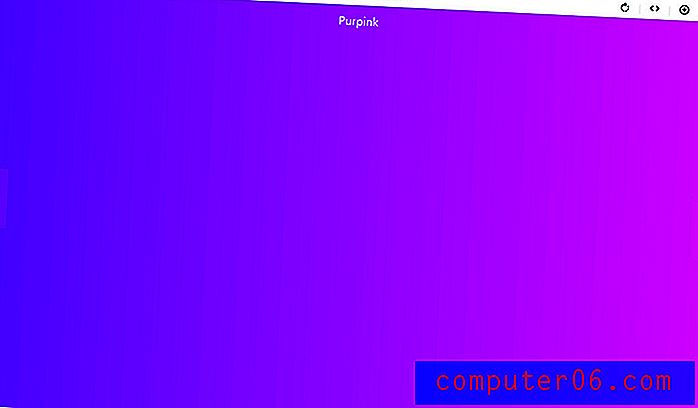
Eeach CSS gradijent dolazi s jedinstvenim URL-om koji možete podijeliti s članovima tima dok radite kroz opcije boja. ColorSpace je još jedan alat za nagib preko cijelog zaslona s vrlo vizualnom web stranicom.
Jednostavan je za upotrebu. Odaberite orijentaciju (linearna ili radijalna) za svoj gradijent, dodajte dvije boje pomoću gumba i birača boja, a zatim kliknite generiranje.
Iako je ovaj alat još u beta verziji, dobro radi. A kôd je pravo na zaslonu koji možete kopirati u projekte. Sve što vam treba od vizualnog gradijenta do CSS-a nalazi se točno na zaslonu. A ako vam se ne sviđa vaš izbor boja, lako je promijeniti i kliknite ponovo generiranje.
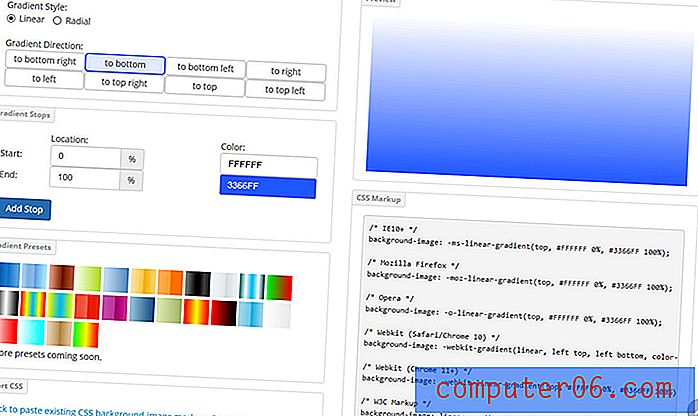
CSS Gradient Generator

CSS Gradient Generator proizvodi kod koristeći jednostavno grafičko korisničko sučelje. CSS će raditi u svim preglednicima koji podržavaju CSS3.
Generator vam omogućuje stvaranje linearnih i radijalnih gradijenata, plus ima mogućnost uvoza postojećeg CSS koda gradijenta za uređivanje. Također dolazi s nekoliko postavki za ubrzanje pokretanja vaših gradijentnih vizualizacija.
Tvornica CSS3

CSS3 Factory jednostavan je alat koji najbolje funkcionira ako znate koje boje želite koristiti za CSS gradijent.
Ova opcija bez zvona omogućava vam unos izbora boja, postavljanje smjera za boje i kod za kopiranje. Postoji mali prozor za pregled kako biste vidjeli izgled gradijenata, ali ovaj alat ne sadrži nikakve unaprijed postavljene postavke.
CSS-Gradijent

CSS-Gradient je generator plus gradient tutorial sve više u jednom.
Alat uključuje kutije za odabir dva izbora boja u Hex ili RGB, smjerne i linearne ili radijalne opcije. (Dakle, ovaj je alat vjerojatno najbolji ako imate ideju o tome koje boje želite koristiti.)
Kopirajte kod i primijenite ga na svoj dizajn.
Ali ono što je sjajno kod ovog alata je da se ispod skrolanja za korisnike nalazi niz tonskih korisnih informacija o gradijentima, kako funkcioniraju CSS gradijenti i razlike između linearnih i radijalnih opcija. Svi ovi resursi posebno su lijepi za početnike.
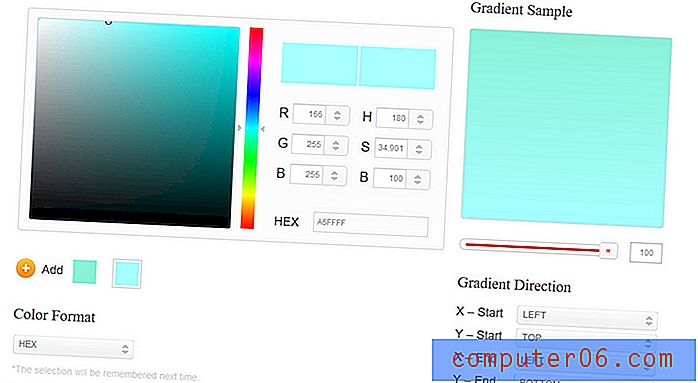
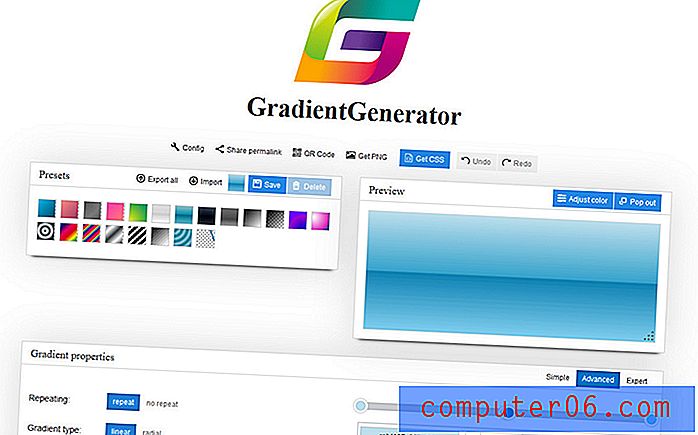
GradientGenerator

GradientGenerator je sjajno sredstvo za stvaranje malo gradijentske inspiracije. Započnite s jednom od unaprijed postavljenih postavki - na raspolaganju je mnoštvo različitih opcija - a zatim dodajte vlastite prilagodbe za jedinstveni gradijent.
Ovaj je alat prepun prilagodbi, pa čak uključuje jednostavne, napredne i stručne postavke za odabir na temelju vaše razine vještine i sposobnosti podudaranja boja.
Možete kliknuti za kopiranje CSS-a, preuzimanje PNG-a, uklanjanje QR koda za testiranje na mobilnom uređaju ili generiranje veze za dijeljenje. Ovaj alat također ima i druge prilično napredne opcije konfiguracije s kojima se možete igrati, uključujući vrstu generiranog koda.
Zaključak
Jedna od najvećih prednosti korištenja CSS generatora gradijenta je ta što vam većina ovih alata prikazuje kako će izgledati gradijent na zaslonu dok generira odgovarajući kôd. Možete vizualno prilagoditi boje, preklapanje, smjer, neprozirnost i još više točno na zaslonu.
Sve što trebate učiniti je kopirati kôd i zalijepiti ga u svoju CSS datoteku da biste započeli. CSS generator gradijenta brz je i jednostavan način za izradu gradijenta koji će vam se svidjeti i koji je jednostavan za korištenje. Nadamo se da vam jedna od opcija na ovom popisu djeluje sjajno.