Veliki dizajn u malim prostorima
Ponekad je lako biti uhvaćen u velikoj slici - kako izgleda cijela vaša web stranica ili u poruci koju prenosi. Jednako su važni i mali prostori. Izgled vašeg banera, bočnih traka, pa čak i prestrašeni krugovi iznad prezentacije pomicanja mogu dovesti ljude u ili skrenuti ljude s vaše web lokacije.
Učinkovit dizajn u ograničenim, pa čak i ograničenim prostorima može biti ključ za dodavanje pravog njuha vašoj web lokaciji. Jednostavni dizajnerski alati kao što su obrezivanje, boja, prikaz teksta i kontrast mogu vam donijeti značaj pri planiranju dizajna za prostore u sljedećem projektu.
Kao članak? Obavezno se pretplatite na naš RSS feed i pratite nas na Twitteru da biste bili u tijeku s nedavnim sadržajem.
obrezivanje


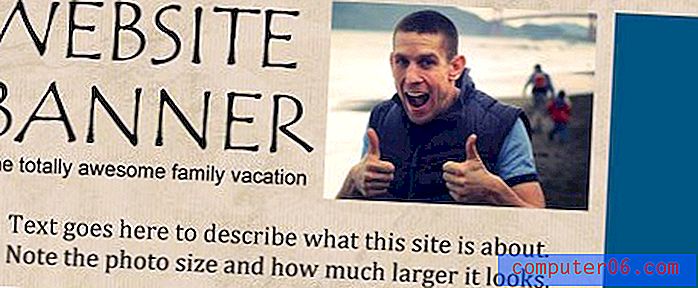
Čvrsti usjev može dati maloj slici osjećaj da je puno veći nego što jest. U malim je prostorima najbolje držati se podalje od slika širokog kuta gdje se lica ne mogu prepoznati. Ljudi vole vidjeti druge ljude na fotografijama, pa obrezujte slike tako da lica budu jasno vidljiva i prepoznatljiva.
Imajte na umu istu ideju pri korištenju slika predmeta. Možete li reći što gledate iz daljine? Učinite nekoliko koraka natrag od monitora ili umanjite prikaz. Ima li slika još uvijek smisla? Ako ne, možda je vrijeme da preispitate usjev ili odaberete novu sliku.

Uzmite u obzir i oblik vašeg prostora kada obrežete sliku. Okomita slika u vrlo vodoravnom prostoru (ili obrnuto) može se izgubiti; razmislite o kvadratnom obliku koji će mu imati malo više težine. Pogledajte i snažne usjeve koji nadopunjuju vaš prostor. Pokušajte s jakom vodoravnom linijom kao glavnom slikom iznad pomicanja, kao što je mjesto za Momentum Studios ili vrlo okomitom slikom u bočnoj traci ili šinom.
Boja

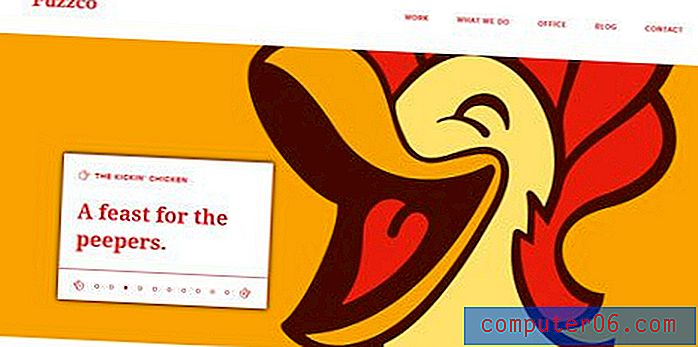
Razmislite o shemi boja vašeg web mjesta i dodajte nečemu neočekivanom u spoj. Nije slučajno što dizajneri često koriste mrlju crvene (ili drugu svijetlu boju) s crno-bijelim crnim dizajnom. Dodavanje boje odmah privlači oko. Upotrijebite je za naglašavanje riječi, primjerice u zaglavlju, ili za crtanje određenog grafičkog elementa, poput obojenog logotipa.
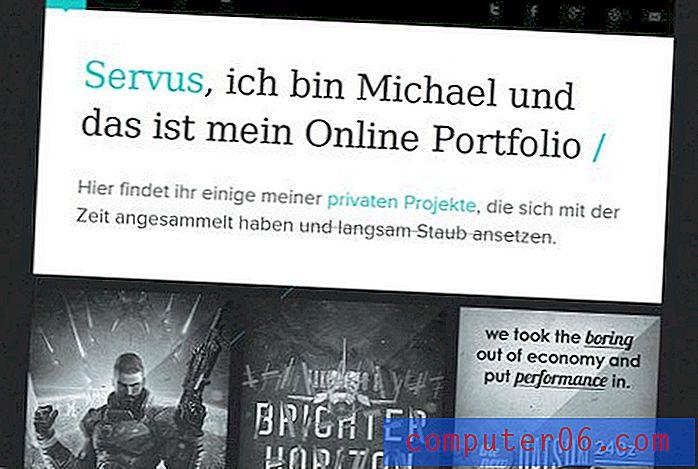
Izbjegavajte previše boja u ograničenim prostorima. Pokušajte držati paletu jednostavnom kada radite iznad pomicanja, s natpisima ili s još manjim elementima. Miješanje previše boja i slika bez puno prostora za disanje može stvoriti osjećaj kaosa u dizajnu, čineći čitateljima teško kretanje po stranici.
Tekst

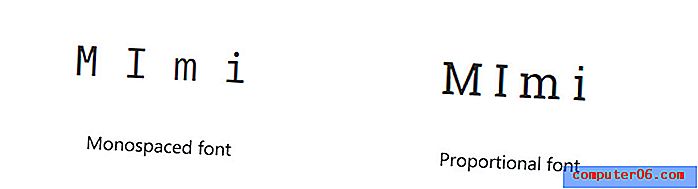
Upotrijebite font sa osobnošću da biste otkrili dizajn. Ali, koristite ga štedljivo. O ovoj riječi razmišljajte više kao o likovnom elementu nego o vrsti.
Odaberite font koji se neće koristiti drugdje u dizajnu, ali održava osjećaj i poruku koju predstavljate. Eksperimentirajte sa svojim riječima, ispunjavajući sav raspoloživi prostor (čak i ako 350 bodova djeluje zastrašujuće), a zatim odustanite od veličine sve dok izgleda da ne djeluje s ostalim elementima dizajna. Uvijek kreni veliko u startu, uvijek se možeš povući. Ali ako nikad ne isprobate font velike veličine, nikad nećete znati koje su vam mogućnosti možda promakle.
Kontrastna tehnika je ići malim. Malenkost tipa može imati jednak utjecaj kao nešto puno veće. Samo pripazite na poruku koju šaljete i osigurate da je mala veličina točke čitljiva.
Napokon, igrajte se ograničenim učincima s bitovima vrste u malim prostorima. (Upozorenje: Neki od ovih efekata mogu se spustiti, ako niste pažljivi, a treba ih koristiti s nekoliko slova - razmislite samo o jednoj riječi.) Razmislite o stvarima poput lučnog teksta ili naginjanja. Kada idete prema velikom izgledu, novosti u obliku slova mogu također biti učinkovito sredstvo.
Kontrast

Crno na bijelom, mase bijelog prostora s jednom slikom i nizovima fotografija, velikim i malim riječima, yin i yang - razmislite o kontrastnim elementima. Ako se sve savršeno poklapa, moguće je da se ništa neće istaknuti. Sastavite elemente koji imaju kontrastna svojstva dok se međusobno nadopunjuju.
Filozofija kontrastnih elemenata je zašto je crno-bijela tako popularna kombinacija pozadine i teksta. Ali, kontrast može biti i iz drugih stvari. Igrajte se s bojama suprotnih strana kotača u boji ili miješajte crno-bijele i slike u boji.
Razmislite i o kontrastnim svojstvima tipa. Razmislite o veličini fonta koja se uvelike razlikuje u veličini i težini ili miješanjem serifi i sans serifi na vašoj web lokaciji. Pokušajte koristiti obojeni tekst zaglavlja i crni tekst za ostatak tijela web lokacije. Još jedna opcija za stvaranje kontrasta je uparivanje velike slike s malim tipom (ili velikog tipa s malom slikom).
Uspostavljanje kontrasta također može naglasiti fotografije. Ograničite okvire bez okvira bez okvira sa debelim, klasičnim crnim ili bijelim okvirima za fotografije i druge slike. (Možda će vam se svidjeti kombinacija to dvoje, na primjer, crni okvir u jednoj točki oko fotografija dok su sve ostale slike bez ivica.)
Sadržaj
Apsolutno najbolji dizajn za bilo koji prostor započinje sa sadržajem. Dobar sadržaj pomoći će vam u pokretanju vašeg dizajna i zadržati ljude zainteresirane za web mjesto.
U skladu s tim planirajte svoj sadržaj. Pokušajte održati ideje jednostavnim i relevantnim. Neka web stranica bude svježa i ažurirana. Više od svega toga ove će stvari tjerati ljude da se vraćaju.
Razmislite i o promjenama sadržaja. Koji se dijelovi web stranice često ažuriraju? Često se ta ažuriranja događaju u malim kutovima drugog sadržaja. Održavajte ta područja svježim jakim dizajnerskim alatima, a ne trikovima, kao što su bljeskanje teksta, predenje fotografija ili strujanje video zapisa i zvukova.
Kada mijenjate svoj primarni sadržaj (ili čak samo sliku koja predstavlja taj sadržaj) iznad pomičite se pobrinite se da su slike dovoljno različite da bi privukle pažnju web surfera. Ako je vaša primarna slika muškarca u ronjenju, prebacite se na ženu sa sljedećom promjenom. Razmislite o promjeni između crno-bijelih i obojenih fotografija ili osigurajte da slike s leđa natrag imaju izrazito različite boje ili čak promijenite boju velikih riječi na stranici.
Miješajte i usitnite


Na kraju, koristite više tehnika kako biste postigli željeni ishod. Možete kombinirati boju i kontrast, ili bilo koju od gore navedenih metoda kako biste postigli najviše praska na vašoj web lokaciji. Pazite samo da isprobate previše različitih stvari odjednom. Odlučite se za elemente koji su jednostavni i nemaju puno briga kada eksperimentirate s novim tehnikama.
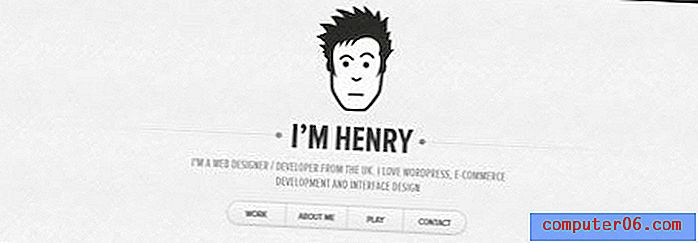
Razmislite o dramatičnom obrezivanju s velikom riječju u boji, kao što je Sasquatch novčanim fontom, ili krenite minimalističkim putem i upotrijebite malu, dobro ošišanu sliku okruženu mrtvim prostorom, poput Henryja, kako biste stvorili dramatični naglasak.
Ne zaboravite ni veliku sliku ni kada radite pojedine elemente. Svaki mali dio stranice trebao bi se miješati s ostatkom dizajna, a ne raditi protiv njega. Ne boj se probati nešto i pusti to; samo što novi transparent izgleda sam stojeći, ne znači da će stati i na vašu web lokaciju. Spremite ove dijelove "nepodobnih" za buduće projekte.
Zaključak
Možete dodati dodatni djelić duha i profesionalnog osjećaja dizajnerskim projektima koristeći odgovarajuću mjeru i omjer u najmanjim prostorima na web mjestu. Razmislite o obliku svog prostora i pripadajućih dijelova kada planirate kako dizajnirati unutar određenog skupa veličina.
Pri razvoju dizajna imajte na umu obrezivanje, boju, kontrast, sadržaj i tekst. Pomiješajte i uskladite komponente kako biste postigli najbolji mogući rezultat, imajući na umu da je jednostavno. Previše efekata i elemenata na malom prostoru može se osjećati gužvom, neodoljivo i teško ih je shvatiti.
Koji je vaš najdraži trik kako najbolje iskoristiti male dizajnerske prostore? Podijelite ih s nama.
Izvor slike: CarbonNYC.