Podaci, podaci, podaci: Kako to oblikujete?
Vjerojatno plivate u moru podataka. Analitika, izvješća, mjerne podatke i činjenice utemeljene na podacima nova su norma i čini se da ih ljudi ne mogu dobiti dovoljno.
Ali kako dizajnirati s podacima? Kako shvatiti nešto što može biti složeno, zahtijevajući objašnjenje, i rastavite ga na nešto manje i probavljivo, a da pritom ne uništite značenje informacija? To može biti težak zadatak. Danas ćemo razmotriti različite pristupe dizajniranju s podacima i nadamo se dati neke korisne savjete!
Istražite dizajnerske resurse
Zašto uopće raditi s podacima?

Dobri podaci temelj su dobrih informacija. To je vjerodostojna usluga koja vam pomaže da shvatite da je nešto onako kako se čini.
U svijetu u kojem vam se stalno baca sve više informacija, korištenje podataka u dizajnerskim projektima je onaj dodatni dio informacija koji vaš projekt može izdvojiti od ostalih, uspostavljajući vjerodostojnost i pouzdanost. Izrada sigurnosne kopije i podrške projektima pomoći će korisnicima da razumiju konačni proizvod, a također će vam pomoći i bolje razumijevanje rada.
Ono što je lijepo u tom posljednjem elementu je kada razumijete i dizajnirate podatkovni dio projekta, vjerojatno ćete biti bolje upoznati sa svim elementima informacija i povezanim dizajnom. To sveobuhvatno razumijevanje učinit će vas boljim dizajnerom jer će projekt riješiti problem kojem teži, zahvaljujući tom znanju.
Pružiti informacije

Prvi korak kada razmišljate o dizajniranju podataka jest kako ćete ih koristiti. Što pokušavaš postići?
Podaci bi trebali podržati i pružiti dodatni kontekst ostalim dijelovima dizajnerske priče. Samo bacanje karte ili brojeva na platnu bez konteksta uopće nije korisno. Morate navesti dodatne informacije i kontekst.
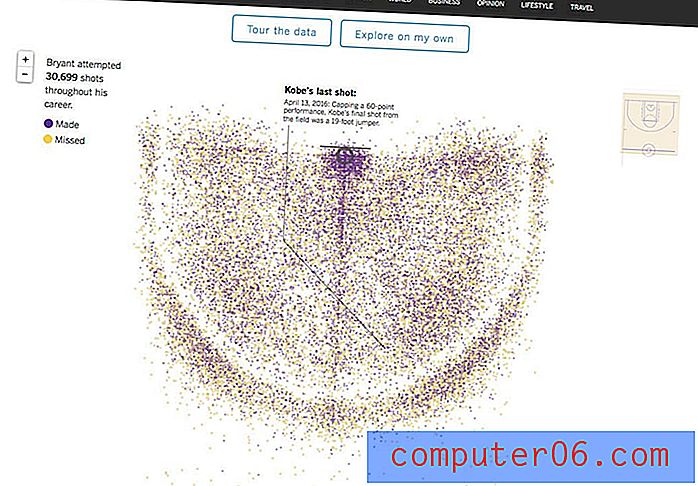
Pa što napišete i što vizualizirate? Želite miksati. Označite ključne točke vizualizacijom. Utvrđivanje hoće li se pokazati ili reći treba temeljiti na najlakšem načinu probavljanja informacija.
Uzmimo za primjer kartu. Objašnjenje smjera za skretanje od točke a do točke B može biti nezgrapno i teško probaviti, ali kartu je mnogo lakše slijediti i razumjeti. Još bolje bi bila interaktivna karta na kojoj korisnik može po potrebi mijenjati rute i dobiti informacije o detaljima ako želi.
Organizirajte

Podaci moraju biti organizirani kako bi bili učinkoviti. To mora teći na logičan i razuman način kako bi korisnici mogli razumjeti točku koju pokušavate uspostaviti.
Vremenska linija savršen je način da se to ilustrira. Ova vrsta vizualizacije podataka podrazumijeva kronološki tijek (često od najstarijih do najnovijih datuma). Tok informacija kreće se kako se događaji na vremenskoj traci zapravo događaju. Korisnici ne moraju razmišljati o tome da bi ga razumjeli.
Ali što ako dizajn izgleda i djeluje poput vremenske trake, ali datumi se pojavljuju u zbrkanom redoslijedu. Vjerojatno će zbuniti korisnike i uzrokovati da napuste web mjesto i smatraju dizajn neefikasnim.
Odlučite što je važno

Ovo bi mogao biti najteži dio dizajna podataka: Ne možete ga koristiti sve.
Većina projekata koji dolaze s podacima dolaze s puno podataka. Vaš je posao sve to riješiti, zgrabiti ključne dijelove i uključiti ih u cjelokupni dizajn. Vaš je posao stvoriti ravnotežu između nedovoljnog i previše informacija, tako da korisnik ima upravo ono što mu treba.
Učenje sortiranja kroz puno informacija nije uvijek jednostavno i često je timski napor. Imajte na umu čin uravnoteženja vizualnih podatkovnih točaka i tekstualnih točaka, i ne zaboravite da duplicirate napore, osim ako je to nužno za razumijevanje.
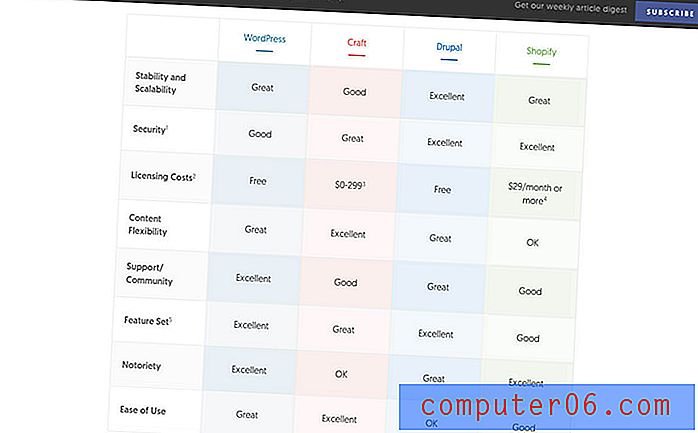
Tablica je sjajan način organiziranja relevantnih informacija, posebno kada je riječ o usporedbama, poput onog gore s bloga Viget.
Misli na skali

Dobar je raspored karte više nego što je samo lijepa. Korisnici bi ga trebali moći pogledati i dobiti točne informacije na prvi pogled, zbog čega je skala toliko bitna.
Točke vizualizacije trebaju se logično odnositi jedna s drugom.
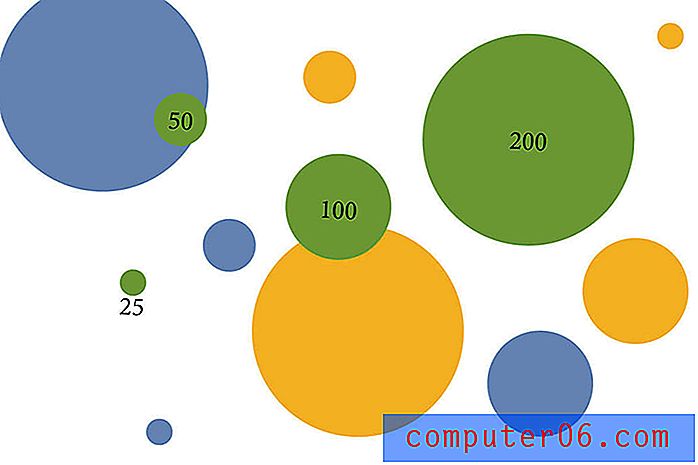
Pogledajte elemente gore. Svaki "mjehurić" predstavlja broj. Osnovni broj je 100. Primijetite kako je mjehurić od 200 dvostruko veći od 100, a mjehurić od 25 samo jedna četvrtina veličine? Ova ljestvica pruža vizualni kontekst informacijama tako da korisnici zapravo mogu vidjeti što trebaju znati.
Nemojte forsirati vizualce

Ponekad podaci mogu biti previše složeni za vizualizaciju na način koji išta znači. Zato nemojte forsirati.
Podjednako uobičajeno kao da se brojevi i činjenice daju na ljestvici, oni to ne čine. Ako vam se to dogodi, razmislite o još jednom putu pomoći korisnicima da se povežu s informacijama. (Moj omiljeni trik ovih dana je spajanje činjenica tekstualnog elementa s ikonom. Ikona privlači korisnike, a činjenica je vidljivo navedena pored vizualnog elementa.)
10 Cool alata za vizualizaciju podataka
Izrada infografika iz podataka može biti dugotrajan proces. Ovisno o tome kako planirate koristiti ove vizualne podatke, internetski alat može biti pravo rješenje. Na raspolaganju je puno alata koji vam pomažu u stvaranju podataka koje će korisnici željeti pogledati.
Evo 10 zgodnih alata koji su potpuno besplatni. (Znanje kodiranja varira od nužnog koda do naprednijeg.)
- Tableau Public: Stvaranje vizualnih prikaza za gotovo sve vrste podataka pomoću ovog alata koji se temelji na aplikacijama
- Neobrađeno: Projekt otvorenog koda omogućuje vam izradu vektorskih vizuala pomoću biblioteke D3.js
- Vremenska traka: Svoje vremenske podatke stavite u jednostavan za čitanje format izravno iz proračunske tablice
- Infogr.am: Pretvorite podatke u interaktivni grafički prikaz na temelju predložaka
- Chart.js: Stvorite liniju, šipku, radar, polarno područje ili karte i pita i krafne
- Google Karte: Galerija alata koji će vam pomoći da iskoristite maksimum podataka na prilično jednostavan način
- Letak: Alat za mapiranje otvorenog koda koji je interaktivan i prilagođen mobilnim uređajima
- Dijagrami: Napravite grafikone s puno podatkovnih točaka ili iz složenih proračunskih tablica
- SMILE Widgeti: Još jedan projekt otvorenog koda koji će vam pomoći u stvaranju bilo čega od web stranice do vremenske linije do crtanih podataka
- Canva: Hladni alat za crtanje i spuštanje infografike za koji nije potrebno znanje kodiranja
Zaključak
Iako previše podataka može biti pomalo neodoljivo, može biti dobra stvar. Naučite kako obraditi i pregledati te informacije i upariti činjenične dijelove s projektima kako biste maksimalno iskoristili pomoćne podatke za iscrpniju priču.
Kad saznate s čime radite, vizualizirajte ga. Bilo da sami dizajnirate elemente podataka ili upotrebljavate neki od sjajnih alata vani, informativni podaci mogu impresionirati korisnike, dodati vjerodostojnost projektu i estetski ga poboljšati.