Kritika dizajna: Mobilni ja
 Apple je nedavno objavio novi paket internetskih aplikacija pod nazivom MobileMe. Cilj razvoja je omogućiti vam da sve svoje podatke usklađujete između nekoliko uređaja (npr. Vašeg iPhone, Mac i Windows PC). Pored toga, Apple je stvorio novu internetsku stranicu na me.com, koja će sadržavati paket aplikacija, uključujući e-poštu, kalendar, adresar i fotografije.
Apple je nedavno objavio novi paket internetskih aplikacija pod nazivom MobileMe. Cilj razvoja je omogućiti vam da sve svoje podatke usklađujete između nekoliko uređaja (npr. Vašeg iPhone, Mac i Windows PC). Pored toga, Apple je stvorio novu internetsku stranicu na me.com, koja će sadržavati paket aplikacija, uključujući e-poštu, kalendar, adresar i fotografije.
Kratko ćemo pregledati dizajn i izgled ove nove internetske usluge i objasniti što dobro funkcionira i što mislimo da je moglo bolje.

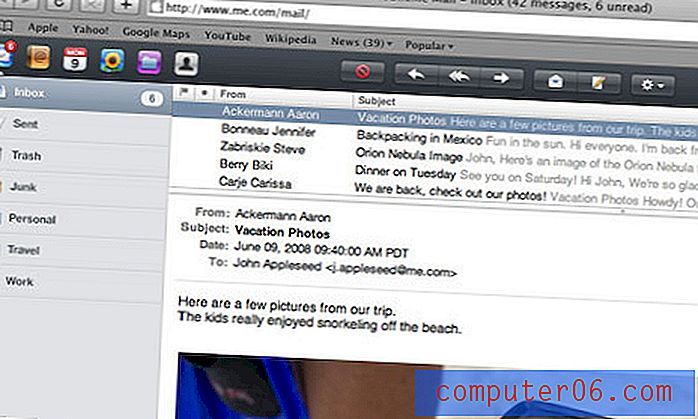
Ovaj je dio usluge učinio sjajan posao oponašanja desktop aplikacija. Postojeća .Mac webmail aplikacija već je bila izvrsna, tako da je prijenos ovo u cijelosti nije mnogo promijenio. Značajke dizajna koje se ističu uključuju:
- Upotreba svjetlijeg slova za odvajanje predmeta i sadržaja sadržaja poruke
- Dodavanje novog pokazatelja e-pošte u gornju alatnu traku i naslov stranice radi prikazivanja nepročitanih poruka tijekom korištenja drugih aplikacija
Zanimljivo je istaknuti nedostatak robne marke koja se provlači na web mjestu - nigdje nije prikazan logotip 'MobileMe', a korisnik je slobodan koristiti uslugu bez da se suoči s previše markiranja u Appleu. Ovo je poseban korak dalje od Microsoftovih ili Googleovih internetskih aplikacija, koje oboje koriste markiranje široko.
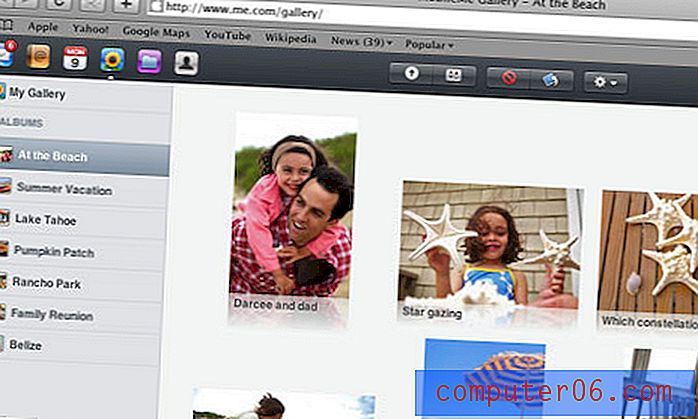
Fotografije / Galerija

Na mreži se nalazi mnoštvo modernih AJAX galerija, a sve one imaju svoje prednosti i nedostatke. Apple se sada integrira s iPhone-om, iPhoto-om i Mac-om, nudeći različite načine pregleda.
Dodatak refleksija fotografijama izgleda obično Apple, ali čini se da otežava čitanje opisa ispod. Postavlja se vječna dilema - u kojoj fazi suvišni učinci postaju više prepreka korisniku nego pozitivan dodatak. U skladu s tim, postoji nekoliko elemenata dizajna koji su posebno dobri:
- Neprekidni URL za dijeljenje u gornjem desnom kutu vrlo jednostavno prikazuje prikazivanje vaših fotografija
- Jednostavan dizajn skočnih postavki albuma
- Sposobnost mijenjanja veličine svih fotografija odjednom (bez značenja podviga za postizanje istodobno smanjivanja vremena učitavanja)
S obzirom na nedostatak Flash-a, stranice galerije sjajno prikazuju sadržaj na dinamičan i privlačan način. Korištene tehnologije nisu ništa novo, ali su korištene za vrlo dobar učinak.
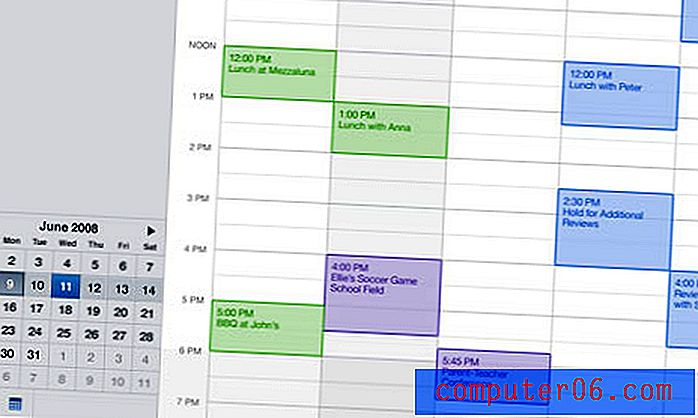
Kalendar

Prethodni mrežni kalendar na .Mac-u bio je relativno loše dizajniran, bez ikakve interaktivnosti i raznih ograničenja. Nova verzija nudi ne samo mnogo pristupačniji i praktičniji dizajn, već i mnoštvo novih značajki.
Posebno nam se sviđa povlačenje i ispuštanje kalendarskih obaveza koje se pri premještanju postavljaju u mrežnu strukturu stranice. Značajke poput ove ilustriraju kako JavaScript stvarno može omogućiti internetskim aplikacijama da se osjećaju prirodno i robusno kao radne površine na radnoj površini. Ostali aspekti koji se ističu su:
- Transparentnost u pozadini događaja omogućuje vam da i dalje vidite vremenske intervale
- Izvrsna upotreba suptilnih boja u malom kalendaru u donjem lijevom dijelu kako bi bilo odmah vidljivo koji je dan, koji dan gledate i gdje započinje i završava mjesec
- Neznatno veći razmak između događaja u mjesečnom prikazu (što je internetski kalendar zapravo lakše za čitanje i skeniranje od verzije na radnoj površini)
Jedna nedosljednost koja se ovdje nalazi je razlika u dizajnu zaslona s postavkama u usporedbi s protuvrijednošću u odjeljku galerije. To bi imalo smisla standardizirati u svim raznim mrežnim aplikacijama. Međutim, u cjelini mislimo da je dizajn internetskog kalendara zapravo bolji od verzije za desktop, a nadamo se da će se neke značajke sučelja (povećani razmak crta, manje zaobljeni uglovi itd.) U budućnosti nadograditi na verziju radne površine,
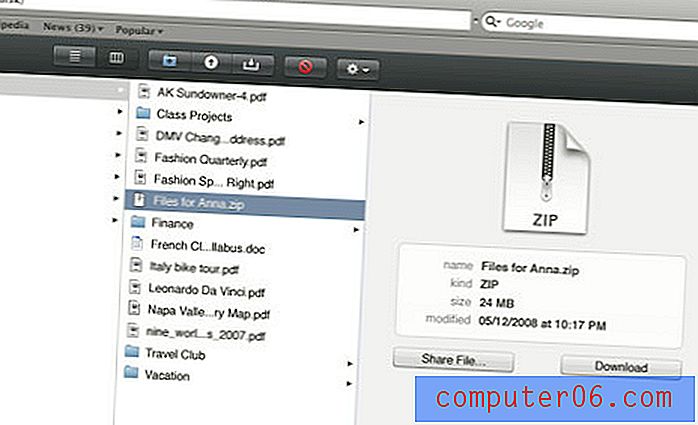
iDisk

Upotreba JavaScripta i AJAX prvi put nudi praktično sučelje za upravljanje datotekama i mapama. Prelistavanje direktorija je besprijekorno, kao i povlačenje i ispuštanje datoteka jer stranicu nije potrebno ponovno učitavati da bi se dogodile promjene.
Ružičasta / ljubičasta ikona za iDisk je, da budem iskrena, grozna. Kontrast između dvije boje se sukobljava i svakako bi mogao biti dizajniran bolje. Nisam siguran zašto je potreban odmak od prijašnjih ikona aluminijskog pogona ili iDisk globusa - bilo koje od ovih bi bilo estetski ugodnije.
No mogućnosti izgleda i izgleda izgledaju dobro, a datoteke / mape jasno su definirane. Nema mnogo toga za reći u vezi s ovim odjeljkom - to je jednostavno i čini ono što piše na limenci.
Lekcije koje treba oduzeti
- Brandiranje nije uvijek neophodno - prvo postavite korisničko sučelje i ponudite jednostavnu uslugu
- Pazite da ne koristite vizualne efekte kada na štetu korisničkog iskustva i pristupačnosti
- Dizajn ikona nije jednostavan, ali izbjegavanje boja poput jarko ružičaste općenito je dobra ideja!
- Svakako je moguće kreirati internetske aplikacije koje izgledaju, osjećaju se i reagiraju na sličan - ako ne i bolji način - za stolna računala
- Obratite pažnju na razmake redaka jer tekst može mnogo lakše čitati
Imate li još kakvih komentara i mišljenja o ovoj novoj usluzi? Javite nam dolje!