Rječnik dizajnerskog žargona - novo i staro (1. dio)
Jeste li se ikada zbunjivali u vezi s nekim dizajnerskim jezikom? (Može se dogoditi i dizajnerima i ne-dizajnerima.) Žargoni dizajna razvijali su se tijekom godina, bez sumnje ostavljajući neke od vas da vrte glavom!
Raščlanit ćemo dio terminologije, prema vrsti dizajna, u nadi da ćemo olakšati učinkovitiju komunikaciju i dizajnerima i klijentima. Evo vodiča što sve znači s 12 izraza svaki od kategorija općeg dizajna i web dizajna. Vratite se kasnije ovog tjedna za pojmove povezane s dizajnom ispisa i tipičnim dizajnom.
Opći dizajn
Postoji nekoliko riječi koje se univerzalno koriste kada su u pitanju dizajnerski projekti - tiskani i putem interneta. Ovi uvjeti mogu biti razlika između jednostavne komunikacije s drugim dizajnerom ili klijentima i teško razumijevanja.

Poravnanje: položaj elemenata u marginama. To se može odnositi na tekst, slike ili druge elemente. Postoje četiri vrste poravnanja: lijevo, desno, opravdano i centrirano.
Paleta boja (shema boja): definirani skup boja koje su prihvatljive za korištenje u projektu. Svaka boja treba imati postavljenu vrijednost, a ne naziv poput crvene, ljubičaste ili menta. U paleti nema postavljenog broja boja; često se razlikuju po projektu i uključuju tri ili više nijansi, nijansi i nijansi.
Kopiranje: Proces prilagodbe veličine, praćenja i razmaka linija radi prilagodbe željenom prostoru. Tehnike kopiranja mogu uključivati manipulacije fontom (veličinom i razmakom) ili uređivanje kako bi se riječi uklopile.
FPO (samo za poziciju): Ovo je slika rezerviranog mjesta, obično niske rezolucije, koja se koristi za držanje određenog oblika ili veličine prije nego što je konačna slika spremna.
Pomicanje: Promjena svojstava zaslona kako bi se ubrzala stopa crtanja na zaslonu, tako da se slike i tekst brzo prikazuju kako se siva polja nazivaju pozdrav. To će slike i vrste učiniti nečitljivim. Neki dizajneri ovaj izraz koriste za označavanje slike ili teksta koji se ne odnose pravilno na dokument, što rezultira i sivim okvirom.
Slika heroja: najveća, najhrabrija slika ili grafika u dizajnu. Ova često prevelika slika središnja je točka dizajna.

Negativni prostor (bijeli prostor): neiskorišteni prostor oko vašeg dizajna naveden je ovim uvjetima. Bijeli prostor se općenito definira kao prostor izvan područja teksta i slike, dok je negativni prostor često dio cjelokupne sheme dizajna. Oboje treba zamišljati kao predviđene prostore i planirati.
Pantone: Pantone podudaranje sustav je vlasnički sustav boja koji je kreirala tvrtka Pantone i obično se naziva samo "Pantone." Standardizirani sustav omogućuje dizajnerima da "govore istim jezikom" u pogledu boje za različite mogućnosti objavljivanja.
Dokaz (lijepljenje, žičani okvir, obrazac): rana kopija dizajnerskog projekta koja se koristi za pregled pojmova, provjeru pogrešaka i služi kao alat za provjeru statusa projekta.

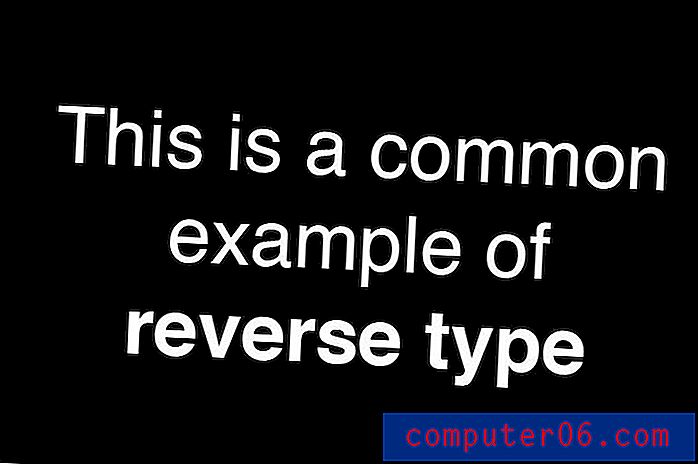
Obrnuto: Koristite vrstu i boju na suprotan način kao što biste očekivali, kao što su bijeli na crnoj pozadini. Obrnuto se odnosi i na negativ slike.
Pravilo: Tanke linije koje se koriste za razlikovanje dijelova dizajna. Pravila mogu stajati samostalno ili se koristiti oko objekata, kao što su za okvir fotografije ili tekst obrisa.
Vektor (u odnosu na raster): Vektorski format koristi crte, oblike i matematičke formule za stvaranje slika. Prednost vektorskim formatima je stvaranje slika i oblika kojima se može promijeniti veličina bez gubitka kvalitete. Vektor je preferirani format za dizajn logotipa. Rasterski formati koriste piksele (sitni kvadrati) za stvaranje slika; ovise o razlučivosti.
Web i digitalni dizajn
Kada je riječ o žargonu za web i digitalni dizajn, čini se da se neki termini stalno mijenjaju. Neki od najnovijih žargona dolaze iz trendova dizajna i popularnih tehnika.
Anti-aliasing: Ova se tehnika koristi za izglađivanje rubova fontova i objekata izgrađenih u rasterskom formatu. Proces se automatizira pomoću zajedničkog softvera.

Baner: Velika slika ili stavka na vrhu web stranice. Baner može biti informacija vezana za web mjesto i sadrži logotip ili informacije o navigaciji ili oglas (oglas s natpisom) koji se pojavljuje na gornjem dijelu stranice. Oglasni natpisi obično su širina zaslona (ili najveći oglas na vrhu zaslona) dubok 120 piksela.

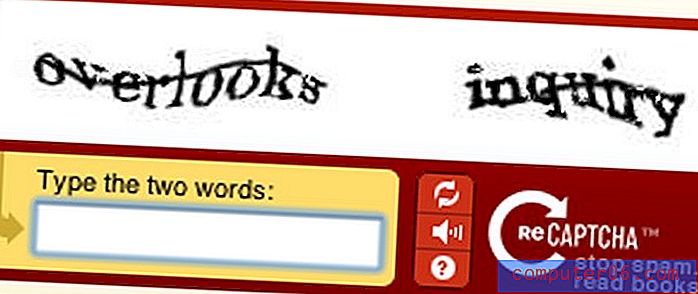
CAPTCHA: Ovaj kratica za Potpuno automatizirani testovi javnog ispitivanja za informiranje računala i ljudi koristi se za zaštitu mjesta od botova. CAPTCHA se obično koristi prilikom ispunjavanja obrasca ili drugog unosa podataka. Tehnologija otvorenog koda uobičajena je i sadrži mnoštvo testnih formata (riječi, brojeva i pitanja).

Favicon: Mala slika od 16 do 16 piksela pored URL-a web stranice na traci izbornika u pregledniku i pored oznaka. Sitna slika koristi se za vašu prepoznatljivost web mjesta. Favicons su uobičajeni element web dizajna.
Stan: Ovaj se dizajnerski trend skinuo krajem 2013. godine i dalje je popularan. Stil ravnog dizajna je minimalan, koristeći jednostavne tehnike, tip i gotovo da nema efekata dizajna ili trikova. Apple je prihvatio gotovo ravni stil dizajna za iOS 7 i druge popularne web stranice, uključujući Facebook i Google+ koji koriste plosnati stil.
Lorem ipsum: tekst rezerviranog lima ili lutke koji koristi različite znakove različitih duljina „riječi“ kako bi ste dobili tačan osjećaj kako će tip izgledati u tekstnom bloku.

Parallax: Parallax je tehnika gdje su slojevi sadržaja dizajnirani tako da djeluju i kreću se zajedno. Slike pozadine, srednjeg i prednjeg plana stvorene su i dizajnirane za kretanje različitim brzinama, tako da se elementi na zaslonu kreću. To je uobičajena i trendovska tehnika pomicanja. (Saznajte više u nedavnom članku Design Shack.)
Odgovarajući dizajn: Ovaj koncept web dizajna omogućava da se na jednoj web lokaciji dobro i ispravno prikazuje na različitim uređajima (radna površina, tablet i mobilni telefon) različitih veličina. Prednost ima jedno web mjesto s uobičajenim korisničkim iskustvom.

RGB: Način boja za digitalni dizajn koji koristi kombinacije crvene, zelene i plave boje za izradu boja. U RGB modelu svaka boja koristi ove boje za stvaranje svake boje.

Klizač: Ova popularna tehnika koristi veliki blok (često zasnovan na jQuery) za rotaciju više slika (i teksta) na jednom mjestu na web mjestu. Klizači se mogu pokrenuti automatski ili na temelju klikova ili dodira.
Oznaka: Kôd je priključen na određenu stavku koja daje upute za oblikovanje. Jedna od uobičajenih referenci je "alt tag", koja uključuje podatke o slici u tekstnom obliku.
UX (korisničko iskustvo): najvažniji pojam u web i digitalnom dizajnu je korisničko iskustvo ili kako dizajn radi. UX uključuje sve o tome kako netko komunicira s digitalnim elementom, od ponašanja do emocija do stava.
Trendi izrazi
Ponekad se žargon razvija s vremenom. Evo četiri trendi riječi koje biste trebali znati.
Contour: Kao pravilo, ovo se odnosi na nešto što je naznačeno. Ali ova vrsta oblika je fluidnija i pomaže u stvaranju 3D efekta.

Skeuomorfni: stil koji pokušava učiniti da elementi na ravnoj površini izgledaju i osjećaju se trodimenzionalno. Ovi su se elementi koristili dizajnerskim "trikovima" kao što su sjene, kosi nagibi i gradijenti za postizanje željenog učinka.
Strukturirano: Dizajni koji koriste geometrijske oblike i standardne proporcije nazivaju se strukturiranim. (Razmislite o logotipu poput Fort Worth muzeja koji koristi više kvadrata.)
Prozirni: Ovaj učinak je sličan zamrznutoj staklu, s jednim slojem na vrhu koji omogućuje prolazak nekih pozadinskih slika. Boje i oblici slike proći će, ali bez definicije.
Zaključak
Mogli bismo nastaviti i dalje s još više žargona povezanih s dizajnom. A u stvari i hoćemo. Potražite "Rječnik riječi" dizajnera ", novih i starih (2. dio)" za pojmove povezane s dizajnom ispisa i tipografije.
Nadam se da vam je ovaj temeljni premaz pomagao razumjeti lingo dizajna. Koje još riječi danas čuješ? Znate li što oni znače? Podijelite s nama u komentarima.
Izvor slike: SamahR.