Namjerno ili ne: Matematička teorija u dizajnu
Neki od principa mogu biti stari stotine godina, ali još uvijek imaju dobar dizajn. Vremenski testirane matematičke teorije odavno su oblikovale našu kolektivnu definiciju onoga što izgleda dobro.
Možda planirate koristiti neke matematičke teorije kao dio vašeg dizajnerskog projekta od ranih faza, a druge možete koristiti nenamjerno. Bilo kako bilo, matematička pravila i dalje vrijede za gotovo svaki projekt, od printanja do web dizajna. Važno je razumjeti ulogu matematike u dizajnu i uzeti u obzir kako ona može utjecati na izgled i osjećaj vaših projekata.
Kao članak? Obavezno se pretplatite na naš RSS feed i pratite nas na Twitteru da biste bili u tijeku s nedavnim sadržajem.
Zlatni omjer


Omjer zlata, koji se naziva i zlatni pravokutnik ili zlatna sredina, je oblika s udjelom od 1 do 1.618. (Ovaj broj 1.618 ... često se naziva Phi.) Točno podrijetlo teorije je nepoznato, ali spominju se zlatni omjeri posvuda - od Velike piramide u Eqyptu do oblika Partenona u Grčkoj.
Ali oblik nije ograničen na arhitekturu. Može se pronaći u poznatim umjetninama (Leonardo Da Vinci, "Vitruvijski čovjek"), pa čak i trenutnom web dizajnu (noviji dizajn web mjesta Twitter).
Aplikacije za ispise i projekte web dizajna malo su manje precizni od omjera 1 do 1.618, ali još uvijek su u skladu s teorijom. (Mnogi dizajneri će zaokružiti brojeve kada rade sa zlatnim obrokom da bi stvorili brojeve ili rešetke s kojima je lakše raditi.)
Zlatni omjer možete koristiti na nekoliko različitih načina - kao obris cijele vaše web stranice ili za različite dijelove vašeg dizajna. Jedan od najboljih dijelova zlatnog omjera? Kada grupirate dijelove koristeći omjer, vaš krajnji oblik će odražavati i omjer, jer se oblik može beskonačno (i savršeno) podijeliti u sebe.
Ali što čini zlatni omjer? Jednostavno, oponaša izgled prirode, istovremeno stvarajući osjećaj ravnoteže i sklada.
Fibonaccijeva slijed


Fibonaccijev niz je niz brojeva gdje svaki broj na popisu proizlazi iz dodavanja prethodna dva broja.
0, 1, 1, 2, 3, 5, 8, 13, 21, 34, 55, 89, 144, 233, 377, 610, 987, 1597, 2584, 4181, 6765, 10946, 17711, 28657, 46368, 75025, 121393, 196418, 317811…
Matematička teorija datira više od 750 godina i razvio ju je Leonardo Pisano Bogollo u Italiji. Njegov nadimak bio je "Fibonaccije", a također je pomogao u širenju korištenja našeg trenutnog brojačkog sustava po Europi tijekom njegovog života (1170-1250).
Rezultat ovog broja je spiralni oblik u kojem se svaki prsten odnosi na prethodni na način ovog omjera. Najčešći primjer toga u prirodi je nautilus.
Za dizajnerske primjene, kada se blokovi iz niza slože, to stvara spiralu kvadrata. Nadalje se ova teorija povezuje s zlatnim omjerom - ako sastavite bilo koja dva uzastopna broja u Fibonaccijevom nizu, omjer se vrlo usko odnosi na 1 do 1, 1618. Što su brojevi veći, to se oni bliže Phi-u.
Opet, ova je teorija izvrsna za stvaranje ravnoteže i sklada u dizajnu i može se stvoriti prilično jednostavno. Često se koristi da dizajnerima pomogne u određivanju širina i veličina tijela i bočnih traka na njihovim web stranicama, a najčešće se koristi pri radu s blogovima i izgledima časopisa. U rasporedu s tri stupca pomoću Fibonaccijevog slijeda, na primjer, u rasporedu od 1170 piksela stupovi bi bili široki 180, 270 i 720 piksela.
Pravilo trećine


Pravilo trećine jedna je od onih matematičkih teorija koje ne možete izbjeći. Pojavit će se u svakom tiskanom ili digitalno objavljenom djelu.
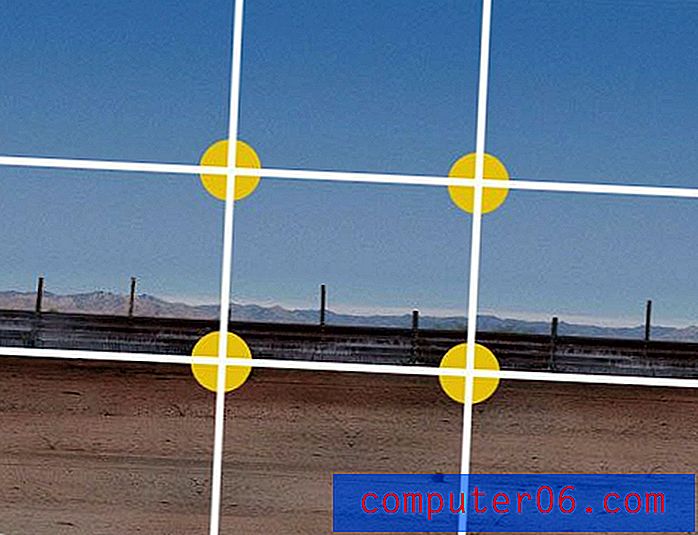
Jednostavno, pravilo trećine je zamišljena mreža 3 na 3 koja se uklapa na bilo koju sliku (ili dizajn) bilo kojeg oblika ili veličine, pri čemu je svaki od devet pravokutnika točno iste veličine. Teorija pomaže dizajnerima (i fotografima) da utvrde kako oko prati jednu sliku ili grupu slika (poput web stranice).
Pomoću pravila trećine možete odrediti usjeve za fotografije i smještanje slika u skupinama. Prema teoriji, oko se najprije zaustavi na gornjem lijevom raskrižju, zatim se pomiče prema dolje, zatim natrag prema desnom gornjem raskrižju, a zatim ponovo dolje. (Zbog toga većina dizajna sadrži logotipe i kontaktne podatke u gornjem lijevom kutu.)
Pravilo trećine je još jedan alat koji vam pomaže stvoriti osjećaj ravnoteže u dizajnu. Ono što vas može iznenaditi je da je ta ravnoteža često asimetrična. Budući da oko pada duž sjecišta u ovoj mreži od devet blokova, ne postoji središnja referentna točka.
Pročitajte više o korištenju trećine i skupine od tri u ovom članku Design Shack.
Kundli


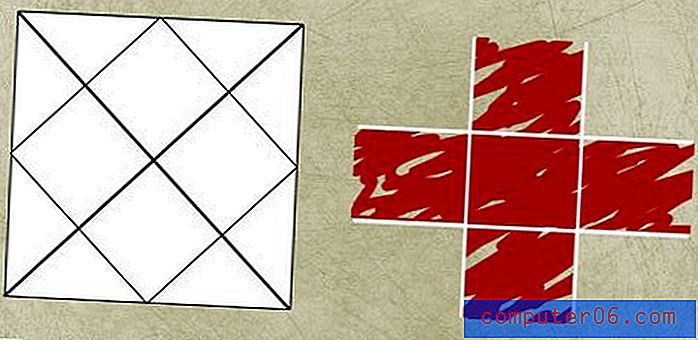
Astrološka teorija Kundlija, koja opisuje položaj planeta kad se osoba rodi u indijskoj kulturi, postavlja shemu dizajna s pet elemenata.
Koristeći obris Kundli, stvorite dizajn koji započinje unutar kvadrata koji sadrži četiri manja kvadrata. Elementi dizajna smješteni su u liniji s kvadratnim kutovima ovih kvadrata kako bi se stvorio manje očit stil harmonije.
Kundli također možete smatrati produženjem pravila trećine, gdje slike i tekst ne postoje sa četiri ugla trećine.
Princip Kundlija često se koristi pri radu s više slika istog oblika i veličine. To dizajnerima daje način stvaranja skupina bez postavljanja svake slike na jednoj ravnini.
rešetke


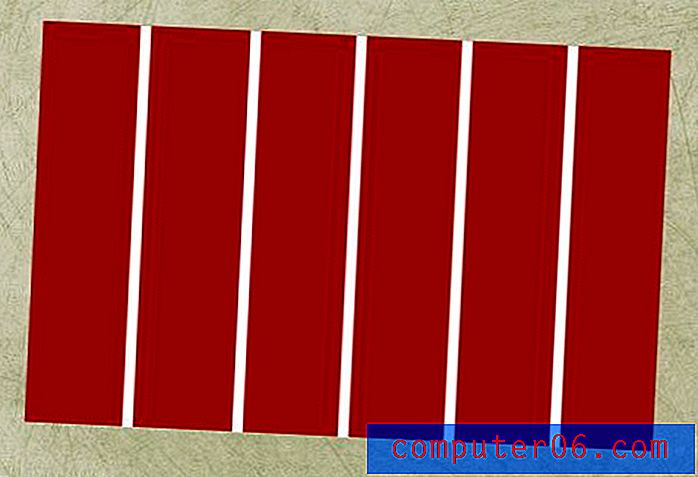
Korištenje rešetki za izradu nacrta dizajna jedan je od najčešćih matematičkih alata za dizajnere. Postavljanjem nevidljivih stupaca ili redaka u dokumentu koji pomažu u određivanju položaja objekta pomažete u stvaranju različitog osjećaja reda.
Najbolje rešetke stvaraju se nizom stupaca (ili redaka) i oluka jednakih kotača. Različiti projekti zahtijevaju različite strukture mreže. Novine, na primjer, svoj dizajn tiska često temelje na strukturi rešetki sa šest stupaca; Rešetke web stranica obično se uvelike razlikuju i mogu se kretati od čak tri stupca do čak 16.
Upotreba rešetke stupaca zahtijeva prilično malo matematike kako bi se osiguralo da svi elementi padnu unutar mreže. Ali nemojte se zastrašivati, brojevima je obično jednostavno upravljati dok mjerite blokove kopiranja i slike kako bi se uklopili u te retke.
Zabavni alati za matematičko oblikovanje
Zabavite se malo uz matematiku, ali nemojte se zamarati brojevima dok dizajnirate. Evo nekoliko alata koji vam mogu pomoći pri crtanju dimenzija i specifikacija na temelju određenog okvira.
Kalkulator zlatnog omjera
Phi Kalkulator
Kalkulator tipografije zlatnog omjera
Kalkulator redoslijeda Fibonaccije
Mrežni kalkulator
Zaključak
Korištenje matematičkih principa u dizajnu može vam pomoći stvoriti osjećaj organizacije, ravnoteže i sveukupnog osjećaja lakoće na oku. Iako su podržane brojevima, ove teorije temelje se na prirodi i doprinose skladnom osjećaju koji nameću.
Nemojte se zamarati brojevima iako radite na projektima. Započnite poznavanjem teorija i razumijevanjem ako se jedna odnosi na vaš projekt. Dopustite svojoj kreativnosti da pokreće dizajn i koristite znanost da bi usavršili detalje u njoj.
Izvori slika: GeometerArtist, theilr, Hitchster i brklynn.