Brzi nacrt CSS izgleda s boksima
Danas ćemo pogledati Boks, nevjerojatan mali alat koji će vam pomoći da u bilo kojem trenutku precizirate osnovni izgled web mjesta.
Istražit ćemo što je to i kako ga možete koristiti za ubrzavanje vašeg razvoja, kao i koja su ograničenja i nedostaci kojih biste trebali biti svjesni prije nego što preuzmete aplikaciju.
Istražite dizajnerske resurse
Uvod
Grid sustavi su zanimljiva zvijer: ili ih volite ili mrzite. Osobno vidim obje strane argumentacije, ali na kraju nemam previše protiv njih odobriti da ih prilagodite svojim potrebama, a ne da ostavljate mnoštvo netaknutih i / ili nesenatičnih kodova.
Pravi problem mrežnih sustava je koliko su oni složeni. Upravo sam završio udžbenik u Šest revizija o korištenju Grid sustava 960 i činilo se da su komentari bili jednoglasni s obzirom na to da je većini ljudi potreban netko da objasni kako koristiti sustav u jasnim, razumljivim terminima. Ako vas zbunjuju mrežni sustavi, svakako pročitajte članak.
Kao naknadno praćenje, htio sam vam pokazati kako pomoću grafičkog sučelja stvoriti za stvaranje vrlo složenih CSS i HTML kodnih struktura, zasnovanih na Blueprint CSS Framework-u, nevjerojatno brzo. To ćemo učiniti pomoću AIR aplikacije pod nazivom Boks.
Plan

Samo da vas upozorim, Blueprint je besplatni okvir s mnoštvom odličnih funkcija. To uključuje:
- CSS resetiranje koje eliminira razlike u preglednicima.
- Čvrsta mreža koja može podržati najsloženije oblike.
- Tipografija na temelju stručnih načela koja su prethodila webu.
- Stilovi obrasca za sjajna korisnička sučelja.
- Stilovi ispisa za pripremu bilo koje web stranice spremne za papir.
- Dodaci za gumbe, kartice i ključeve.
- Alati, uređivači i predlošci za svaki korak u vašem tijeku rada.
Za moju upotrebu, Blueprint je malo previše masivan, što ćemo vidjeti kasnije. Međutim, tona programera to religiozno koristi i smatraju da je jedan od najboljih okvira vani.
Sviđalo vam se to ili ne, Boks to koristi za stvaranje koda. Ako programeri Boks-a čitaju ovo, volio bih vidjeti opciju da umjesto toga koristi CSS Grid od 1KB.
Što je Boks?
Dosta upoznavanja već, koji je ovo kurac Boks? Iskreno se ne mogu sjetiti kako sam ga izvorno pronašao, ali bila je to jedna od onih situacija kad nešto preuzmete, bacite u mapu sa svojim aplikacijama i zaboravite da to postoji. Nedavno sam čistila tvrdi disk takvih gluposti kad sam prvi put otvorila Boks i pomislila "Hej, ovo je stvarno uredno!"

Kao što sam rekao prije, Boks je AIR aplikacija, tako da bi trebao funkcionirati savršeno koristeći Mac ili PC.
Ono što Boks čini jest pružiti inovativan vizualni način stvaranja osnovne strukturne marke za svoju web lokaciju. Zaustavit ću se tamo da kažem mrziteljima WYSIWYG-a da sam s tobom. Ako je kodiranje web mjesta ispočetka nalik približavanju praznom platnu, WYSISYG-ovi mi se uvijek pomalo sliče na Paint By Number.
Ono što mislim pod tim je da su oni uglavnom previše strukturirani i dodaju sve vrste nepotrebnog zatvora i komplikacija. Boks nije jedna od tih aplikacija . U stvari, to nije ni nešto što biste koristili za izgradnju čitavog web mjesta. To vam samo pomaže da stvorite kostur na kojem možete graditi svoje web mjesto.
Početak rada
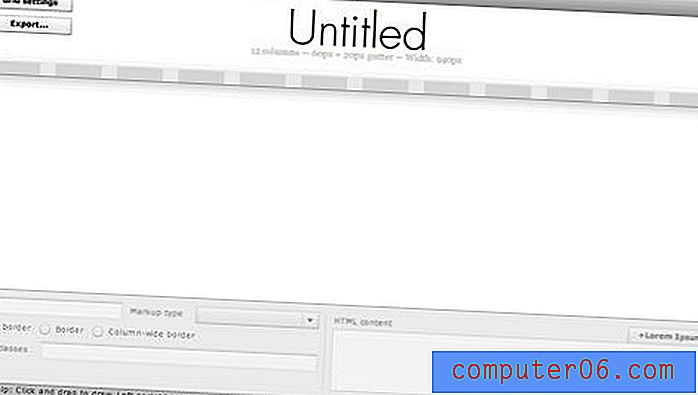
Nakon što zgrabite besplatno preuzimanje, otvorite Boks i trebali biste vidjeti sučelje prikazano u nastavku.

Ovo je mjesto na kojem ćete vizualno prikazati strukturu vaše web stranice. To ćete učiniti lako kao klikom i povlačenjem kamo želite da stupaci stupaju. No prije nego što učinite bilo što drugo, kliknite gumb "Grid Settings" (Postavke mreže) . Ovdje ćete pronaći puno opcija prilagodbe za način na koji će Boks izraditi stranicu.

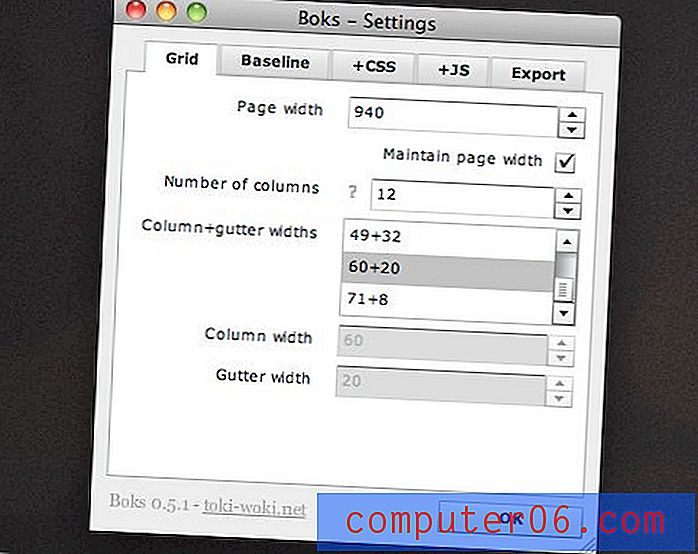
Pod gore prikazanim opcijama rešetke možete postaviti širinu stranice zajedno s brojem stupaca i načinom na koji želite podijeliti oluke i stupove. Već vidimo da Boks korištenje mrežnih okvira doista čini fleksibilnim i puno lakšim za prilagodbu nego razdvajanjem koda pojedinačno.
Na gornjoj slici možete vidjeti da sam sve postavio kako bi u biti funkcionirao poput verzije 12 stupaca 960 Grid System. Ovo će mi dati 12 stupaca širine 60 piksela s olukom od 20 piksela. Ako se ne slažete, ovdje jednostavno unesite svoju preferiranu konfiguraciju.
Ostale postavke
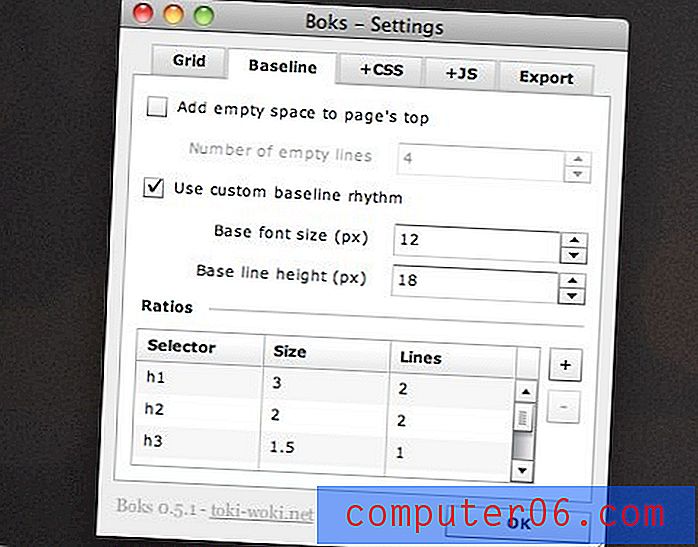
Prelazeći na sljedeću karticu u prozoru postavki, ovdje možete postaviti prilagođenu osnovnu liniju za veličinu fonta kao i odrediti sve stavke zaglavlja koje su vam potrebne.

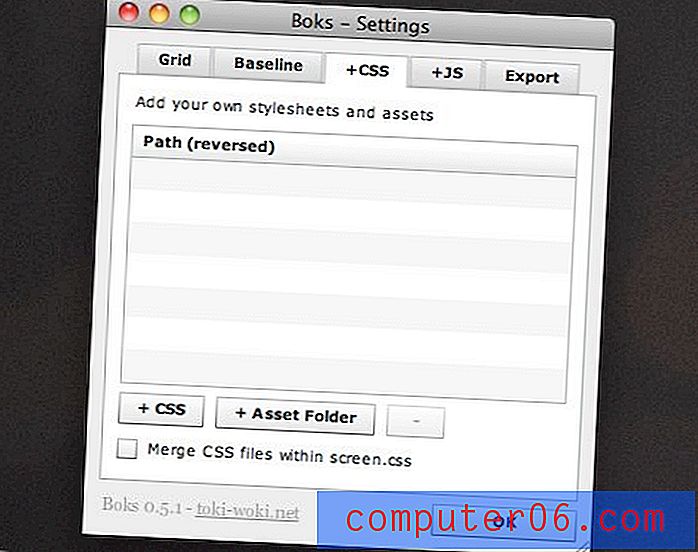
Kartice CSS i JavaScript omogućuju vam prilaganje prilagođenih resursa. Oni će biti smješteni u vlastitim mapama ili dodani postojećem kôdu.

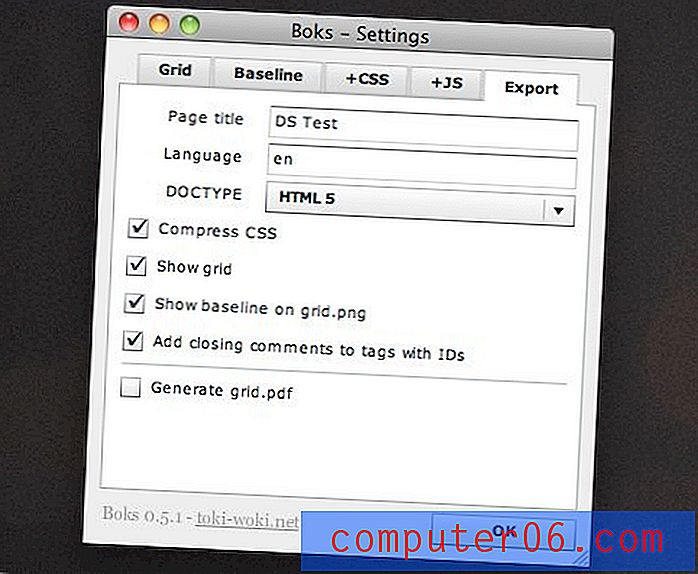
I na kraju, ako nešto promijenite u postavkama, obavezno postavite postavke izvoza . Ovdje su potrebne brojne važne stvari. Prvo postavite naslov i jezik stranice. Zatim provjerite upotrebljavate li pravu DOCTYPE. Zadani je XHTML, ali kao što vidite na donjem zaslonu, HTML5 je podržan, tako da ćete moći koristiti Boks još neko vrijeme.
Toplo preporučujem isključenje opcije "Komprimiraj CSS". Bilo bi puno lakše sortirati i prilagoditi svoj kôd ako to učinite. Inače će sve biti zajedno smrvljeno. Ovo je izvrsno za veličinu datoteke, ali nevjerojatno neugodno za pokušaj čitanja.

Konačno, ako je vaš prvi put da koristite Boks, možda biste trebali uključiti opciju za prikaz rešetke kako biste vidjeli što se događa. Očito kada počnete koristiti ovo za izradu stvarnih web lokacija, htjet ćete isključiti tu mogućnost.
Izrada izgleda stranice
Sad kad smo sve postavke postavili na kvadrat, vrijeme je za kreiranje izgleda. Da biste to učinili, jednostavno kliknite i povucite pregled mreže kako biste stvorili div.

Pojavit će se pravokutnik koji se automatski nadovezuje na strukturu rešetke koju ste stvorili. Možete stvoriti koliko divnih vrsta želite klikom i povlačenjem za dodavanje još. Da biste promijenili položaj diva, kliknite ga jednom i upotrijebite tipke sa strelicama. Zadržite pomak dok koristite tipke sa strelicama za promjenu veličine div.
Dodavanje oznake
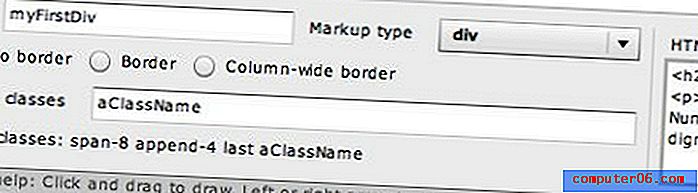
Boks sadrži obilje mogućnosti koje vam omogućavaju da stvarno prilagodite svoj izgled onako kako biste htjeli ručno kodirati. Možete dodijeliti ame Div, dodati obrub i pregledati i dodati sve CSS klase.

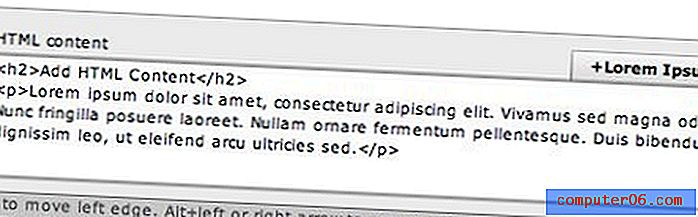
Ako želite ići tako daleko, čak možete početi gomilati HTML sadržaj u div. Kao što vidite u nastavku, jednostavno ga utipkajte kao u uređivaču koda.
Ne znate s čime trenutno želite napuniti izgled? Nema problema, možete je ostaviti praznom ili upotrijebiti Bokov ugrađeni Lorem Ipsum generator kako biste zaključili neki lutkasti tekst.

Poludjeti
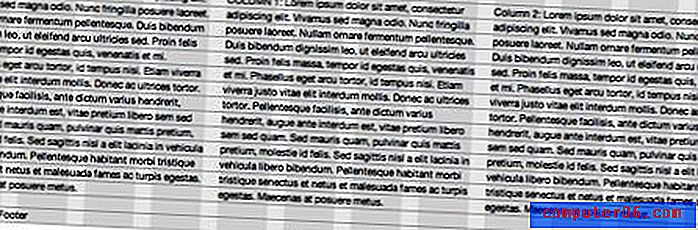
Kao što možete vidjeti na slici dolje, Boks vam omogućuje stvaranje složenih slogova koliko i trebate . Izgled ispod sadrži područje za navigaciju, bočnu traku, područje sadržaja i podnožje. Područje sadržaja sadrži više drugih div-ova ugniježđenih unutar i podijeljenih u zasebne stupce.

To je doslovno trajalo tridesetak sekundi i stoga vam može uštedjeti tone unaprijed vremena kodiranja u početnoj fazi izrade web mjesta.
Nema visine?
Kao što sam rekao prije, Boks nije namijenjen stvaranju čitavih web stranica. Vodoravne trake koje vidite na gornjim slikama predstavljaju samo rezultirajuću širinu i hijerarhiju stvorenih div-ova. Visina svakog elementa dinamički će se proširiti dok dodajete sadržaj, ali s bilo kojim određenim visinama morate se baviti kada zapravo napredujete kodiranju web mjesta.
izvoz
Kad završite s podjelom izgleda, pritisnite gumb za izvoz i odaberite mjesto za datoteke. Rezultat će biti HTML datoteka zajedno s CSS-om, JavaScript-om i drugim resursima koje ste odlučili uključiti.

Konačni proizvod u ovom trenutku ne izgleda previše, ali s obzirom da je trebalo samo nekoliko sekundi i riješit će mnoge vaše glavobolje u CSS rasporedu, to nije mali podvig!
Pad dolje
Nesretni dio je, naravno, ogromna CSS datoteka koja rezultira. Ako ste navikli koristiti Blueprint, to vam neće ni najmanje smetati, ali to bi moglo natjerati sve ostale da ostanu bezumni.
Kao što sam rekao prije, bilo bi sjajno vidjeti implementaciju Boksa od 1KB koja je uklonila sav ovaj dodatni kod. U međuvremenu, CSS datoteka je stvarno jasna i sadrži puno komentara. To olakšava ulazak i brzo brisanje bilo kojeg koda koji vam nije potreban.
Ako želite kontinuirano koristiti Boks za izradu izgleda, ali ne želite sav ovaj dodatni CSS, preporučujem vam nekoliko minuta da stvorite vlastitu prilagođenu CSS datoteku koju možete ponovo i ponovo upotrebljavati. Da biste to učinili, jednostavno pogledajte zadanu CSS datoteku i uklonite sve što ne utječe na izgled rešetke. To uključuje stilove teksta, stilove polja, kôd za resetiranje itd. Nakon što to učinite jednom, ovo uvijek možete unijeti kao zamjenu za CSS datoteku koju je stvorio Boks.
U stvari, ako ste dovoljno pametni, možda biste mogli desnom tipkom miša kliknuti aplikaciju i otići na "Prikaži sadržaj paketa" da biste se potukli oko ovdje korištenih zadanih datoteka i prilagodili ih po vašoj želji (samo za Mac).
Zaključak
Boks je uredan mali alat koji vam pomaže stvoriti osnovnu marku za svoju web lokaciju koristeći potpuno prilagodljivu verziju sustava stupac Blueprint okvira. Nije namijenjeno stvaranju cjelovitih web stranica, već vam štedi vrijeme na prednjem kraju projekta koji je snimljen stvaranjem različitih div-ova i primjenom odgovarajućih klasa.
Nažalost, budući da ste prilično zaglavili s korištenjem Blueprint okvira, Boks nije za sve. Ostavite komentar ispod i javite nam što mislite o Nacrtu i hoćete li upotrebljavati Boks pri sljedećem projektu.