Ovaj tjedan u dizajnu: 16. svibnja 2014
Ovog tjedna trebali biste pokušati biti pametniji. To vrijedi svaki tjedan, ali naš današnji skup usredotočen je na alate, ideje i predmete koji će učiniti da radite i osjećate se samo malo obrazovanije. O tome se radi u dizajnerskoj zajednici, zar ne?
Svaki tjedan planiramo pogledati glavna izdanja i nadogradnje proizvoda, alate i trikove, pa čak i neke od najpopularnijih stvari o kojima govorite na društvenim mrežama. I voljeli bismo čuti što se događa i u vašem svijetu. Jesmo li nešto propustili? Ispustite mi redak na [email protected].
Objavljeno "Tip na ekranu"

Ellen Lupton je kraljica tipografije. Njena najnovija knjiga, "Type on Screen", objavljena je ovog tjedna i jednako je dobra kao što možda mislite. (Knjiga slijedi njezin priručnik za tipografiju, "Razmišljanje s tipom", izvorno objavljen 2004.)
Već sam proveo sate gledajući kroz knjigu - što želite kao papirnati primjerak; lijepo je. Informacije se prezentiraju na jednostavan način praćenja koji vrijedi za početnike ili iskusne dizajnere i uključuju obilje praktičnih aplikacija.
Od izdavača: „Pokrivajući širok raspon tehnologija, od elektroničkih publikacija i web stranica do videozapisa i mobilnih uređaja, ovaj praktični temeljni premaz predstavlja najnovije dostupne podatke kako bi se dizajnerima pomoglo u donošenju kritičnih kreativnih odluka, uključujući odabir tipova za zaslon, kako stilizirati lijep, funkcionalan tekst i navigaciju, kako primijeniti principe animacije na tekst i kako stvoriti nove oblike i iskustva s operacijama na temelju koda. "
Primjera je puno. Primjeri i logika iza vrste dizajnirane za zaslone temelji se na mnogim osnovnim načelima tipografije i objašnjavaju se praktičnom uporabom i teorijom te su prikazani u primjerima i s kodom.
Šest odjeljaka knjige podijeljeno je u kategorije koje pokrivaju širok raspon korištenja digitalne tipografije:
- Fontovi na ekranu
- Tekst na ekranu
- Digitalno izdavaštvo
- Vrsta i sučelje
- Ikone i logotipi
- Animacija i kod
A Lupton je autoritet kad je u pitanju tipografija. U zbirci Princeton Architectural Press ima 13 knjiga o tipu i grafičkom dizajnu, a „Razmišljanje s tipom“ prodano je u više od 150 000 primjeraka i prevedena je na 10 jezika.
"Tip na ekranu" apsolutno je konačan vodič svakog modernog dizajnera.
Izgradite bolju web lokaciju za mobilne uređaje

Što čini sjajnu i upotrebljivu mobilnu web stranicu? Istraživači iz Googlea i AnswerLaba nedavno su proveli opsežnu studiju kako bi otkrili odgovor.
Rezultat je popis 25 smjernica pridržanih u "Načela dizajniranja mobilnih stranica: oduševite korisnike i pogonske konverzije." Opći je cilj tehnicke pomoci mobilnim kreativcima da uspostave najbolje dizajnerske prakse. Podijeljeno u pet kategorija - navigacija po početnim stranicama i web stranicama, pretraživanje web mjesta, trgovina i konverzije, unos obrasca, upotrebljivost i faktor obrasca - studija predstavlja studiju najboljeg slučaja i pseudo-popis za web dizajnere.
Evo 25 stvari koje možete učiniti kako biste dizajnirali bolji mobilni web. (Obavezno pročitajte cijeli članak za logiku koja se krije iza svakog principa i ključnog postupka.)
- Zadržite pozive na akciji ispred i u sredini
- Držite menije kratkim i slatkim
- Olakšajte povratak na početnu stranicu
- Ne dopustite da promocije kradu emisiju
- Neka pretraga web lokacije bude vidljiva
- Uvjerite se da su rezultati pretraživanja web mjesta relevantni
- Uvedite filtre za poboljšanje upotrebljivosti pretraživanja
- Vodite korisnike za bolje rezultate pretraživanja
- Neka korisnici istražuju prije nego što se obavežu
- Dopustite korisnicima da kupuju kao gost
- Koristite postojeće podatke da biste povećali praktičnost
- Za složene zadatke koristite gumbe "klikni za poziv"
- Olakšajte dovršavanje pretvorbe na drugom uređaju
- Pojednostavite unos podataka
- Odaberite najjednostavniji način unosa za svaki zadatak
- Navedite vizualni kalendar za datume
- Smanjite pogreške u obrascu s označavanjem i provjerom u stvarnom vremenu
- Dizajnirajte efikasne oblike
- Optimizirajte cijelu web lokaciju za mobitele
- Nemojte korisnike pritiskati za zumiranje
- Učinite proširive slike proizvoda
- Recite korisnicima koja orijentacija zaslona najbolje funkcionira
- Držite korisnike u jednom prozoru preglednika
- Izbjegavajte označavanje "cijelog web mjesta"
- Budite jasni zašto vam je potrebna lokacija korisnika
Što se događa s društvenim medijima kada umrete?
Što se događa s Facebookom ili Twitterom ili Google+ nakon što niste otišli? Mnoga se mjesta bore da bi zakoni ubrzali tehnologiju.
U Sjedinjenim Državama, pojedine države razmatraju "digitalne zakone o imovini", koji postavljaju osnovna pravila kako će se s takvim računima postupati nakon smrti vlasnika. Ta "digitalna imovina" uključuje sve internetske račune, e-poštu, profile društvenih medija, blogove i internetske tekstove i poruke.
Stupac Washington Post "The Intersect" nedavno je pregledao zakone koji se vode na knjige i zakone koji su u tijeku. Ali sve postavlja veće pitanje: Treba li imati plan za svoje račune? Ili te uopće zanima?
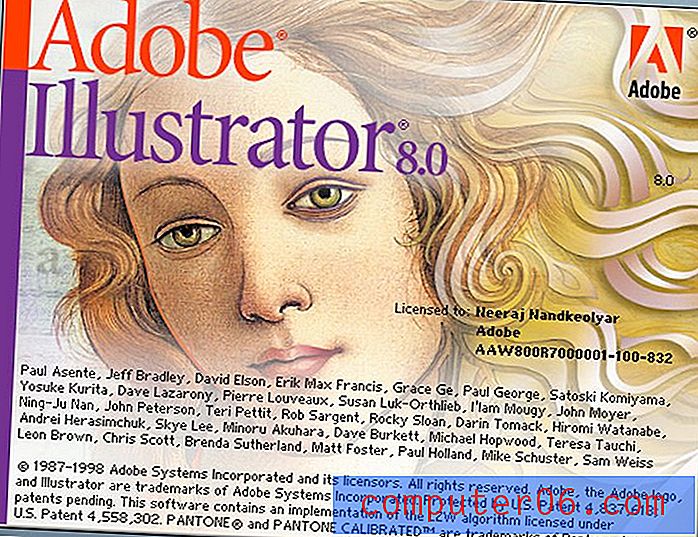
Adobe Illustrator kroz godine

Jednako kao i gledanje starih fotografija, gledanje kroz desetljeće popularnih softverskih logotipa i zaslona za prskanje može biti jako zabavno. Nedavno je Intervju intervjuirao viši kreativni direktor Adobe-a Russell Brown zaviriti u povijest poznatog softvera za grafički dizajn.
Brown objašnjava zašto je Illustrator tako velika stvar - to je vektorski format - i kako se softver vremenom mijenjao. Uz to se u članku prikazuju godine prskanih ekrana od prve crno-bijele verzije 1987. do narančaste kutne forme povezane s današnjom verzijom.
Intervju nas nevjerojatno zanima i daje nam uvid u to što neki od velikih umova na terenu razmišljaju. On također pruža kontekst da su daleki grafički dizajn i dizajn računala došli u relativno kratkom vremenu.
Samo za zabavu

Jeste li ikada željeli da jednostavna ikona pokaže da vaše poduzeće prihvaća određeni način plaćanja? Ponekad korištenjem standardnih logotipa za svaku različitu vrstu plaćanja može se na ekranu pojaviti nespretno - i prilično šareno.
Unesite webfont za plaćanje tvrtke Orlando TM Merone. Jednostavan webfont uključuje 34 glifa za najpopularnije mogućnosti plaćanja. Od Visa i MasterCarda do PayPala i Bitcoina, ova vrsta obitelji prekrivala vas je jednostavnom bibliotekom oblika ikona slovima.
Pogledajte obitelj fontova ili je besplatno preuzmite na Githubu.