Ovaj tjedan u dizajnu: 21. studenog 2014
Izazovi i rješenja. Ovo je suština onoga što dizajner radi u vizualnom formatu. I to je ono što gledamo ovog tjedna u dizajnu, od boljih načina dizajniranja responzivnih web stranica do pisanja teksta za disleksičare do prezentiranja složenih informacija na nagrađivani način.
Svaki tjedan planiramo pogledati glavna izdanja i nadogradnje proizvoda, alate i trikove, pa čak i neke od najpopularnijih stvari o kojima govorite na društvenim mrežama. I voljeli bismo čuti što se događa i u vašem svijetu. Jesmo li nešto propustili? Ispustite mi redak na [email protected].
Istražite dizajnerske resurse
Izrada web stranica koje bolje reagiraju
„Najvažnije je zapamtiti da responzivni dizajn treba poboljšati iskustva, a ne smanjiti mogućnosti za korisnike, a svi napori dizajnera i programera trebaju biti usmjereni ka tome da taj cilj postane stvarnost.“Uz broj dizajnera koji rade na dizajnerskim projektima koji odgovaraju responzivnom dizajnu, sve je važnija izrada web stranica koje bolje reagiraju. UX Magazin je riješio neke od tih problema u „10 brzih problema i ispravki u dizajnu“.
Članak je pokazao da se mnogi dizajneri suočavaju s istim izazovima kada razmišljaju o odazivu dizajna. To također pokazuje da se uz malo rada, mnogi od tih izazova mogu riješiti naglavačke.
„Najvažnije je zapamtiti da responzivni dizajn treba poboljšati iskustva, a ne smanjiti mogućnosti za korisnike, a svi napori dizajnera i programera trebaju biti usmjereni ka ostvarenju tog cilja“, piše autor Kirill Strelchenko.
Ovdje ćemo istaknuti 10 problema, ali za rješenja ćete se morati obratiti UX Magazinu.
- Vizualne faze (skiciranje, parafiranje) mogu biti kaotične i problematične
- Položaj plovidbe je nejasan
- Izgled pozadinskih slika i ikona mora biti fleksibilan
- Prikazivanje podataka na malim ekranima
- Stvaranje bogatih iskustava koja se zapravo brzo učitavaju
- Dizajn, razvoj i testiranje traje dulje
- Sakrivanje i uklanjanje sadržaja može biti naporno
- Pretvaranje fiksnih web lokacija u odgovarajuća nije lako
- Stariji web-preglednici ne podržavaju CSS3 medije
- Nisu svi razumjeli zašto bi trebali reagirati
Informacije su lijepe

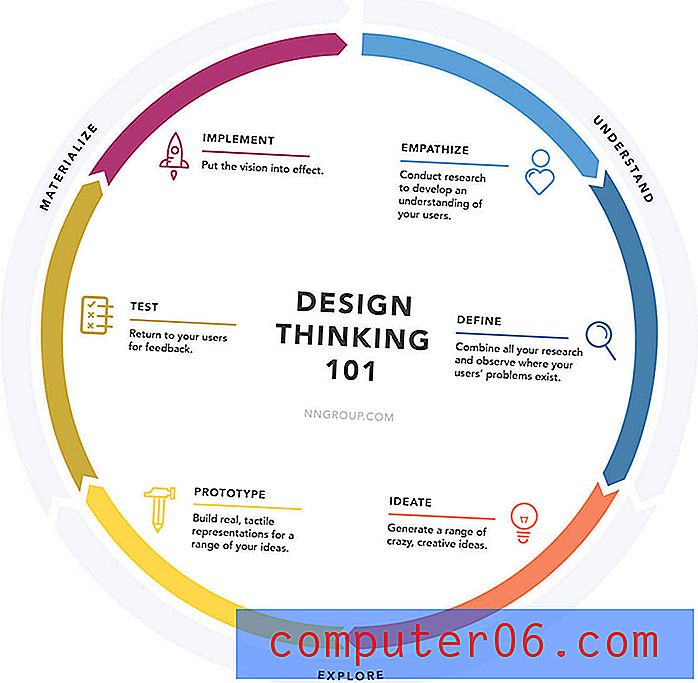
Creative Review objavio je svoju listu Informacija su dobitnici prekrasne nagrade za 2014. Galerija uključuje sjajan pogled na to kako osmisliti i predstaviti puno informacija na upotrebljiv i vizualno zapanjujući način.
Pobjednici uključuju:
- Taksiji NYC-a Chrisa Whong-a: Dan u životu
- Projekt Matthewa Danielsa, Reppersi, sortirano prema veličini vokabulara
- Projekt izbjeglica Hyperakta i Ekene Ijeoma
- Kreativni rutini RJ Andrewa
Svaki projekt možete detaljno vidjeti iz Creative Review-a.
Dizajn knjiga i vrsta

Pročitao sam tonu knjiga o dizajnu tijekom godina. I većina ih je dizajnirana lijepo - kao što biste vjerojatno očekivali. Ali jeste li ikada razmišljali o dizajnu koji zapravo ulazi u ove publikacije?
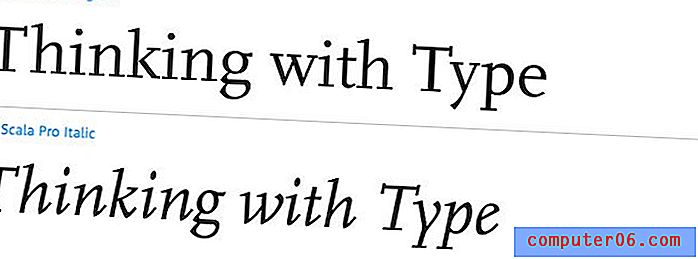
David Airey nedavno je na svom blogu objavio „Kombinacije tipova koji se koriste u dizajnerskim knjigama“ i koji se bavi kombinacijama fontova iz nekih popularnih djela. Zanimljivo je da on napominje kako "nisu svi autori bili odgovorni za dizajn njihovih knjiga." Zbog toga stvarno razmišljate o dizajnu na potpuno novi način: Možda ne onako kako je pisac (ili često dizajner) to zamislio, već kako je to shvatio tipograf ili dizajner knjige.
Post dobro razmatra neke od knjiga koje vjerojatno svi dobro poznajemo i primarne tipove znakova i obitelji koje se u njima koriste. Kombinacije su fenomenalne u većini slučajeva i prikazuju upotrebu lijepe tipografije i kako koristiti tipografiju za velike blokove teksta.
Zanimljivo je i vidjeti koliko obiteljskih vrsta nastavlja iskakati u tipografskim paletama ovih knjiga. Neki od ovih tipova izbora mogu ukazivati na trendove dizajna, ali mnogi od njih uključuju oblike slova klasičnijih oblika.
Pisanje teksta može učiniti čitanje lakšim za osobe s disleksijom

Dizajner Christian Boer mogao bi se pozabaviti nečim što bi moglo promijeniti način na koji ljudi čitaju. Njegov novi oblik, disleksija, dizajniran je za osobe s disleksijom, što ljudima može otežati čitanje i razumijevanje slova jer se elementi mogu okretati, rotirati ili miješati.
Slovo slova, koje je izloženo na Istanbulskom bijenalu dizajna, ima jedinstvene oblike slova na način koji će ih razdvojiti u mozgu ljudi s disleksijom. Utipkani slojevi na tim slovima su dizajnirani tako da su potezi u dnu teži od gornjih poteza, tako da je vjerovatno da će slova biti vizualno "okrenuta". (Za razliku od toga, većina ostalih sučelja ima uobičajene poteze od vrha do dna.)
"Promjenom oblika znakova tako da su svaki izrazito jedinstveni, slova se više neće podudarati jedna s drugim kada se rotiraju, preokreću ili zrcale", rekao je Boer. "Odvažniji glavni i interpunkcijski brojevi osiguravaju da korisnici slučajno ne pročitaju početak sljedeće rečenice."
Pisani slovo razvio je 2008. godine, a trenutni se prikaz prikazuje do 14. prosinca.
Samo za zabavu

Tko je ikad znao da se možeš toliko zabaviti bojom? Časopis HOW nedavno je predstavio "9 očaravajućih projekata pomoću Pantone podudaranja sustava" i oni će vjerojatno potaknuti dizajnere da se igraju s bojom.
Svaki od projekata zabavna je upotreba boja, poput gore navedenog projekta Pantone food match. Svaki primjer dolazi od dizajnera koji je zapravo učinio ovaj projekt. Dakle, to je više od samo nekoliko ideja stvari koje možete učiniti; to je galerija stvari koje su učinjene.
Ostali primjeri uključuju:
- Pakovanje piva
- Mozaik plakati
- Tiny PMS kartice
- Blagdanski plakat
- Posjetnice
- ulična umjetnost
- Magneti za žetone u boji
- Adventski kalendar
Koji su projekti na koje ste nadahnuti? Podijelite svoje ideje (i primjere) u komentarima.