Sitni tekst: 6 načina kako to učinkovito iskoristiti u web dizajnu
Jedan od najvećih trendova u web dizajnu trenutno je super mali . Elementi teksta „sitni“ postali su popularna ideja, ali trend dizajna potaknuo je raspravu.
Nema sumnje da male veličine teksta mogu uzrokovati određene probleme čitljivosti. Ali kad je dobro izvedeno, mali blok sitnog teksta zapravo može pomoći u stvaranju vizualnog naglaska i privući korisnike u određene dijelove dizajna.
Pridružite nam se dok ćemo pogledati maleni trend teksta, s primjerima koji daju malo dizajnerske inspiracije.
Istražite dizajnerske resurse
1. Stvaranje hijerarhije i organizacije

Iako je preveliki tekst već neko vrijeme dominantna opcija za početne stranice i zaglavlja, postoji pomak za pružanje više informacija na prvom zaslonu desktop monitora. (Jedan od razloga za to može biti to što se veličine ekrana neprestano povećavaju, što dizajnerima daje više platna za rad.)
Tu dolazi "maleni" tekst. Upotreba različitih veličina i proporcionalnih razmjera za tipografiju stvara poseban vizualni tok, obično od velikog slova do malog. Upotrebom jedne razine sitnog teksta - obično manjeg od uobičajenih veličina tijela od 14 do 16 bodova - stvarate dodatnu točku koju korisnik može pogledati. Sitni tekst, posebno ako se koristi s drugim veličinama teksta, može privući korisnika jer je različit.
Maxime Bonhomme koristi maleni tekst u dizajnu web stranica portfelja. Najmanji tekstualni elementi daju ključne detalje o projektima, dok veći tip daje opis rada. Primjetite kako sitni tekstualni elementi djeluju dijelom zbog količine prostora i ugovora koji okružuju svaki blok kopiranja.
2. Da biste izgledali

Ponekad je maleni tekst dizajniran tamo da bi vas pogledao ili pogledao drugi pogled.
Budući da je često neočekivano ili različito od onog što korisnici vide na tako mnogim drugim web lokacijama, element dizajna vas očara.
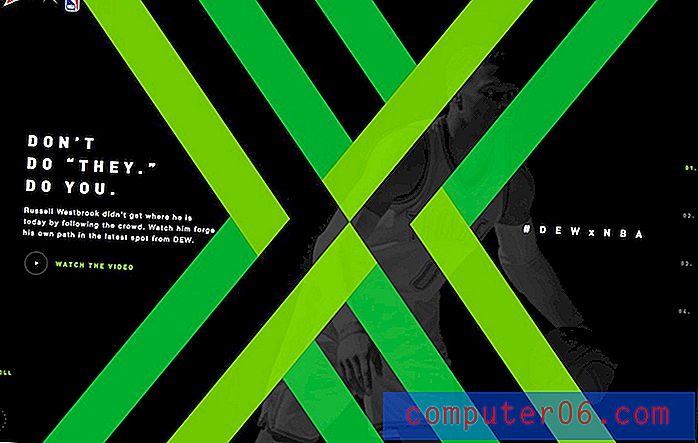
Mountain Dew, robna marka koja se ne boji biti oštrica, koristi super mali tretman naslova. Čini se da izgledaš. A naslov se savršeno uklapa u vrh X-a kako bi se stvorio izrazit uzorak pokreta oka od akcije koja se kreće po zaslonu s videozapisom NBA playera do naslova do identifikatora marke. Čak je i poziv na akciju malen, ali korisniku to nije neugodno jer se osjeća namjerno.
3. Da biste stvorili privlačnu navigaciju

Iako su mnoge web stranice skinule navigaciju s početnih stranica u korist stavki izbornika hamburgera / skrivenih stilova, korištenje sitnih teksta može biti način da se neki elementi vrate na ekran bez osjećaja nametljivosti. To je jedno od onih bljeska i strujanja dizajnerskih obrazaca, koji se kreću iz jedne krajnosti u drugu. (Da li će sljedeća navigacija biti sljedeća?)
Korištenje sitnog teksta u navigaciji može biti teško. Treba biti dovoljno velik za čitanje i klikanje s lakoćom. Važno je upotrijebiti jednostavan slovo koji je i vrlo čitljiv jer mali tekst može biti malo težak za oči.
Magic of Laponska pronašla je dobru sredinu sa sitnim elementima teksta u traci glavnog izbornika. Dosta je razmaka oko svakog elementa - neki čak koriste dvostruke palube - a jednostavna sans serif u bijeloj boji na tamnoj pozadini doprinosi čitljivosti. Tu je i druga razina "manje važnog" sitnog teksta iznad glavne navigacije za putnike.
4. Prikazati prostor

Sitni tekst djeluje najučinkovitije kada je platno veliko. Kontrast između malog elementa i ogromnog prostora može biti zapanjujući. Veliki blokovi sitnog teksta mogu biti nervozni i teški za čitanje, zato držite tekst teksta sažetim.
Tekst nijanse također se treba koristiti s različitom svrhom. Prije nego što uskočite u ovaj dizajnerski trend, zapitajte se: zašto ovdje koristim sitan tekst? Što pridonosi značenju dizajna moje web stranice?
Ako nemate čvrste odgovore na ta pitanja - „jer to želim“, ne računa se - razmislite o nečem drugom.
Moonfarmer radi prelijep posao, pokazujući prostor s malenim tekstom. Dizajn koristi dvije razine tipografije i obilje otvorenih platna da uspostave raspoloženje i upoznaju korisnike sa sadržajem prije nego što kliknu ili pomiču se. Sitni tekst samo je jedan od mnogih detalja u dizajnu koji vas uvlači da se samo zaustavite i pogledate. A s velikom kontrastom između elemenata, nema problema s čitljivošću.
Dizajn ima još jednu stvar koju je važno imati na umu: Ne morate svugdje koristiti sitne tekstove. Tretirajte ga kao poseban umjetnički element. Moonfarmer koristi sićušan tekst na početnoj stranici, a zatim naletje na isti font s uobičajenom veličinom tijekom ostatka dizajna.
5. Kad tekst nije najvažniji element

Ponekad najvažniji element na ekranu nisu slova. Tekst dolazi sekundarno od vizualnog elementa.
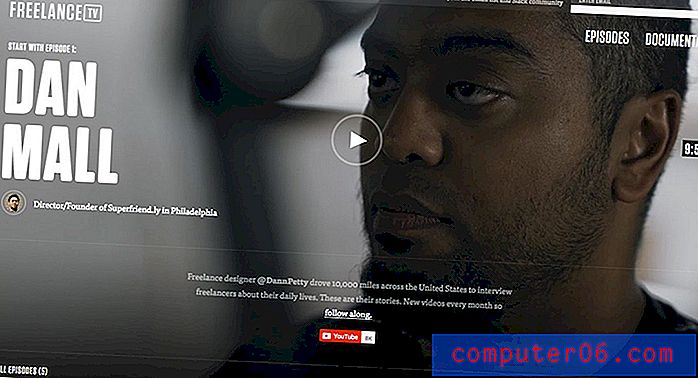
Samostalni TV savršeni je primjer kako se pomoću malog teksta može pomoći korisnicima, a istovremeno drugi element služi kao dominantan dio dizajna. Za ovaj projekt video je važan element. Sitni tekst služi kao element koji pruža dodatne informacije i potiče prijave na statički blok teksta koji se pojavljuje bez obzira na epizodu na početnoj stranici.
6. Stvaranje vizualnog elementa

Elementi teksta prvenstveno postoje za čitanje. To ima savršen, logičan smisao.
Ali ponekad elementi teksta funkcioniraju kao dio vizualnog elementa, a bilo da ih čitaju ili ne imaju mnogo manje važnosti. (Ovo zahtijeva planiranje i mnogo razgovora o dizajnu, tako da se ne bavite ovim konceptom hirovitošću.)
HTML Burger koristi nekoliko slojeva malog i sitnog teksta. Mali tekst koristi se kao deskriptor s velikim brojem obrada naslova. Sitni tekst koristi se u svakom od "burger" omotača za stvaranje cool vizualnih elemenata s malo više informacija o tome što tvrtka radi. To je nacrt dizajna koji ne vidite baš puno, a u ovom slučaju je dojmljiv. (No ovu je tehniku prilično teško povući; postupite oprezno.)
Zaključak
Idemo sićušno ili ne? To može biti teška odluka. Iako je upotreba malog teksta diskutabilna, za sitnu tipografiju postoje prikladne primjene. Da biste osigurali da sitni tekst djeluje u vašem dizajnu, dajte mu dovoljno prostora, koristite dobro čitljiv oblik teksta i upotrijebite druge dizajnerske znakove kako biste korisnicima privukli riječi.
Na kraju, ako planirate eksperimentirati sa sitnim tekstom, koristite ga štedljivo. Ovo nije tehnika koja će vašem djetetu pomoći da dizajnira više. Najučinkovitije djeluje s malim blokovima teksta u namjenskim položajima.