Kritika za web dizajn # 14: WebAppers
Svakog tjedna pregledavamo novu web stranicu i analiziramo dizajn. Istaknut ćemo kako područja koja su dobro napravljena, tako i ona koja bi mogla koristiti neko djelo. Na kraju, završit ćemo traženjem da pošaljete svoje povratne informacije.
Današnja stranica je WebAppers.
Ako želite poslati svoju web stranicu kako bi je predstavili u budućoj dizajnerskoj kritici, potrebno je samo nekoliko minuta. Naplaćujemo 24 USD za kritiku vašeg dizajna - znatno manje nego što biste platili za savjetnika da pogleda vašu stranicu! Više možete saznati ovdje.
O webAppersima
"WebAppers je blog posvećen svakodnevnoj razmjeni vrhunskih izvora otvorenog koda za web programere i web dizajnere. Kao web dizajner, naći ćete neke od najboljih besplatnih ikona, fotografija, četkica, fontova i nadahnuća za dizajn. Kao web programer, također ćete pronaći neke od najboljih Javascript i Ajax komponenti poput modalnih prozora, izbornika, galerija, savjete, grafikone, kalendare i dodatke i još mnogo toga ... "
Ovdje je odjeljak početne stranice:

Kao što vidite, WebAppers je lijep blog. Dizajn je vrlo fokusiran na sadržaj i vodi vas ravno u velike preglede najnovijih članaka. Shema boja je uglavnom siva i crna, što daje mjestu elegantan osjećaj u kombinaciji s suptilnom teksturiranom pozadinom.
Da bismo ga pravilno proveli, analizirajmo dizajn djelomično.
Zaglavlje
Zaglavlje za WebAppers prilično je minimalno. Visok je samo oko 80 piksela i na njega se nanosi crni sjajni efekt.

Sviđaju mi se veliki logo i sjaj, mislim da se dobro slažu s temom web mjesta. Nisam siguran ima li veliki oglas u zaglavlju vaše web lokacije. Međutim, definitivno shvaćam da su nam potrebni oglasi. Tako dizajnerski blogovi ostaju otvoreni i nikad neću kritizirati blog za njihovo korištenje (toga imamo i sami!).
Iako je oglas postavljen u vizualnu konkurenciju s logotipom web lokacije. Zaglavlje je podijeljeno na pola puta s dvije grafike i nije odmah vidljivo da "Dizajn za XHTML" nije ono o čemu se radi u WebAppersu.
Predlažem korištenje zaglavlja za stvaranje jasnije vizualne poruke kako bi korisnici odmah znali da WebAppers nudi besplatne resurse s otvorenim kodom. Besplatno je čarobna riječ, a izgovaranje glasno i ponosno u zaglavlju pomoći će spriječiti da slučajni posjetitelj prijeđe na sljedeću stranicu prije nego što pogleda oko sebe.
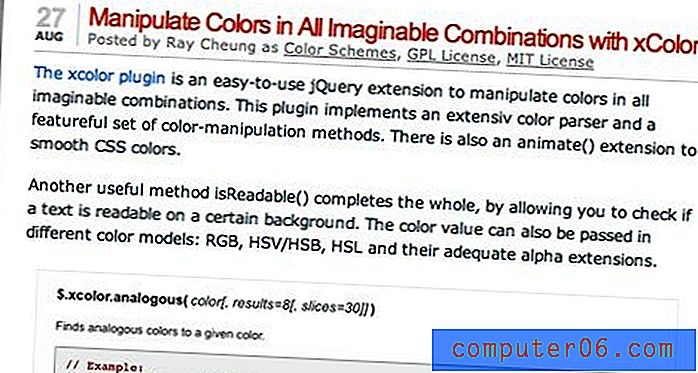
Struktura posta
Budući da je ovo blog, od tada se može pogledati kako su strukturirani postovi. Evo snimke osnovnog formata:

Ovdje nema puno toga za raspravljati, ali sviđa mi se. Tekst je lijep i lagan za čitanje, sviđa mi se opis datuma i autor je jasno naveden.
Moj prijedlog ovdje bi bio da malo povećate veličinu naslova postova, kako bi oni više imali kontrast s ostatkom teksta na stranici. Učinite to zajedno s dodavanjem malo prostora za disanje ovdje i drastično ćete povećati jednostavnost u kojoj korisnici mogu skenirati vašu početnu stranicu u potrazi za zanimljivim temama.
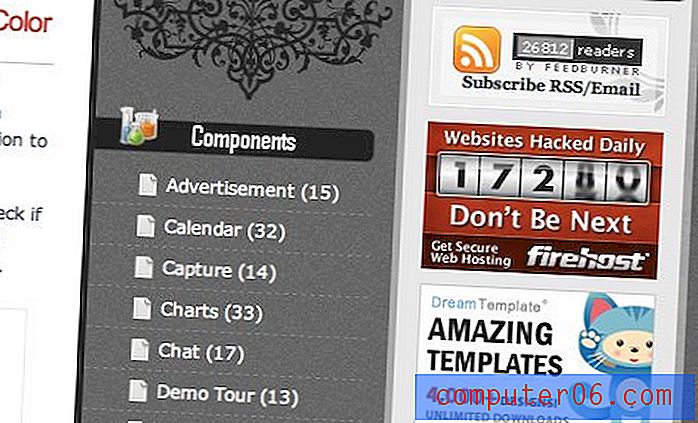
Naznake
Desnu stranu web mjesta zauzimaju dvije bočne trake. Prva sadrži opsežni popis kategorija na čelu s okretnim vektorskim oblikom, a sadrži ikone i zaglavlja za odvajanje različitih odjeljaka. Drugo je osnovno oglasno područje s jednom vertikalnom trakom oglasnog prostora.

Sviđa mi se što je ovdje navedeno toliko kategorija kategorija. Na web mjestu koje je usredotočeno na besplatni sadržaj važno je biti u mogućnosti brzo pronaći ono što tražite i to je definitivno ovdje. Brojke koje pokazuju koliko je postova u svakoj kategoriji također su daleki.
Grafika na vrhu djeluje malo skladno, ali atraktivna je i pomaže vam preusmjeriti pažnju na ovo područje.
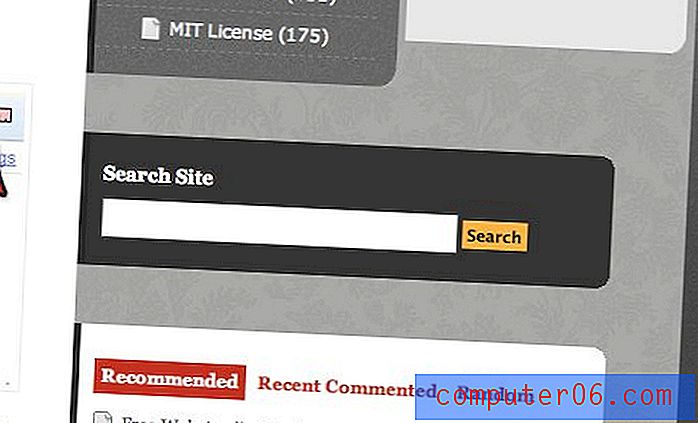
Traka za pretraživanje
Jedno od područja za koja mislim da bi moglo privući malo pažnje je traka za pretraživanje. Kao prvo, morate ga potražiti tako da me ne bi iznenadilo da većina vaših korisnika nije ni znala da postoji.

Također, osjećam kao da je gumb malo natopljen trakom za pretraživanje i mogao bi biti veći. Konačno, izbor fonta ovdje se ne podudara s glavnim sadržajem, koji se ne podudara s kategorijama koji ne odgovara odjeljku "Preporučeno" u području pretraživanja.
Preporučujem odabir jednog ili dva slova, a zatim ih nalijepite tijekom čitavog dizajna. Trenutno se svako područje osjeća kao da je osmišljeno pojedinačno, a ne kao kohezivna cjelina.
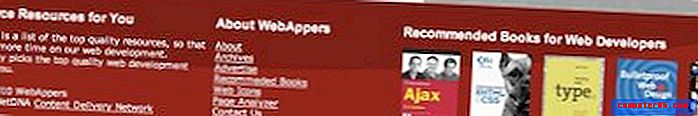
Podnožje
Sviđa mi se ideja bacanja u par knjiga ovdje dolje, malo je slučajna, ali korisna za sve čitatelje koji se upuste u podnožje.

Osim toga mislim da se područje osjeća pomalo nespretno. Obrnuti zaobljeni kutni dno malo je funky, a drugi stupac teksta malo je preblizu prvom, a predaleko od trećeg. Ne moraju biti ravnomjerno raspoređeni, ali prvi bi stupac mogao iskoristiti malo njegove širine.
Tvoj red!
Sada kada ste pročitali moje komentare, dodajte i pomozite dajući dizajnerima neke daljnje savjete. Javite nam što mislite o dizajnu i što mislite da bi moglo biti jače. Kao i uvijek, molimo da također poštujete dizajnera stranice i ponudite jasne konstruktivne savjete lišene bilo kakvih oštrih uvreda.
Zainteresirani za kritiku vlastite stranice? Više možete saznati ovdje.