Kritika web dizajna br. 16: pokretanje ovisnika
Svakog tjedna pregledavamo novu web stranicu i analiziramo dizajn. Istaknut ćemo kako područja koja su dobro napravljena, tako i ona koja bi mogla koristiti neko djelo. Na kraju, završit ćemo traženjem da pošaljete svoje povratne informacije.
Današnja stranica je RunAddicts blog za sve koji vole trčati.
Istražite dizajnerske resurse
Ako želite poslati svoju web stranicu kako bi je predstavili u budućoj dizajnerskoj kritici, potrebno je samo nekoliko minuta. Naplaćujemo 24 USD za kritiku vašeg dizajna - znatno manje nego što biste platili za savjetnika da pogleda vašu stranicu! Više možete saznati ovdje.
O RunAddicts
"Prije nekog vremena, pokupila sam prekrasnu naviku trčanja. Iako sam bio samoproglašeni kauč krumpir, tek nakon nekoliko vožnji, počeo sam primijetiti velika poboljšanja izdržljivosti koja su me motivirala da ozbiljno shvatim trčanje. Nekoliko mjeseci kasnije odlučio sam podijeliti svoju novu strast sa svijetom. Kao rezultat toga, rođen je RunAddicts, stručni blog o svemu vezanom za trčanje. Pokretan od strane više profesionalnih pisaca širom svijeta, RunAddicts će vas provesti kroz dugogodišnje iskustvo, savjete i druge bitne savjete i trikove vezane uz pokretanje kojih bi svaki pojedinac trebao znati. (Dizajn RunAddicts predstavljen je u velikim dizajnerskim galerijama poput SiteInspire i Creattica) "
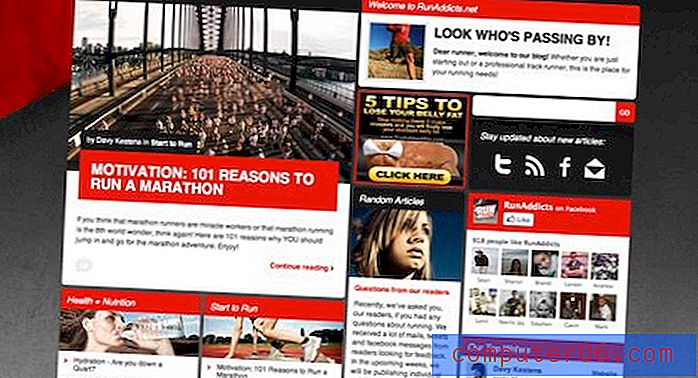
Ovdje je početna stranica RunAddicts:

Kao što vidite, ovo je definitivno profesionalno dizajnirano web mjesto s puno sjajnih elemenata. Razdvojimo ga i ispitamo ga dio po dio.
Zaglavlje
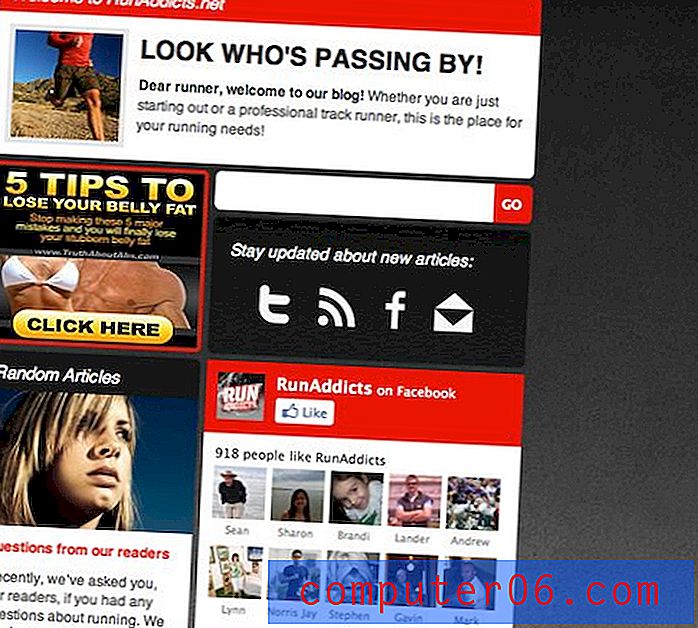
Zaglavlje je jedan od najatraktivnijih dijelova stranice. U funkcionalnom obliku, zaglavlje se savršeno čita s logotipom koji je veliki atraktivan element s lijeve strane koji privlači vašu pažnju, a slijedi navigacija s desne strane točno tamo gdje biste očekivali.

Evo zumirane snimke te sjajne grafike u zaglavlju. Volim vrtlog vode i veliku crvenu prugu. To u kombinaciji s odabirom fonta donose sportski dojam. Primjetite kako dizajner prenosi razne dijelove iskustva trčanja (vode i ceste), a da temu ne shvaća previše doslovno.

Primarni sadržaj
Početna stranica podijeljena je na različite module. To omogućava da mnoštvo sadržaja zauzme relativno mali prostor, dok svaki komad i dalje ostaje jasno odvojena cjelina.

Koliko mi se sviđa ideja o modulima, ovo područje doduše izgleda pomalo skučeno. Opet, poanta je skupljati puno informacija ovdje, ali osjećam da su to gotovo preuzimale informacije.
Predlažem da ovdje eksperimentirate sa smanjenim brojem modela koji pojedinačno dobivaju više pozornosti nego što im se posvećuje zbog pomalo napornog zadatka vizualnog razvrstavanja sadržaja.
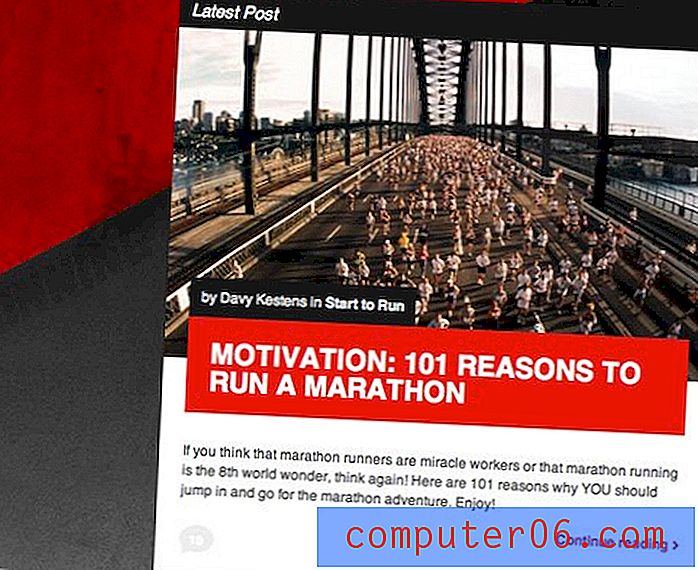
Najnoviji modul posta
Pojedinačno, jako mi se sviđa dizajn koji je ušao u neke od modula. Na primjer, područje "najnovije pošte" jednostavan je, ali atraktivan rad. Velika fotografija zaista privlači vašu pažnju i volim slojeve naslova i autora koji se ne protežu do 100% širine okvira. Znam da bih instinktivno povukao te rubove, ali mislim da je ovaj izgled mnogo jedinstveniji.

Primijetite snažno ponavljanje sheme boja koja se koristi na kreativan način. Crno crvena i bijela miješaju se u svaki modul, često na različite načine.
Desna strana
S obzirom da lijeva strana izgleda tako privlačno, mislim da je desna strana koja zaista doprinosi skučenom izgledu koji sam gore spomenuo.

Nažalost, vidim kako su elementi ovdje prilično obavezni. Oglasni prostor i Facebook odjeljak funkcionalno su potrebni iako ih estetski nedostaje.
Primarni cilj dizajna modula je učiniti da svi izgledaju poput sličnih komada u veću cjelinu. Ovo područje vidljivo je skup komada koji ne idu sasvim zajedno. Opet, ovo bi možda trebao biti slučaj kada funkcionalnost nadoknađuje dizajn.
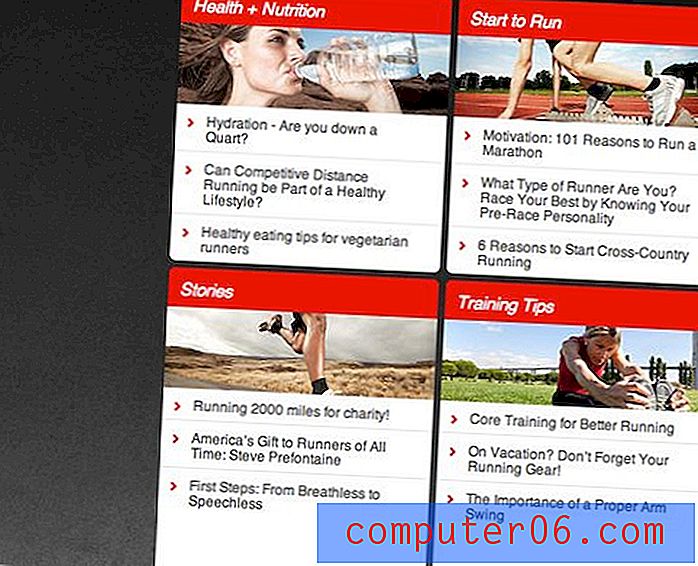
Moduli kategorije
Natrag na lijevu stranu savršeni su moduli kategorije pri dnu. Volim vizualno ponavljanje i kako to jasno čini ova četiri modula jednim vizualnim nakupom.
Fotografija koja se ovdje koristi prilično je atraktivna i ne previše umjetnička. Primjetite koliko je praznog prostora iskorišteno u bijelom području. To prostoru za sadržaje omogućuje disanje i olakšava čitanje ovog područja.

Učinak lebdjenja u ovim naslovima članka je stvarno lijep. Pozadina mijenja boju, a naslov se pomiče udesno u lijepoj glatkoj animaciji.
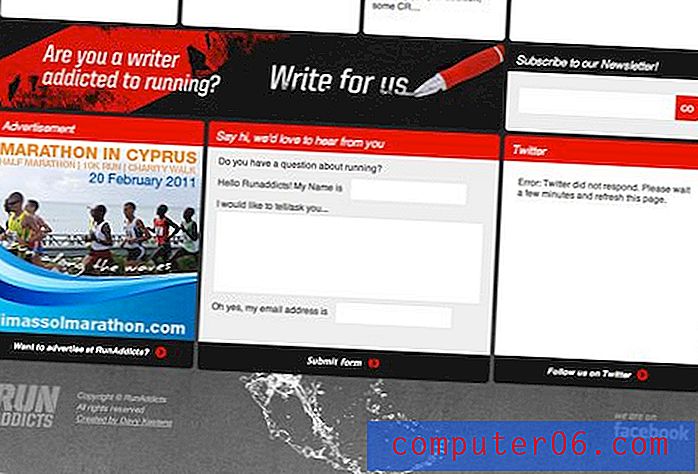
Dno i podnožje
Dno stranice završava snažno s nekoliko lijepih, velikih modula koji pružaju dobru bazu web mjestu. Ovo ilustrira ono što sam prije govorio o tome kako dobro radi da ima manje modula s više naglaska na svakom.
Odjeljak "Piši za nas" posebno je lijep i definitivno privlači vašu pažnju kršenjem vizualne teme ostalih modula, istovremeno održavajući izgled cjelokupnog web mjesta.
Također mi se sviđa styling Twitter feeda. Mislim da je mnogo minimalan i primjereniji od Facebook područja gore. Međutim, blizina je glavni koncept u dizajnu i opće je pravilo međusobno postavljanje sličnih predmeta. Pomalo je čudno imati Twitter feed na dnu, dok su sve ostale informacije na društvenim mrežama gore. Obratite pažnju da se ovo malo riješilo uključivanjem još jednog Facebook spominjanja odmah ispod Twitter feeda.

Jako volim dizajn podnožja i kako vraća temu vode s vrha stranice. Rekao sam to sve tijekom kritike, dizajner ima vrlo jak uvid u to kako koristiti ponavljanje kako bi dizajn osjećao kohezivnost. Zvuči kao jednostavan i očigledan princip, ali ako čitate ove tjedne kritike znajte da je to veliko područje slabosti za puno dizajnera.

Tvoj red!
Sada kada ste pročitali moje komentare, dodajte i pomozite dajući dizajnerima neke daljnje savjete. Javite nam što mislite o dizajnu i što mislite da bi moglo biti jače. Kao i uvijek, molimo da također poštujete dizajnera stranice i ponudite jasan konstruktivan savjet bez bilo kakvih oštrih uvreda.
Zainteresirani za kritiku vlastite stranice? Više možete saznati ovdje.