Kritika web dizajna br. 18: Dva poglavlja
Svakog tjedna pregledavamo novu web stranicu i analiziramo dizajn. Istaknut ćemo kako područja koja su dobro napravljena, tako i ona koja bi mogla koristiti neko djelo. Na kraju, završit ćemo traženjem da pošaljete svoje povratne informacije.
Današnja stranica je dva poglavlja koja brandiraju tvrtku za web dizajn i marketing utemeljenu u Baltimoru.
Istražite dizajnerske resurse
Ako želite poslati svoju web stranicu kako bi je predstavili u budućoj dizajnerskoj kritici, potrebno je samo nekoliko minuta. Naplaćujemo 24 USD za kritiku vašeg dizajna - znatno manje nego što biste platili za savjetnika da pogleda vašu stranicu! Više možete saznati ovdje.
Oko dva poglavlja
"Ovdje u tvrtki TwoChaps vjerujemo da je marka više od lijepog logotipa i izjave o misiji koja je učitana najnovijim svjetskim buzzwordima. Vjerujemo da je marka priča tvrtke, priča koja definira njene prošlosti, sadašnjosti i buduće odnose sa svojim kupcima i klijentima. Vjerujemo da je marka više od onoga kako želite biti percipirani, već od onoga kako vas zapravo percipira. Bez obzira na to ignorirate li ili njegujete - vaš brand vas definira. "
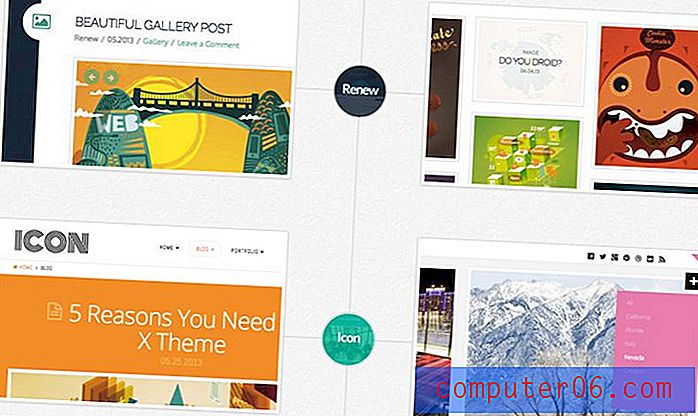
Ovdje je početna stranica Dva poglavlja:

Cjelokupni dizajn je vrlo atraktivan. Starostna tema dobro je izvedena po bojama, vrstama i teksturama, a izgled je jednostavan, ali moćan. Poravnanje je vrlo tijesno s većinom sadržaja koji sadrži jasno definiran stupac.
Raščlanimo neke aspekte dizajna i razmotrit ćemo ih detaljnije.
Logotip
Jako mi se sviđa rad koji su obavili u logotipu. Kugla i brkovi savršena su vizualna poruka imenu "Two Chaps". Isto tako, snažni serifni tekst na mjestu je za koje vrijeme dizajneri snimaju.

Iako mi se sviđa što je logo baš kako je, ne mogu se zapitati hoće li jače brkati brkove. Trenutno se u logotipu pojavljuju dva konkurentna grafička elementa, a njihovo spuštanje na jedan može poboljšati djelo. Shvaćam da brkovi, slova i šešir zajedno sugeriraju lice, ali i dalje se više podsjeća na slova s brkovima i šeširom.
Kao glavna slika, kugla bi se zatim mogla koristiti drugdje kao samostalan element neovisan o ostatku logotipa.
Naslov
Naslov je moja omiljena stvar o mjestu. Iako se pojavljuje na desnoj strani, jedan je od prvih koje pogledate kada se stranica učitava zbog svoje veličine i smjelosti.

Veličine slova savršeno su oblikovane tako da stvaraju kohezivnu jedinicu koja privlači vašu pažnju i omogućuje brzo čitanje. Primjetite kako su manje važne riječi (the, of) smanjene u veličini kako bi se ostavilo mjesta za važnije riječi (prava umjetnost).
Budući da je ovo grafički, a ne živi oblik, definitivno bih preporučio da odvojite vrijeme za rad na kerningu teksta ovdje. Neka su slova, poput "T" i "r" u "Istina", neobično daleko odvojena, dok su druga pomalo upletena.
Lako je zaboraviti ovaj korak prilikom dizajniranja, ali ako će tipografija biti glavno obilježje u dizajnu, uvijek želite biti sigurni da je razmak između slova savršeno savršen koliko ga možete dobiti.
Sličice slike
Slike na početnoj stranici dobile su izvrstan obrub. Sjenkivanje zaista daje puno dubine slikama jer stvara tri odvojene razine.

Slike su prema zadanom u sivim tonovima, ali ako se pomaknete pokazivačem iznad njih, ispustite pik ili dva (namjerno?) I postanu pune boje. Ovo je lijep efekt s kojim se zabavno igrati ako prvi put pregledate web mjesto.
Bočna traka
Kao što vidite, bočna je traka okomita vrpca koja sadrži logotip, navigaciju, nekoliko socijalnih gumba i neke pravne podatke. Ako pogledate web lokaciju uživo, vidjet ćete da podnožje prikladno ostaje nepomično dok se stranica pomiče. To omogućuje jednostavan pristup promjenama stranica bez obzira na mjestu na kojem se nalazite.

Obožavam odvažnost crvene i koliko se izdvaja od ostatka dizajna. Također mi se sviđa tretman i boje koje se koriste za Facebook i Behance gumbe. Malo je čudno što slova na "Facebooku" imaju tako jaku sjenu dok slova u "Behanceu" nemaju.
Navigacijski odjeljci bočne trake proširuju se i ugovaraju s glatkom animacijom dok kliknete zaglavlja. Ovdje je ključno to što su sve stavke i dalje savršeno dostupne ako je onemogućen JavaScript, izbornici se jednostavno prikazuju u otvorenom položaju i ne biste ni znali da vam nešto nedostaje.
Uvijek je dobro prijeći kilometrinu i provjeriti funkcionira li vaša web lokacija za preglednike koji podržavaju vaše male vizualne poslastice kao i one koji to ne čine.
Podnožje
U podnožju se poziva na akciju za angažiranje tvrtke i još jedan je lijepo dizajniran spin na temu starenja.

Crte na vrhu i dnu lijep su dodir, kao i mali znak "Click Here" s uvijanjem stranice. Ovaj se odjeljak čini pomalo poput nekih SEO stručnjaka koji su ga shvatili jer se riječ "marka" pojavljuje jako puno puta za tako mali tekst.
Čitljivost
Kao što sam gore rekao, u cjelini mi se jako sviđa dizajn web mjesta. Jedinstven je, podebljan, atraktivan i prilično funkcionalan. Međutim, mislim da zbog upotrebe stranica pati zbog upotrebljivosti stranice. Pogledajte donju sliku sa stranice "Naša priča".

Kao što vidite, ni veliki obojeni naslov iznad i bijeli tekst tijela nisu čitljivi na teksturiranoj pozadini. To pogoršava činjenica da pozadina ostaje na mjestu dok se tekst pomiče, stvarajući zaista složen i zauzet vizualni efekt dok pregledavate web mjesto.
Na kraju, lijepa tekstura pozadine može činiti više nego dobro. Dobra je ideja eksperimentirati s padom neprozirnosti ili ga posve istrljati u korist nečeg jednostavnijeg. To može biti neugodno za čuti, ali ako poveća čitljivost teksta na cijeloj web stranici, vrijedno je napora.
Tvoj red!
Sada kada ste pročitali moje komentare, dodajte i pomozite dajući dizajnerima neke daljnje savjete. Javite nam što mislite o dizajnu i što mislite da bi moglo biti jače. Kao i uvijek, molimo da također poštujete dizajnera stranice i ponudite jasne konstruktivne savjete lišene bilo kakvih oštrih uvreda.
Zainteresirani za kritiku vlastite stranice? Više možete saznati ovdje.