Kritika web dizajna # 24: Adminizio
Svakog tjedna pregledavamo novu web stranicu i analiziramo dizajn. Izdvojit ćemo oba područja koja su dobro učinjena, osim onih koja bi mogla koristiti neko djelo. Na kraju, završit ćemo traženjem da pošaljete svoje povratne informacije.
Današnje mjesto je Adminizio.
Istražite dizajnerske resurse
Ako želite poslati svoju web stranicu kako bi je predstavili u budućoj dizajnerskoj kritici, potrebno je samo nekoliko minuta. Naplaćujemo 24 USD za kritiku vašeg dizajna - znatno manje nego što biste platili za savjetnika da pogleda vašu stranicu! Više možete saznati ovdje.
O Adminizio
„Adminizio je skup univerzalnih XHTML / CSS predložaka koji će se koristiti kao korisničko sučelje sustava za upravljanje sadržajem, e-trgovine, intraneta i drugih on-line aplikacija. Adminizio je namijenjen svim pametnim programerima i web dizajnerima, koji žele olakšati svoj posao. "
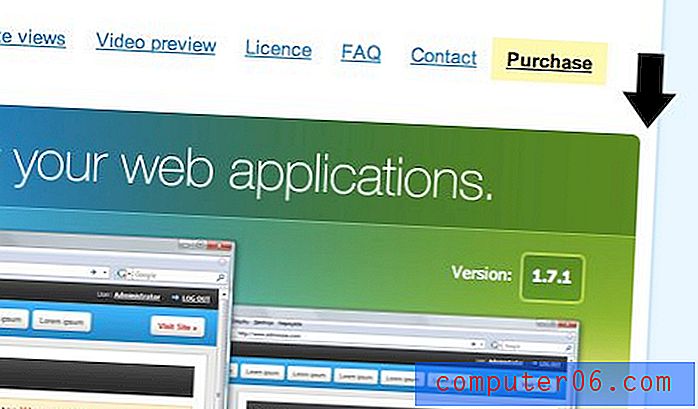
Evo snimka početne stranice:

Prvi dojam
Ukratko, jako mi se sviđa dizajn ove stranice. Dizajner se čvrsto pridržavao čistih korporativnih principa dizajna s nekoliko dodira vizualne njuhe.
Definitivno je prilično tipičan dizajn koji ne razbija nijedan kalup, ali kao što je to često slučaj na stranicama poput ove, jednostavno nema potrebe stvarati nešto drastično revolucionarno. Jednostavno i poznato za neke dizajnere mogla bi biti uvredljiva fraza, ali tvrtke u stvarnom svijetu često to žele.
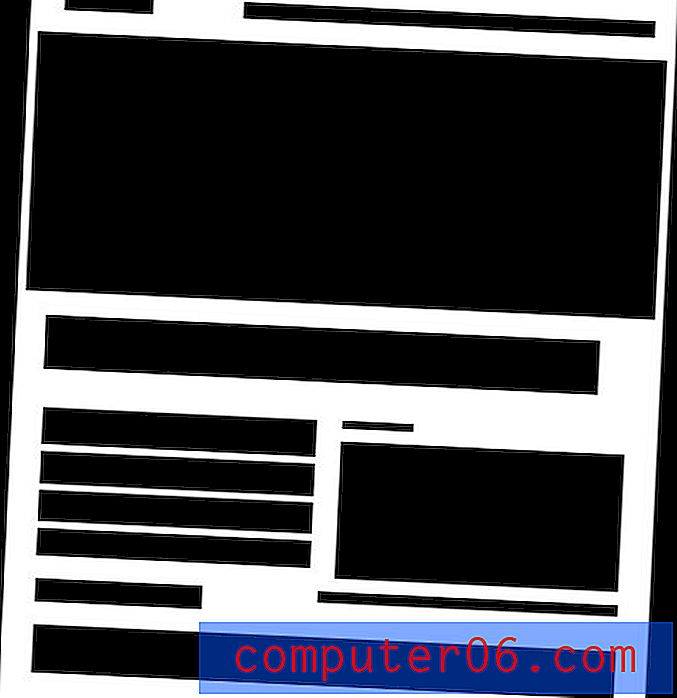
Izgled
Često volim pojednostaviti vizualni izgled njegovih osnovnih oblika kako bih stvarno mogao osjetiti prostorne i veličine veličine bez ometanja s vizualima. Evo osnovnog pokušaja ove stranice:

Odavde vidimo da je, uglavnom, izgled dosta jak i dobro izveden. No, uočavam nekoliko malih potencijalnih problema koje bih razmotrio.
Prvi od njih prikazan je u nastavku. Zarobljeni bjelinski prostor između ruba glavnog sadržaja i vertikalnog spremnika prilično je maleni (oko 13 piksela) u usporedbi s općim razmakom koji se vidi u ostatku dizajna. Zbog toga se ovo područje osjeća pomalo klaustrofobično. Zanimljivo je da bi prema mojem mišljenju bilo dobro skicirati dizajn do ruba, ali dovođenje toliko blizu ruba da ga ne slijedite čini se pomalo nespretnim.

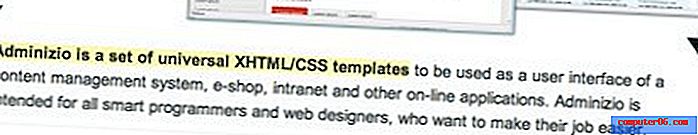
Sljedeći je mnogo manji problem, ali još uvijek vrlo uočljiv i bio je jedna od prvih stvari koja mi je zapala za oko. Primijetite kako razmak na desnoj strani stavka izgleda pretežak; rub se ne podudara s čistom linijom koju stvaraju objekti iznad i ispod nje.

Obično se ne bih previše zabrinuo zbog zrcaljenja prostora sa svake strane isprekidanog odlomka, ali dizajn stranice je toliko strogo opravdan da se to samo čini nepotrebnim kršenjem. Protegnite ovaj odlomak malo ne bi trebalo biti previše naporno. Zapravo, igrajući se s njim u Safariju, primijetio sam da blok teče mnogo ljepše ako ispustite ili povećate veličinu ovog teksta za 10%.
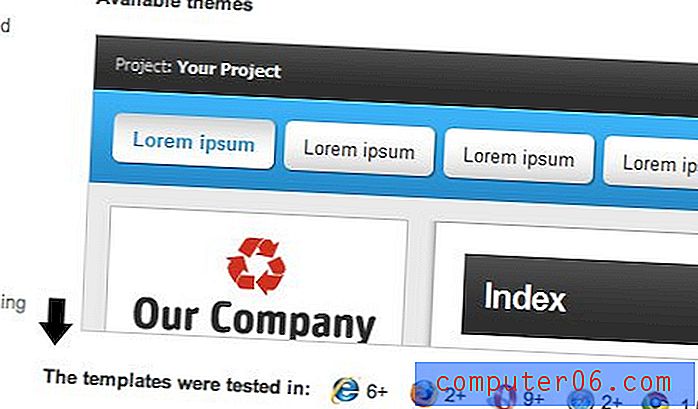
Konačni problem postavljanja koji sam uočio je redak o kompatibilnosti predloška više preglednika. Ovdje je dizajner postavio dva snažna stupca sadržaja koji se pridržavaju strogog vizualnog bloka. Ali tada se dolazi do te linije i probija izgled istiskivanjem u drugi stupac.

Moj je prijedlog da ovu veličinu jednostavno promijenite ili razbijete u dva retka kako ne bi morao probijati trenutni izgled stupaca.
Nitpicking?
Ovi problemi s izgledom mogu se činiti malim, ali prema meni prenose lošu poruku o tome kako je stranica izgrađena. Osjećaju kao da je stranicu dizajnirala jedna osoba, a zatim ih je sadržajem ispunila druga osoba koja nije baš dobro razumjela izgled. To odmah prenosi dojam modificiranog predfabularnog predloška (zanimljivo jer upravo to mjesto prodaje). Predlošci su sjajni, ali kršenje ustaljenih izgleda može se i treba izbjegavati.
Poveznica za skidanje
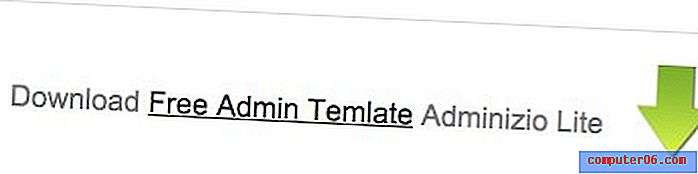
Jedna stvar koja mi je neprestano privlačila pogled u ovom dizajnu bila je strelica u donjem desnom kutu stranice. Iz jedne ruke je to dobra stvar, ali mislim da je ovo loše izvršenje dobre namjere.
Riječ "preuzimanje" toliko je udaljena od strelice da se gotovo ne čine povezani. Nadalje, slika strelice nije veza za preuzimanje nečega. Primijetio sam kako sam, dok sam ispitivao dizajn, neprestano gledao ispod te strelice da vidim na što je usmjeren! Grafika zapravo usmjerava moju pažnju, ali oni to čine u ništavilo, što može rezultirati neželjenim učinkom da se korisnici osjećaju kao da su završili sa stranicom.

Predlažem da strelicu stavite pored riječi "Preuzmi" tako da je poruka ojačana grafikom, i obrnuto. Također biste mogli razmotriti stvaranje strelice, riječi "preuzmite" ili obje veze. Poziv na akciju je sveta stvar u marketingu, a na webu akcijska riječ često čini logično mjesto za korisnika. Dakle, ako korisnik želi nešto preuzeti, vjerojatno će htjeti kliknuti riječ "preuzmi" (iako je ime predmeta koji preuzimaju također snažna točka djelovanja, posebno za korisnike koji skeniraju stranicu koja je traži)., Možda samo proširite vezu tako da pokriva "Preuzmi besplatni predložak administratora".
Oh, i definišite ispravu pravopisa riječi "Predložak!"
Stvari su dobro završene
Gore izrađene točke su jedini problemi u vezi s dizajnom. Sve u svemu, to je gotovo savršeno izvršavanje koje zahtijeva vrlo malo promjena. Želio bih dovršiti kritiku raspravom o jakim područjima dizajna iz kojih se možemo učiti.
Prvo je vizualna hijerarhija. Početna stranica štedi grafiku i boju kako bi privukla vašu pažnju na nekoliko ključnih mjesta. Na ovaj način korisnik čita ovu stranicu zapravo je pažljivo konstruiran put koji je stvorio dizajner. Budući da se na ovoj stranici prodaje proizvod, glavni je proizvod proizvod, a glavna zanimljiva mjesta su snimke predložaka.
Kao vizualno jaka točka, volim korištenje spektra blizu vrha. To čini sjajnu grafiku koja zaista privlači vašu pažnju. Pogledajte naš članak o 25 briljantnih primjena šarenih spektra u web dizajnu za više primjera ove tehnike.
Još jedan važan aspekt ove grafike jest taj što se ukusno ponavljalo na ostatku stranice. Dizajner je otkinuo i ponovno upotrijebio gornji dio tog zaobljenog okvira i stavio ga na ostale stranice radi kontinuiteta. Kao što sam spomenuo u našoj posljednjoj kritici oko dizajna, ponavljanje je moćan alat (posebno za marke) kada se pravilno upravlja i to je savršen primjer.

Tvoj red!
Sada kada ste pročitali moje komentare, dodajte i pomozite dajući dizajnerima neke daljnje savjete. Javite nam što mislite o dizajnu i što mislite da bi moglo biti jače. Kao i uvijek, molimo da također poštujete dizajnera stranice i ponudite jasan konstruktivan savjet bez bilo kakvih oštrih uvreda.