Kritika web dizajna # 43: Abdominals at Work
Svakog tjedna pregledavamo novu web stranicu i analiziramo dizajn. Izdvojit ćemo oba područja koja su dobro učinjena, osim onih koja bi mogla koristiti neko djelo. Na kraju, završit ćemo traženjem da pošaljete svoje povratne informacije.
Današnja kritika je Abdominals at Work, web stranica za iPhone aplikaciju.
Istražite dizajnerske resurse
Ako želite poslati svoju web stranicu kako bi je predstavili u budućoj dizajnerskoj kritici, potrebno je samo nekoliko minuta. Naplaćujemo 34 USD za kritiku vašeg dizajna - znatno manje nego što biste platili za savjetnika da pogleda vašu stranicu! Više možete saznati ovdje.
O aplikaciji Abdominals at Work
"Pasivna metoda izometrijskih kontrakcija. Ako provodite puno vremena pred računalom ili televizorom, možete koristiti ovu metodu za rad trbušnih mišića dok obavljate druge zadatke. Vi birate vrijeme i mjesto, a aplikacija će vas naučiti kako izvoditi vježbu, vibracijom ili melodijom na diskretan način obilježite svoj ritam i intenzitet. "
Evo snimka zaslona početne stranice:

Prvi dojam
Moje početne misli na ovoj stranici bile su prilično pozitivne. Sviđa mi se cjelokupni izgled web lokacije i kako ona usko zrcali izgled aplikacije. Prizor oblačnog neba meni definitivno ne sugerira vježbanje, ali aplikacija nekako djeluje na opuštajući način, pa pretpostavljam da je sve dobro povezano.
Boje i grafika su vrlo prijateljske i stvaraju ugodno okruženje. Moj omiljeni aspekt je kako se jednostavno održavao cjelokupni sadržaj: samo iPhone s snimkama zaslona, kratkim opisom, nekim načinima dijeljenja i istaknutom vezom do trgovine iTunes gdje možete saznati više i preuzeti aplikaciju. Dovoljno je samo da vas zainteresira, a da vas ne preplavi.
Iako mi se sviđa općeniti smjer aplikacije, kao i uvijek, imam puno prijedloga za poboljšanje. Raščlanimo neka određena područja kako bismo vidjeli koje bi se pozitivne promjene mogle donijeti.
Zvuk
Svi koji su nam ikad poslali zahtjev za Kritiku dizajna za web lokaciju koja sadrži zvuk dobivaju iste savjete. Uvijek preferiram da programeri web stranica posjetiteljima daju mogućnost da u početku dodaju zvuk, a ne da ga oduzmu. Pregledavanje interneta obično je tiho iskustvo, a iznenadni glasni zvukovi posjetitelje neće naljutiti.
Ovo je web mjesto, doduše, puno bolje od većine ovih područja. Iako zvuk ne započinje automatski, to je barem prilično mirna i opuštajuća okeanska tema s pticama i valovima. Zvuk možete isključiti i klikom na cvrkut slike ptica pri dnu stranice.

Imam nekoliko razmišljanja o ovome. Prvo sam se morao pomaknuti da bih ga pronašao (doduše, doduše na malom MacBook ekranu). Ako netko posjeti vašu web lokaciju na poslu, u knjižnici ili na bilo kojem drugom javnom mjestu, ne želite da se moraju pomilovati jer sramotno pokušavaju pronaći način da je isključe. Mislili biste da bi korisnik pritisnuo samo njihov gumb za isključivanje zvuka, ali češće će vjerojatno zatvoriti prozor što je brže moguće.
Nadalje, definitivno mogu vidjeti kako ptica s glazbenim notama koje dolaze iz nje sugerira kontrolu zvuka, ali ima nesretnu sličnost na Twitter vezu s pticama, kakvu sada vidimo na gotovo svim web stranicama na webu. Zbog toga nije odmah vidljivo da je ptica kontrola zvuka jer ne postoji tekst koji bi pojačao poruku.
Jednostavni savjet ovdje je da, ako se držite automatske reprodukcije zvuka, stavite kontrolu na vrh stranice i učinite jasnijim što se događa. Predlažem grafiku galeba (Twitter ptica ne odgovara oceanskoj temi) i poruku "zvuk on / off" u blizini ptice. Također, učinite da se animacija glazbenih nota zaustavi kada je stranica isključena i pokrenite kada je zvuk uključen, a ne da se nastavlja cijelo vrijeme.
Animacija
Pored zvuka, stranica ima nekoliko plutajućih oblaka koji lebde ispred i ispred sadržaja i iza njih. To dodaje malo zabave stranici i doista je zanimljivije od statične grafike.

Oblaci većim dijelom ne ometaju upotrebljivost, ali povremeno ometaju čitljivost teksta. Isto tako, kao i kod svake zarobljene animacije, oni mogu postati pomalo monotoni ako provedete onoliko vremena koliko i ja buljim u mjesto! Jedna čvrsta ideja koju smo vidjeli u našoj ToonyTuts kritici bio je jednostavan sustav upravljanja s dvije ikone za zaustavljanje glazbe i / ili animiranih oblaka. Tema mjesta bila je vrlo slična današnjoj, pa mislim da bi slična kontrola ovdje savršeno funkcionirala.
Poruke i tekst
Mislim da stranica dobro radi što nam je jasno pokazalo da razgovaramo o vježbama na trbuhu. Međutim, možda bi bilo malo s tehničke strane za tako zabavno izglednu stranicu. Razmotrimo glavni naslov "Pasivna metoda izometrijske kontrakcije." Lijep je i uzvišen, ali zapravo nema prijateljski prsten to radi?
Ne morate bacati ovu poruku, ali možda razmislite o tome da je stavite u odlomak u korist zanimljivijih naslova poput "Napravite šest paketa dok gledate televiziju!" Ovo nipošto nije najbolji primjer, ali postaje u srži mog prijedloga. Ovakav naslov vas privlači i tjera da želite više učiti nego što vas isključuje jer se osjećate glupo i nemate pri ruci svoj Tezaur.
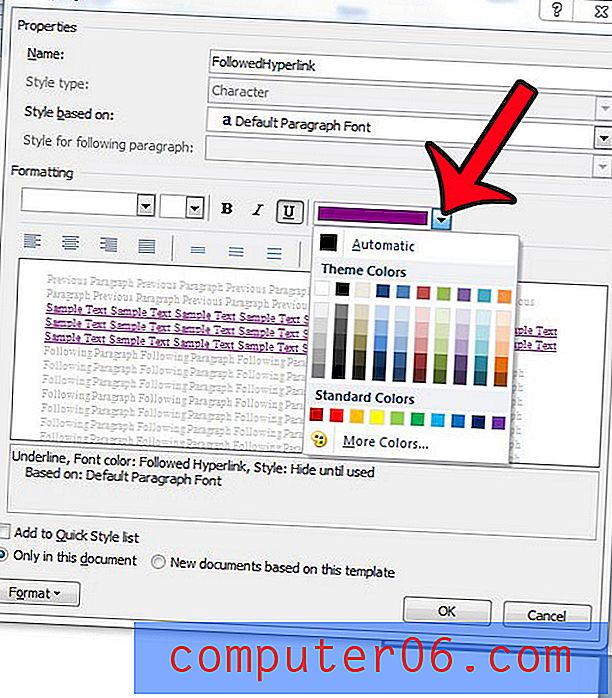
Možda je najveći problem koji imam cijelu stranicu žuti tekst na plavoj pozadini. Te dvije boje se uklapaju u mali tekst i čine ove podatke vrlo teškim za čitanje.

Problem je klasični sukob protiv komplementa u teoriji boja. Kad se dvije boje jednostavno ne razlikuju dovoljno, imaju tendenciju međusobnog sukoba, pogotovo kada se jedna postavi preko druge. Razmotrite donji primjer i koliko je čitljiviji svjetliji, manje zasićeni žuti tekst od verzije koja mu prethodi.

Shvaćam da su to zapravo boje vaše aplikacije, tako da nije logično mijenjati ih na web mjestu. Moj je prijedlog da, jednostavno, izbacite žuti naglasak na tekst i upotrijebite nešto drugo, podebljani tekst, podvlačenje itd., Što ne ometa čitljivost.
iPhone
IPhone grafika s prezentacijom je izuzetno popularna za web stranice iPhone aplikacija i to s dobrim razlogom. To čini odmah jasno o čemu se radi na web mjestu. Međutim, mislim da bi se to moglo malo pročistiti.
Za početak, male točkice koje služe kao prezentacija za prezentaciju imaju krug za učitavanje koji se okreće. Ova mala animacija nikad ne prestaje, pa čemu služi? Kad vidim da se okreće, to sugerira da se stranica ne završava s učitavanjem (učili smo da to znači ova grafika) i kad se nikad ne dovrši učitavanje, čini mi se kao da je vaša web lokacija slomljena. Dno crta, ova grafika ometa, zbunjuje i ne služi nikakvoj praktičnoj svrsi, uklonite je.

Također, kao mala smetnja, Apple geek u meni ne može ne primijetiti kako je slika iPhonea zastarjela. IPhone 5 je skoro pred nama, a ova web lokacija još nema grafiku iPhonea 4. Znam da je smiješno stalno pratiti ovo, ali budući da je web mjesto zapravo za iPhone aplikaciju, to može biti važno. Zbog zastarjelih slika sama se aplikacija osjeća starom i zastarjelom, zbog čega dvaput razmišljam prije nego što je kupim!
navigacija
Posljednja misao o mjestu je da se navigacija doista čini poput razmišljanja. Sadrži veze koje mijenjaju tekstualni sadržaj na stranici s informacijama relevantnim za posjetitelje, ali iz nekog razloga to je sićušan i skriven način dolje u podnožju.

Da je ovo zaista nešto malo manje, ne bih imao ništa protiv, ali zapravo se čini važnijim nego što mu je dizajner dao zasluge. Jednostavno rješenje je baciti ga na tipično mjesto na samom vrhu stranice i malo povećati tekst.
Tvoj red!
Sada kada ste pročitali moje komentare, dodajte i pomozite dajući dizajnerima neke daljnje savjete. Javite nam što mislite o dizajnu i što mislite da bi moglo biti jače. Kao i uvijek, molimo da također poštujete dizajnera stranice i ponudite jasan konstruktivan savjet bez bilo kakvih oštrih uvreda.