Kritika web dizajna # 57: U redu Geek
Svakog tjedna pregledavamo novu web stranicu i analiziramo dizajn. Izdvojit ćemo oba područja koja su dobro učinjena, osim onih koja bi mogla koristiti neko djelo. Na kraju, završit ćemo traženjem da pošaljete svoje povratne informacije.
Današnje web mjesto je Okay Geek, fenomenalni gadget i tech blog.
Istražite dizajnerske resurse
Ako želite poslati svoju web stranicu kako bi je predstavili u budućoj dizajnerskoj kritici, potrebno je samo nekoliko minuta. Naplaćujemo 49 USD za kritiku vašeg dizajna - znatno manje nego što biste platili za savjetnika da pogleda vašu stranicu! Više možete saznati ovdje.
O Ok Geek
Prije poznat kao "T3ch H3lp", Okay Geek je blog promišljen o tehnologiji koji nastoji donijeti geeky originalan sadržaj za ljude koji imaju strast prema tehnologiji. Oke Geek smo iz temelja izgradili koristeći Squarespace i svoje prilagođene alate. Želimo da Okay Geek bude brza, dobro dizajnirana i jednostavna web lokacija za koju vjerujemo da smo to dobro napravili.
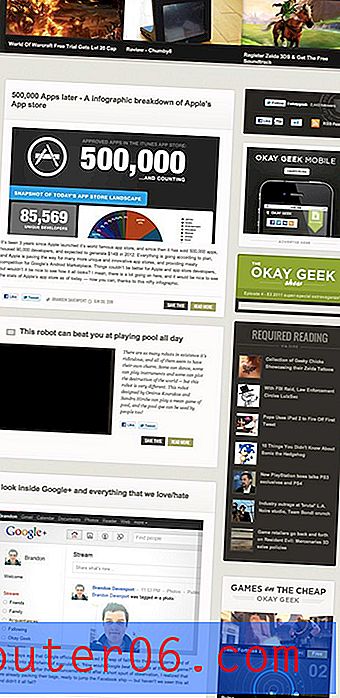
Evo snimka zaslona početne stranice:

Početni dojam
Znate, napisao sam gotovo šezdeset ovih kritika. U početku je bilo prilično jednostavno, primio sam puno prijava koje su bile sjajne, ali imao sam solidna područja koja su trebala poboljšati. U posljednje vrijeme, prijavitelji mi to ne čine tako lako. Ok Geek je jedno od ovih mjesta.
Prilično je lako kritizirati ružnu stranicu, ali ova je prekrasna. Unatoč tome što sam pomalo na šablonskoj strani, što se tiče tehnoloških blogova, ovo je definitivno jedan od atraktivnijih koji sam vidio u neko vrijeme. Mislim, jesi li vidio Gizmodo u posljednje vrijeme? Ali ja se dignem ...
Dno crta, U redu Geek je sjajna web stranica sa sadržajem koji mi se uistinu čini zanimljivim. Nakon što pročitate ovaj pregled, obavezno svratite na web mjesto da biste ga provjerili.
S obzirom na to da nemam puno načina na negativne komentare, pogledajmo nekoliko stvari koje mi se sviđaju kod Oke Geek.
Puno prostora

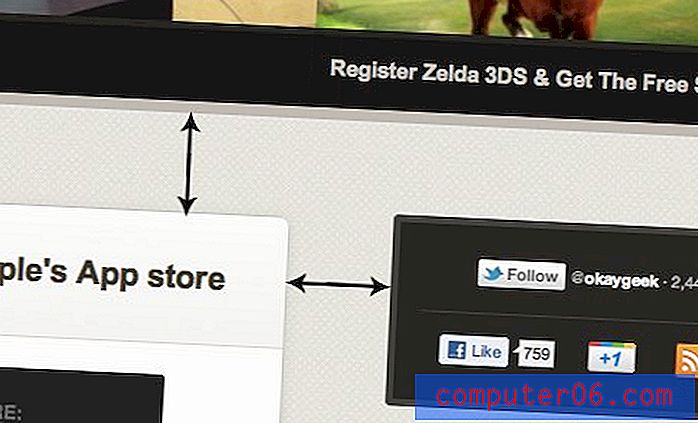
Whitespace je teška zvijer za pravilno vladanje. Čini se da se mnogi dizajneri toga plaše i sve na stranici pretrpavaju vrlo blisko. Drugi upadaju u zamku da uvijek koriste unaprijed postavljenu širinu oluka u CSS okviru i nikada ne analiziraju trebaju li predmeti zaista više prostora za disanje.
Whitespace je nešto što biste trebali analizirati po dizajnu, ne postoji čarobna formula koja će najbolje funkcionirati za svako web mjesto. Okej Geek je stvarno otvorio tradicionalni izgled bloga nalik Envatou i dao svaki prostor puno prostora. Rezultat je lijep, prozračan osjećaj koji svakom pojedinom djelu daje naglasak koji treba izdvojiti od ostatka sadržaja.
Jedna mala napomena, da je okvir s desne strane na slici iznad samo malo previsoki. Smanjite je prema dolje nekoliko piksela kako biste se uskladili s lijevim stupcem.
Prilagodljivi bijeli prostor
Možda je još važnija činjenica da bijeli prostor vrlo dobro reagira na prozore preglednika različitih veličina. Kako se prozor smanjuje ili povećava, izgled čini manja podešavanja koja iscjeljuju izgled na manji prostor, a da pritom sve ostane lijepo i čitljivo.
Prijedlog: Media Upiti
Jedan prijedlog koji će me vjerojatno vidjeti kako započinjem s puno stvaranja je umetanje medijskih upita kako bi web mjesto izgledalo bolje u nekoliko unaprijed zadanih generičkih veličina. Okay Geek već ima izvanredno mobilno web mjesto za pametne telefone, ali medijski upiti i prilagođeni stilovi mogli bi vam pomoći pooštriti dizajn za one rasporede veličine tableta.
Glatka glava

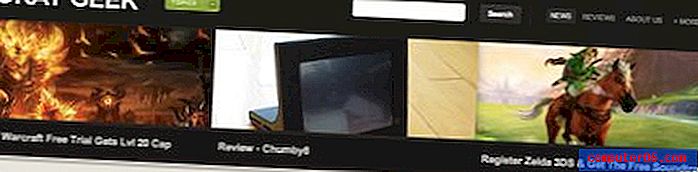
Sisavac sam za dobrog izgleda zaglavlja. Za stranice poput ove, one zaista služe kao naslovnica po kojoj knjigu ocjenjujete. Ovdje je zaglavlje lijepo i veliko, spremite potrebne stavke za pretraživanje i navigaciju tamo gdje biste ih očekivali i ima tri velike istaknute slike članka s lijepim animiranim efektima lebdenja.
Postavljanje članaka s ovim značajkama odmah u zaglavlje izvrstan je način za usisavanje korisnika odmah. Znam da teško mogu odoljeti kliku ako vidim priču o Legendi o Zeldi!
Nice Post previews

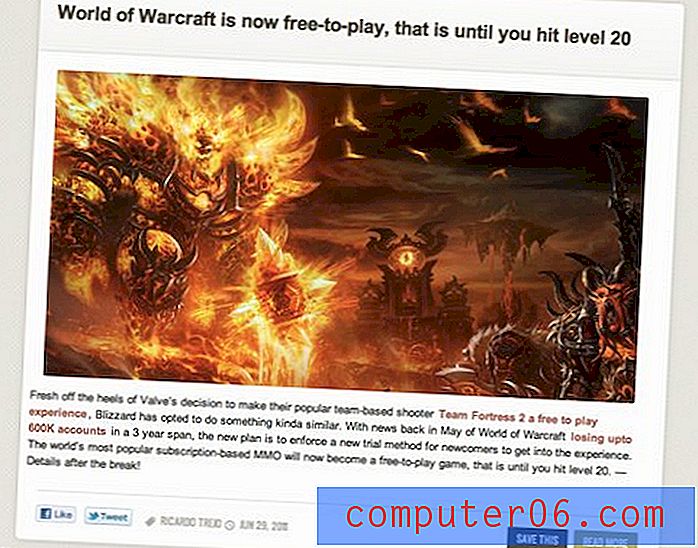
Još jedna stvar koja mi se stvarno sviđa je generalni dizajn posta. Lijepe su i velike s puno sadržaja najave. Posebno volim one ogromne slike koje vas zaista privlače (iako mislim da je web mjesto možda zbog njih hit).
Mogu reći da je mnogo razmišljanja i truda uložilo u to da ova stranica izgleda sjajno kao i sama. Postoji puno malih dodira koji idu vrlo dugo, poput činjenice da kada se pokažete mišem iznad pregleda posta, pojavi se i najmanji efekt lebdenja sjene. Zaista lijep dodir!
Prijedlog: Gumb za poravnavanje teksta i gumb za spremanje
Imam dvije male brige u vezi s ovim područjem. Prvo, tekst stavka na dnu predaleko je lijevo. Trebao bi imati iste margine kao i drugi sadržaj u kutiji, ali čini se da će se iskopati iz njih i nespretno doći do ruba.
Također, volim Instapaper integraciju ovdje s početne stranice. Moj jedini problem s tim je što doista ne postoji način da kažem da je gumb za spremanje veza na Instapaper. "Spremi ovo" malo je nejasan i nije nužno pojam koji smo upoznati u kontekstu bloga. Možda bi prikladniji gumb "Spremi u instalaciju".
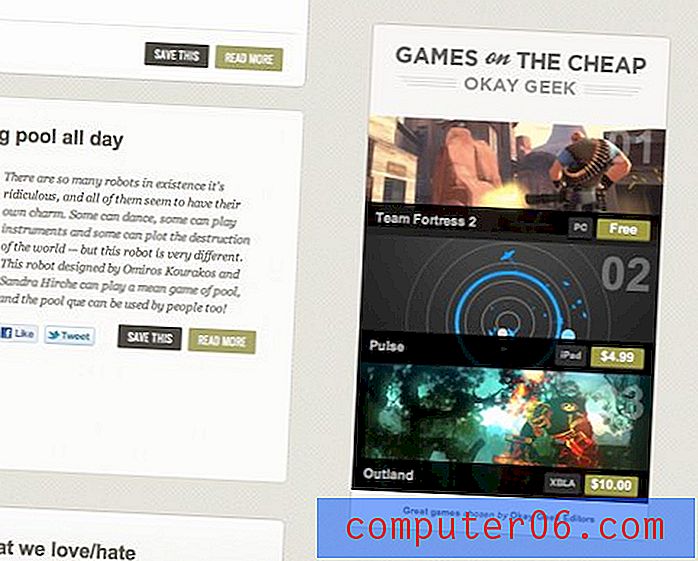
Korisna bočna traka

Općeniti izgled Okay Geeka u dva stupca prilično je popularan, ali desni je stupac obično pretrpan neredom i beskorisnim smećem koje nitko ne želi pogledati. Međutim, smatrao sam da je bočna traka Okay Geek prilično zanimljiva. Ako napravite dodatni kilometar do stvaranja relevantnog materijala za ovaj odjeljak, zaista pomaže opravdati to područje za svoje korisnike, a ne jednostavno pretvoriti ga u sve oglase. Ovo ujedno pomaže i stjecanju pogleda od oglašivača!
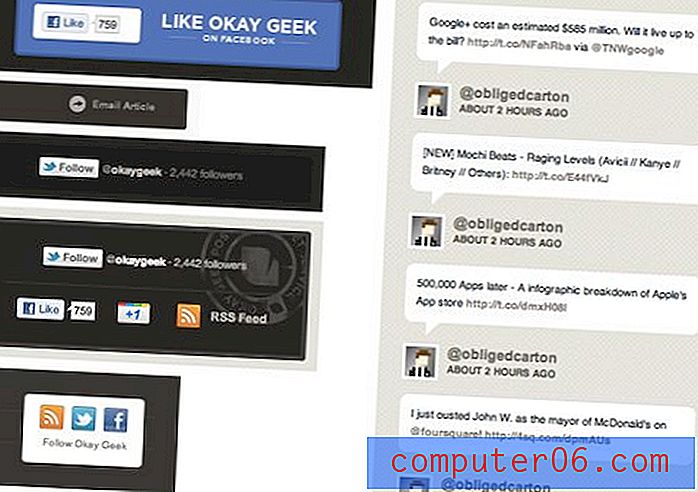
Ozbiljno socijalno

U redu Geek ne štedi napore u pokušaju da vas natera da dijelite njihov sadržaj sa svojim prijateljima. Ovaj se pothvat lako može ukloniti kao vrhunski, posebno ako postoje razne društvene veze i tipke razbacane po cijelom web mjestu.
Međutim, svako malo društveno područje dizajnirano je po mjeri da se točno uklapa u temu bloga, pa rezultat nije nimalo zagušen. Blogovi žive i umiru putem društvenih medija, tako da su čvrste integracije nužne!
Tvoj red!
Sada kada ste pročitali moje komentare, dodajte i pomozite dajući dizajnerima neke daljnje savjete. Javite nam što mislite o dizajnu i što mislite da bi moglo biti jače. Kao i uvijek, molimo da također poštujete dizajnera stranice i ponudite jasan konstruktivan savjet bez bilo kakvih oštrih uvreda.