Kritika web dizajna # 66: Matthew Coughlin
Svakog tjedna pregledavamo novu web stranicu i analiziramo dizajn. Izdvojit ćemo oba područja koja su dobro učinjena, osim onih koja bi mogla koristiti neko djelo. Na kraju, završit ćemo traženjem da pošaljete svoje povratne informacije.
Današnja stranica nalazi se u portfelju fotografa Matthewa Coughlina.
Istražite dizajnerske resurse
Ako želite poslati svoju web stranicu kako bi je predstavili u budućoj dizajnerskoj kritici, potrebno je samo nekoliko minuta. Naplaćujemo 49 USD za kritiku vašeg dizajna - znatno manje nego što biste platili za savjetnika da pogleda vašu stranicu! Više možete saznati ovdje.
O Matthewu Coughlinu
Matthew Coughlin kreativni je portretni fotograf iz Pensacole na Floridi. Njegov rad čini tešku i prilično raskošnu uporabu studijske rasvjete u prirodnim okruženjima. Rezultat je vrlo izražen stil koji obično ima impresivan dinamički raspon i vrlo dramatičan izgled i dojam. Osobito mi se sviđa njegova sposobnost da stvarno uhvati osobnost svog predmeta. Svaka fotografija na vrlo zanimljiv način govori vrlo definiranu priču.
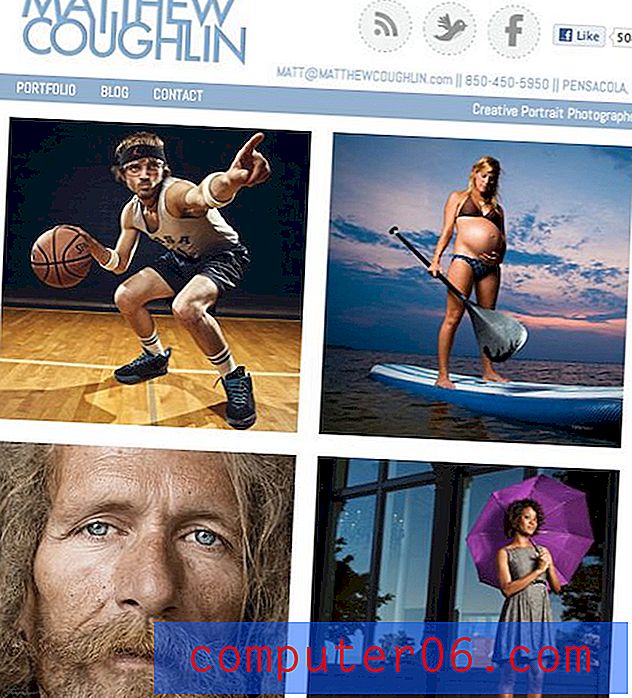
Evo snimka zaslona početne stranice:

Vidi Ma, nema bljeskalice
Nedavno smo održali malu predaju za kritiku koja je zahtijevala da polaznici jednostavno naspute tweet s URL-om njihove web lokacije. Nakon što sam pregledao sve sudionike, odmah sam se privukao na Matthew-ovo mjesto, osobno i kao fotograf i kao web programer.
Prvo što sam pomislio da je zaista osvježavajuće bio je nedostatak Flasha. Ne želim ovo pretvoriti u sesiju Flash-bashinga, ali čvrsto vjerujem da u fotografiji postoji kritična prevelika ovisnost o Flashu. Skoro svako web mjesto fotografa koje možete pronaći gotovo je u potpunosti izgrađeno na Flashu.
Da budemo pravedni, postoje i prednosti i nedostaci ove tendencije. Naopako web stranice fotografa obično su nevjerojatno dinamične i interaktivne, što može biti vrlo privlačan način pregledavanja fotografija. Ovo je element koji definitivno nedostaje s Matthewova web mjesta jer je to prilično statična stranica. Postoji neka interaktivnost koju ćemo pogledati kasnije, ali većim dijelom to je samo standardna CSS galerija slika.
S negativne strane, Flash ima puno prtljage. Intenzivan je procesor, može se definitivno istaknuti kao uzrok velikog broja rušenja preglednika, ali ono što je najvažnije, nije baš prijateljski s mobilnim uređajima. iOS očito potpuno blokira Flash, ali čak i one mobilne platforme koje ga podržavaju prilično su spuštene na ogromnim, 100% Flash fotografskim mjestima.
Sve u svemu tome, volim vidjeti povremenog fotografa koji se odluči suprotstaviti onome što je definitivno industrijski standard i koristiti široko kompatibilni pristup mjestu.
Odgovarajući izgled
Još jedna stvar koju sam odmah ocijenio na ovom web mjestu je da je izgled prilično prilagodljiv. Dakle, vidimo da ova web lokacija nije prilagođena samo mobilnim uređajima u smislu da ne koristi Flash, već također izuzetno dobro mjeri manje veličine ekrana. Pod uvjetom, dizajn je dovoljno jednostavan da ovo nije bio ogroman podvig, ali to definitivno nije loše!

Odgovarajući / osjetljiv izgled postiže se vrlo jednostavno, sa samo jednim medijskim upitom i mnoštvom vrijednosti temeljenih na postocima. Ništa se zapravo ne mijenja ako se izgled promijeni, stranica se samo ponovo nadopunjuje. Mislim da bi malo pažnje prema fluidnim slikama moglo mobilni pogled učiniti ljepšim.
Nisu svi odgovorni

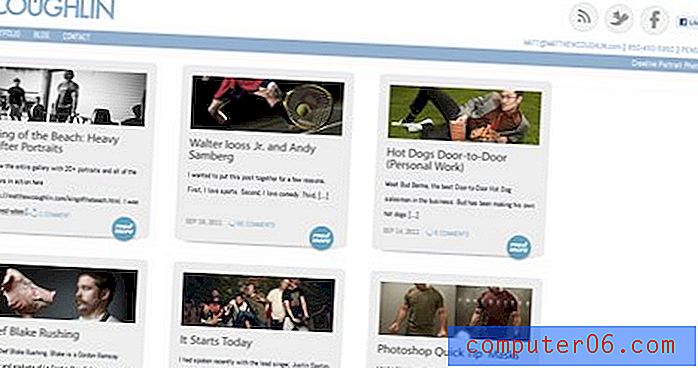
Jedna stvar koja me malo zbunjuje je da se responzivni dizajn u osnovi zaustavi na početnoj stranici. Izgled bloga, budući da je vrlo slična mreža onoj na početnoj stranici, savršeno je prikladan za istu tehniku, a opet nije tako čvrst.
Zanimljivo je da stranica bloga zapravo izgleda bolje na mom iPhoneu nego na mojoj radnoj površini, što sugerira da je dizajner vodio strategiju za mobilni telefon. Međutim, kao što možete vidjeti na gornjoj slici, izgled radne površine je prilično nezgodan jer na desnoj strani postoji velika količina praznog prostora.
Interakcija
Vraćajući se na početnu stranicu, pogledajmo što se događa kad kliknete na sliku. Ovdje vidite da imate ovaj lijepi, veliki jQuery klizač koji prikazuje slike u više fokusiranom okruženju.

Ovo mi se jako sviđa i mislim da je stranica definitivno potrebna, međutim, imam nekoliko prijedloga za poboljšanje. Za početak, kontrole za naprijed / natrag pomalo nisu u mogućnosti, i to je možda loš način da se to stavi jer mi se sviđaju tamo gdje jesu, ali mislim da bi bilo mnogo korisnije ako, pored onoga što već postoji mjesto, klikom na veliku sliku, unaprijedio je prezentaciju. Ova je funkcionalnost intuitivna, očekujem da ću dobiti novu sliku kada kliknem na glavno područje slike, ali nisam.
Nadalje, mislim da bi moglo biti lijepo bacanje malog gumba za "reprodukciju" koje se automatski kreće kroz slike. Jednostavno ne možete zaobići da su ljudi navikli gledati prezentacije na web lokacijama za fotografije, to je sjajan način snimanja u grupu slika i zahtijeva nulti rad od strane korisnika. Mislim da će bacanje ove funkcionalnosti ovdje boraviti u domeni JavaScript / jQuery pojačati dojam cjelokupnog iskustva.
Zaključak
Da zaključim, jako mi se sviđa osnovni, fotocentrični dizajn web mjesta. Sviđa mi se što web mjesto nije temeljeno na Flash-u, jer je mnogo fotografija portfelja i cijenim dodatni rad koji je učinjen na tome da početna stranica postane pomalo responzivna.
Kao što sam spomenuo, definitivno bih preispitao izgled stranice bloga i dodao malo funkcionalnosti klizaču na početnoj stranici. Kao posljednji prijedlog, moglo bi biti lijepo da na početnoj stranici bude istaknuta slika ili prezentacija. Rešetka je savršeno atraktivna, ali može biti percipirana kao malo dosadna i ujednačena. Razbijanje dizajna s jednom slikom većom od ostalih dodavat će varijaciju i smanjiti suvišnost u izgledu.
Tvoj red!
Sada kada ste pročitali moje komentare, dodajte i pomozite dajući dizajnerima neke daljnje savjete. Javite nam što mislite o dizajnu i što mislite da bi moglo biti jače. Kao i uvijek, molimo da također poštujete dizajnera stranice i ponudite jasan konstruktivan savjet bez bilo kakvih oštrih uvreda.