Kritika web dizajna # 84: RoyalSlider
Svakog tjedna pregledavamo novu web stranicu i analiziramo dizajn. Izdvojit ćemo oba područja koja su dobro učinjena, osim onih koja bi mogla koristiti neko djelo. Na kraju, završit ćemo traženjem da pošaljete svoje povratne informacije.
Danas ćemo pogledati web mjesto za RoyalSlider, popularni klizač JavaScript sadržaja. Uskočimo unutra i vidimo što mislimo!
Istražite elemente Envatoa
Ako želite poslati svoju web stranicu kako bi je predstavili u budućoj dizajnerskoj kritici, potrebno je samo nekoliko minuta. Naplaćujemo 49 USD za kritiku vašeg dizajna - znatno manje nego što biste platili za savjetnika da pogleda vašu stranicu! Više možete saznati ovdje.
O RoyalSlideru
"Upoznajte novu verziju najpopularnijeg klizača na CodeCanyonu. Od jula 2011. godine prodano je 4637 licenci. Dobili smo ocjenu 5 od 5 zvjezdica na temelju 378 recenzija. "
"Svaki je predložak klizača osjetljiv. Pogledajte ga na svom mobilnom uređaju ili pokušajte promijeniti veličinu preglednika da biste vidjeli učinak. "
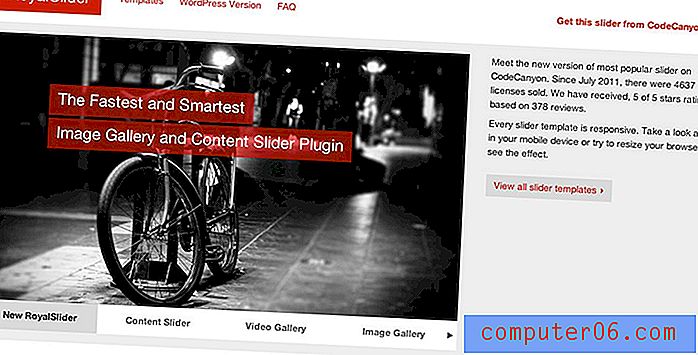
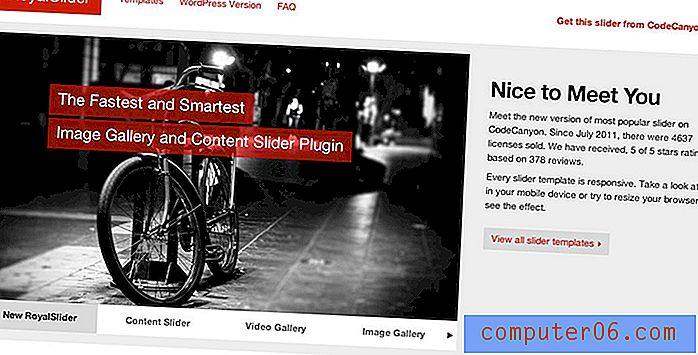
Evo snimka zaslona početne stranice:

Prvi dojam
Obožavam zaroniti na web stranice koje su ovako usredotočene jer možemo razviti jasan niz ciljeva i odmjeriti uspješnost dizajna u odnosu na te ciljeve.
Pa o čemu se radi na ovoj stranici? Jedina svrha mu je prodaja proizvoda: "RoyalSlider", što je zapravo izuzetno popularna stavka na CodeCanyonu. Sa ovom mini stranicom programer može ući u sjajne detalje o tome kako je klizač strašan i što čini.
Kao što možete vidjeti na gornjoj snimci zaslona, učinio je upravo to. Sama stranica je vrlo atraktivna, tako da sa čisto estetskog stajališta neću imati puno za reći osim o "sjajnom poslu!" Međutim, sa stajališta organizacije sadržaja, mislim da bismo mogli vidjeti neko poboljšanje.
„S gledišta organizacije sadržaja, mislim da bismo mogli vidjeti neko poboljšanje. ”Obzirom da je educiranje posjetitelja o ovom proizvodu primarni cilj, mislim da možemo prestrukturirati neke od informacija kako bi bolje odgovarale našim potrebama.
Povećajmo i pogledamo nekoliko određenih područja da vidimo kako možemo postići neka poboljšanja.
Glava
Zaglavlje je definitivno najbolji dio stranice. Dizajner je ovo područje iskoristio kako bi pokazao svoj proizvod, koji je savršen, pogotovo s obzirom da je tako prekrasan i vrlo funkcionalan!

Dizajn ovdje i drugdje super je minimalan. Bijela, siva i crna su osnovne boje koje ispunjavaju stranicu podebljanom, privlačnom crvenom bojom koja se koristi za područja koja zaslužuju posebnu pozornost.
Navigacija je jednostavna za upotrebu, logotip je jednostavan, ali atraktivan, a tu je i očita veza za kupnju predmeta na CodeCanyonu. Iskreno, ne bih puno toga promijenio ovdje.
Jedna stvar koju bih smatrao je bacanje podebljanog naslova na vrh dva paragrafa s desne strane. Upravo sada klizač privlači toliko vaše pažnje (dobra stvar) da vam oči ostaju usidrene, a da pritom ne napravite putovanje do malog teksta s desne strane.
"Vidjeti komad velikog i podebljanog teksta, gotovo bez obzira na to što bi rekao, pomoći će privući pažnju korisnika na ..."Ako ugledate komad velikog i podebljanog teksta, gotovo bez obzira na to, rekao bi korisniku da skrene pažnju korisnika na važne informacije u tom komadu sadržaja. Evo brzog i prljavog ispisa onoga što mislim:

Značajke
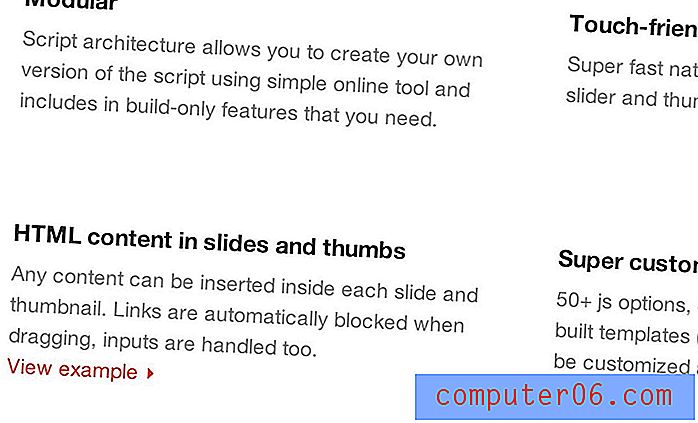
Čitav ostatak stranice zauzet je čistim tekstom: preko dvadeset odlomaka! Svaka od njih je kratka, lijepo oblikovana i sadrži zaglavlje, što stranicu prilično jednostavno pregledava.

Unatoč činjenici da je tekst lijepo oblikovan, mislim da bi ovo područje moglo koristiti veliku podlogu lica. Glavni cilj ovog koraka bio bi razbiti sav ovaj tekstualni sadržaj kako bi ga bilo lakše prosijati i učiniti ga privlačnijim za prikaz. To se može postići kombinacijom dviju različitih tehnika.
Dodajte potporne slike
Prvo što bih želio vidjeti na ovom području su neke slike. U svakom trenutku kad imate velike komade tekstualnog sadržaja, dobro je raditi na nekoj vrsti vizualne slike kako biste lakše prenijeli taj sadržaj i dodali neki vizualni interes na stranicu.
Dvadeset i jedan odlomak puno je sadržaja i bez neke vizualne pomoći izgubit ćete čitatelje. Uvijek zapamtite da ljudi koji pregledavaju web imaju ADD, rijetko smo usko usredotočili našu pozornost na jednu stvar.
Vaši posjetitelji čitaju putem Twittera, provjeravaju svoju e-poštu i ažuriraju Facebook, a sve dok gledaju vašu stranicu! Ako se želite natjecati za pažnju u tom okruženju, morate donijeti više stola nego nekoliko odlomaka.
"Vaši posjetitelji čitaju putem Twittera, provjeravaju svoju e-poštu i ažuriraju Facebook, i sve dok gledaju vaše web mjesto!"Jednostavno rješenje bilo bi partnerstvo nekih odlomaka sa sličicama. Ovdje su naslovi, poput "Dodirni" i "Podrška za video", savršeno se prepuštaju pregledima sličica, tako da ne bi trebalo biti previše teško.
Stvorite jasne odjeljke
Sljedeća strategija koju ovdje želim vidjeti jest uzeti sav ovaj tekstualni sadržaj i jasnije ga podijeliti u različite odjeljke. Trenutno postoje dva dijela, ali oni ni na koji način nisu vizualno različiti.
Preporučam da podijelite sadržaj na najmanje tri ili četiri odjeljka, stvorite veće, istaknutije naslove i eventualno malo promijenite boju pozadine svakog odjeljka kako biste im pomogli da se razdvoje (naizmjenično između bijele i sive).
Nadahnuće: kvadrat
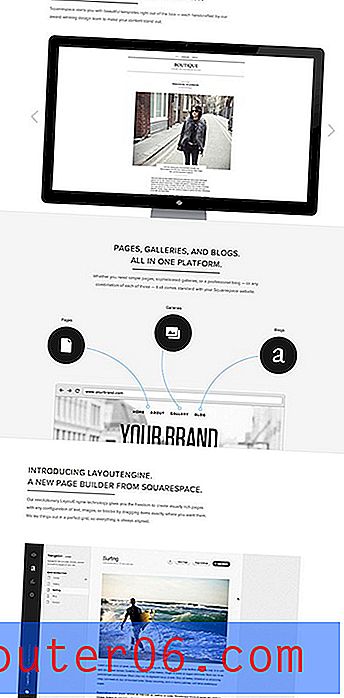
Jedno mjesto za koje smatram da povlači savjet koji ovdje dobro dajem jest Squarespace. Estetski, stranica je vrlo slična onoj u RoyalSlider-u, ali način na koji su predstavili svoje značajke mnogo je privlačniji i impresivniji.

Primijetite bogatu sliku, velike naslove i različite boje pozadine. Dok se pomičete po stranici, odjeljci su jasno istaknuti i toliko atraktivni da informacije nisu pretjerane.
Ne sugeriram da bi itko trebao riješiti dizajn Squarespacea, ali neke vrijedne lekcije možete naučiti analizirajući što su napravili i zašto.
Odgovarajući FTW
Broj web-mjesta sa odazivom na mreži neprestano raste. Oduševljen sam što vidim web programere iz svih krajeva, od velikih korporacija do operacija čovjeka, čime je odzivnost glavni prioritet u njihovom dizajnu.
"Ne samo da web mjesto RoyalSlider u potpunosti reagira, već i sam klizač odgovara. ”Ova je web stranica sjajan primjer ovog trenda. Ne samo da web mjesto RoyalSlider u potpunosti reagira, već i sam klizač odgovara. Ovo nije mali podvig i ovdje zahvaljujem programeru za posvećenost da web učini nešto više od agnostičkog iskustva uređaja.
Tvoj red!
Sada kada ste pročitali moje komentare, dodajte i pomozite dajući dizajnerima neke daljnje savjete. Javite nam što mislite o dizajnu i što mislite da bi moglo biti jače. Kao i uvijek, molimo da također poštujete dizajnera stranice i ponudite jasan konstruktivan savjet bez bilo kakvih oštrih uvreda.