Kritika web dizajna # 88: SeaWorld
Svakog tjedna pregledavamo novu web stranicu i analiziramo dizajn. Izdvojit ćemo oba područja koja su dobro učinjena, osim onih koja bi mogla koristiti neko djelo. Na kraju, završit ćemo traženjem da pošaljete svoje povratne informacije.
Danas imamo sjajnog klijenta za kojeg sam siguran da svi volimo: SeaWorld! Kako je to cool? Uskočimo unutra i pogledajmo što mislimo o njihovoj stranici.
Ako želite poslati svoju web stranicu kako bi je predstavili u budućoj dizajnerskoj kritici, potrebno je samo nekoliko minuta. Naplaćujemo 49 USD za kritiku vašeg dizajna - znatno manje nego što biste platili za savjetnika da pogleda vašu stranicu! Više možete saznati ovdje.
O SeaWorldu
SeaWorldu nije potreban uvod. To je jedan od najsjajnijih lanaca tematskih parkova koji postoji. Delfini, kitovi ubojice, mante i još mnogo toga što se miješalo s uzbudljivim vožnjama i drugim velikim atrakcijama. To je jednostavno čarobno mjesto.
Očito ljudi iz Sea Worlda znaju sve što treba znati o pružanju neponovljivog iskustva u tematskom parku, ali kako je njihov web UX? Pogledajmo.
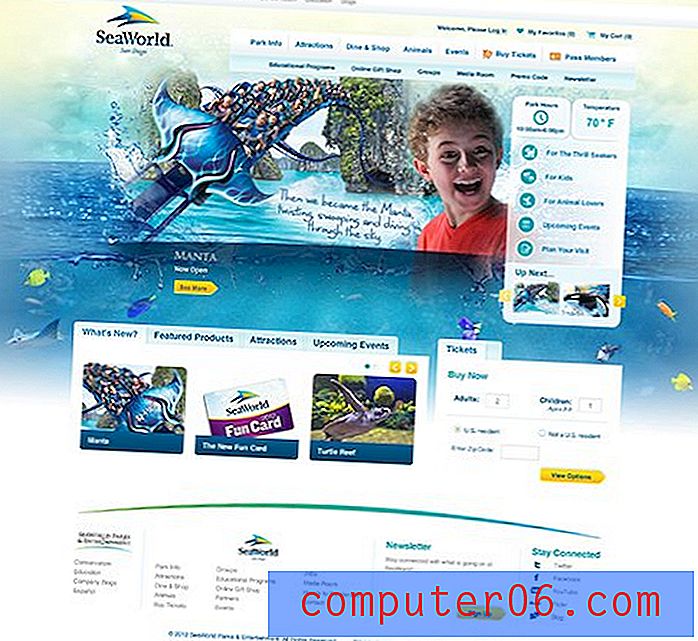
Evo snimke zaslona početne stranice SeaWorld Parks-a:

Pokretanje stranice
Gore prikazana stranica jednostavno je pristupnik koji vas vodi do jedne od tri lokacije SeaWorlda: San Diego, San Antonio ili Orlando. Malo ćemo dublje istražiti mjesto određenog parka, ali započnimo s raspravom na ovoj stranici.
Koji su ciljevi?
S obzirom na to da je ova stranica tako jednostavna, prilično je jednostavno analizirati njezinu učinkovitost. Brz pogled govori nam da postoje tri osnovne stvari koje dizajneri žele postići ovom stranicom. Prvi i najvažniji cilj je odvesti vas na neko od mjesta posvećenih SeaWorld parku. Bez ovog cilja ta stranica ne bi ni postojala pa bih to nazvao primarnom svrhom.
"Prvi i najvažniji cilj je odvesti vas na neko od mjesta posvećenih SeaWorld parku. Bez ovog cilja ova stranica ne bi ni postojala. "Rukovanje s tim ciljem je komunikacija s markom. Da, došli ste na pravo mjesto. Mi smo SeaWorld i evo malog ukusa onoga što možete očekivati u našim parkovima. Posljednji dio svrhe leži u sitnoj sekundarnoj navigaciji na vrhu stranice. Za svaki slučaj ako ste došli na krivo mjesto, evo nekoliko veza koje vas mogu dovesti tamo gdje trebate biti.
Gdje je fokus?
Imajući u vidu gore navedene ciljeve, procijenimo uspjeh ovog dizajna. Ako je cjelokupna svrha postojanja stranice služiti kao prolaz do ostala tri parka, onda treba sumnjati da bi dobar dio stranice trebao biti posvećen ovom zadatku. Međutim, ono što vidimo umjesto toga je da je prilično nizak dio stranice posvećen bilo kakvoj interakciji.
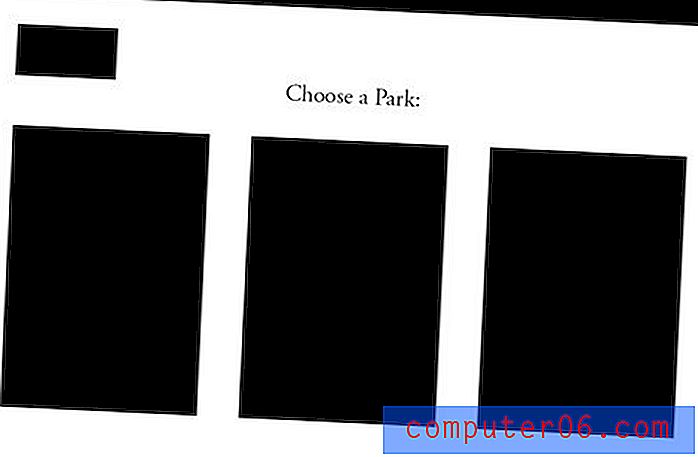
Razmislimo ovo okvirno kako bismo mogli procijeniti prostorne odnose predmeta:

Kao što vidite, sva interaktivnost bačena je na sićušno područje na vrhu stranice. Sve je potrebno na zadnjem sjedalu u velikom snimku vožnje Atlantide, o kojem ćemo kasnije govoriti. Izvrsno je pokazati vožnju i uzbuditi ljude, ali kao što sam spomenula gore, vjerujem da je to zapravo sekundarni cilj stranice. U svom trenutnom obliku to je zapravo više odvlačenje pažnje.
Kad sletem na ovu stranicu, ta me grafika odmah odvlači, ali ne vodi nikuda. To nije veza, ne upućuje ni na što, to je samo slika. Odatle moje oči instinktivno nemaju slijedeće odredište. Prisiljeni su da lebde oko stranice kako bi otkrili što se dovraga događa.
"Ako je ovo stvarno samo prijelazna stranica, korisnike trebate dovesti tamo gdje žele ići što je brže moguće."Predlažem da preispitate cjelokupni tijek komunikacije na ovoj stranici. Ako je ovo stvarno samo prijelazna stranica, tada morate korisnike dovesti tamo gdje žele ići što je brže moguće. Kvote su, za početak imate samo minutu njihovog vremena, a upravo ste ga izgubili na silu da smisle ovu stranicu. Zamislite da smo stranicu prebacili na nešto više ovako:

To postavlja primarni cilj stranice ispred i na vaše lice. Ovdje su središnja mjesta tri izbora za tematski park. Čim se stranica učita, shvatite što se događa i kliknete na park koji vas zanima.
Cilj ovog izgleda je smanjiti količinu vremena provedenog na ulaznoj stranici kako bi korisnik bio produktivniji. Tri velike kutije služe dvostruko. Oni dobivaju korisnike tamo gdje žele otići i pružaju vam lijep prostor za slike robnih marki. Umjesto da na ovoj stranici prikazujete jednu atrakciju, mogli biste istaknuti tri jedinstvene značajke, po jednu sa svake web lokacije.
Estetika
Estetski osjećaj stranice je okeanski krajolik s nekim vodenim životom i vaša stereotipna američka nuklearna obitelj koja se zabavlja na vožnji. Konceptualno to pogađa sve važne točke. Mokra je, divlja, zabavna i cilja na ono što je vjerojatno glavna baza korisnika SeaWorld-a (dobro odjevene obitelji srednje klase s raspoloživim primanjima).

Ponekad nešto može biti konceptualno mrtvo, ali na kraju ne tako sjajno u izvršenju, i mislim da se to ovdje događa. Svi grafički prikazi na stranici imaju svojevrsni oblik kalupa zajedno sa Photoshop sjeckom.
"Ponekad nešto može biti zamišljeno mrtvo, ali na kraju ne tako sjajno u izvršenju, i mislim da se to ovdje događa."Primjerice, pljesak je očito izvučen iz manjeg hitaca. Vjerojatno je pljusak s fotografije zaliha nečega poput komada voća koji je bačen u neku vodu. Ovo ima čudan učinak zbog čega ljudi izgledaju gotovo minijaturno. Baci pozadinu u miks i odjednom sve zapravo izgleda preveliko. Opseg svega ovdje je samo pomalo namrgođen.
Kvote su da većina ovih stvari neće primijetiti. Kad se kaže, mislim da je kvaliteta vizualnog iskustva ovdje prilično niska. Znajući kako rade dizajnerski timovi, to su bez sumnje jednostavno resursi robnih marki s kojima je tim za web dizajn morao raditi. Osobno mislim da bi jedna velika, kvalitetna, stvarna fotografija ljudi koji se zabavljaju u vožnji imala veći, vjerodostojni učinak.
Početna stranica Park
Dugo smo vremena kritizirali vrlo mali dio web mjesta, ali s obzirom na to da je to prvo što ljudi vide, vrijedi izdvojiti vrijeme da to ispravimo. Krenimo naprijed i pogledajmo jedno od posvećenih parkovskih mjesta.

Prvi dojam
Ovdje imamo stranicu s mnogo više stvari. Središnji dio više nije statična slika, to je prezentacija koja se kreće kroz razne uzbudljive atrakcije s puno nasmijanih, sretnih obitelji i plivačkih stvorenja. Da budem iskren, mnogi estetski problemi koje smo vidjeli prije nas nose ovdje.
Nisam baš impresioniran izgledom i dojmom stranice u cjelini. „Marka SeaWorld“ odlazi malo zapetljana i zauzeta. Slike su patchwork različitih ideja, sve spojene zajedno i nespretno integrirane u oceansku pozadinu. Svi su također predstavljeni u vrlo niskoj rezoluciji s tonama ružnih JPG umjetnina.
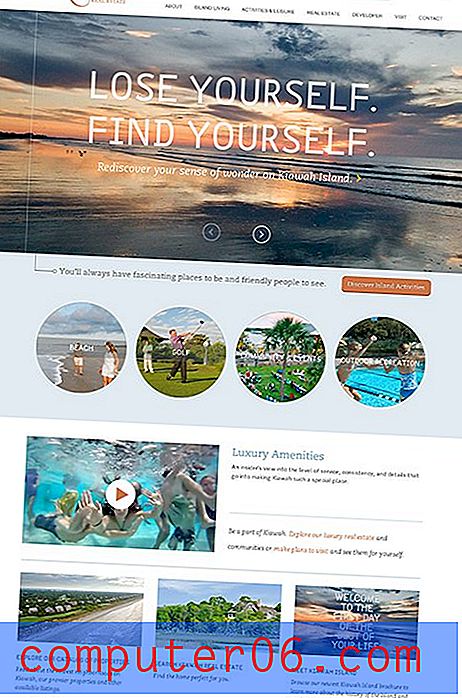
"Slike su patchwork raznih ideja, sve spojene i nespretno integrirane u okeansku pozadinu."Ako pozadina pokreće dizajnerski tim, izgubite ga. Možete koristiti fotografiju pune širine u zaglavlju, a da pritom ne zauzmete cijelu pozadinu web mjesta. Mislim da stranica ispod, čini ovo sasvim dobro:

Ova je stranica prekrasna i mnogo toga možemo naučiti na njoj. Opazite kako se slike sastoje od visokokvalitetnih fotografija, a ne brzih i prljavih Photoshopovih kompilacija. Dosta se događa, ali sve je lijepo organizirano i pojednostavljeno tako da odjednom ne morate previše vrištati na svoju pažnju.
Jesu li svi videozapisi krivi za SeaWorld? Naravno. Još uvijek trebaju slijediti uzbudljive obiteljske snimke pune akcije, ali to bi trebalo biti učinjeno na način koji je više sličan mjestu iznad. Zabavi me, ali nemoj žrtvovati kvalitetu vizualnog iskustva da bih stigla tamo.
"Zabavi me, ali nemoj žrtvovati kvalitetu vizualnog iskustva da bih stigla tamo."Ne mogu zamisliti da SeaWorld svih mjesta nema hrpu zapanjujućih slika zvijeri i čovjeka, samo čeka da se integrira u prekrasno mjesto.
Koji su ciljevi?
Ciljevi ove stranice znatno su složeniji od stranice koju smo vidjeli prije. Za početak, razmotrimo zašto bih, kao korisnik, posjetio stranicu SeaWorld-a. Evo popisa koje sam smislio, ne određenim redoslijedom:
- Obrazovanje: kakav je SeaWorld? Što ćemo napraviti?
- Kupnja karata
- Planirajte moje putovanje (hoteli, letovi itd.)
- Parkiranje sati
- Upute za vožnju
- Prodaja i posebni događaji
Izvedba protiv ciljeva
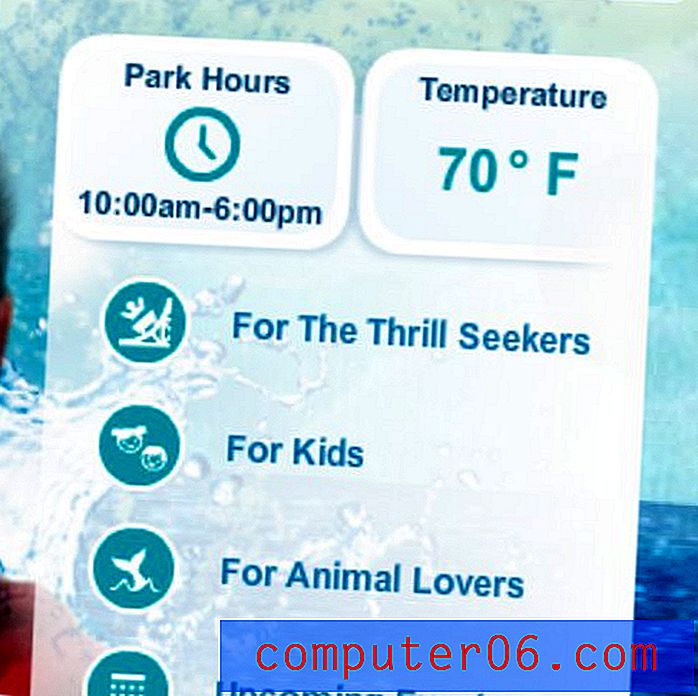
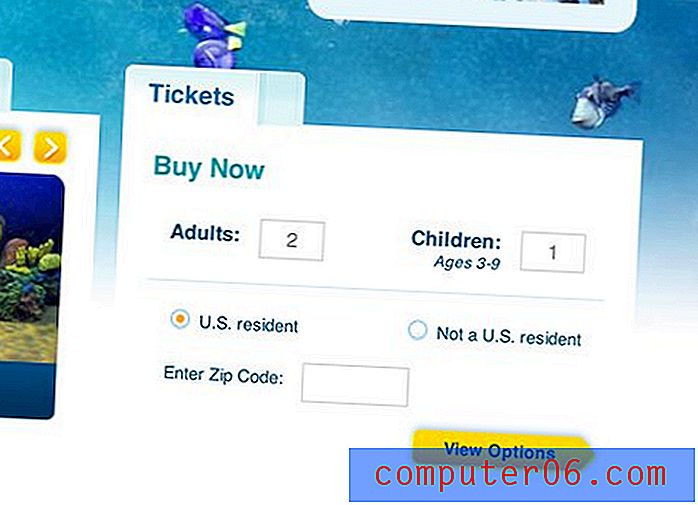
Najvećim dijelom web mjesto djeluje prilično dobro u odnosu na moj kratki popis mogućih ciljeva. Sviđa mi se što je jedna od prvih stvari koje vidim na mjestu ovaj mali widget:

Ovo je super. Odmah mogu vidjeti parkovne sate i vremenske uvjete. To su dva velika razloga posjeta web-lokaciji i bez ijednog klika već sam pronašao svoj odgovor.
Nadalje, istražite malo prostora za kupnju karata, upute za vožnju nekoliko su minuta ispod veze "Informacije o parku", postoji nekoliko veza za planiranje putovanja i mnoštvo edukacije o tome kakav je park i što se događa.

Općenito, mislim da ako imam određen cilj na umu kada dođem na stranicu, to bih trebao moći realizirati prilično lako. Suprotno tome, ako samo želim istraživati, ima puno sadržaja koji će me oduševiti parkom.
Navigacijski izbornici
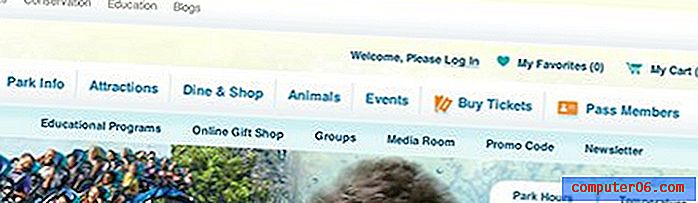
Unatoč činjenici da mi nije previše teško pronaći ono što tražim, i dalje mislim da ima puno prostora za napredak. Glavna stvar zbog koje mi se trenutačno vrti glavom je navigacijski izbornik ... odnosno izbornici.

Na ovom malom prostoru postoje najmanje četiri različite vodoravne veze. Osim toga, postoje ogromni padajući izbornici na pokazivaču. Imamo podizbornike za naš podizbornik. Dizajneri se uvijek razlikuju po tome je li dobro imati tonu navigacije koja svaku stranicu čini jednim klikom od početne stranice. Očigledno je da postoje i prednosti i nedostaci mega navigacijske taktike, ali jedno je sigurno: lako ih je izgladiti.
Bez obzira koliko želite ga uzeti, mislim da je pojednostavljivanje ovdje od vitalnog značaja. Previše je navigacije i sve ga je teško probiti. Ovaj je problem izuzetno čest na velikim web lokacijama s puno sadržaja i uvijek nije jednostavan odgovor. Ispod možete vidjeti da se Disney bori s istim opterećenjem navigacije.

Završne misli
Lako je oduprijeti se i suditi velike organizacije po pitanju dizajna. Argument uvijek ide isto: oni imaju toliko novca i toliko resursa, zašto ne mogu skinuti najbolju web stranicu na svijetu?
Stvarnost situacije je da je ovo prilično naivan stav koji su zauzeli samo oni koji nikada nisu radili kao dio velike organizacije. Možda ćete vidjeti freelancera koji radi na njegovoj osobnoj web stranici kao podgrupu, ali u stvarnosti on ima prednost iz perspektive dizajna. Može raditi sve što želi. Koristite eksperimentalne web tehnologije, nadgledajte cjelokupni dizajn i uvjerite se da postoji dosljedno, vrhunsko iskustvo; sve mu dolazi iz glave i nema nikoga da mu to izazove.
"Oni naporno rade i dobro znače, ali na kraju, postoji puno velikih prepreka koje stoje između njih i zvjezdanog dizajna."Nasuprot tome, korporativni web dizajn projekti obično idu. Ima puno ruku i glava koje moraju surađivati na jednom projektu. Stroge i često konkurentne smjernice robne marke, zahtjevi kompatibilnosti preglednika, resursi pod-par dizajna (smeće unutra, smeće van), dugi sastanci i uredska politika su ono što definira svakodnevno mljevenje ovih ljudi. Oni naporno rade i dobro znače, ali na kraju, postoji puno velikih prepreka koje stoje između njih i zvjezdanog dizajna.
Preporuke za budućnost
Ovdje se može postići puno inkrementalnog poboljšanja, ali razmislimo o velikom redizajnu koji će se neminovno dogoditi jednog dana. Čak i ako su to godine u budućnosti, vrijedi razgovarati.
Moja preporuka je da sve to srušite i krenete ispočetka. Moraju se dogoditi dvije velike smjene. Prvo, tim marke SeaWorld mora odlučiti kako žele izgledati na webu. Sadašnja estetika jednostavno ga ne smanjuje i potreban im je novi smjer koji pokazuje bolju ravnotežu između uzbudljivih i visokih kvaliteta slika.
"Web dečki trebaju izgraditi neke žičane okvire i usredotočiti se na upotrebljivost osim estetike."Dok se to događa, mrežni dečki trebaju izraditi neke žičane okvire i usredotočiti se na upotrebljivost osim estetike. Naziv igre je pojednostavljenje. Izrežite nered i shvatite što je najvažnije. Kao što smo vidjeli na stranici pristupnika, važni dijelovi moraju biti istaknutiji i jednostavniji za upotrebu. Proučite jednostavni tijek područja Kiawah iznad i zabilježite bilješke. Pronađite druge web stranice koje će funkcionirati kao sjajni izvori inspiracije i shvatite što rade ispravno.
Dok ste kod njega, neka mobilni postane prioritet. Nisam ovdje imao vremena ni prostora da pokrivam mobilnu stranicu, ali loše je. Sljedeća web lokacija treba biti responzivna, a ne kažnjavati mobilne korisnike sa subpar iskustvom.
"Sljedeća će web lokacija biti responzivna, a ne kažnjavati mobilne korisnike sa subpar iskustvom. „Projekt redizajna bit će ogroman, težak i frustrirajući izazov koji previše lako skače sa staze i pretvara se u katastrofu. Takva je situacija web dizajnera. Svi ga volimo jer unatoč svim izazovima zapravo se mogu postići nevjerojatni rezultati. Uvjeren sam da tim SeaWorlda ima talent za postizanje zapanjujućeg i vrlo upotrebljivog dizajna ako se zaista posvete tim dvama ciljevima.
Tvoj red!
Sada kada ste pročitali moje komentare, dodajte i pomozite dajući dizajnerima neke daljnje savjete. Javite nam što mislite o dizajnu i što mislite da bi moglo biti jače. Kao i uvijek, molimo da također poštujete dizajnera stranice i ponudite jasan konstruktivan savjet bez bilo kakvih oštrih uvreda.