10 lekcija dizajna iz HTML predložaka e-pošte koji se zapravo prodaju
U prošlosti smo sa nekoliko drugih blogova navodili neke korisne tehničke informacije o tome kako kodirati i strukturirati HTML e-poštu s gledišta programera. Ali mnogo je manje rasprava o tome kako zapravo započeti dizajnersku komponentu biltena putem e-pošte.
Danas ćemo pogledati neke od najprodavanijih predložaka e-pošte iz tvrtke Themeforest i vidjeti hoćemo li uspjeti dešifrirati što su njihovi dizajneri napravili ispravno, tako da možete oponašati ove osnovne principe u vlastitom dizajnu.
# 1 Neka ostane uža
Klijenti e-pošte značajno se razlikuju ne samo u načinu tumačenja koda, već i u načinu na koji prikazuju poruke. Razmislite o razlici između gledanja poruke u programu Apple Mail na 20 ″ monitoru za razliku od Gmaila na 13 ″ monitoru.
Očito, širina vašeg dizajna postaje glavni problem. Dok možete preliti pozadinu bojom kroz tablicu širine 100%, većina standarda preporučuje da koristite širinu sadržaja negdje između 500-620 piksela.
Uzak dizajn izgleda sjajno i savršeno će funkcionirati na većini uređaja i klijenata.
# 2 Opcije su sve
Glavni ključ za stvaranje predložaka koji se prodaju je sjećanje da jedna veličina koja odgovara svim pristupima neće uspjeti. Kupci koji kupuju predložak dizajna ne žele samo snažan dizajn, oni žele vrijednost. Oni vide vrijednost u mogućnostima koje učinite dostupnim.
Ako vaš predložak ima jedan izgled i jednu ili dvije sheme boja, vi zapravo ne pružate tonu raznolikosti. To zaključava kupca u prilično ograničenom broju opcija, što kupnju dugoročno ne čini mudrom odlukom.
Međutim, ako im predložak dopušta da odaberu nekoliko različitih izgleda i opcija boja, potencijalni će kupci cijeniti priliku da svaki tjedan odaberu toliko mnogo različitih varijabli biltena, omogućujući im da prebace stvari i vide što najbolje funkcionira za njihov jedinstvena korisnička baza.
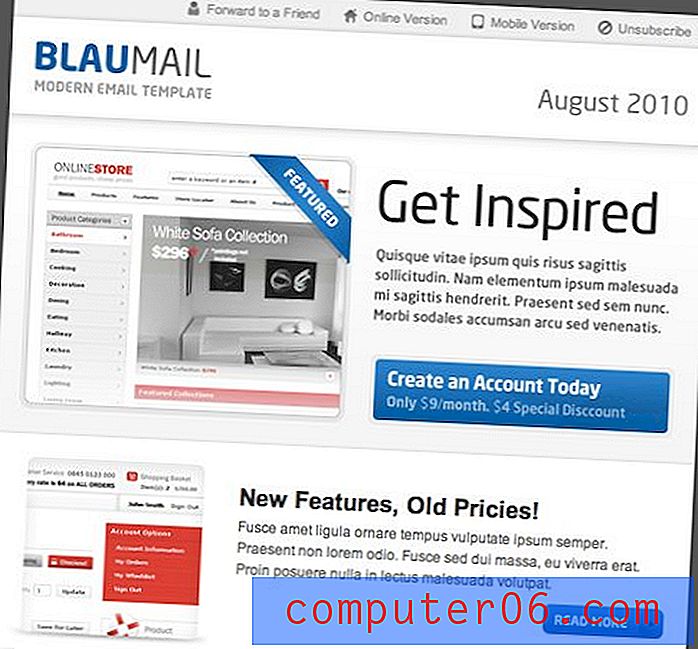
Kao primjer jake raznolikosti razmotrite predložak BlauMail prikazan u nastavku. Prvo odabirete nekoliko različitih opcija boja i predložaka (zaobljeni ili kvadratni uglovi).

Zatim odaberite jedan od tri jedinstvena izgleda.

Ovo će vas odvesti do predloška s odabranim opcijama. Da biste objasnili sve varijable, BlauMail dolazi sa nevjerojatnih 60 HTML datoteka!

# 3 Stvorite jasno definirane odjeljke
Tvrtke koriste HTML e-poštu kao točku stalnog kontakta sa svojim kupcima i, bez obzira da li je to najbolje učiniti sa strateške točke gledišta, vole u njih staviti prilično malo sadržaja.
Tvrtke žele obavijestiti svoje kupce o prodaji, promocijama i ažuriranjima na raznim različitim područjima i to im treba omogućiti u nepreglednom prostoru. Dakle, umjesto da stvarate e-poštu sa samo jednim velikim sadržajem, razmislite je o razbijanju u više različitih odjeljaka.
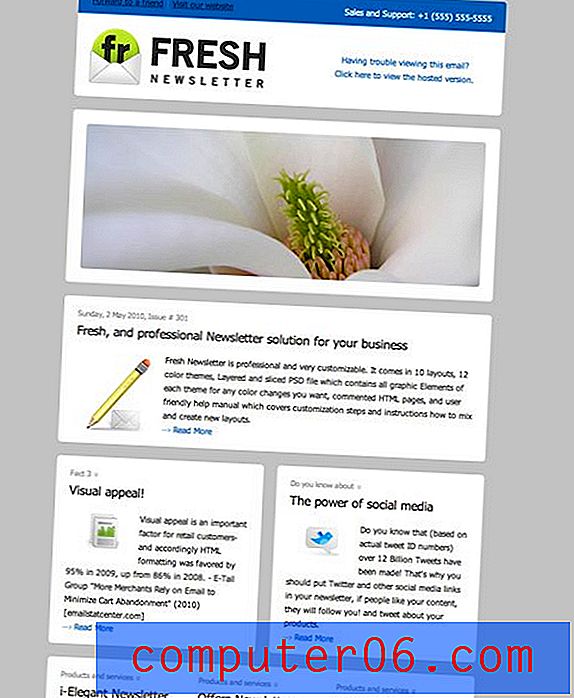
Donji predložak e-pošte dolje vodi ovu ideju do krajnosti i fizički razdvaja različite odjeljke na različite pozadine, stvarajući modularni izgled.

Ovaj predložak ima 750 kupnji do danas, što ga stavlja na vrh popisa na ThemeForest. Dakle, ako ćete uzimati lekcije iz bilo kojeg predloška, to bi vjerojatno trebao biti ovaj!
# 4 Jednostavna prodaja
Dok neki dizajneri predložaka ispunjavaju kreativne teme, podebljane boje i zadivljujuću grafiku, drugi mogu prodati dvostruko više predložaka koristeći snažne rasporede i jednostavnu, ali atraktivnu grafiku.
# 5 Pucaj za nišu
Kao što smo vidjeli gore, stvaranje osnovnog izgleda i generičkog dizajna uvelike ide zbog ogromne publike koja mu se sviđa. Međutim, korištenje ove tehnike može vam otežati istaknuti se među konkurencijom.
Ako vam višenamjenska strategija ne uspije, pokušajte ciljati znatnu nišu potrošača koji traže nešto specifično.
# 6 olakšajte robnu marku
Imajte na umu da je kupnja predloška često kompromis za mnoge tvrtke jer se proizvod ne proizvodi od početka do kraja kako bi prikazali njihovu marku.
Možete pomoći u prevladavanju ove prepreke kupnji tako što ćete potencijalnim kupcima pružiti obilje mjesta tijekom cijelog dizajna kako bi umetnuli ime tvrtke, logotip, slogan, osobnu fotografiju / profil itd. Ova jednostavna tehnika pomoći će kupcima da vide da uistinu mogu napraviti vlastiti predložak ne moraju se odreći personalizacije radi pristupačnosti.
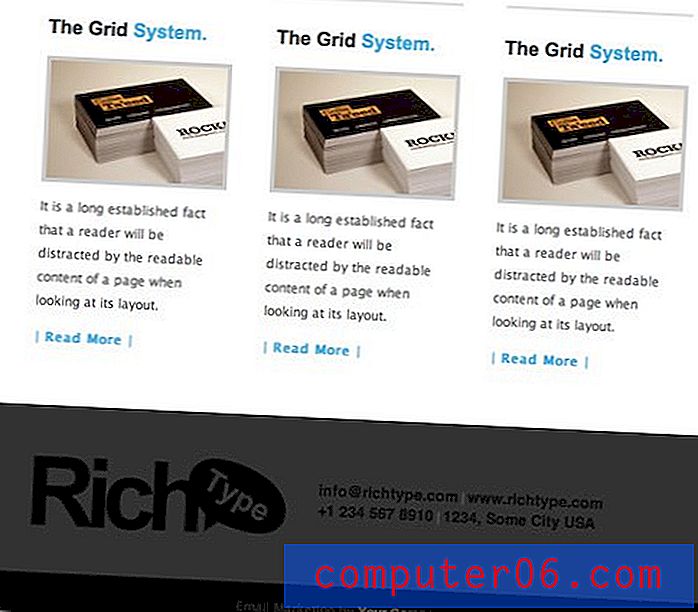
Predložak e-pošte Rich Typography ispod je umetnuo veliko područje logotipa u podnožje, uz razne kontakt informacije i još jedan logotip u zaglavlju.

# 7 Curl The Corners
Koliko god mrzim pružati savjete koji slijede dizajnerske klišeje, čini se da je ovaj popularni trend učinkovit kod kupaca. Skraćivanje kutova područja sadržaja pomaže stvoriti papirnu iluziju, što se naravno lijepo povezuje s konceptom biltena.
U predlošku Elegancije primijetite da se ova tehnika koristi ne samo na rubovima područja sadržaja, već i na slikama unutar biltena.

U suštini, sve što ovdje radite je pružiti osjećaj dubine ravnoj slici i učiniti je trodimenzionalnijom. Bez obzira na jedinstvene trikove koje možete upotrijebiti u tom istom cilju bit će još bolje.
# 8 Pokušajte s jednostavnom pozadinom koja se ponavlja
Svi osim jednog od primjera koje smo do sada pogledali dijele jednu uobičajenu crte dizajna: čvrste pozadine. Jednostavne, čvrste pozadine boja definitivno su trend dizajna s HTML e-mailovima. Mislili smo da je pametno umetati vremena kako bi smanjili slike, nijedan od ovih predložaka ne izgleda sramežljivo zbog korištenja slika u bilo kojem drugom kontekstu.
# 9 Ne zaboravite integraciju društvenih medija
Mnogi vlasnici tvrtki ne mogu opisivati što je Twitter, ali na njemu su. Prekomjerni trgovci uvjerili su tvrtke da su društveni mediji rudnik zlata koji će donijeti ogromnu internetsku slavu.
Na praktičnoj razini, to znači da će gotovo svi koji prodate predložak zainteresirati za društvene mreže i da se stoga ne treba sramiti raditi različitih popularnih web lokacija u svom dizajnu.
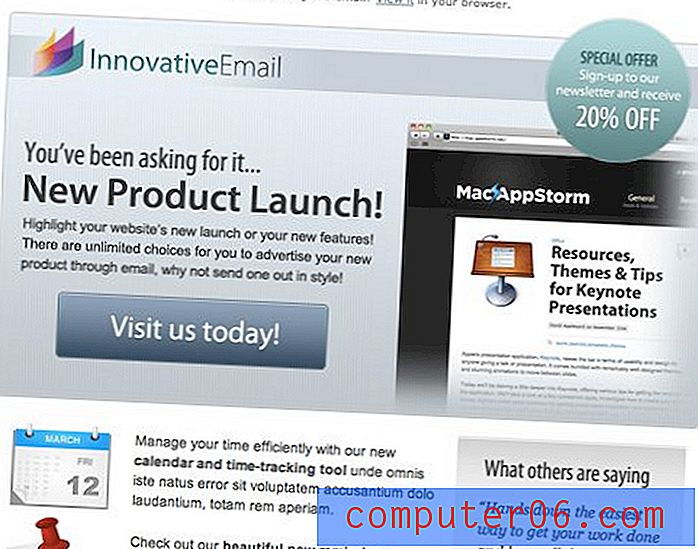
# 10 Koristite web-snimke zaslona u svom dizajnu
Jedan posljednji trend koji sam primijetio u nekoliko najprodavanijih predložaka bila je tendencija korištenja zaslona web stranica kao primarnog elementa u dizajnu. Budući da mnoge tvrtke upotrebljavaju biltene putem e-pošte prvenstveno kao način za privlačenje prometa na njihovu web lokaciju, ima smisla da žele sadržavati snimke svoje web stranice u e-pošti.
Uključivanjem oglednih web snimki u dizajn pomažete potencijalnim kupcima da vaš predložak savršeno ispunjava njihove ciljeve. Iskreno, mogli bi upotrijebiti bilo koji predložak sa slikom za postizanje istog cilja, ali pomaže vam da se ideja realizira prije nego što pokušate.
Provjerite predložak Inovativni - Product Tour i kako on kreativno uključuje osnovni krom preglednika Safari s uzorkom web stranice.

Završne misli
Kao i uvijek, ohrabrujem vas da koristite ove uzorke nadahnuća ne kao nešto za presjek, već samo kao primjere uspješnog dizajna iz kojeg možete naučiti i koristiti za pobunu vlastitih originalnih ideja dizajna.
Ostavite komentar ispod i javite nam što mislite o gornjim predlošcima. Također podijelite sve trikove ili savjete za koje ste utvrdili da su osobito korisni pri kreiranju predložaka e-pošte za klijente.