5 osobina uspješnog minimalizma
Na prvi pogled minimalističke web stranice mogu izgledati kao da su spojene zajedno što je brže moguće. Uostalom, jednostavni su i jednostavni, a većina ljudi puno detalja povezuje s dobrim umijećem. Ali ista pravila se jednostavno ne primjenjuju na internetski svijet.
Potrebna je samo mala količina interakcije s korisnikom da se brzo otkrije kvaliteta minimalističkog mjesta. To je zato što je prvotna ideja koja je potaknula porast minimalizma bila da je funkcionalnost sama po sebi lijepa. Dizajn koji pojašnjava i otkriva strukturu web stranice može biti jednako privlačan kao i onaj koji prikriva njegove svrhe iza maštovitih ukrasnih dodataka. Nadalje, često daje puno bolje korisničko iskustvo, jer se uklanjaju ta nepotrebna odvraćanja.
Minimalizam se odnosi na smanjenje broja elemenata na web mjestu na ono što je doista bitno i korisno; čineći elemente višenamjenskim, a opet jasnim i svrhovitim.
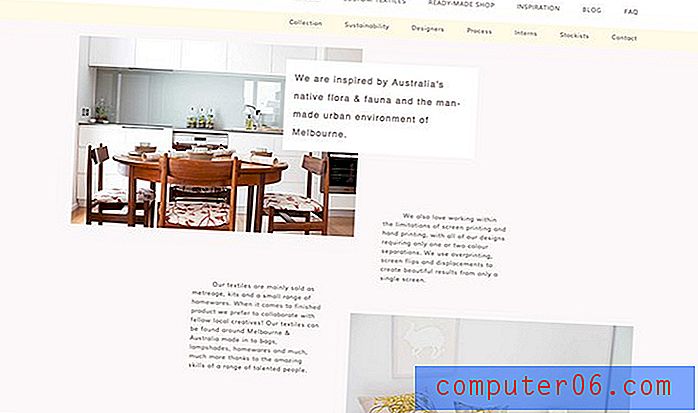
Dobar minimalistički dizajner shvaća da je jednostavnost u estetskom proizvod nusproizvod jednostavnosti u strukturi. I dok se sve vrste web stranica ne podvrgavaju ovom tretmanu (poput vrlo složenih web lokacija za e-trgovinu), one koje dobro funkcioniraju sa minimalizmom jednako su zadovoljstvo koristiti.
1. Dubina unutar jednostavnosti

Unutar svake dobre minimalističke stranice nalazi se temeljni naglasak na funkcionalnosti i korisničkom iskustvu. Iako su izgledi, palete boja i učinci ograničeni, pažnja se usredotočuje na jasnu komunikaciju gledatelja s određenim elementima. Na primjer, Gigantic Squid izvrsno se bavi fokusiranjem pažnje korisnika na svojim fotografijama uklanjanjem dodatnih distrakcija.
No, iako je web lokacija možda jednostavna, nudi alate koji gledatelji trebaju zaroniti dublje: Opcije gledanja preko cijelog zaslona, prije i poslije mogućnosti za prikazivanje njihovih postprodukcijskih mogućnosti i jasne navigacijske elemente.

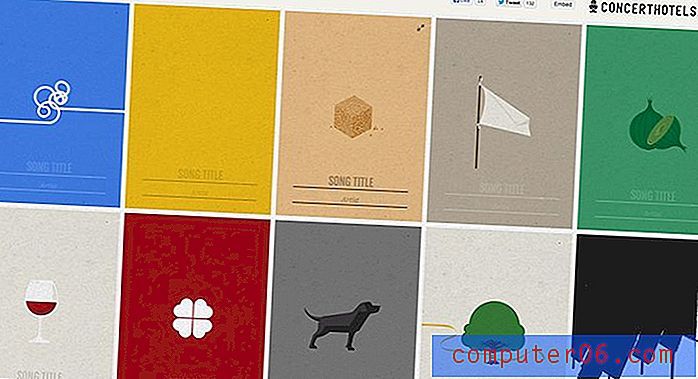
Kviz minimalne glazbe drugo je mjesto koje pokazuje kako jednostavnost može prenijeti veliku konceptualnu dubinu. To je divan primjer, jer ne samo da je stranica minimalistički oblikovana, tako su i ilustracije koje prikazuje. Ova web lokacija pokazuje da je prepoznavanje značenja iza ovih slika dovoljno zabavno da zaslužuje pravljenje igre iz aktivnosti. To samo pokazuje kako ljudi imaju tendenciju da reagiraju na rezonancu filtriranih, preusmjerenih slika.
2. Ravnoteža

Budući da na minimalističkoj web stranici postoji tako malo elemenata, mnogo je očiglednije kada je ravnoteža između tih elemenata isključena. To je dijelom i razlog zašto su mnogi od ovih dizajna tako strogo definirani i organizirani mrežnim izgledom. Kad se pravila rešetke strogo primjenjuju na dizajn, sve se komponente obično distribuiraju na način da se osjeća vizualno skladno. Međutim, izgled mreže ne mora uvijek izgledati isto. Tinta i vreteno pokazuju kako poravnavanje rešetke ne znači da sve dimenzionirate na isti način. Umjesto toga, oni koriste mrežni sustav kao okvir za kreativno uravnoteženje sadržaja.
3. Kontrast

Kontrast je još jedna stvar koja donosi veliku razliku u učinkovitosti minimalističke web stranice. TypeConnection pruža izvrstan primjer kako privlačna i energizirajuća doza ekstremnog kontrasta može biti; rollovers su šok neona u polju neutralne bež i crne. Ovo ne bi bilo gotovo jednako učinkovito na web mjestu sa puno boja.
4. Neobični akcenti
Nešto što bi moglo izgledati potpuno zamamno u bučnijem dizajnu može biti neprimjetno i zanimljivo unutar jednostavnosti minimalnog dizajna. Na primjer, već smo raspravljali o važnosti dizajna temeljenih na mreži u minimalističkom svijetu. Stoga, kada dizajn probije rešetku, čak i na najmanji način, to čini intrigantnu promjenu koja privlači pažnju.


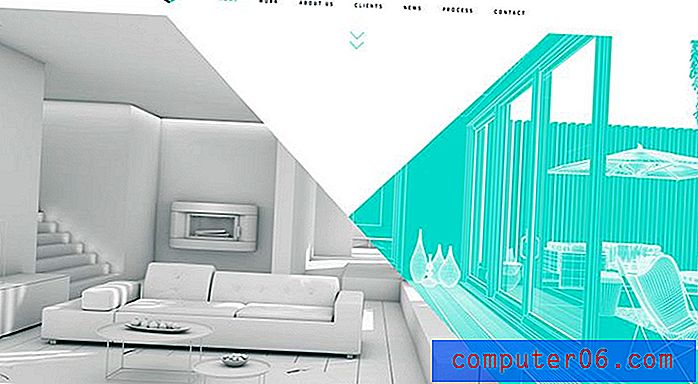
Slučaj 3D i Pierrick Calvez različiti su primjeri iste aplikacije. U prvom redu, dijagonalna linija dijeli cijelu početnu stranicu nudeći vizualni interes za inače standardni izgled, a da ne bude nametljiva. Drugi primjer ima manje nepravilan tretman, ali daje isti intrigantan rezultat: pozadinska slika je smještena pod istim kutom razbijanja rešetke.
5. Usmjerena interaktivnost

Ono što minimalističkim mjestima nedostaje složenosti, moraju nadoknaditi usredotočenu interaktivnost. S napretkom web tehnologija tijekom posljednjih nekoliko godina, postalo je lakše nego ikad iskoristiti jednostavne CSS animacije unutar dizajna. A što se tiče prihvaćanja minimalnih trendova, ove jednostavne animacije mogu imati ogroman učinak.
„Minimalistička mjesta mogu ostaviti snažan trajni dojam koji nadilazi puku vizualnost sveobuhvatnog iskustva“Na primjer, dok web lokacija Sam Kinga ima relativno osnovni izgled, on izvrsno privlači pažnju gledatelja jednostavnim efektima lebdenja. I dalje su čisti i jednostavni, ali dodaju dubinu dizajnu. Bez ove vrste interaktivnih dodira, statičke minimalne web stranice često mogu izgubiti interes korisnika.
Minimalistički web dizajn trebao bi se činiti jednostavnim i utilitarističkim, ali nikad dosadnim ili generičkim. Treba se usredotočiti na ravnotežu između privlačnog prvog dojma i trajno funkcionalnog korisničkog iskustva.
Kao i svaki drugi popularni trend dizajna, postojat će drugorazredni čvorovi koji se ne drže načela uspješnog minimalizma, ali kada se te osobine temeljito i promišljeno implementiraju, minimalistička mjesta mogu ostaviti snažan trajni dojam koji nadilazi puke vizualne sveobuhvatno iskustvo.