7 savjeta za upotrebu pozadinskih tekstura u web dizajnu
Ovo nije vaš uobičajeni skup tekstura koje koristite za pozadinu web mjesta. Ako tražite specifičnu teksturu, ovdje ih imamo. Ali što ako želite stvoriti svoju? Ili možete pronaći način da prilagodite teksturu kako bi odgovarao vašem projektu? Na to ćemo se danas usredotočiti.
Iako postoji mnogo načina za korištenje tekstura u web dizajnu, ako postignete moderan pristup i slijedite nekoliko jednostavnih pravila, postići ćete puno više prijeđenih kilometara iz tih pozadina.
Evo sedam savjeta koji će vam pomoći da dobro upotrebite teksture pozadine u web dizajnu (koji su u skladu s najnovijim i najvećim dizajnerskim obrascima i trendovima za 2019. godinu).
Pozadinske teksture
1. Idite jednostavno i podcijenjeno

Sjajnu pozadinsku teksturu mnogi korisnici neće ni primijetiti. To bi trebao biti gotovo nevidljivi element koji doprinosi općoj čitljivosti i upotrebljivosti, istodobno pružajući dubinu ili vizualni interes.
Jednostavne i skromne pozadinske teksture savršen su način za to. Za događaj krajem prošle godine, Github-ova svemirska konferencija koristila je dizajn koji uključuje jednostavnu crnu pozadinu s bijelim točkicama. Učinak noćnog neba zaista pada u pozadinu, tako da je lako pronaći informacije o zabavnom gradijentu i informacije o događajima.
Jednostavne teksture pozadine imaju male ili uske ponavljajuće uzorke i mogu biti gotovo bilo koje boje. Ideja je da ove teksture pozadine nisu žarište; oni služe kako bi privukli pozornost na ostatak dizajna.
2. Kreni veliko i odvažno

Možda suptilno nije tvoja stvar. Ako je to slučaj, odlučite se za veliku i podebljanu pozadinsku teksturu ili uzorak.
Ovi stilovi većeg od životnog vijeka rade za dizajne u kojima je prvi plan teški za tekst ili korisničko sučelje, a nema drugih konkurentskih slika s kojima bi se mogli baviti. Korištenje ove vrste teksture pozadine može biti zamršeno, od stvaranja uzorka obloga koji je nevidljiv za korisnika do sprečavanja da pozadina nehotice postane glavna žarišna točka čitavog dizajna.
Da biste osigurali da vaša velika pozadinska tekstura djeluje, budite pažljivi jednom na analitiku i korisničke navike. Nagli pad prometa ili konverzija znak je da se vizažisti i korisnici možda ne povezuju.
3. Uključite trend

Pozadinska tekstura s trendom može učiniti da vaš dizajn bude super moderan i svjež.
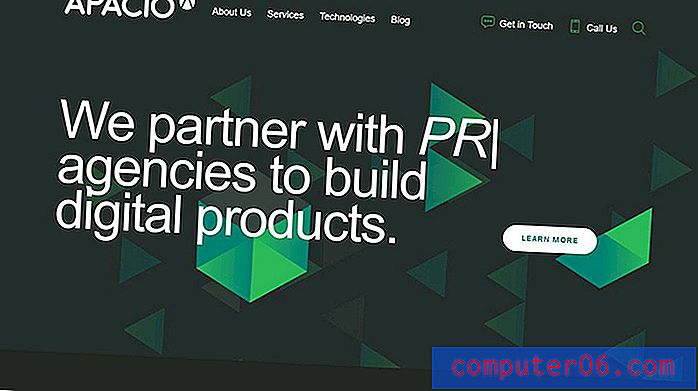
S geometrijskim oblicima kakav je bijes trenutno, nije ni čudo što Apacio web stranica djeluje privlačno. Sa mješavinom geometrije svijetle boje na tamnoj pozadini, uzorak stvara lijepu teksturu i dubinu koji korisniku pomažu da se usredotoči na veliki tekst i poziva na akciju jer se ti elementi u kontrastu s pozadinom. Tekst - jednostavno sans serif pismo - čini se da istječe upravo iz zelenih oblika.
Slojevitost tekstura doprinosi i ovome ukupnom učinku. Imajte na umu da boja odvaja dva sloja pozadine s tamnijim elementima „iza“ svjetlijim elementima.
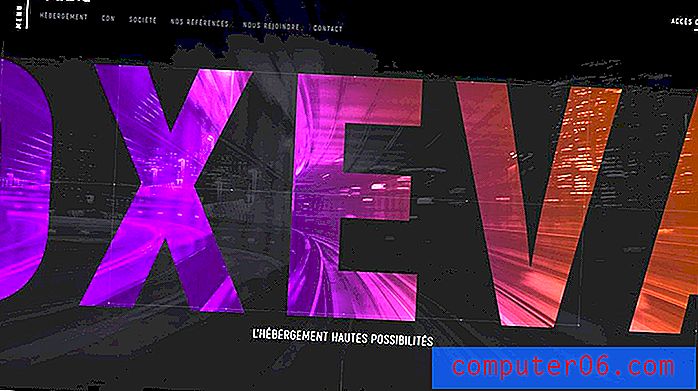
4. Koristite sliku

Tekstura pozadine ne mora biti ponavljajući uzorak koji povlačite sa web lokacije za preuzimanje. Neke od najboljih pozadinskih tekstura su slike koje se odnose na marku ili glavne poruke kako bi se dodala još jedna razina vizualnog zanimanja i angažmana.
Trik je da efektivno izblijedite u pozadinu. (A to ne mora nužno koristiti tehniku izblijedjenja.) Izblijedjivanje slike znači da ona ispada iz glavnog područja slike i u daljinu.
U gornjem primjeru, Oxeva to čini na dva načina: Zatamnjuje fotografiju tako da se od grada vidi samo obrise, a upotrebljava podebljani tretman boja u prvom planu da prirodno privuče oko. Fotografija također ima nešto zamućenja, tako da je slika vidljiva, ali ne s razinom detalja koji čine sitne točke fotografije važnim.
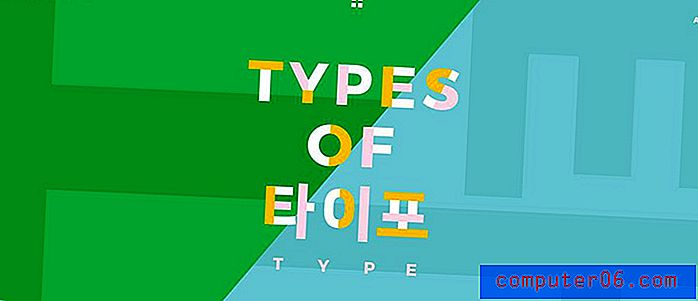
5. Koristite varijacije boja

Pomiješajte i uskladite nijanse i tonove iz iste palete boja da biste stvorili podebljanu teksturu od slova ili oblika. Varijacije boja, čak i one u istoj obitelji, mogu stvoriti dubinu i vizualni interes.
Types Type koristi zabavnu kombinaciju boja s velikanskim slovima za stvaranje pozadinske teksture. Čak i bez tehnika kao što su gradijenti ili sjene, crte od oblika slova uspostavljaju dubinu i ravnotežu, pomažući privući pogled tamo gdje se boje u pozadini susreću i glavni naslov.
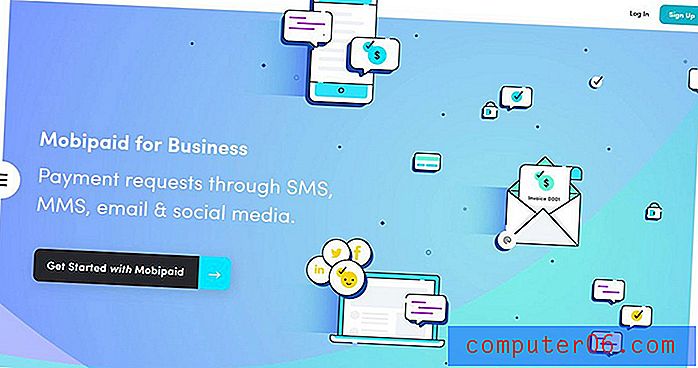
6. Zgrabite gradijent

Gradijenti su u trendu i vizualno privlačni. Kad koristite gradijent kao teksturu pozadine, možete ga koristiti samostalno ili premazati fotografijom.
Gotovo svaka kombinacija boja ide, tako da gradijent za stvaranje teksture i dubine nije težak. Možete pronaći kombinaciju gradijenata koju volite od WebGradients ako već nemate uzorake s kojima biste radili.
Mobipaid koristi više, suptilnih gradijenata za stvaranje dubine i teksture u pozadini. Ilustrirane animacije u prvom planu gotovo iskaču u usponima, a tamno obojeni poziv na akciju lako je vidjeti. Svjetliji i tamniji prostori u teksturi gradijenta pomažu korisniku da se kreće kroz dizajn na prvi pogled.
7. Animirajte ga

Iako su se mnogi savjeti usredotočili na statične elemente pozadine, ne postoji pravilo koje kaže da pozadina ne može biti dinamična.
Da biste maksimalno iskoristili ovu vrstu teksture pozadine, pokret bi trebao biti suptilan tako da ne ometa glavnu sliku ili razmjenu poruka. Uključujući prigušenu ili suptilnu paletu boja, poput Latvijskog alfabeta, također je sjajna opcija.
Ta animacija može uključivati elemente koji se kreću ili zavrtaju ili okreću ili videu. Kretanje je dobar način da privučete pažnju korisnika. Iskoristite maksimalno animiranu teksturu pozadine osiguravajući da taj pokret ne preplavi prvi plan dizajna.
Zaključak
Izvrsna tekstura pozadine može dodati dubinu i vizualni interes vašem cjelokupnom dizajnu web stranica. Iako mnogi dizajneri još uvijek koriste ravnije pozadine - poput jednobojne - dodavanjem nagovještaja teksture može se istaknuti vaš projekt.
Trik u korištenju tekstura je da moraju biti suptilne i zapravo pasti u pozadinu kako bi se elementi prednjeg plana lako čitali i razumjeli. To može biti prilično osjetljiva ravnoteža. Ne zaboravite uspostaviti obilje kontrasta između pozadinskih tekstura i slika prednjeg plana, elemenata korisničkog sučelja i teksta kako biste maksimizirali utjecaj cjelokupnog dizajna.