8 pravila za stvaranje učinkovite tipografije
Danas ćemo razgovarati o nečemu što je vrući trend i bezvremenska umjetnost: tipografija. Osnovna pravila navedena u nastavku pomoći će vam da postanete svjesniji kako strukturirate i koristite tipografiju u svom dizajnu.
Svjesnost ovih pravila može poboljšati gotovo sve što stvorite koji sadrži naslov ili glavni tipografski element. Započnimo!
1. Naučite osnove
Vaš prvi korak prema učinkovitijoj tipografiji jest naučiti ponešto o umjetnosti. Ako niste upoznati s njegovim pojmovima, možda ćete pomisliti da tipografija mora biti prilično jednostavna disciplina. Sigurno, ako znate alfabet, dobili ste pola bitke, zar ne? Sve što preostaje je da promijenite način na koji to malo izgleda i dobili ste sebi font! U stvarnosti je tipografija prilično složena i isto toliko nauka koliko i umjetnost.
Anatomija sloja uključuje vrlo specifičan žargon, precizna mjerenja i opće standarde koji se moraju znati i poštivati. Kao i kod mnogih oblika dizajna, kršenjem pravila možete pobjeći samo ako ga dobro znate i ako to činite namjerno dajte izjavu.
Jedno od najboljih mjesta za učenje o tipografiji na mreži je Volim tipografiju, blog posvećen prekrasnom tipu. Evo slike s ILT-a na kojoj su prikazani neki pojmovi s kojima biste se trebali upoznati:

Kao što vidite, izrada lijepih slova brzo se zakomplicira. Grafikon iznad izvrsno objašnjava ove pojmove vizualno, ali to nikako nije iscrpan popis pojmova i koncepata s kojima se morate upoznati. Na primjer, izrazi kao što su visina x, kerning i osnovna linija nisu prikazani ni na grafičkoj slici. Da biste se bolje upoznali sa svim tim, trebali biste provesti nekoliko minuta pregledavajući tipografski pojmovnik.
Čemu za vraga?
Odgovor na ovo pitanje je očit: "Jer si dizajner!" Ako redovito stvarate dizajne koji koriste riječi, temeljito se bavite tipografijom bilo da namjeravate ili ne. Uzimajući malo vremena da naučite osnovne principe, učinit ćete znatno svjesnijim karakteristikama odabranih slojeva i načinom na koji koristite vrstu kao umjetnost.
2. Pazi svoje Kerning
Ovaj post nije namijenjen sveobuhvatnoj studiji tipografije, tako da neću detaljno ispitivati svaki od gore spomenutih pojmova. Međutim, kerning je nešto što puno dizajnera, novih i starih, u potpunosti previdi. Nedavno sam razgovarao o ovoj temi sa starijim umjetničkim direktorom velike ženske modne web stranice. Jedina stvar koja ju je najviše frustrirala kod dizajnera pod njezinima je njihov stalni nedostatak napora oko kerninga.
Što je?
Kerning uključuje prilagođavanje razmaka između dva slova zadanim fontom. Imajte na umu da je ovo zaseban problem nego praćenje, koji prilagođava razmak između svih slova istovremeno. Mogli biste pomisliti da će skupi program poput Adobe Illustrator automatski riješiti sve probleme s kerningom i da zbog toga to nije problem koji nastaje u vašem umjetničkom djelu. Razmisli ponovno. Pogledajte donji primjer:

Ako niste navikli tražiti probleme s kerningom, problemi su možda suptilni, ali oni su tu. Primijetite kako se velika slova "D" u gornjem primjeru značajno razlikuju od ostatka riječi. Prema zadanim postavkama, mnoge vrste znakova, posebno one s izraženim serifima, mogu imati nedosljedan razmak slova. To obično nije veliki problem u odlomku ili rečenici, jer se nedosljedni razmak stapa u blokove manje kopije. Međutim, kada se bavite sa samo nekoliko riječi, poput naslova ili logotipa, neispravni problemi s kerningom mogu uništiti čitavu estetiku.
Problemi sa kerningom mogu se zakomplicirati kada se bavite web fontom i CSS-om, ali ih je prilično lako popraviti ako stvarate tekst kao grafički (za ispis ili web) u Illustratoru, Photoshopu itd. Jednostavno umetnite kursor između dva znaka i upotrijebite opciju (PC = alt) tipka u kombinaciji s lijevom i desnom tipkom sa strelicama za podešavanje razmaka. Ne zaboravite da se slova ne fokusirate toliko na negativni razmak između slova. Pokušajte ovaj prostor učiniti vizualno dosljednim u cijeloj riječi ili frazi.
3. Budite svjesni komunikacije fontova
Odabir fontova nikada ne bi trebao biti proizvoljan postupak. Jednostavno gledanje kroz cijelu knjižnicu i pronalazak fonta koji vam se sviđa rijetko će postići učinkovit rezultat. Razlog je taj što postoji određena psihologija povezana s određenim vrstama fontova. Da biste vidjeli što mislim, uzmite u obzir sljedeće primjere:

Ako imate percepciju, izgleda da će se ti odabir fonta učiniti vrlo lošima. Razlog je taj što postoji velika nepovezanost između vizualne osobnosti odabira fonta i riječi napisanih s njima. Skoro da nikad ne biste vidjeli vodećeg svjetskog borbenog prvaka, uzvišen prilično lijepim fontom. Isto tako, vjerovatno nikad ne biste koristili Cooper Black na pozivnicama za vjenčanje. Već smo se navikli viđati različite vrste fontova koji se koriste u određene svrhe.
Svaki font komunicira određene atribute na svjesnoj i podsvjesnoj razini. Dva glavna područja komunikacije su spol i doba. Razmotrite primjere u nastavku.

Primjetite kako prva dva fonda snažno komuniciraju određeno prošlo doba. Slično tome, sljedeća dva fonta imaju snažno povezane rodne karakteristike. Gusti fontovi s tvrdim rubovima izgledaju više muževno i muško, dok su zakrivljeni, tanki fontovi ženstveni i djevojački.
To se sve može činiti pomalo očiglednim, ali vaša se tipografska vještina poboljšavat će skokovima i granicama ako ste u stanju iznijeti ovo znanje iz implicitnog i instinktivnog dijela ili vašeg mozga i pretvoriti ga u eksplicitne i namjerne akcije.
Više o tipovima znakova
Da biste saznali više o određenim vrstama sučelja, pogledajte tablicu klasifikacije vrste Adobe.

4. Usklađivanje
Usklađivanje je izuzetno važan pojam u tipografiji. Iz nekog razloga, ne-dizajneri imaju tendenciju da instinktivno srede sve uskladiti. Negdje u životu učimo da ako je nešto usredotočeno onda je to uravnoteženo i samim tim bolje. U stvarnosti je poravnanje središta najslabije, najteže za čitanje poravnanja i treba ga koristiti vrlo selektivno.

Prva dva odlomka gore su poravnana ulijevo. Na taj smo način navikli čitati jer je to općenito format koji vidimo u knjigama, časopisima itd. Odlomke usredotočene na sredinu mnogo je teže čitati zbog nedostatka tvrdog ruba. Nema stalne početne ili zaustavne točke za svaku liniju, tako da vašim očima treba trenutak da se prilagode svakoj novoj liniji. Razlika je suptilna u praksi, ali u principu ogromna.
To ne znači da uvijek trebate koristiti samo poravnanje ulijevo. Samo budite sigurni da se stalno postavljate pitanje koliko je važna čitljivost u odnosu na određenu estetiku koju možda pokušavate postići. U idealnom slučaju ti bi principi uvijek djelovali zajedno, ali u stvarnosti se često suprotstavljaju silama koje zahtijevaju jedan ili drugi kompromis.
Još jedna stvar, na koju treba biti svjestan, je miješanje poravnanja. Bez obzira koje poravnanje odaberete, pokušajte biti dosljedni tijekom cijelog svog dizajna. Često je (iako ne uvijek) prikladno usmjeriti naslov po lijevoj kopiji, ali eksperimentiranje s miješanim poravnanjima izvan ove može rezultirati vizualno neredom i zbunjujućom stranicom.
Za više informacija o usklađivanju fonta pogledajte članak u nastavku.
Odabir vrsta poravnanja za web

5. Odaberite dobar sekundarni font
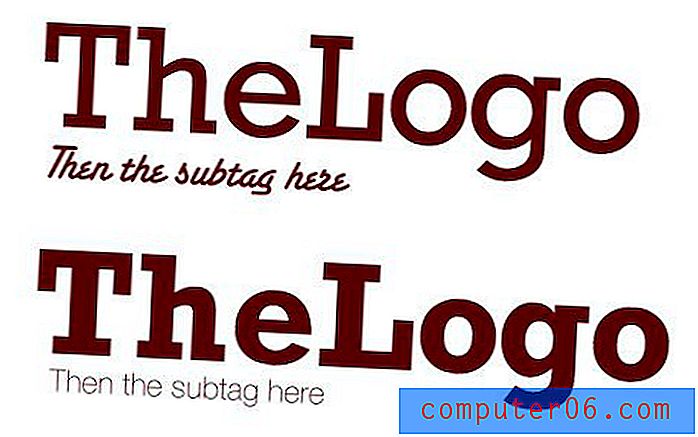
Nakon što odaberete primarni font, sljedeći je korak odabir drugog fonta koji će ga naglasiti. Ovo je za razliku od fonta koji će biti u sukobu s primarnim izborom.

Nekoliko je problema s prvim primjerom na slici iznad. Prvo, odabrane vrste fontova vrlo su loše. Font koji podržava je više ukrašen (i teže ga je pročitati) od primarnog fonta! To umanjuje primarni font i treba ga izbjegavati. Također, čak i ako prvi problem nije problem, dva su slova obično previše slična u debljini da bi se koristila zajedno. Iako su drastično različiti u stilu, njihova slična težina udarca ne daje dovoljno vizualni kontrast između to dvoje.
Druga slika koristi prikladnije kontrastne fontove i koristi tanji i jednostavniji font za podnaslove. Fontovi to definitivno ne moraju toliko kontrastirati (učinak je namjerno pretjeran za primjer), samo se pobrinite da budu dovoljno različiti da se spriječi vizualna zbrka i da se veći naglasak stavi na primarni font.
6. Veličina pitanja
Stvorio sam mnoštvo tiskanih promotivnih oglasa u šest godina koliko sam bio dizajner. Jedna od stvari koje naučite vrlo rano radeći s promotivnim materijalima jest da bi naslovi odmah trebali zgrabiti čitatelja. Imate najbolju sekundu ili dvije da biste privukli nečiju pažnju u svijetu tiska. Ako propustite tu priliku, izgubili ste potencijalnog kupca.
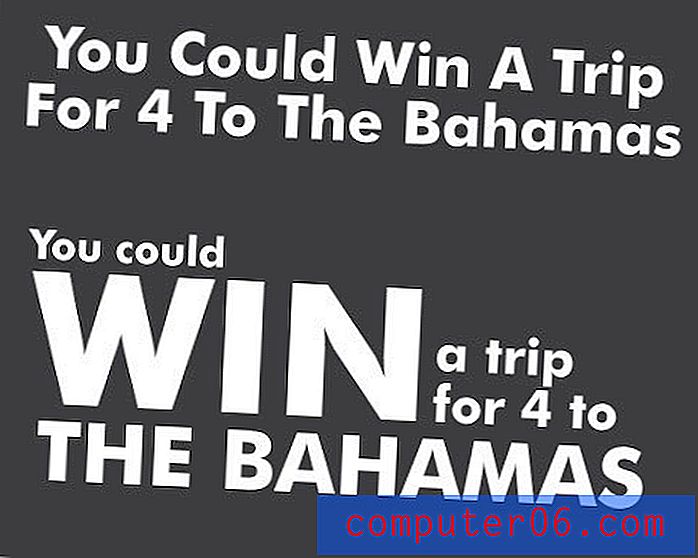
To zapravo znači da kad stvarate naslov, nemojte ga jednostavno upisati: dizajnirajte ga. Razmotrimo sljedeća dva primjera:

Prvi naslov zahtijeva da pročitate svaku riječ kako biste imali uvid u to o čemu se radi. Sve je iste veličine, širine i boje, što ostavlja nijedan naglasak na bilo kojem dijelu poruke. Riječ "mogla" jednako je vizualno važna kao i riječ "pobijediti".
Suprotno tome, drugi je naslov mnogo jači iako koristi potpuno istu poruku. Izdvojio sam riječi koje nisu toliko važne i stvarno vrištao riječi koje jesu. Problem s prvim naslovom je što gledatelj mora biti spreman odvojiti vrijeme da ga pročita. Trik je u tome natjerati gledatelja da pročita važne dijelove čim vide naslov, gotovo kao slučajno.
Gledajući drugi primjer, prvo što biste trebali primijetiti je riječ "POBJEDA", a slijedi "BAHAMAS." U ovom trenutku, ako ste ciljna publika, mi smo postali zainteresirani za vas i vjerojatnije je da ćete odvojiti vrijeme da vidite o čemu se radi u ovoj poruci.
7. Koristite tipografiju kao umjetnost

Prestanite razmišljati o tipografiji kao jednostavno naslovu i kopiji tijela i počnite razmišljati o njoj kao o dizajnerskom elementu. Tipovi dizajna su pažljivo dizajnirani i stoga posjeduju estetiku koja može biti dragocjena prednost vašeg arsenala u dizajnu. To naravno nadilazi izgradnju lica s slovima. Ako želite stvoriti tipografski fokusiran dizajn, razmislite o tome kako možete uključiti atraktivan tip kao heroja.
Također, nikad se nemojte osjećati kao da ste ograničeni strukturom postojećih fontova. Proširite oblike fonta prema svojim potrebama. Pokušajte dodati vrtloge, teksturu, mrlje, mrlje i sve ostalo što vam padne na pamet da biste začinili izgled vrste.

8. Pronađite dobru inspiraciju
Najbolji način da naučite stvoriti učinkovitu i atraktivnu tipografiju je pronalaženje i proučavanje nekih postojećih primjera. Ispod je nekoliko sjajnih članaka za pronalaženje inspiracije putem interneta, ali ne zaustavite se na tome. Primjeri dobre i loše tipografije su što bliži najbližem zglobu brze hrane. Budite uvijek oprezni za gledanje onoga što rade drugi i razmislite zašto to djeluje ili ne djeluje dobro.
Raskošni primjeri cvjetne tipografije

40 primjera prekrasne tipografije u dizajnu oglašavanja

Prekrasni primjeri tipografije u dizajnu oglašavanja

50 primjera vintage tipografije

Kršite pravila
Zapamtite da su ta pravila jednostavno smišljena kao smjernice koje će vam pomoći da stvorite odličnu tipografiju. Uz put ćete uvidjeti da neki od vaših najboljih djela oštro krše jedan ili više principa navedenih u ovom članku. Kao što sam rekao prije, trenutak kada u potpunosti razumijete određeno pravilo u dizajnu je trenutak kad imate dozvolu da ga prekršite. Samo budite sigurni da nepoštovanje nije proizvoljno, već izvršeno s namjerom i postizanje određenog cilja.
Dodatni resursi
- Typedia: Zajednička enciklopedija tipova
- Typophile
- Elementi tipografskog stila primijenjeni na webu
- 15 savjeta za odabir dobre vrste teksta
Pravila su obično ograničena, ali nadam se da su ovih osam prijedloga uspješno otvorili vaše mogućnosti tipografije.