Crno-bijeli dizajn: 10 zapanjujućih primjera (+ savjeti)
Crno-bijela shema dizajna može biti jedna od najupečatljivijih kombinacija za projekt. Dubok kontrast i jednostavna priroda ovih boja (ili nedostatak istih) pružaju obilje mogućnosti za istraživanje drugih tehnika kako biste maksimalno iskoristili dizajn.
Crno-bijeli dizajni uvijek su bili prilično popularni, prelazeći u posljednje vrijeme na više minimalističke stilove s uglavnom bijelom pozadinom i crnim elementima. Ali kao što ćete vidjeti iz ove kolekcije zapanjujućih crno-bijelih dizajnerskih projekata, postoji toliko mnogo drugih mogućnosti koje možete istražiti.
Istražite elemente Envatoa
1. Crno-bijela fotografija
 Najbolje uporabe ovog stila fotografije događaju se s fotografom koji je uključen u projekt od samog početka.
Najbolje uporabe ovog stila fotografije događaju se s fotografom koji je uključen u projekt od samog početka. Crno-bijela fotografija može biti sjajan način stvaranja bezbojnog dizajna s mnogo vizualnog utjecaja. Postoji samo nešto o crno-bijeloj slici zbog koje se zaustavite i pogledate. (Možda zato što nisu baš česte.)
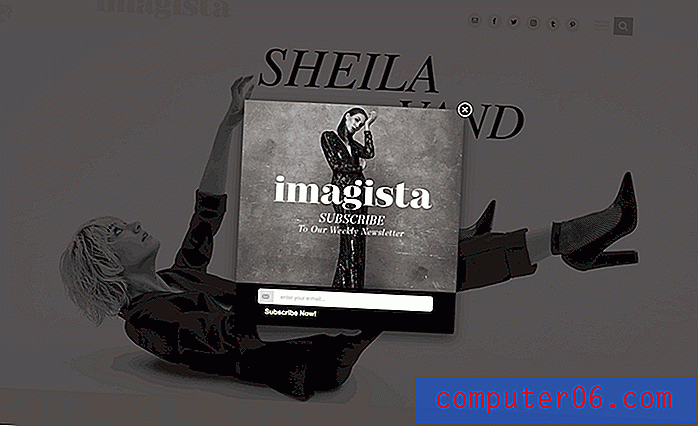
Imagista koristi prekrasnu kolekciju crno-bijelih slika - kao i glave glave ispod pomicanja - za glavni dizajn web stranice. Čak i skočni oglas na početnoj stranici ima istu crno-bijelu estetiku. Čak i bez boje, samo želite pogledati slike i točno shvatiti što dizajn pokušava komunicirati.
Morate pažljivo isplanirati upotrebu crno-bijele fotografije - to nije samo slučaj bacanja na foto filter. Najbolje uporabe ovog stila fotografije događaju se s fotografom koji je uključen u projekt od samog početka.
2. Crno-bijelo iznad svitka

Nisu svi crno-bijeli dizajni samo crno-bijeli. Mnogi od njih imaju crno-bijeli uzorak u odnosu na elemente u boji.
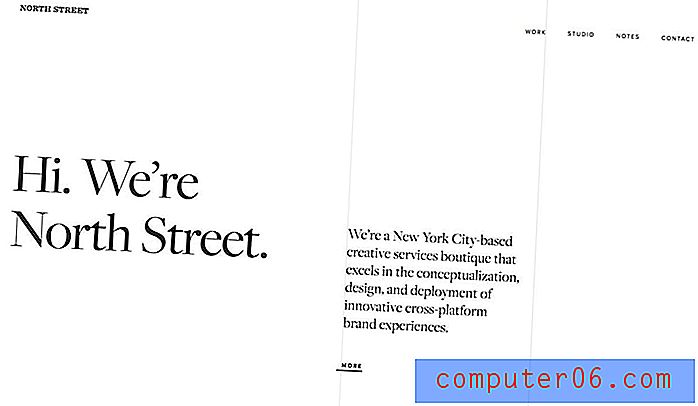
North Street Creative to dobro postiže s crno-bijelim zaglavljem, podnožjem i elementima u boji razbacanim između. Ovo stvara osjećaj što je markiranje agencije (crno-bijelo) i što je projektni rad (u boji).
Ova tehnika je učinkovit način za stvaranje razdvajanja između elemenata i slanja poruka tijekom cijelog dizajna. Pomaže korisnicima da shvate gdje se nalaze u sadržaju i kako se elementi međusobno odnose ili ne.
3. Bogata crna

Crno-bijeli dizajn ne mora biti crn. Dizajneri koji rade na ispisu mogu se koristiti za rad s K (ili čistom) crnom bojom kako bi se osigurala bolja krajnja kvaliteta. To ograničenje ne postoji na mreži.
Odaberite bogatu crnu kako biste stvorili hladne ili tople asocijacije i pružili privlačniju crno-bijelu paletu.
Black M to radi sa svojom web stranicom. Pozadina i slika koriste bogatu crnu boju s obiljem plavkastog tona i više kremastu bijelu boju. Ova moderna boja na crnoj i bijeloj boji malo je vizualno privlačnija i upravo je ona stvar kojom se crno-bijeli dizajn može razlikovati od svakog drugog dizajna koristeći ovu shemu boja.
4. Uglavnom bijelo
 Crne i bijele palete mogu komunicirati oštro različite stvari.
Crne i bijele palete mogu komunicirati oštro različite stvari. Pri crno-bijelom dizajnu primijenite iste principe kao i kod bilo koje druge palete boja i odaberite jednu od mogućnosti koja će biti dominantna boja. Možete to razmišljati i kao mogućnosti boje pozadine, teksta i elemenata.
Ali većina najboljih crno-bijelih shema boja zapravo može biti crna ili bijela.
Web stranica Kalpa Collection je lijepa jer je bijela više "svijetla" opcija, a ne čista bijela. Ovo može biti puno lakše na očima - posebno kod pozadinskog osvjetljenja sa zaslona i uređaja - što čini uglavnom bijeli dizajn prilično lakim za čitanje. Pozadina i glavna slika suptilno su različiti, ali gotovo jedno drugo nestaju. Tekst stoji u izrazitom kontrastu.
5. Uglavnom crni

S druge strane, možete dizajnirati uglavnom crne boje i koristiti bijele naglaske i tekst za naglašavanje.
Prvo što biste mogli primjetiti kada pogledate ove primjere unazad je koliko se različito "osjećaju". Crne i bijele palete mogu komunicirati oštro različite stvari. Važno je osigurati da stvarate željenu emocionalnu povezanost s korisnicima u odnosu na paletu boja.
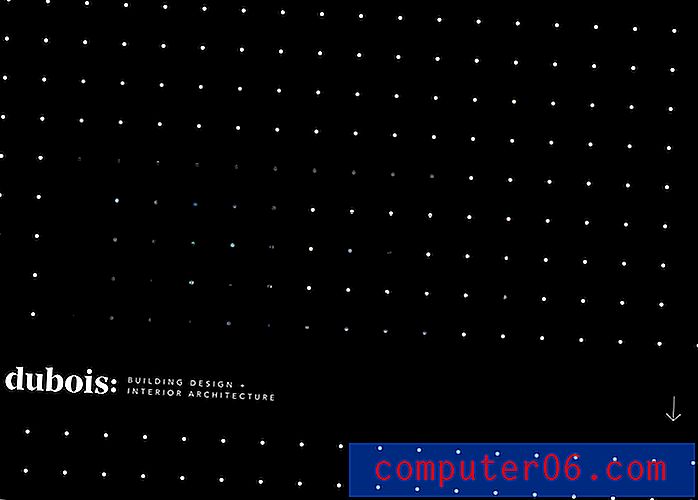
Dubois je lijep jer je jednostavna crna pozadina osvjetljena polka točkicama i prekrasnom tipografijom s puno prostora oko sebe.
6. Nema sekundarne boje

Iako većina crno-bijelih dizajna uključuje neke od boja, projekt možete povući bez tercijarnog akcenta.
Tiskara je čisto crno-bijela. Jedini element s nekom razlikom boje je crno-bijela slika na sredini ekrana. Rezultat je apsolutno zapanjujući.
7. Savjet akcentne boje
 Previše akcentne boje u crno-bijelom dizajnu može zapravo razrijediti značenje naglaska
Previše akcentne boje u crno-bijelom dizajnu može zapravo razrijediti značenje naglaska Savjet boje u crno-bijelom dizajnu samo je stvar koja privlači pogled na određeni detalj ili element u dizajnu. Ova je tehnika popularna u mnogim bezbojnim dizajnerskim projektima.
Izazov je pronaći samo pravu akcentnu boju i koristiti je šiljato tako da zapravo nešto znači. Previše akcentne boje u crno-bijelom dizajnu može zapravo razrijediti značenje naglaska, čineći ga manje važnim.
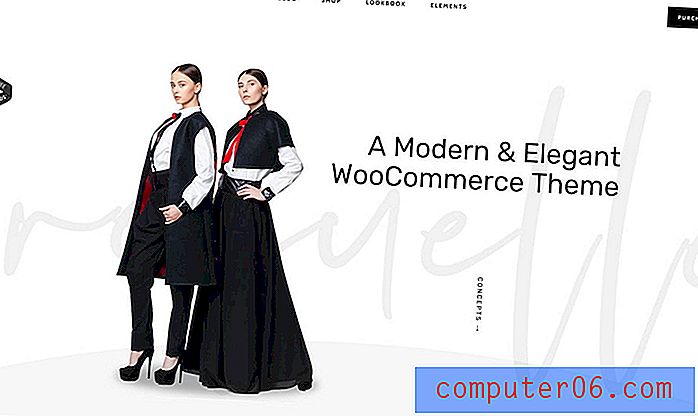
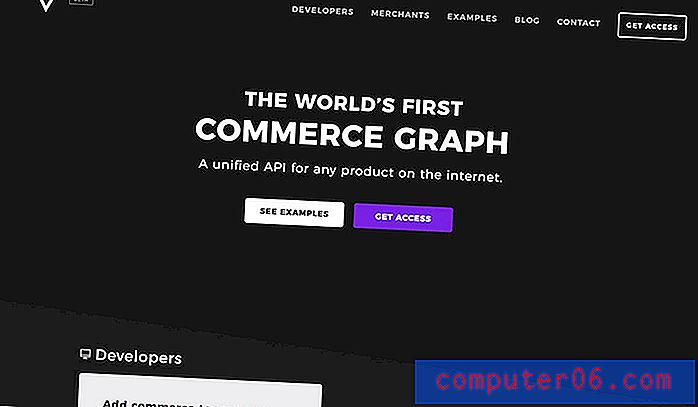
Demo mjesto za Wolf Themes projekt koristi izraženu paletu crno-bijelih boja s nijansom crvene. Ova boja prvo privlači korisnike na onaj dio slike, a potom izravno preko zaslona vodoravno na razmjenu poruka. Boja naglašavanja vizualno je ulazna točka u dizajn.
8. Bez čl

Crno-bijeli uzorak dizajna može biti rješenje kad nemate umjetničkih elemenata s kojima biste mogli raditi. Zapanjujući par boja (i naglasak) mogu stvoriti žarište čak i bez prave umjetnosti.
Violet to lijepo radi s jednostavnim uzorkom dizajna s jednim gumbom u boji za poziv na akciju. Dizajn stvara dubinu koristeći više crnih nijansi kutnog oblika za odvajanje elemenata i zadržavanje protoka dizajna koji se kreće niz stranicu.
9. Savjeti o animaciji
 Dodavanje nagovještaja o animaciji može pružiti složeniju vizualnu prisutnost dizajnu.
Dodavanje nagovještaja o animaciji može pružiti složeniju vizualnu prisutnost dizajnu. Mnogi su od tih dizajna po prirodi minimalni. (Postoji samo toliko što možete učiniti s crno-bijelim dizajnom prije nego što se počne zamarati.)
Dodavanje nagovještaja o animaciji može pružiti složeniju vizualnu prisutnost dizajnu. Pokušajte nešto suptilno kako korisnici ne bi trebali previše raditi kako bi shvatili što se događa i stvorili animaciju koja služi nekoj svrsi.
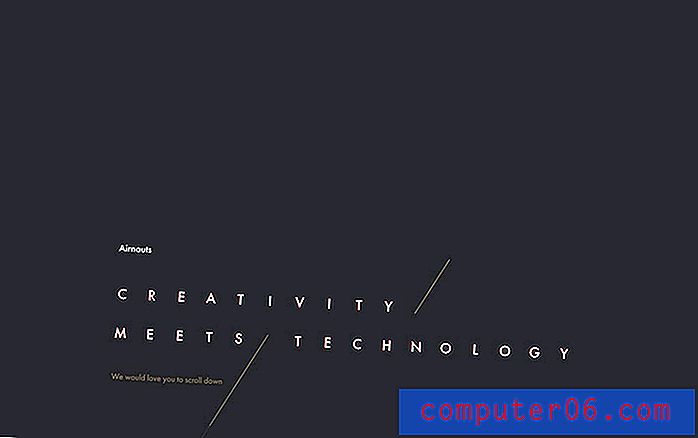
Airnauts koristi jednostavan pomak u tekstu plus pomičnu liniju da bi privukao korisnike do direktive za pomicanje na dnu zaslona. Zahvaljujući cijelom prostoru, oko se odmah kreće prema animaciji koja pruža izrazito zanimljivo mjesto u onome što bi inače mogao biti gotovo dosadan crno-bijeli dizajn.
10. Stvorite intenzitet

Crno-bijeli dizajn po prirodi ima određeni osjećaj intenziteta. Postoje oštriji i jasniji od nekih drugih obrazaca dizajna.
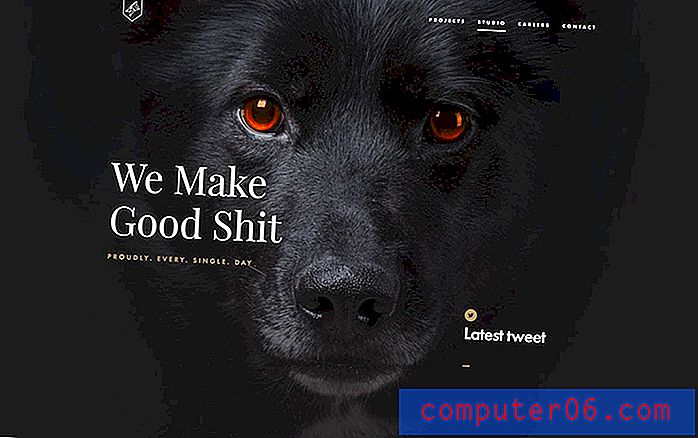
Naglasite naglasiti i stvoriti još više intenziteta s elementima koje koristite u dizajnu. Upečatljivu sliku psa - ni s jantarnim očima - teško je odvratiti pogled. Bijeli tekst nešto govori. Gotovo vam se u lice. Ovaj intenzivan dizajn može ili zadržati korisnike da se kreću i žele vidjeti što slijede druge misterije i iznenađujuće elemente.
Zaključak
Dok većina ljudi odmah pomisli na minimalan kada čuju crno-bijeli dizajn, to ne mora biti slučaj. Kao što primjeri gore pokazuju, crno-bijeli dizajn može biti minimalne naravi ili složen i intrigantan.
Većina dizajnera voli dodati neke nagovještaje u crno-bijeli projekt dizajna za dodatne zanimljive elemente. Potražite boje s oštrim kontrastom za maksimalan učinak.