Trend dizajna: Inovativni efekti lebdenja
Kamo god pogledate, tu je novi novi animirani efekt. Ako je animacija bila obavezni dizajnerski element 2016. godine, tada su inovativni efekti lebdanja nadolazeći i trend dizajna u 2017. godini.
Djelomično zahvaljujući popularnosti Material Design i Apple-ovih smjernica za animaciju s naglaskom na male pokrete, efekti lebdanja vraćaju se. Ali umjesto ljepljivih, treptavih, poskakujućih i vrtložnih učinaka prošlosti, animacije su jednostavne, oštre i simpatične. Najbolji efekti lebdenja pomažu korisniku i poboljšavaju iskustvo.
Efekti pokazivača mogu se kretati od pokreta koji ima utjecaj na cijelom zaslonu do nečega što je maleno kao što je usmjerni znak ili navigacijski element.
Istražite dizajnerske resurse
Kretanje početne stranice

Uticaji pokazivača mogu biti ključni dio vašeg uvodnog korisničkog iskustva. Uz animaciju koja ispunjava zaslon, dodatni lebdeći efekti mogu biti prilično šarmantni.
Haus, gore, izvrsno radi ovaj posao s likovima iz crtanih filmova koji se kreću po zaslonu. Možda nećete pomisliti ništa od animacije, ali lebdjenjem lebde likovi eksplodiraju u drugu radnju. Bez zadržavanja pokazivača miša svaki lik samo prelazi preko zaslona.
Kada radite s animacijom preko cijelog zaslona lebdjenjem poput ove, trik je oduševiti korisnike, a ne preplaviti ih. To je prilično lukav srednji teren. Ostajući dizajn jednostavnim - tamnom i ravnom pozadinom s čitljivim tekstom sans serif u bijeloj boji - animacija je dopuštena soba. To je jedan trik na zaslonu koji potiče korisnike na interakciju prije nego što se pomaknu na sljedeće zaslone.
Učinci gumba

Jednostavna animacija može zapravo potaknuti korisnika da klikne ili dodirne gumb u dizajnu. Čini se jednostavno, zar ne?
To je dio razloga što je ova vrsta animacije toliko popularna.
Dizajnirajte efekt gumba koji pomaže korisnicima da bolje razumiju dizajn radi maksimalnog učinka. Gornji primjer Luke Etheridgea pokazuje stanje koje mijenja boju i govori korisnicima što će se dogoditi jednim klikom. Ovo je korisna i funkcionalna lebdeća animacija koja je funkcionalna i izgleda dobro.
Galerije i prezentacije
Web stranice su prepune raznih galerija i prezentacija. Gotovo svi uključuju više animiranih efekata, od kretanja između slajdova do strelica ili drugih divota koji govore korisnicima kako napredovati ili se vraćati natrag.
Ključ dizajna modernih pokreta može se povući izravno iz specifikacija materijala Design.
- Kretanje je brzo
- Kretanje je jasno
- Kretanje je kohezivno
Film je snimak Baptiste Dumasa koji radi sve ove stvari. Gibanje se događa na način da ne ostavi korisnika da pita što će se dalje dogoditi, to stvara i očitu liniju između elemenata sadržaja i sve je povezano zajedno sa sličnim i bešavnim tijekom gibanja.
Navigacija i izbornici
Sviđalo vam se to ili ne, skriveni stilovi navigacije popularan su element dizajna. Izvrsni efekti animacije ili lebdjenja mogu pomoći korisnicima u boljoj navigaciji po sadržaju i kretanju po dizajnu.
Od ikona hamburgera koja rastu ili izblijedjuju s informacijama koje se pojave ili progutaju na ekran, animirane stavke izbornika mogu poslužiti kao jak alat za usmjerenje.
Oxen Made, gore, na početnoj stranici koristi animacije lebdjenja na dva načina kako bi usmjerio korisnike na ono što trebaju poduzeti. "Izbornik" mijenja boju nakon što lebdite tako da obavijestite korisnike da je to element koji se može kliknuti. Tada se cijeli izbornik ljulja s lijeve strane stranice. Nadalje, mala trokutasta strelica odbija se u desnom kutu, koristeći istu žutu boju s aktivnog gumba izbornika, signalizirajući da na pomicanju ima više sadržaja.
Ovi suptilni pokreti događaju se dok se reproducira relativno zauzet pozadinski video. Mekši pokreti su upravo kontrasti s pozadinom da privuku pažnju korisnika i pruže dovoljno smjera i navigacije po mjestu.
Obrasci i polja

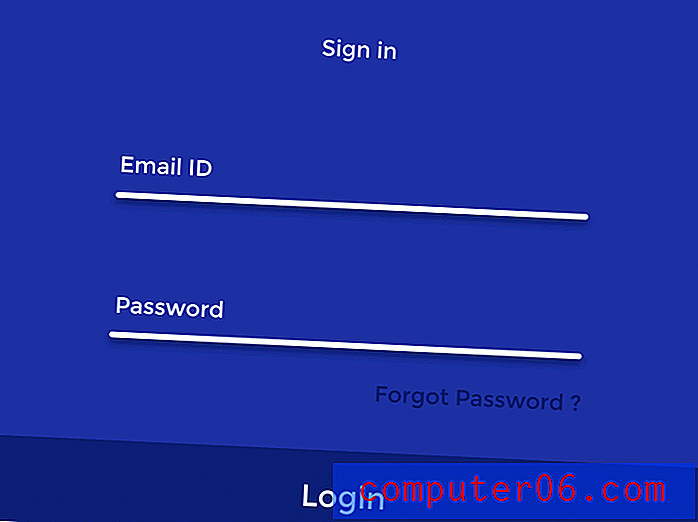
Neki od najboljih primjera lebdećih efekata su upotreba obrazaca i polja. Gotovo svaka web stranica koju posjetite traži neku vrstu akcije ili informacija. Što je korisnicima lakše pružiti te informacije, veća je vjerojatnost da će ih zaista prikupiti.
To ne znači da obrasci moraju biti dosadni. Važni su vizualni znakovi poput savjeta alata koji pomažu korisnicima da zapamte što treba unijeti u polje (i u kojem obliku), kao i potvrda uspjeha.
Gornji primjer čini obje stvari. Korisnicima je rečeno koje podatke treba unijeti, mogu vidjeti unos dok se događa i klikom na gumb "prijava" na ekranu se pojavljuje brza animirana potvrda. Korisnici ne moraju nagađati da li su njihovi podaci uneseni ispravno ili ne i znaju brzom provjerom na zaslonu da mogu nastaviti s onim što žele učiniti.
Ako niste sigurni gdje započeti s jednostavnim lebdećim efektima ili animacijama, obrasci mogu biti dobra polazna točka. Korisnici već očekuju da će ovaj dio web stranice biti interaktivan. Oni će učiniti nešto s obrascem; pružite odgovarajuće povratne informacije jednostavnom animacijom.
Resursi i kôd koji treba pokušati
Jeste li spremni dodati neke animirane efekte u svoj dizajn? Puno je sjajnih resursa koji vam mogu pomoći da započnete.
- Hover.css: Zbirka lebdećih efekata na CSS3 koji će se primijeniti na veze, gumbe, logotipe, SVG, istaknute slike i tako dalje. Nanesite na svoje elemente, modificirajte ili koristite za inspiraciju. Dostupno u CSS-u, Sass i LESS.
- Učinci pokazivača slike: Zbir učinaka koji će vam pomoći da najbolje iskoristite lebdjeće slike. Kopirajte kôd i koristite u svojim projektima.
- Učinci pokazivača ikona: Jednostavnim zadržavanjem miša dodajte naglasak kružnim ikonama.
- Iznenađujuće efekte lebdećih podataka na WordPressu: Zbirka efekata izvrsna je za korisnike WordPressa, a napravljena je s čistim CSS3 i bez ovisnosti. Kolekcija uključuje desetak opcija i stilova.
- W3Schools - CSS3 Prijelazi: Naučite koristiti CSS3 prijelaze od temelja prema ovom vodiču.
Zaključak
Hover animacije jedna su od onih tehnika dizajna koje izgledaju lukavo i teško. Ali stvarnost je da s CSS animacijom gotovo svatko može dodati jednostavnu animaciju s lakoćom. Oni su lagani i ima puno animatora koji žele podijeliti isječke koda s vama.
Samo imajte na umu zlatno pravilo korištenja bilo kojeg trika u svom dizajnu: to mora biti smisleno. Koristite lebdeće efekte ili animacije samo kad dodaju sadržaj; pazite da ne odvratite korisnike od radnji koje trebaju poduzeti. Zabavite se i sretno!