Dizajn101: Korištenje snažnih poravnanja
Danas ćemo istražiti jedan od najosnovnijih principa u dizajnu: usklađivanje. Ova varljivo jednostavna tema zapravo je prilično složena i jedna je od najvažnijih nedostatka stručnosti dizajnera danas.
Snažno shvaćanje kako i kada koristiti određene prilagodbe odmah će vas učiniti boljim dizajnerima i ostat će temeljni građevni blok za sve što stvorite tijekom ostatka karijere.
Istražite elemente Envatoa
Uvod u usklađivanje
Mnogima bi rasprava o usklađivanju mogla zvučati kao proizvoljna vježba. Takva osnovna teorija dizajna zasigurno je samo za pojedince koji nikada u životu ništa nisu dizajnirali, a ne za profesionalnu zajednicu koja posjećuje stranice poput ovih. Pravo?
I dalje bih argumentirao da je takva rasprava za početnike izjavljujući da je čvrsto shvaćanje vizualnog usklađivanja nenadmašni temelj za sve vrste dizajna. To je vrsta znanja koju ćete jednom upotrijebiti u svakom pojedinom izgledu koji stvorite kao dizajner.
Međutim, unatoč ideji da ti koncepti leže u samoj srži onoga što mi kao dizajneri radimo, izgleda da je poravnanje glavni izvor većine lošeg dizajna koji danas vidim na internetu.
Samostalno osposobljeni dizajneri često razumiju kako koristiti poravnanja, ali to može i ne uspijeva bez eksplicitnog znanja za to.
Postavljanje stvari gore
Bitna ideja usklađivanja je um obmanjujuće jednostavan: uskladiti stvari. Izvan organskog dizajna, koji je u potpunosti drugačija tema, svaki element koji postavite na stranicu trebao bi biti praćen logičnim postupkom razmišljanja o njegovom pozicioniranju.
Opet, to su osnovne stvari zar ne? Svi to već rade ... zar ne? Pogrešno. Razmotrite sljedeću stranicu koja je nedavno poslana u našu galeriju CSS-a. Koristim ovo ne kao zloban primjer, već nastavni instrument. Dizajner je sjajan momak koji tek počinje. Svakodnevno poboljšava svoje vještine i željan je učenja.

Ovaj je primjer izuzetno tipičan i upravo je takav kakav viđamo svaki dan u prijavama naše galerije. Estetska vrijednost ovdje nije loša. Svijetle boje i zanimljive teksture prilično privlače vašu pažnju. Međutim, poravnanje ovdje je zbilja promašilo trag.
Probleme ovdje mnogi mogu teško uočiti. Iz tog razloga, uvijek preporučujem pojednostavljenje dizajna da biste ispitali osnovne oblike. Vidjet ćete me kako to radim u nekoliko članaka o kojima pišem o dizajnu i svakako biste ga trebali isprobati na nekoliko vlastitih dizajna.

Sada kada vidimo grafičke objekte u pojednostavljenom stanju, možemo bolje analizirati volumen prostora koji zauzimaju i rješavati bilo kakve probleme s usklađivanjem.
Primijetite da se odjednom elementi na stranici čine raspršeni. Područje glavnog sadržaja pri dnu ne podudara se s visećim natpisom u gornjem lijevom kutom ili s raštrkanim elementima u gornjem desnom kutu. Nadalje, Facebook logotip čini se malim i odvojenim od sebe, a naslov je odmaknut od ruba navigacije, koji je odvojen od ruba sadržaja.
Iako se ovaj dizajn osjećao prilično pristojno kad smo ga tek osjetili, sada vidimo da bi mogao koristiti mnogostruko restrukturiranje. Odavde postoje dvije ključne stvari koje trebate riješiti: Usklađivanje i negativni prostor.
Ti su pojmovi izuzetno usko povezani. Rad s negativnim prostorom ima puno veze s fokusiranjem na praznine i primjenom osnovne simetrije. Za više detalja o pravilnom toku djelovanja u vezi s negativnim prostorom, pročitajte moj Vodič za negativan prostor u šest Revizija.
U ovom ćemo članku nastaviti s fokusiranjem više na korištenje osnovnih poravnavanja koja su vam poznata u složenim izgledima.
Usklađivanje s centrom
U središtu izgleda su način izbora za gotovo svaku osobu na planeti ... osim dizajnera. Iz nekog razloga, centriranje stavki na stranici jednostavno izgleda kao što biste trebali raditi. Sigurno je glavni posao dizajnera jednostavno centriranje predmeta!
Upao sam u ovaj problem prije nekoliko godina kad sam programeru predao dizajn koji sam stvorio programeru. Kad mi je pokazao gotovu verziju, sve je premješteno s lijeva u središte poravnanja! Objasnio je jednostavno da je oduvijek više volio poravnati središte "tako da lijepo izgleda."
Realnost je takva da je centriranje svake stavke najslabiji izbor za poravnanje koji možete napraviti.

Nema tvrdih rubova koje morate slijediti tako da vaše oči moraju učiniti puno više posla kako bi se obuzele cjelokupni izgled i apsorbirale specifični sadržaj.
Kada koristiti
Ovo uopće ne znači da bi se uvijek trebalo izbjegavati usklađivanje po sredini. Ja sam ih koristio na demonstracijama za ovu stranicu. Ključno je znati kada ih koristiti.
Smatram da je najbolji mogući scenarij za poravnanje u središtu kada je stranica vrlo malo. Što je složeniji izgled, manje poravnanja središta djeluju. Ako se na određenoj stranici ne događa mnogo, poravnanja u središtu mogu dati snažnu izjavu.

Leva poravnanja
Ljevo poravnanje, iako je dosadno dosadno, stjenovito je i trebalo bi vam biti zadano, idite na poravnanje za velik dio posla koji obavljate.

Navikli smo vidjeti sadržaj organiziran na lijevi način. Otvorite knjigu ili novine i naći ćete puno lijevih poravnanja. Pregledajte oglase u svojoj bezvrijednoj pošti, opet, puno lijevih poravnanja. Vidjet ćete ih na Facebooku, Google rezultatima pretraživanja, streamovima na Twitteru i na svim drugim velikim web lokacijama.
Lijeve prilagodbe vladaju svijetom ili barem onim društvima koja čitaju s lijeva na desno. Ne biste trebali u potpunosti ovisiti o poravnanju s lijeve strane za sve, samo znate da je to sigurna ruta.
Kada koristiti
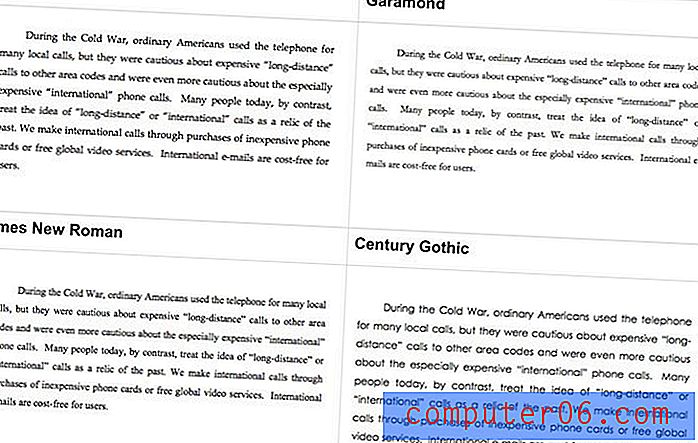
Koristite u svim vrstama situacija, ali posebno kada ima puno teksta. Samo pogledajte stranicu koju sada čitate. Ako bi ovo bilo u sredini, bila bi to noćna mora.

Imajte na umu da, posebno na webu, poravnavanje lijevo nešto ne znači da ga ne možete centrirati. Na primjer, HTML div često sadrži hrpu lijevo poredanih odlomaka i slika, ali je zatim centriran na stranici pomoću CSS-a.
Pravo poravnanje
Poravnavanje desne strane vjerojatno je najrjeđa. Budući da čitamo s lijeva na desno, jednostavno nam je neobično da se nešto prilijepi za desni rub.
Međutim, riječ je o savršeno jakom poravnanju koje se može temeljito upotrijebiti u dizajnu, posebno u tisku (na mreži, čini se još neočekivanijim).

Kada koristiti
Često, iako ne uvijek, ispravno poravnavanje prenosi osjećaj jedinstvenosti. Ako dizajnirate nešto što treba istaknuti i osjećati se drugačije, pravo poravnanje je sjajno mjesto za početak.

Opravdavanje poravnanja na webu
Poravnanje koje smo isključili očito je opravdano. Ovo se snažno igra kada povežete cijelo mjesto zajedno kao konceptualni element.
Zanimljivost pri dizajniranju za web je što često uključuje mješavinu poravnanja. Vjerojatno ste čuli kako dizajneri savjetuju da nikada ne miješaju poravnanje, ali ovaj savjet jednostavno ne funkcionira u stvarnom svijetu.
Umjesto toga morate donositi odluke i za elemente na stranici kao i za elemente stranice u cjelini. Primijetite kako sam započeo ovu raspravu gledajući primjer pregledavanja poravnanja web stranice kao cjeline, ali zatim nastavite s raspravom o pojedinačnim postavkama predmeta.
Nakon što ste se uskladili za poravnanje teksta i slika na vašoj stranici, spajanje svega zajedno često uključuje opravdano poravnanje svega na stranici. Iako možete imati neobrijan rub, opravdanje svega može dodati onaj završni uredni dodir koji je nedostajao u originalnom primjeru.

Primijetite kako se na mjestu iznad nalazi snažna orijentacija lijeve strane, ali sve je na desnoj strani postavljeno tako da se stvori kohezivan opravdan izgled. Gumb za malu prijavu usklađuje se sa slikama preglednika koji se poravnavaju s desne strane ikone kalendara.
Ovo je čist, profesionalan dizajn. Možda nije prikladno za sve projekte, ali često mogu vidjeti dizajnere koji pokušavaju doći do njih i ne uspijevaju i želio sam se pozabaviti nekim vjerojatnim uzrocima.
To je jedan od razloga što su rešetkasti sustavi toliko popularni. Bacanje svega na rešetku osigurava da su vaši poravnanja kruti i lako slijedeći.
Zaključak
Kada sažmete, kad je to moguće, upotrijebite čvrsta poravnanja koja vašem oku olakšavaju praćenje protoka informacija. Prilagodbe u središtu prihvatljive su, ali postaju otežano pravilno provoditi s povećanjem sadržaja na stranici.
Ne zaboravite da se usklađivanje odnosi na određene stavke na stranici kao i raspored objekata u cjelini. Provedite vrijeme na svakom dizajnu pazeći da se svi vaši elementi pravilno usklade sa svime na stranici. Ovo se odnosi okomito i vodoravno duž svih rubova dizajna.