Dizajniranje crkvene početne stranice bez nereda
Crkvene stranice crkve trpe zbog mnogih istih problema koje smo nedavno vidjeli na web stranicama benda. Toliko je sadržaja koji je bačen na ove stranice i sve se natječe za pažnju do te mjere da većina ili sve to izgubi bilo koji predviđeni vizualni značaj.
Danas ćemo naučiti kako se boriti protiv toga dizajnirajući dramatično jednostavnu i atraktivnu crkvenu početnu stranicu koja još uvijek ima puno prostora za razne poruke, najave i još mnogo toga.
Sneak Peek
Ako ste ona osoba koja voli znati kamo ste, pogledajte gotov proizvod u nastavku. Imajte na umu da danas jednostavno radimo Photoshop, tako da rezultat neće biti web lokacija uživo, već slojeviti PSD.
Kliknite ovdje za preuzimanje besplatnog PSD-a
Ili kliknite ovdje da biste vidjeli pregled

Projekt
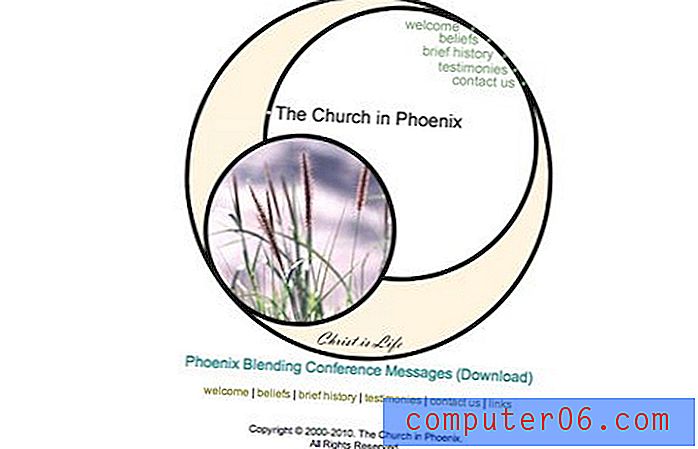
Nedavno je moj prijatelj dobio zadatak da nacrta redizajn za crkvenu web stranicu prikazanu dolje i pitao me za svoj doprinos. Budući da sam preveliki dosežnik, ovo je moj odgovor.
Doduše, ovo web mjesto već čini mnogo bolje u organiziranju različitih podataka od većine u svom žanru. Međutim, cjelokupna grafička shema ne odgovara baš meni. Čini se da je sve unatrag pomaknuto i da nema bilo kakvog velikog utjecaja.

Da bih vidio neke druge primjere tipičnih crkvenih nalazišta, pokrenuo sam Google pretragu kako bih pronašao neke crkve u svom području. Odmah po šišmišu, ono što sam pronašao potvrdilo je moju sumnju da je web dizajn veliko područje borbe za mnoge crkve.




Promjena paradigme
Iz gornjih primjera odlučio sam izbaciti ideju za crtanje nadahnuća s drugih crkvenih web stranica. Znam da sam vidio neke zaista zvjezdane crteže stranica crkava, ali stranice iznad zaista su me natjerale da sakupim nešto što odražava trenutne trendove u profesionalnom web dizajnu, a ne da slijedim neke previše korištene i / ili zastarjele sheme u dizajniranju za vjerskim organizacijama.
Dakle, zaboravimo sve što smo do sada vidjeli? To uključuje originalnu stranicu (koja nakon gledanja konkurencije izgleda puno bolje) na kojoj smo redizajnirani. Znamo da nam treba nešto atraktivno i čisto, ali i nešto što može organizirati na tone informacija.
Prvi korak: Boja
Većinu vremena prvi korak u dizajniranju pronađem neke boje na kojima želim nadograditi. Mnogi dizajneri tvrde da bi dizajn uvijek trebao biti prvi, ali na kraju, to je potpuno na vama. Boje koje odaberem za web mjesto utječu na čitavu temu, koja čak može diktirati kako ću sve odrediti, tako da je to zaista najvažniji korak u mom procesu.
Kako bih svjesno izbjegao tip užurbanog dizajna koji smo već vidjeli, nisam se želio ovdje zaokupljati bojom, već potražim prilično jednostavnu paletu. Završio sam odabirom nižih boja, od kojih je prva zaista jedina pop zanimljiva boja. Crvene i narančaste su u posljednje vrijeme postale vrlo popularne u web dizajnu i često su najučinkovitije ako se štedljivo koriste na inače neupadljivoj stranici. Iskoristio bih svjetlinu ove sjene da bih upozorio na ključna područja na stranici.

Pozadina
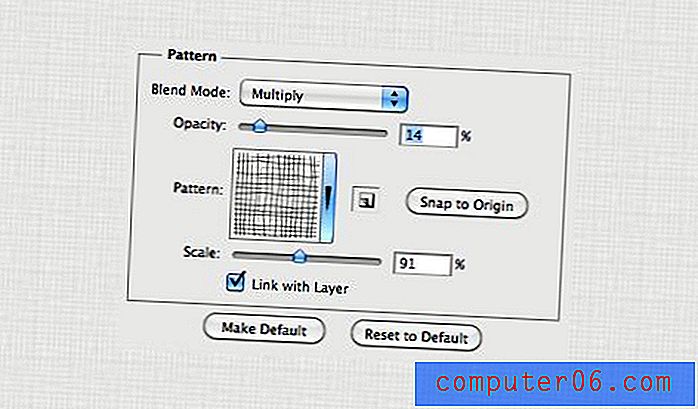
Napravite novi RGB dokument u Photoshopu (moj je 1265px do 1680px) i ispunite pozadinu #eaeaea. Sada ispunite sloj pozadine s vrlo suptilnim uzorkom postavljenim na množenje tako da se boja pozadine prikazuje. Uzorak koji sam koristio u nastavku zapravo je jedan od zadanih postavki Photoshopa, ako ga ne vidite u izborniku Effects, pokušajte učitati u još nekoliko skupova uzoraka dok ga ne primijetite.

To jednostavno služi da se pozadini dobije malo više vizualnog interesa nego čvrsto punjenje. Ako bismo ovo pretvorili u web lokaciju uživo, jednostavno bismo zgrabili mali kvadrat uzorka i postavili ga da se ponovi u našem CSS-u.
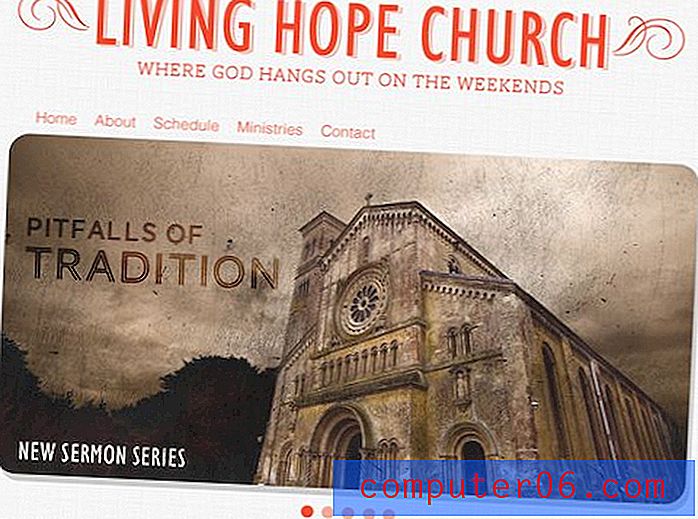
Naslov
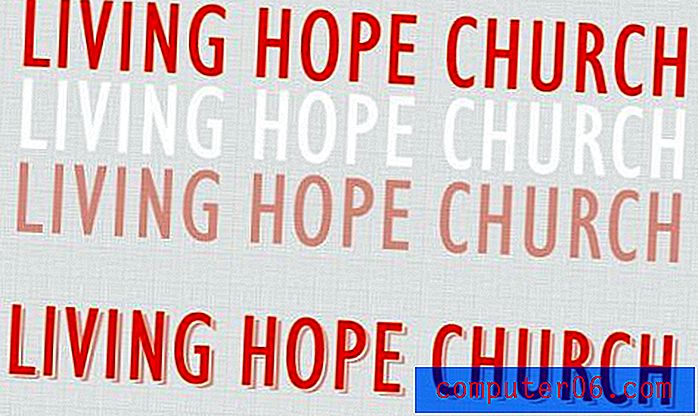
Slijedi naslov koji jednostavno identificira crkvu i izbacuje crtu s natpisom kako bi vas obavijestio o čemu se radi. Za početak ovog postupka odabrao sam lijepi, sans-serif kondenzirani font: Humanist 521 BT Condensed. Ako nemate taj poseban font, bilo koji drugi sans-serif kondenzirani font funkcionirat će sasvim u redu.
Zatim sam upisao naziv crkve i napravio tri različite verzije iste u tri različite boje, kao što je prikazano u nastavku. Imajte na umu da bi srednji sloj trebao biti iste boje kao i pozadina, ali ovdje sam ga učinio bijelim samo da biste ga vidjeli. Također, boja dna je jednostavno gornja boja sa smanjenom neprozirnošću (36%).

Kao što vidite, te slojeve sam zatim složila da bih stvorio rezultirajuću kompoziciju na dnu. Ovdje se možete zaustaviti, ali s obzirom na to da sam ponekad malo OCD-a, srednji sloj sam jednostavno maskirao donji sloj, kako bi se na srednjoj krizi vidjela tekstura pozadine.
Dalje sam dodala vizualni njuh u obliku malih vrtloga na obje strane naslova. Dodao sam i oznaku rezerviranog mjesta s tankim pločicama sa serifom za koji sam mislio da je dobro nadopunio naslov. Ovaj se font naziva AW Conqueror Slab i besplatno je preuzeti na Font Squirrel.

Slider i navigacija
Mnogi su dizajneri ujedno i programeri, što znači da mogu vlastite dizajne kodirati na funkcionirajuće web stranice. Drugi jednostavno rade Photoshop i neka netko drugi dizajnira uživo. Bez obzira u koju kategoriju spadate, nevjerojatno je važno znati koju vrstu alata imaju programeri na raspolaganju.
Na primjer, samo zato što ne znate ništa o pisanju JavaScripta ne znači da ne biste trebali čitati i ne primjećivati zanimljive jQuery efekte. To vam omogućuje da razmišljate o dinamičkoj funkciji čak i dok postavljate statičku stranicu. Tada možete priopćiti ideju funkcionalnosti onome tko kodira web mjesto.
Gotovo svaki put kad se borim s problemom nereda u web dizajnu, na jQuery gledam kao na odgovor. Osnovni klizač jQuery jednostavno je jedan od najboljih mogućih načina postavljanja tona informacija u mali prostor i vidjet ćete me kako ih uklopim u projekte uvijek iznova ovdje, na Design Shack.
Pa naravno, upravo to ćemo ovdje učiniti kako bismo riješili svoj problem sa neredom. Naša crkva početna stranica treba neke velike, privlačne slike osim komuniciranja različitih nepovezanih poruka koje će se mijenjati na tjednoj osnovi. Oba su ova cilja ispunjena u klizaču slike. Za početak sam ubacio sliku rezerviranog mjesta i dao mu sjenu s postavljenim perjem na 0 pa je lijepo i teško.

U ovom trenutku mi se nije baš svidio način na koji se slika uklapala u našu ustaljenu temu. Također, mjesto ovdje ne bi sadržavalo samo fotografiju, već poruku o nečemu što je važno crkvenima, poput onoga što će biti sljedeća propovijed. Uzeo sam tu ideju i potrčao s njom da smislim sliku ispod.

Nakon toga, ostatak je uglavnom samo tipično punilo kako bi bili sigurni da su svi potrebni funkcionalni elementi na svom mjestu. Dodao sam neke točke kako bih naznačio kako će klizač raditi i ubacio super osnovni, tekstualni navigacijski izbornik pomoću Helvetice.

Još više informacija
Problem s gornjim formatom klizača je taj što su neke informacije sakrivene. Sigurno da korisnik može pristupiti svakoj stranici klikom na sitne točkice, ali ako traže nešto određeno, kako trebaju znati da će se pojaviti u klizaču? U konačnici, ovo ograničenje čini ovaj format najboljim za opće najave koje će korisnici imati koristi od viđenja, ali neće ih zaista tražiti ako nisu već upoznati sa sadržajem koji crkva obično nalazi na toj lokaciji.
Još uvijek imamo puno više informacija koje trebamo ugurati na početnu stranicu i ne želimo jednostavno ponoviti klizač iznad, kako zbog suvišnosti, tako i zbog ograničenja. Pa, što je odgovor?
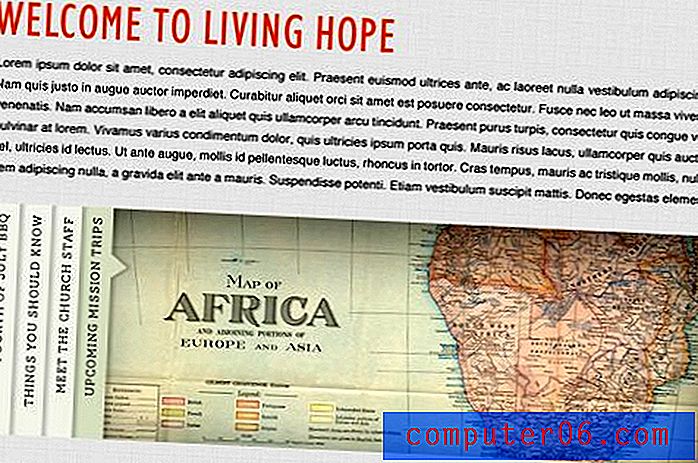
Opet tvrdim da se zaista morate upoznati s uobičajenim alatima i rješenjima za razvojne programere, čak i ako niste programer. Da bih riješio probleme sa kojima smo ovdje, odlučio sam da je ovo savršeno mjesto za implementaciju SlideDecka, komercijalnog jQuery dodatka koji ne samo da je prekrasan i sadrži obilje podataka, već omogućava korisnicima da odmah pogledaju sve što se nalazi unutra, Posjetite SlideDeck.com za više informacija i isprobajte SlideDeck prikazan u nastavku.

S obzirom na ovaj sjajni proizvod, stvorio sam poruku dobrodošlice i još jedno područje sadržaja s rezerviranim mjestom za SlideDeck. Opet će korisnici moći uočiti podatke sadržane u klizaču i odmah kliknuti na natpis koji žele vidjeti. To u kombinaciji s našim prvim klizačem stvara impresivan kapacitet za informacije na jednoj stranici. Svaki se uređaj može proširiti tako da sadrži onoliko podataka koliko crkva treba prikazati na svojoj početnoj stranici, a svaka slika može djelovati kao poveznica na namjensku stranicu koja sadrži više sadržaja o toj temi.

Podnožje
Sad kad smo sve sadržaje prebacili, preostalo je samo da mahnemo nogom po ovom djetetu i spremni smo za rad. Zapamtite da se podnožje ne bi trebalo žuriti kroz dubinu. Važno je razmotriti koji sadržaj ovdje treba pronaći i kako bi se trebao odražavati i istaknuti od ostatka web mjesta.
Pretpostavio sam da bi crkva htjela da njihove kontaktne podatke i fizičku adresu postanu istaknutim i lako pronađu, pa sam za to odlučio koristiti podnožje. Također sam odlučio zgrabiti našu osnovnu boju (# ec492d) i koristiti je kao pozadinu za podnožje, pa je to vrsta obrnutosti zaglavlja. Ovo koristi lijepo ponavljanje i podnožje će biti vidljivo različit element.

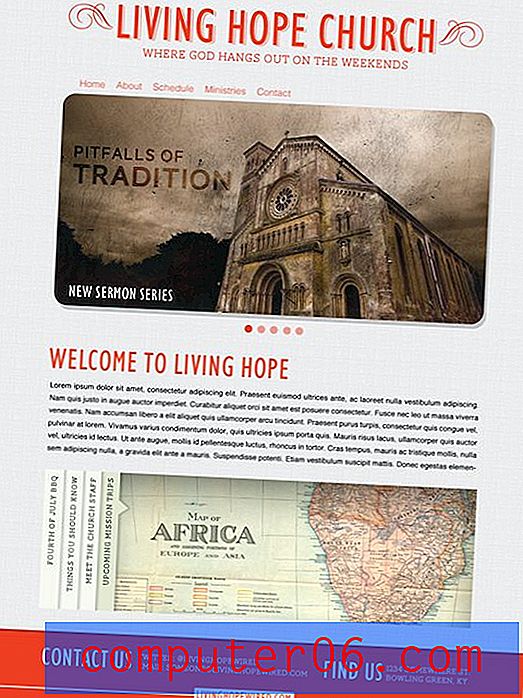
Gotov dizajn
Naša je početna stranica gotova! Evo dijelova koji su svi sastavljeni. Primijetite koliko smo odstupili ne samo od originalnog dizajna, već i od svih crkvenih nacrta koje smo vidjeli gore. Inspiracija je sjajna, ali ponekad morate prestati tražiti odgovore drugima i jednostavno zamrljati vlastiti put ciljevima na umu koje želite postići.
Kliknite na sliku ispod kako biste vidjeli veću verziju.

Zaključak
Ukratko, zapamtite da svojim korisnicima ne činite nikakve usluge nabrajajući sve što mislite o svojoj početnoj stranici. Smetanje čini određene informacije teškim za pronalaženje i dramatično smanjuje vašu upotrebljivost, istodobno ubijajući vašu estetiku.
Kao dizajneri, često pretjerano razmišljamo o problemima i potražujemo složenost odgovora. Češće nego ne, puno je bolji odgovor u pojednostavljenju.
Ostavite komentar ispod i javite nam što mislite o gotovom dizajnu u odnosu na mjesto gdje smo započeli. Također budite sigurni da dijelite sve veze s crkvenim mjestima za koja mislite da probijaju kalup i stvarno guraju granicu i u estetici i u funkcionalnosti.
Foto-krediti:
http://www.flickr.com/photos/normanbleventhalmapcenter/2674833839/
http://www.flickr.com/photos/2create/2152949049/