Detox svoj dizajn: 8 UI elemenata za uklanjanje
Počinje li vaš dizajn izgledati staro? Stari i zastarjeli elementi korisničkog sučelja mogu učiniti da se web mjesto osjeća puno zastarelije nego što zapravo jest.
Ovdje ćemo pogledati osam elemenata korisničkog sučelja koje biste trebali ukloniti iz svog dizajnerskog plana. Ali to nije sve; svaki "ne" dolazi s prijedlogom za modernizaciju vaše web stranice. Dobit ćemo takav dizajn ažuriran u kratkom vremenu!
1. "Ravni" gumbi
Jedan od najvećih problema s ravnim dizajnom općenito je taj što je sve bilo, dobro ... ravno. Za neke korisnike to je otežalo razlikovanje elemenata i otežalo interakciju. "Gotovo ravni" i "Ravni 2.0" pojavili su se kao rješenje za ovaj problem, pomažući korisnicima da bolje pronađu i komuniciraju s elementima korisničkog sučelja.

Pokušajte ovo umjesto toga: dodajte nagovještaj animacije ili efekt lebdenja kako biste malo-većem naglasku dodali plosnati gumb. Ako vam se sviđa izgled stana, razmislite o gotovo ravnoj alternativnoj ili prevelikoj mogućnosti gumba koje je korisnici lakše pronaći i komunicirati.
2. Tekstne vrtiće
Karoserije i klizači lako mogu postati predmet velikih rasprava među dizajnerima. Da li su upotrebljivi i dobro rade često ovise o sadržaju unutar.
Tekstni vrtilji ili klizači koji prikazuju duge nizove informacija nisu baš praktični. Klizači koji zapravo ne klize sami i zahtijevaju klik također nisu osobito korisni. I nijedna od ovih opcija ne potiče korisnike da kliknu.
Pokušajte ovo umjesto toga: Ako želite prikazati više stavki, koristite ovu tehniku kao prikaz za pregršt vizualnih slika, ali ne kao poziv na akciju i ne upotrebljavajte je za blokove teksta koje korisnici trebaju čitati uzastopno, Elemente radnje smjestite na drugo mjesto na ekranu s izravnom i razumljivom radnjom.
3. Linkovi za male događaje
Morate kliknuti (ili dodirnuti) unutar web stranica da biste vidjeli dodatne informacije je prošlost. Korisnici žele biti u mogućnosti vidjeti informacije na prvi pogled bez gubitka početnih lokacija preglednika. (To se odnosi na web stranice i aplikacije.)
Ako možete prikazati informacije na način koji ne tjera korisnike da se odvoje od izvornog izvora za ove divote, to biste trebali učiniti na taj način.

Pokušajte ovo umjesto toga: Popover je mali element UI koji se odnosi na određeni dio sadržaja. Kada korisnik aktivira radnju, pojavljuje se element stila gotovo obavijesti (a zatim nestaje i). Popovers su jedna od reklamiranih funkcija u Apple OS X i to s dobrim razlogom; funkcija pružanja bez navigacije
4. Bilo što na temelju Flash-a
O Flash-u možete reći samo jedno: ako ga i dalje upotrebljavate za bilo što na vašoj web stranici, prestanite.

Pokušajte ovo umjesto toga: HTML5 više nije nov i pruža svu funkcionalnost koja vam je potrebna za reprodukciju audio, video i ostalih bitova multimedije. (Plus što djeluje na svim uređajima.)
5. Ikone s dugim sjenama
Ovakav trend trenda ravnog dizajna bio je prilično kratkotrajan. Iako još uvijek možete pronaći nekoliko ikona ili gumba s dugim sjenkama, stil već ima datiran osjećaj.
Pokušajte ovo umjesto toga: pokušajte stvoriti gumb pomoću ravnog stila s naznakama sjenki ili teksture. Ovi suptilni efekti olakšavaju "gledanje" nego što je element koji je stvoren za interakciju, a pritom je jednostavan estetičar koji ne umanjuje druge vizualne sadržaje.
6. Mega izbornici
Iako mega izbornik može pomoći korisnicima u kretanju po web mjestu s puno sadržaja, na manjim uređajima nije praktičan. Problem ovih ogromnih izbornika je u tome što često postoji toliko mnogo sadržaja koji korisnik ne zna što učiniti sljedeće, prenapučen je i napušta web mjesto.
Drugi problem ogromnih izbornika je taj što su mnogi dizajnirani tako da se otvore i lebde, a potom prekrivaju veći dio zaslona. To može izazvati zbrku kod korisnika i dodatno odvratiti pozornost od korisnika zašto su došli na vašu web lokaciju ili priješli na izbornik.


Pokušajte ovo umjesto toga: upotrijebite snažno povezivanje na web mjestu kako biste korisnike vodili kroz bitove srodnog sadržaja. Olakšajte korisnicima da pronađu i vide uzorke u dizajnu za prelazak s jednog elementa na drugi dio sadržaja.
Pomoću analitike web mjesta možete pronaći protok korisnika i obrasce sa stranice na stranicu kako biste stvorili jake veze sa stranicama. Ako osjećate potrebu da se povežete s navigacijom, razmislite o cijelom zaslonu za izvlačenje na koji se namjerno klikne i koji se može sakriti jednako lako.
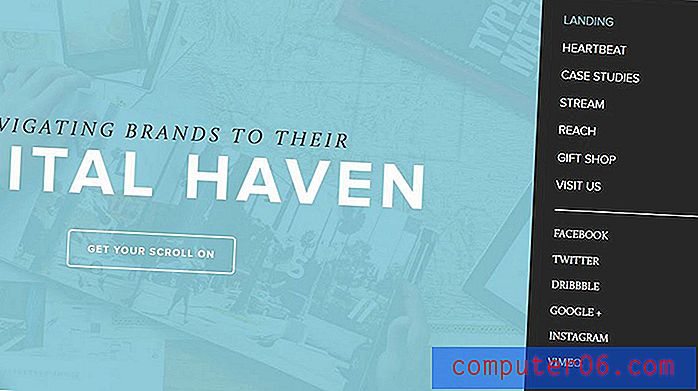
7. Previše ikona društvenih medija
U ovom trenutku korisnici znaju dijeliti sadržaj na društvenim mrežama - čak i ako nema desetine ikona jakih preko stranice. Sve će te ikone odvratiti od vašeg sadržaja.
Još je gore jaka ikona društvenih medija sa svim različitim bojama i oblicima različitih kanala. Ove ikone ubijaju vaš dizajn. Postoje bolje mogućnosti.

Pokušajte ovo umjesto toga: dodajte gumbe za dijeljenje prilagođenih društvenih medija u zaglavlje ili podnožje i držite ih podalje od pojedinačnog sadržaja. Dizajnirajte ih suptilno tako da ne odvrate pažnju korisnika od dizajna i stvarnog razloga posjećivanja vaše web stranice.
Ili budite malo hrabriji i razmislite o tome da ih u potpunosti odustanete. Kopajte u svojoj analitici; koliko ljudi zapravo koristi gumbe za dijeljenje?
8. "Lažna" animacija
Da li se gumbi, elementi i ostali pozivi na radnju okreću, skaču ili mijenjaju boju kako bi ih korisnici pogledali? Te tehnike će datirati vašu web lokaciju odmah.
Dizajn bi trebao biti privlačan korisnicima; pažnja zbog smiješne količine pokreta, ne bi smjela.
Pokušajte ovo umjesto toga: Elementi dizajna s namjerom. Dajte korisnicima negdje da se usredotoče na dizajn. Svaki zaslon treba sadržavati više od jedne djelotvorne stavke (osim opcija dijeljenja na društvenim mrežama). Zato pojasnite što bi korisnici trebali učiniti i osmislite element koji će im pomoći u postizanju tog cilja.
Elementi u stilu kartice ovdje su dobra opcija. Budući da su spremnici veći od standardnog gumba, pružaju obilje prostora i informacija koje je moguće kliknuti. To korisnicima može olakšati pronalaženje i klikanje na odgovarajuću radnju. (I kartice se tako lako odazivaju.)
Zaključak
Radite li neku od ovih pogrešaka u korisničkom sučelju na svojoj web stranici? Jednostavni popravci mogu vam pomoći da osvježite i modernizirate dizajn, uz lakšu upotrebu.
Pogledajte primjere (i klikom na veze pogledajte kako djeluju u akciji) da biste pogledali kako dobro možete koristiti različite vrste elemenata korisničkog sučelja. Obavezno dijelite dio svog rada s nama u galeriji Design Shack.