Kako odabrati učinkovite i atraktivne ikone u svojim dizajnovima
Ikone se mogu smatrati jednom od univerzalnosti web dizajna; gotovo svaka web stranica ima koristi od dodavanja bar nekoliko njih. Stoga je primamljivo pretpostaviti da ako poškropite u šaci ovih malih slika, vaš posao je gotov. Ali tu je i puno više od toga: dobre se ikone trebaju osjećati kao da su vizualno integrirane u skupinu slika u kojima se nalaze, kao i u cjelokupni dizajn web mjesta. Moraju imati konceptualnu jasnoću i svrhu koja nadilazi puke slatkiše za oči. Svaka ikona koja ne služi navedenom cilju ili ne sadrži ispravan koncept u njenim slikama je jedna koja treba preispitati.
Naravno, postoji prostor za interpretaciju i generalizaciju s bilo kojom vrstom slika, ali ikone nisu puke ilustracije koje se koriste samo da bi razbile prostor i dodale interes: to su vizualne metafore koje mogu uložiti značenje u subjekt u jednom pogledu; i kao takvi su moćan alat za poboljšanje korisničkog iskustva.
Kako biste trebali koristiti ikone?
Ikonografija može biti klizav predmet jer obuhvaća toliko vrsta slika i može ispuniti toliko uloga. Ikone se mogu koristiti u više svrhe, ali dvije su najčešće i najvažnije:

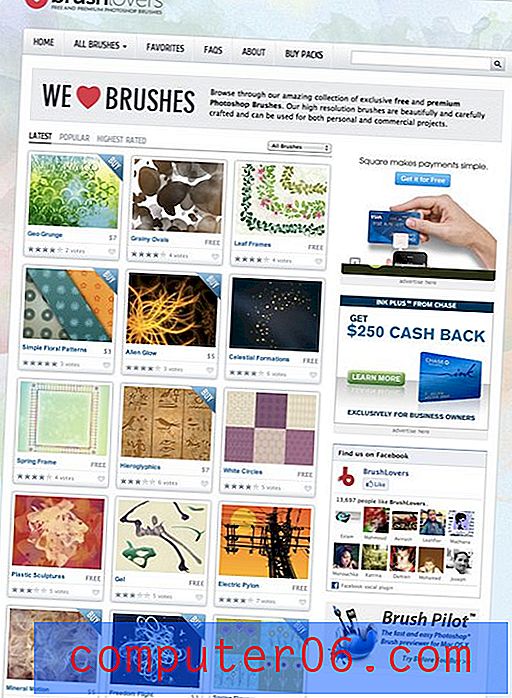
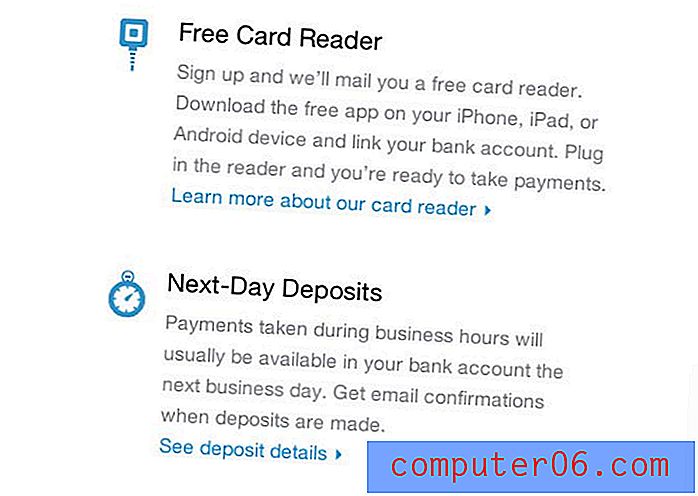
- Vizualni prijelomi sadržaja : što ga čini privlačnijim i čitljivijim. Ova se aplikacija često koristi u tijelu web stranice, na popisima (kao što je prikazano gore) ili drugim tekstualnim elementima.

- Brza vizualna referenca za koncept : Ova se upotreba najčešće pojavljuje u navigacijskim elementima (kao što je gore prikazano), a neki su - poput ikon povećala koji označava pretragu - toliko su česti da čak ne trebaju tekstualnu identifikator.
Očito je da čak i ove dvije kategorije stvaraju bezbroj načina i razloga korištenja ikona, tako da ćete ih vjerojatno vidjeti u gotovo svim elementima web dizajna: zaglavlja, podnožja, navigacijske trake, liste; praktički bilo koji dio dizajna može se poboljšati dodavanjem dobro odabranih ikona.
Što je dobra ikona?

Iako nije teško uočiti koliko su ikone bitna komponenta gotovo svakog dobrog dizajna web stranica, ponekad je to teško prepoznati kada ne rade tako dobro kao što bi mogle biti. Čak je i loše dizajniran skup ikona obično preferiran od zida teksta, ali lijepi skup značajnih ikona, poput onih gore, može učiniti mnogo više.
Iako je dizajn ikona komplicirana tema koja se mijenja sa svakom novom situacijom, još uvijek postoji nekoliko osnovnih pravila koja se primjenjuju na učinkovit dizajn ikona u svim aplikacijama: dvije su ključne stvari koje treba uzeti u obzir u bilo kojem sustavu ikona kako napraviti ikone i vizualno i konceptualno učinkovit.
Kako učiniti da ikone budu vizualno učinkovite?
Ikone imaju bolji posao u grupiranju povezanih sadržaja i vodeći pogled na važne informacije ako imaju dosljedan i razmatran odnos prema ostalim ikonama u setu i prema dizajnu web stranica oko njih.
Kompleti ikona trebaju imati vizualno ujedinjenje
Skup ikona koje nemaju dovoljno kohezije izgleda pogrešno, bez obzira koliko sjajne bile kad bi se mogle posmatrati pojedinačno. Postoji puno trikova koji mogu stvoriti osjećaj jedinstva, uključujući:

- Koristeći istu boju ili shemu boja kao što je prikazano gore.

- Postavljanje svih vaših ikona u isti oblik, kao što je prikazano gore.

- Stiliziranje ikona sa ili bez linija ili drugih atributa obruba, kao što je gore prikazano.

- Dodavanje efekata, poput gradijenata, prozirnih folija ili sjena, kao što je gore prikazano.

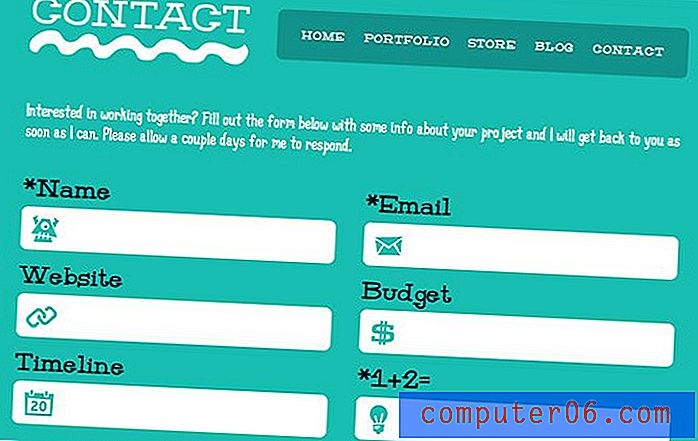
U tu svrhu važno je razmotriti na koji ćete način svoje ilustracije prilagoditi objektima. Na primjer, možda želite prikazati svoje ikone s 3D efektom, pod kutom. Ali što ako je jedna od ikona u gornjem primjeru potrebna za predstavljanje poklon kartice? Ikona koja predstavlja karticu gotovo bi sigurno trebala biti dvodimenzionalna i na taj način uništila efekt koji tražite.
Što je veći skup i opseg ikona, to bi više raznolikosti trebali imati

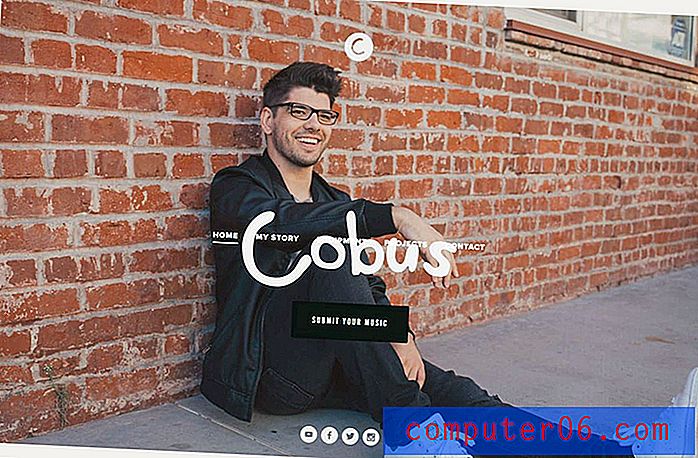
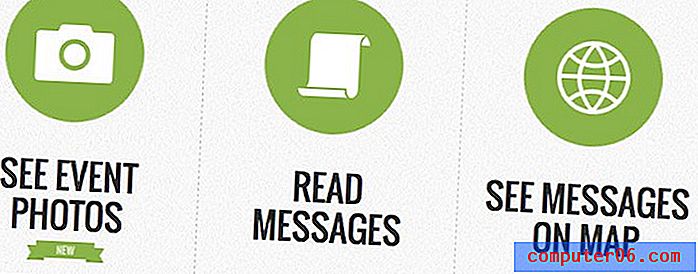
Iako bi ikone unutar jednog skupa trebale biti usko sukladne, pravila možete savijati i čak prekršiti pravila kada su u pitanju veliki skupovi slika. Ova web stranica, gore prikazana, izvrstan je primjer koji se bavi problemom iste dimenzije, jer su odlučili prigrliti različite dimenzije njegovih ikona. Razlike se ne mijenjaju jer su dvije vrste odvojene, čineći ih povezanim sustavima ikona koji dobro funkcioniraju zajedno, a da ne izgledaju potpuno slično.

Povrh ovih malih promjena, web mjesto se još više odstupa od ostalih ikona na koje naiđete, s nekima koji imaju veće i zamršenije oblike, a drugi koji ponavljaju 3D efekt, ali u posve drugačijem stilu. Međutim, oni i dalje dobro djeluju jer čuvaju nekoliko zajedničkih elemenata i predstavljeni su u dovoljno razdvojenim slučajevima da ne bi preplavili gledatelja.
Ikone bi se trebale uskladiti s ostatkom dizajna vaše web lokacije
Naravno, postoji bezbroj metoda koje možete koristiti da bi vaše ikone radile s drugim elementima dizajna. Ali na osnovnoj razini, dva najučinkovitija načina da se to postigne su:

- Ikone kao kontrast prema ostatku web mjesta : Ovaj pristup je posebno učinkovit ako su ikone navigacijske, poput ovih veza na društvenim medijima (viđene gore), jer kontrast izaziva veliku pažnju na njih.

- Stiliziranje ikona tako da su integrirane s drugim dizajnerskim elementima i slične su njima : ovo je dobra opcija za slike koje više stvaraju vizualni predah i jasnoću i ne trebaju dodatni naglasak koji navigacijski elementi mogu, kao što je gore prikazano.
Kako učiniti da ikone budu konceptualno učinkovite?
Važno je da ikone igraju pravu ulogu u usmjeravanju pozornosti i dodavanju estetskom dizajnu, ali jednako je važno da su i logične i dosljedne u smislu koncepata koje komuniciraju.
Ikone treba lako razumjeti

S jedne strane, slike mogu biti teške jer interpretacije nikada nisu apsolutne. S druge strane, oni su daleko upravljiviji od riječi, jer ako su dovoljno jasni, mogu prevladati jezik. Jednostavne direktive kojima obiluje web dizajn savršeno su sredstvo za univerzalnu komunikaciju, kao što se vidi gore.

Ali ponekad dizajneri pokušavaju u ikonografiju ukomponirati složenije pojmove, a učinak je zbunjujući, a ne razjašnjavajući, kao što se vidi gore. U tim je okolnostima dobro napraviti korak unatrag i stvarno pokušati destilirati sadržaj do njegove osnovne suštine. Ako ne možete, to znači da ikona nije pravo rješenje za taj sadržaj. Jedan od najboljih resursa za pronalaženje pametne ikonografije koji gura granice slikovne komunikacije je infografski dizajn, gdje je cilj često napraviti ikonu iz svakog mogućeg podatka.
Kako web dizajn raste i sazrijeva eksponencijalno, tako raste i dizajn ikona. Koncepti koje je nekad bilo nemoguće prikazati ikonografijom brzo postaju standardizirani i dodaju se komunikacijskim alatima web dizajnera. Uz ovo guranje prema univerzalnosti, sigurno je predviđanje da će ikone postati još važniji dio dizajna nego što već jesu. Imajući na umu ove bitne metode upotrebe, moći ćete ih primijeniti uz svu umješnost i jasnoću koja su potrebna za stvaranje lijepih, funkcionalnih i učinkovitih dizajna za bilo koji projekt.