10 stručnih savjeta za oblikovanje portfelja na jednoj stranici
Nekad davno su dizajneri premjestili neugodne fizičke portfelje iz intervjua u intervju kako bi prikazali svoj rad. Ova se taktika neprestano zamjenjuje slanjem e-poruka koje sadrže veze do internetskog portfelja. Portfelj web stranica postaje ključni marketinški alat svakog dizajnera i može biti najveći dojam po kojem će vas suditi i, nadamo se, unajmiti.
Ovaj članak sadrži nekoliko savjeta i primjera koji će vam pomoći u stvaranju nevjerojatnog portfelja na jednoj stranici.
Slike govore glasnije od riječi

Ako ne želite pokazati svoje kopiranje, usredotočite se više na prikaz svog rada nego na prenošenje svoje životne povijesti. Prikazivanje samo jednog ili dva dizajna može potencijalne klijente pitati koliko zapravo imate iskustva. Slobodno izvucite sva zaustavljanja i pokažite sve čime se ponosite u stvaranju.
Koristite Social Media za poticanje osobnog kontakta

Davanje veza na društvenim mrežama na glavnoj nekretnini na vašoj stranici potiče posjetitelje da uspostave trajnu vezu s vama. To može imati nekoliko prednosti. Prvo, ponovljeni kontakt izgrađuje prijateljstvo i čini vam pristupačnijim ako osoba ikada naiđe na potrebu dizajnera. To također ima i virusni učinak omogućava vam vidljivost drugim prijateljima i profesionalnim vezama.
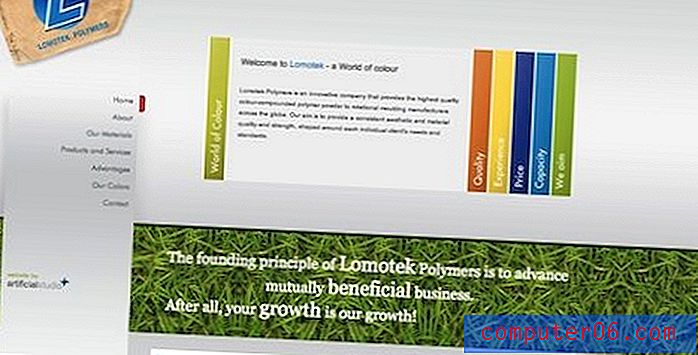
Kontrast je vaš prijatelj

Kreativno korištenje kontrasta naglasit će ljepotu vašeg rada. Na gornjoj web stranici nalaze se dizajniranja boca koje svakodnevno viđamo i pretvara ih u zapanjujuće komade portfelja čineći bočice najprivlačnijim predmetom na inače običnoj stranici. Mogli su jednako lako staviti boce u svoje prirodno okruženje, ali učinak ne bi bio tako snažan.
Pomicanje sa strane

Ne bojte se slomiti kalup stranice okomito pomične stranice. Web mjesta koja se kreću po boku kao što su "Pucamo na boce" iz prethodnog primjera mogu pružiti neočekivani i dobrodošli dojam kreativnosti. No imajte na umu da će korisnici očekivati vertikalno pomicanje mjesta, tako da je često dobra ideja uključiti strelice i / ili upute koje će im pomoći u tom putu. Također budite sigurni da trebate uzeti u obzir popularne veličine zaslona prilikom stvaranja stranice za pomicanje sa strane. Gornja stranica nije se dobro uklapala u 13 ″ ekran mog prijenosnog računala i ostavila me da se pomičem i vertikalno i vodoravno u nespretnoj potrazi za lovcem da otkrijem sav sadržaj.
Teme su cool

Razmislite o upotrebi teme kao kreativne metode povezivanja različitih sadržaja zajedno. Gornja stranica prikazuje portfelj nepovezanih iPhone aplikacija koje se odnose na više kategorija. To je genijalno izvučeno iz iluzije suši menija, koji nema nikakve veze s bilo kojom njihovom aplikacijom, ali stvara poznati, lako čitljiv format podržan atraktivnim vizualima.
Jedna stranica, puno sadržaja

jQuery omogućuje izuzetno lako umetanje više stranica informacija i grafike u jedan izgled stranice. Sadržaj veličine ugriza predstavljen na način "klikni za nastavak" može dodati interaktivni osjećaj koji se ne može pronaći kroz pomicanje i daje tvorcu veću kontrolu nad iskustvom gledatelja.
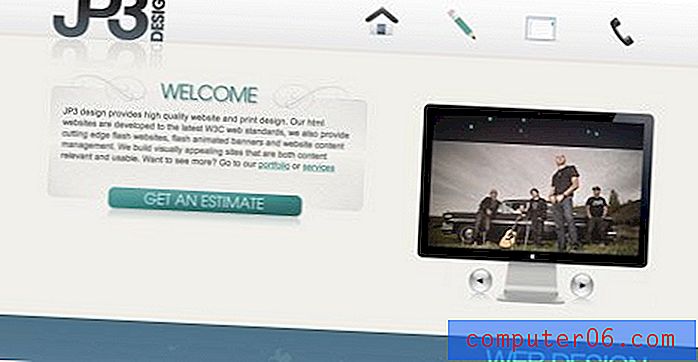
Uspostavite kontakt bez napora

Web stranice s jednom stranicom mogu biti škakljive. Morate vam prenijeti tko ste, što radite i kako do vas doći na što sažetiji način. Podaci za kontakt i sredstva mogu se brzo izgubiti u gomili sadržaja ili se vratiti na "važnije stvari". Međutim, ako je uspostavljanje novih kontakata vaš glavni cilj web mjesta, to bi se trebalo odraziti na izgled stranice. Primijetite koliko je važan gumb "procjena" u izgledu gornjeg mjesta. To odmah otkriva da vlasnik web mjesta želi preuzeti nove kupce te će biti otvoren i proslijediti troškove (što nedostaje mnogim dizajnerima). S obzirom na to da je cijena često među najvažnijim problemima vaših potencijalnih klijenata, ova otvorenost može biti važna konkurentska prednost.
Putovanje Navigacija

Ako vaš portfelj pojedinačnih stranica sadrži dovoljno sadržaja da bi bilo potrebno mnogo pomicanja, razmislite o upotrebi navigacijskog izbornika koji ostaje uz korisnika dok se kreće i pruža prečace do određenih odjeljaka. Posjetite Alamofire gore i kliknite jedan od kartica u gornjem desnom dijelu stranice da biste vidjeli ovu tehniku u praksi.
Uvijek razmislite o svojoj ciljanoj publici


Razmislite o dva gornja kontrastna primjera. Osobno volim prvo. Ludo je, jedinstveno i sadrži prekrasne ilustracije stripa (što ne voljeti?). Međutim, postoji puno potencijalnih klijenata koji ne bi ponovno pogledali ovu stranicu jer sami po sebi ne prikazuju ono što bi željeli. Drugi primjer, iako još uvijek vrlo atraktivan, u usporedbi je prilično dosadan. Međutim, ozbiljan profesionalac može provesti više vremena na ovoj stranici nego onaj prije nje. Pa koji je bolji? Odgovor, naravno, nije ni jedan. Prilikom dizajniranja vašeg portfelja trebalo bi razmotriti na koju vrstu klijenata želite impresionirati i na taj način zaraditi. Postoji puno tvrtki koje traže ozbiljne, profesionalne dizajnere, ali možda će biti toliko mnogo onih koji traže nekoga zabavnog i kreativnog koji misli izvan okvira i ne boji se biti originalan.
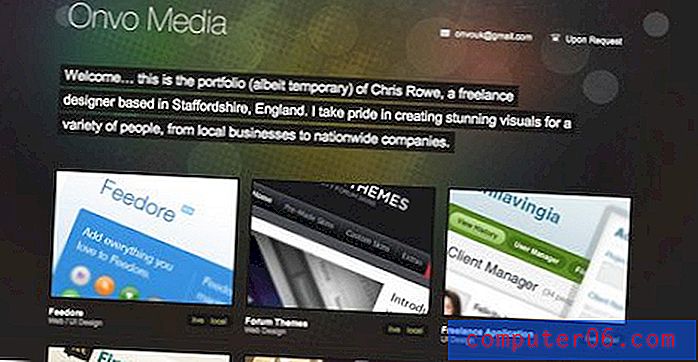
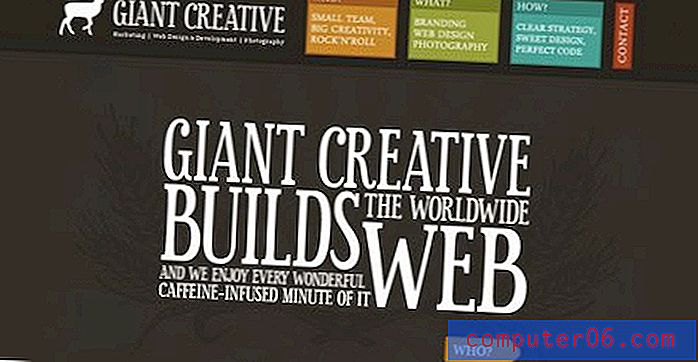
Postavljanje najbolje noge naprijed

Razmislite o tome što vas kao dizajnera čini jedinstvenim. Praktičnije, zašto bi vas netko zaposlio umjesto milijuna drugih dizajnera koji vrište na njihovu pažnju na internetu? Ne bojte se nabrojati svoj ogromni skup vještina, nego se usredotočite na jednu ili dvije stvari koje najbolje radite i prenesite te ideje vizualno. Gornja stranica namijenjena je timu web dizajnera i programera. Međutim, njihova web lokacija i primjeri koji su predstavljeni na njihovoj web stranici prenose jednu ideju jaču od ostalih: ilustraciju. Poput umjetnosti stripa u prethodnom primjeru, i ovi ljudi žele da znate da oni mogu stvoriti prekrasno šarene, prilagođene ilustracije za vašu marku. To ih razdvaja od ogromnog dijela web dizajnera koji su ograničeni na dionice umjetnosti zbog svojih nedostataka kao umjetnika. Dakle, bilo da je vaš najjači talent smješten u lijepim slikama, nevjerojatnoj tipografiji ili čistom kodu, vrištajte glasno i ponosni na svom portfelju.
Inspiracija
Želite primjere sjajnih portfolija na jednoj stranici? Evo odakle sam započeo:
- 95 svježih primjera dizajna web stranica na jednoj stranici
- 25 prekrasnih web stranica dizajnera s jednom stranicom dizajnera na Twitteru
- Portfeljne stranice s jednom stranicom
Zaključak
Nadam se da vas je ovih deset savjeta nadahnulo za stvaranje nevjerojatnog portfelja s jednom stranicom (ili za reviziju vašeg trenutnog). Upotrijebite komentare u nastavku i pošaljite nam linkove do portfelja za koje smatrate da nadahnjuju, bilo da pripadaju vama ili nekom drugom.