10 Popularni trendovi u obrascima za prijavu na bilten
Umjetnost obrasca za prijavu na bilten je ona s kojom možete komunicirati češće nego što mislite. Marketing putem e-pošte jedan je od najboljih i najčešće korištenih načina na koje marke utiču na kupce. A sve započinje jednostavnom prijavom.
Od skočnih prozora do obrazaca s cijelim stranicama, prijave na bilten posvuda su. Mnogi od nas kliknu bez svjesno razmišljanja o dizajnu, ali dobro dizajniran oblik potiče tu akciju u prvom redu. Neki od najbolje dizajniranih obrazaca u pejzažnoj prijavi e-pošte potiču od trgovaca, koji putem e-pošte izravno prodaju kupcima. Pa kako možete stvoriti prijavu koja izgleda svježe? Evo 10 ideja.
1. Neka bude kratko

Vaš obrazac za prijavu trebao bi činiti samo jedno - zatražite korisničku adresu e-pošte. Jednostavno je. Jednostavno je i nadamo se da će potaknuti korisnike da izvrše ovu radnju. Čak i ako vam je potrebno više informacija o korisnicima, započnite s samo e-adresom; slijedite i kasnije i zatražite više informacija.
Ovaj postupak u dva koraka pružit će vam više fleksibilnosti u dizajnu i pomoći u stvaranju razloga za ponovno druženje s korisnicima nekoliko dana nakon početnog kontakta.
2. Dajte korisniku nešto

Zbog čega će vam netko dati svoju adresu e-pošte? Morate nešto dati zauzvrat.
Ovaj poklon može biti u obliku besplatnog s vašeg web mjesta, fizičkog poklona koji im pošaljete (naljepnice su popularna opcija) ili izvrsnog sadržaja koji će korisnici željeti dobiti u svojoj pristigloj pošti. Morate im također pružiti sigurnost da nećete prodavati, tržiti ili slati neželjenu poštu.
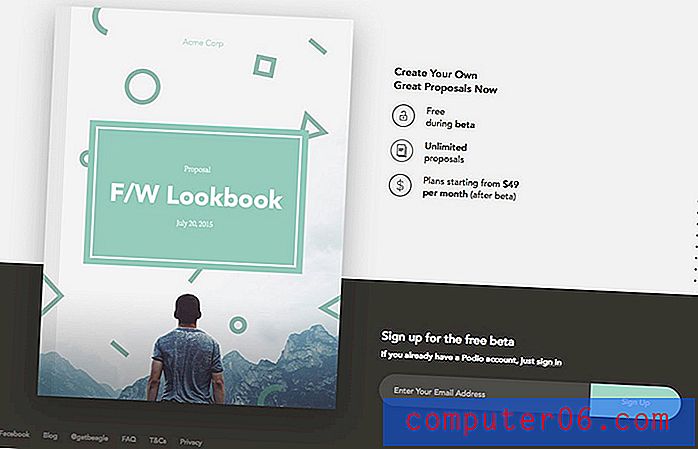
3. Podijelite statistiku prijave
Sve više i više web lokacija prikazuje statistiku prijave u blizini ili s obrascem za prijavu i to je sjajna ideja. Ovi brojevi mogu legitimirati prijavu na newsletter i mogu vam dati sadržaj potreban za stvaranje zabavne vizualne ili infografske slike.
Tko još ili koliko drugih ljudi je prijavljeno? Vrijedi li? Prikazivanje vrijednosti registracije može pomoći korisnicima u pretvorbi. Samo odaberite svoje izraze na temelju veličine publike - učinite da se korisnici osjećaju kao dio ekskluzivnog kluba (mali broj) ili kao da će im nedostajati ono što svi drugi već znaju (veliki broj).
4. Dizajnirajte ga

Oblik koji izgleda loše - čudne boje, pogrešno napisane riječi, loše slike - mogu uplašiti korisnike što dalje od vaše prijave. Želite li podijeliti informacije s tvrtkom / markom / tvrtkom koja komunicira na ovaj način? Smatrate li da bi vaši podaci bili sigurni s njima?
Dobro dizajniran obrazac za prijavu uključuje iste elemente kao i svaki drugi dobar dizajn. Zamislite samo to kao karticu ili drugi komad malog formata.
Usredotočite se na jednostavnu tipografiju, usredotočenu boju i izravnu poruku kako biste postigli najviše vizuala. Trebalo bi biti lako skenirati i ispuniti u samo nekoliko sekundi kako biste privukli korisnike i dobili maksimalan broj prijava.
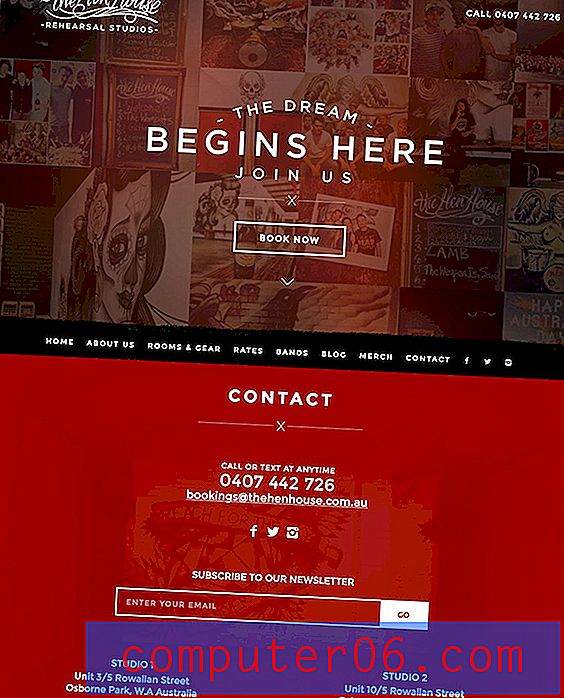
Hen kuća (gore) koristi dizajn u dva koraka, koji lijepo djeluje za prijavu. Početna stranica uključuje gumb "Rezerviraj odmah", a animacija za pomicanje će vas dovesti do kraja stranice na kojem možete unijeti adresu e-pošte. Jednostavno, zabavno i privlačno.
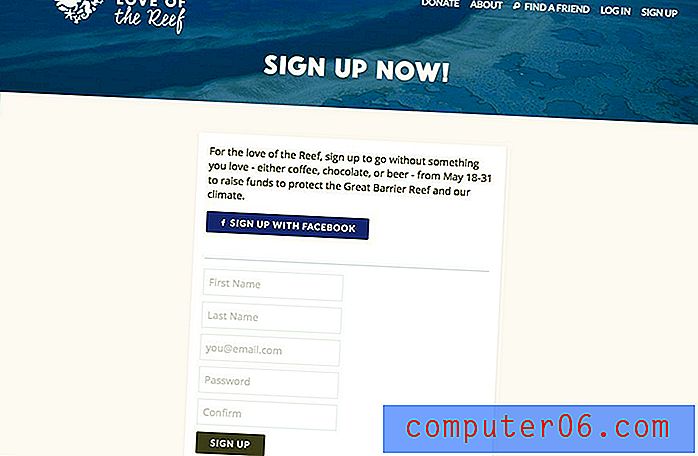
5. Formati jednog stupca su jednostavni

Obrazac mora biti jednostavan. Ne dobiva se puno jednostavnije od formata jednog stupca. (Ovo također izvrsno funkcionira kad razmišljate o responzivnom dizajnu.) Druga glavna prednost dizajna s jednim kolumnom je jednostavnost uporabe. Ako u više stupaca uključite više polja, neki korisnici mogu propustiti ili zaboraviti ispuniti određene elemente, što rezultira pogreškom.
Ako sve ostane zajedno u jednom stupcu, možete ukloniti zbrku. To vam također može pomoći da napravite sažetiji dizajn.
6. Koristite gumb

Gumbi su vam prijatelj dizajna. Upotrijebi ih! Dizajnirajte ih bojama i bojama tako da korisnici žele ispuniti obrazac i kliknuti ili dodirnuti taj gumb.
U redu je dizajnirati dugme velikoga veličine pored obrasca za prijavu. Korisnici će možda htjeti (i trebati) vizualni podsjetnik da moraju dostaviti podatke koje su ispunili kako bi dobili obrazac. Razmislite i o dodatnoj zabavi s gumbom, tako da dodatno privuče korisnike. Jednostavna animacija ili efekt lebdenja mogu dodati samo mali bonus koji web lokaciju čini nezaboravnom.
Iako spominjemo gumbe, teško je zanemariti prijavu na Facebook / Twitter / druge društvene medije. Ovi su gumbi popularne opcije za brzo i jednostavno prijavljivanje. Ako krenete tom rutom - ovdje nećemo ulaziti u prednosti i nedostatke - odlučite se za prilično standardni dizajn gumba za društvene prijave, tako da svaki korisnik brzo pogleda da je ova metoda dostupna.
7. Neka bude mobilno prilagođen

Mali okvir - koji je malo manji od ekrana vašeg telefona - otprilike je prave veličine za bilo koji obrazac za prijavu. Oblik se može mijenjati prema uređaju, ali vjerojatno će biti vertikalniji ili kvadratniji za mobilne uređaje, ali može se proširiti do horizontalnije orijentacije na radnim površinama.
No sve se informacije moraju jasno uklopiti na jedan zaslon bez pomicanja prema gore i dolje ili lijevo i desno. Svako polje mora biti dovoljno veliko da biste ga mogli lako dodirnuti i upisati. Korisnici će napustiti vaš obrazac ako ga boli popuniti; ovo se posebno odnosi na mobilne korisnike sa još kraćim rasponima pažnje.
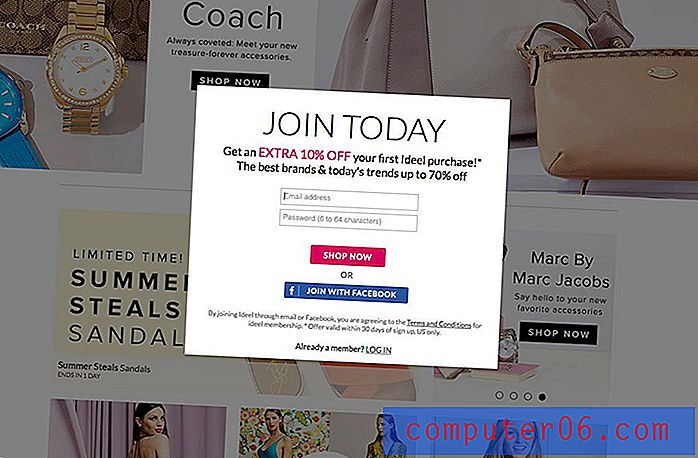
8. Pop up up

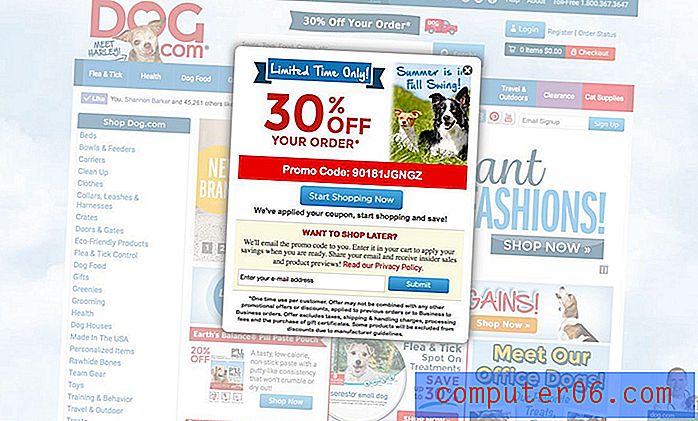
Pop up obrasci, nakon što su korisnici, počinju vidjeti sve veću popularnost. Oni su često dizajnirani na jedan od dva načina:
- Skočni prozor u sredini ekrana. Dizajn je često maleni okvir koji uključuje jednostavan dizajn s izvjesnom prozirnošću tako da još uvijek možete vidjeti web mjesto ispod njega.
- Prijave donjeg ugla također se počinju prikazivati na sve strane. Također uključuju jednostavne dizajne - čak i minimalne s bijelom kutijom i crnom vrstom - koji se pojavljuju u donjem kutu zaslona. Upotrijebite malo CSS-a da se nakon nekoliko sekundi sakrijete i pokažite polje da lebdite, tako da korisnici ne bi bili ometani preprekom području gledanja.
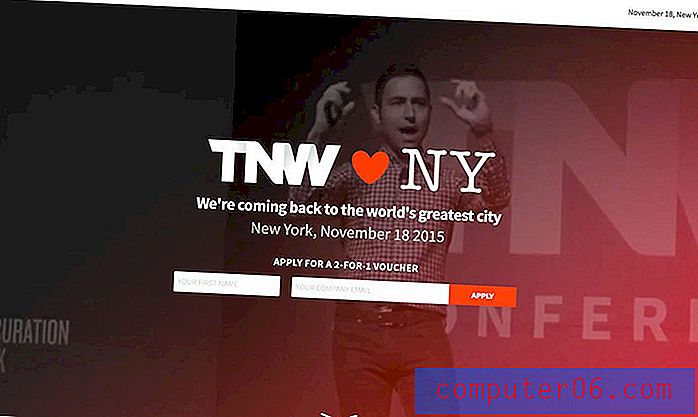
9. Pokažite neku osobnost

Iako se u mnogim oblicima o kojima smo razgovarali razlikuje više minimalan stil - to je dijelom posljedica trenda minimalizma općenito - bez obzira koji stil prijavnog obrasca odaberete, trebao bi pokazati osobnost vašeg branda.
Dizajn visoke boje ili velike slike može raditi za obrazac za prijavu. Uključite jezik i poziv na akciju koji koristi isti glas kao i vaša marka. Prihvatljivo je biti zabavno i lagano ako korisnička baza to već očekuje od vas. Obratite pažnju na obrazac za sljedeći web - koristi pozadinski videozapis. Bilo koja od tehnika koje koristite za druge projekte može se implementirati u vašem obrascu za prijavu (ili stranici).
10. Izvršite korisnike na vašu web lokaciju kada završite
Dizajn se ne završava kada korisnik ispuni obrazac. Važan dio dizajna obrasca jest što će se dogoditi sljedeće. Usmjerite korisnike na vašu web lokaciju kako bi mogli nastaviti interakciju.
Također razmislite kako postupati s korisnicima koji vam ne daju informacije. Ako se obrazac ostavi nepopunjen, što se događa? (Ništa nije otežavajuće od zastoja u nemogućnosti pregledavanja web-mjesta ako obrazac nije popunjen.)
Zaključak
Ovdje smo pogledali nekoliko različitih verzija prijava putem e-pošte i trendove u dizajniranju najefikasnijeg mogućeg obrasca. Jeste li uhvatili temu? Sve se svodi na jednostavnost. U tom početnom kontaktu zatražite od korisnika malo informacija - adresu e-pošte.
A onda dizajnirajte dalje. Mislite malo i skenirano. Napravite obrazac koji više sliči igračkoj kartici s oštrom slikom i jednim malo informacija. Korisnici će vam se zahvaliti, nadamo se u obliku prijave e-pošte!