Dizajn nadahnuće za radnje pomicanja
Pomicanje je ključna komponenta svakog dizajna web stranice koji se proteže izvan jedne odredišne stranice. Svatko tko misli da je svitak mrtav treba iskočiti iz 2005. godine!
Akcije kretanja pomiče korisnike kroz sadržaj vertikalno ili vodoravno i uobičajeno su prihvaćeni uzorak korisnika. Pomicanje je živo i dobro zahvaljujući mnoštvu zanimljivih tehnika dizajniranja i pomaka u pristupu cjelovitim web stranicama na manjim ekranima. Pogledajmo!
Istražite dizajnerske resurse
6 načina korištenja radnji pomicanja

Akcija pomicanja nije samo neki sjajni trik za dizajn vaše web stranice. Treba nešto učiniti i navesti korisnike da se bave određenim sadržajem ili izvedu određenu radnju. Ako ti kriteriji nisu ispunjeni, radnje kretanja samo su glupi trikovi.
Postoji nekoliko različitih načina za angažiranje korisnika s pomicanjem:
- Pomičite se okomito: ovo je najintimitivniji uzorak u kojem se korisnici kreću gore i dolje po stranici. Čak i bez puno drugih informacija, korisnici će se pokušati pomaknuti prema dolje ako ih zanima dizajn ili sadržaj.
- Pomičite se horizontalno: Iako je ovaj obrazac sve češći zahvaljujući razmnožavanju klizača slika, većina korisnika i dalje treba vodoravni natpis za pomicanje, poput strelice ili upute. Tada morate odlučiti je li horizontalno pomicanje jednosmjerna ili dvosmjerna radnja.
- Upotreba slojeva: Predmeti slojeva pomažu korisnicima da vide obrasce i kretanje (misle na principe Material Design). Stavljanjem elemenata na pozadinu i prednji plan možete potaknuti pomicanje.
- Recite korisnicima da se pomiču: Ništa nije u redu s ikonom ili mikrokopijom koja govori korisnicima gdje i kako se pomicati. Uključite element malo iznad mjesta na kojem se zaslon "probija" i korisnici bi se trebali pomicati.
- Kliknite se za pomicanje: ako ikonu ili element koristite za poticanje pomicanja, aktivirajte ga i klikom. (Korisnici gotovo ne mogu pomoći, ali kliknu na elemente koji izgledaju poput gumba.) Upotreba radnje klizanja za pomicanje pružit će ugodno iznenađenje koje korisnike uskoči na sljedeći dio sadržaja.
- Pomičite se svuda: ne postoji pravilo koje kaže da se pomicanje mora nalaziti gore i dolje ili lijevo i desno. Može se kretati na bilo koji broj načina. Razmislite o zaobljenim, dijagonalnim ili drugim obrascima ako su korisnici lako razumjeli u odnosu na sadržaj i potaknuli angažman.
10 ubojitih primjera za inspiraciju
Sada kada imate ideju kako dizajnirati akcije pomicanja, nadahnite se nekim primjerima sjajnog dizajna. Da biste maksimalno iskoristili sve primjere u nastavku, krenite na web stranice i poigrajte se kako biste iskoristili svako interaktivno iskustvo.
Primijetit ćete da svaki projekt pristupa pomicanju samo malo drugačije. Neki su intuitivniji od drugih, ali svi daju zanimljivu podlogu za početak. Uživati!
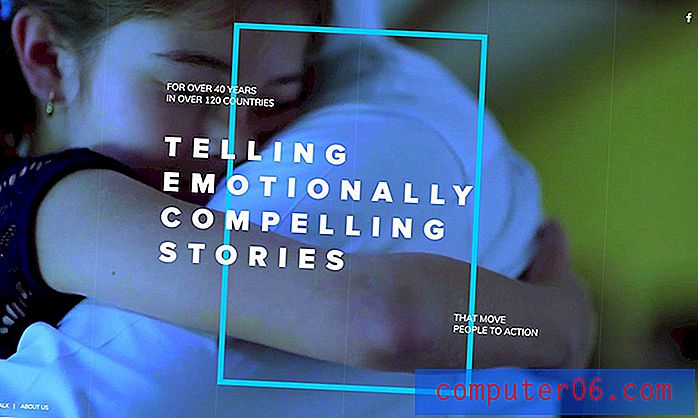
IMS Productions

IMS Productions koristi vertikalno pomicanje kako bi učinkovito prikazao priče jedan po jedan zaslon. Svako pomicanje vodi korisnike do novog profila koji ispunjava zaslon i nudi mini doživljaj. Imajte na umu suptilne vertikalne linije i strelicu kojima se svi izravni korisnici mogu kretati kroz dizajn web stranice.
Instant ljubav

Parovi Instant Love pomiču akcije i zvuk za glazbeni eksperiment koji je jako zabavan. Svaka akcija pomicanja predstavlja novu pjesmu koju će korisnik slušati, upotpunjenu podacima o pjesmi i izvođaču. Akcije pomicanja koriste se kao igra za poticanje angažmana i interakcije duže vrijeme.
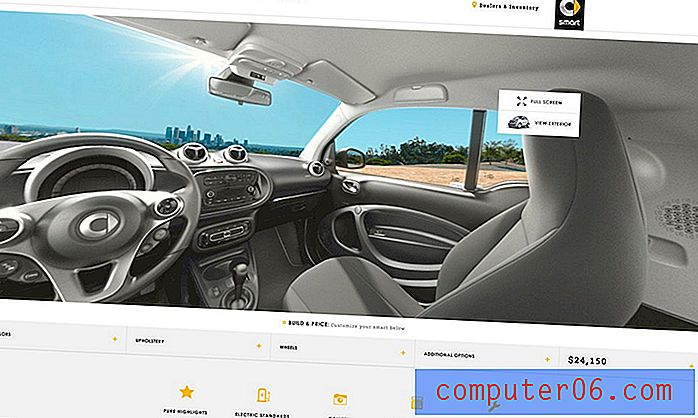
Pametne SAD

Pametne SAD-ove koristi puno hladnih tehnika pomicanja, uključujući pogled od 360 stupnjeva, za pomoć u prodaji automobila. Ova vrsta značajke pomicanja može biti korisna za e-trgovinu i prodaju proizvoda jer korisnici mogu detaljnije istražiti proizvode nego samo sa slikama.
Havaianas

Havaianas koristi vodoravno pomicanje za izlaganje proizvoda. Ono što je lijepo u ovom obrascu je da svaki slajd u pomicanju sadrži poziv na akciju i traku napretka pri dnu. Dok se ploče automatski pomiču, korisnici mogu u bilo kojem trenutku preuzeti kontrolu kako bi vidjeli samo sadržaj koji traže.
Playup

Playup je animirana avantura pokretnih dijelova koji se mijenjaju i mijenjaju svakim pokretom miša. S akcijama pomicanja događa se mnogo, ali pokreti su brzi i primamljivi, posebno kod hrabrijih izbora boja. Osim toga, korisnici se mogu pomicati prema gore ili dolje, a na njima se uvijek nalazi vizualni znak koji vam omogućuje da znate koje su radnje dostupne.
Pharrell Williams

Pharrell Williams ima jednu od najzabavnijih stranica za pomicanje koju ćete pronaći. Kreće se u svakom smjeru, odbija se, prebacuje i mijenja oblik pred vašim očima. I svaki dio dizajna je usmjeren akcijama pomicanja. Jednom kada korisnici kliknu na kartice s početne stranice, internetske stranice također se najbolje mogu kretati paralaksom kako bi održale istu vibraciju.
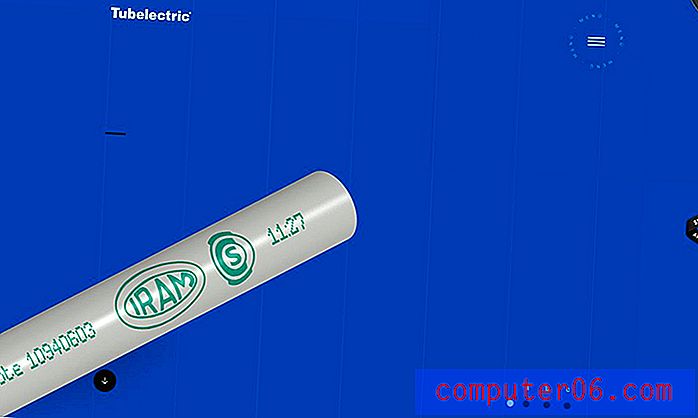
Tubelectric

Tubelectric ne izgleda kao dizajn koji će imati puno efekata pomicanja, ali koristi jednostavne slojeve i animaciju kako bi istaknuo proizvod. Postoje neočekivani dizajnerski radosti sa svakim klikom miša za web mjesto koje je moglo imati ravni cjelokupni dizajn.
Najviša web stranica na svijetu

Web stranica s najviše strane na svijetu je blesav primjer pomicanja do krajnosti. Samo se pomiče više od 11 milja. Zabavi se!
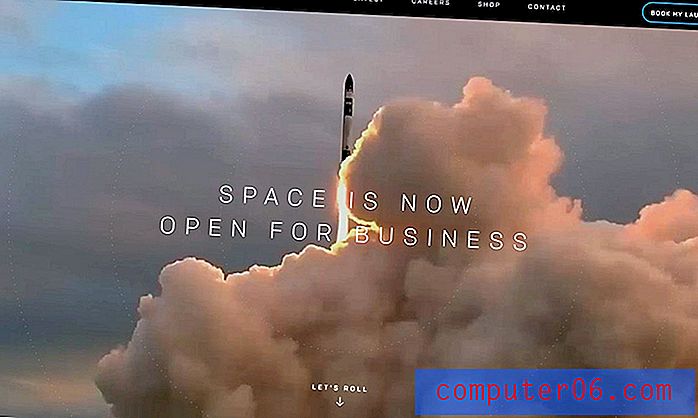
Raketni laboratorij

Rocket Lab koristi tradicionalnije okomito pomicanje ispod videozapisa na cijeloj stranici kako bi prezentirao informacije. Ono što je posebno lijepo je mikrokopija - „krenimo“ - kako bi rekla korisnicima da se dalje pomiču.
klizači

Klizači koriste radnju pomicanja paralaksa za prikaz predmeta restorana i jelovnika. Cjelokupni dizajn je prilično jednostavan, a radnje pomicanja nisu komplicirane, ali sve se to svodi s lakoćom. Ovo je sjajan primjer kombiniranja akcija cool korisničkog sučelja sa zvjezdanim slikama.
Zaključak
Pomicanje se javlja u puno različitih oblika. Nadamo se da će vas ovi primjeri potaknuti da stvorite nešto sa zanimljivim ili novim uzorkom pomicanja koji će vam pomoći pri zapošljavanju nove baze korisnika.
Sjetite se samo kao i svega novog. Ispitajte. Pogledajte analitiku. Po potrebi napravite promjene da biste osigurali da su vaši eksperimentalni uzorci pomicanja i dizajna uspješni i da korisno služe korisnicima.