Savladavanje pažnje korisnika pomoću Feng-Guija
Danas ćemo razgovarati o važnosti namjernog usmjeravanja pažnje korisnika na dijelove stranice koji joj najviše zaslužuju. Raspravljat ćemo o tome kako su ljudi skloni čitati stranicu i kako tu tendenciju možemo saviti po vlastitoj volji.
Također ćemo pogledati fenomenalni proizvod koji će vam omogućiti brzi pregled načina na koji će tipičan korisnik pregledavati vaše dizajne kako biste odmah mogli započeti poboljšavati vaše izgleda.
Predviđanje pokreta korisnika

Uspostavljanje svjesne i namjerne vizualne hijerarhije nešto je o čemu stalno raspravljam u Design Shacku. Biti u stanju strukturirati stranicu tako da korisnik prima informacije o tome kako ih želite ogroman je ključ za uspješan grafički dizajner.
Svaki put kada nešto stvorite, trebali biste stalno analizirati gdje i kako usmjerite korisnikovu pažnju. Ako zanemarite ovaj korak, rezultat bi mogao biti da tipični korisnik krene poprilično nepoželjnim putem koji ste nenamjerno postavili. Na primjer, nešto u podnožju vaše web stranice moglo bi privući pažnju korisnika iznad svega, a zatim ga odvesti sa stranice, zbog čega osoba gubi pažnju i kreće dalje.
Što više donosite svjesne odluke o razmatranju vizualne hijerarhije, bolji ćete se odnositi prema ovom principu. Naučit ćete instinktivno donositi odluke koje maksimiziraju poruku koju pokušavate prenijeti i potaknuti djelovanje tamo gdje je to potrebno.
Na kraju, međutim, intuicija je škakljiva stvar. Jednostavno "osvještavanje" nije uvijek najsigurnije, pogotovo ako vam je ovaj koncept nov. Pa kako možete biti sigurni da se vaš dizajn gleda onako kako namjeravate?
Savjet: Vi ste nepouzdani izvor
Prvi korak u procesu razmatranja kako korisnik može pročitati vaš dizajn jest analizirati kako ga sami čitate. Vježba u kojoj se obično bavim je da buljim izvan svog monitora nekoliko sekundi kako bih se razbistrila, a zatim osvrnula na dizajn i pustila oči da lutaju kamo će. Pažljivo razmislite što u dizajnu privlači vašu pažnju i zašto. Tako ćete dobiti pristojnu predstavu prema kojim elementima će ljudi težiti.
Unatoč činjenici da mislim da biste taj zadatak trebali opetovano izvoditi tijekom procesa dizajniranja za svaki projekt izgleda stranice na kojem se ukrcate, ne iznenađuje istina da ste dizajner uvelike ugrozili ovaj eksperiment.
Kad slikam sobu, vidim samo pogreške

Kada pogledate nešto što ste osobno stvorili, gotovo da nemate šansu da na to gledate onako kako to rade svi ostali. To mi nikad nije očitije nego kad slikam sobu u svojoj kući.
Nakon što završim sa prostorijom, odstupim unatrag i osvrnem se oko sebe kako bih pregledao svoj rad. Neizbježno je ovo trenutak kada postajem jako obeshrabrena. Moje oči ne vide lijepo oslikanu sobu, nego umjesto toga skačem s mjesta na mjesto, ciljajući na mjesta gdje znam da sam učinio sitne pogreške: onu točku gdje je zidna boja lagano kliznula prema stropu ili gdje je obloga ima lagano kapljanje.
Nije zapravo slučaj da sam grozan slikar, samo sam skloniji vidjeti male pogreške jer znam da su tamo. Kad bilo tko drugi uđe u sobu, vidi lijepo obojenu sobu i morao bi neumorno pretraživati kako bi pronašao pogreške koje ne mogu ignorirati.
Brzo naprijed za nekoliko tjedana i navikao sam se na obojenu sobu. Kad ulazim unutra, ne gledam oko sebe i ne uočavam pogreške, zapravo jedva imam u vidu kvalitetu rada ili čak boju boje. Umjesto toga, jednostavno ulazim u suptilnu promjenu raspoloženja ili osjećaja dok ulazim u sobu. To je, naravno, krajnji cilj projekta, jednostavno ga nisam uspio pravilno doživjeti dok se nisam odvojio od posla.
Natrag na web dizajn
Ne bojite se, zapravo postoji poanta u toj dugovječnoj priči. Baš kao i ja sa oslikanom sobom, niste u stanju pošteno vidjeti i analizirati dizajn dok ga stvarate. Čak i ako ste ponosni na posao i ne utvrđujete krivnju, oči će i dalje gledati vaše omiljene komponente: logotip na kojem ste proveli sate usavršavajući, teksturu na koju ste ponosni što ste stvorili ispočetka ili naslov koji ste pažljivo kreirali sa savršenim kerningom piksela.
Vaša osobna uključenost čini vam gadan primjer kako će korisnik čitati dizajn. Pa koja je onda alternativa?
Metode ispitivanja

Najbolji način tada vidjeti kako tipičan korisnik gleda dizajn jest dovesti neke ljude pred njega. Ako radite u uredu, naći ćete se u iskušenju pitati ljude oko sebe, ali dizajneri obično gledaju na dizajn drugačije, osim ako to nije vaša publika, još uvijek vam je potrebno vanjsko mišljenje.
Očito je najbolji način da se ovako nešto napravi je izgradnja fokusne skupine, postavljanje softvera / hardvera za praćenje oka i pokretanje što više testova kako biste vidjeli kako ljudi reagiraju na dizajn. Zatim prikupite podatke, prosječite ih, stvorite neke toplotne karte i bam, imate savršenu sliku o tome kako će netko čitati vaš dizajn.
Hoćeš da radim što !?
Već vidim što mislite. Ovo je pomalo smiješno, zar ne? Ako ne dizajnirate novu početnu stranicu za višemilionsku tvrtku, nema načina da imate vremena, proračuna ili resursa da slijedite gore navedene savjete o svakom projektu. Sami prijedlog za to u potpunosti je nasmijan!
Dobra vijest je da možete postići slične rezultate bez ikakvih problema. Budući da se ljudi obično fokusiraju na određene stavke, možemo upotrijebiti softver da bismo s prilično preciznošću predvidjeli kako će osoba čitati dizajn. U osnovi, neki pametni ljudi podučavaju aplikaciju kako gledati stranicu poput čovjeka, a zatim pokazujete svoj dizajn aplikaciji da biste dobili povratne informacije.
Upoznajte Feng-Gui
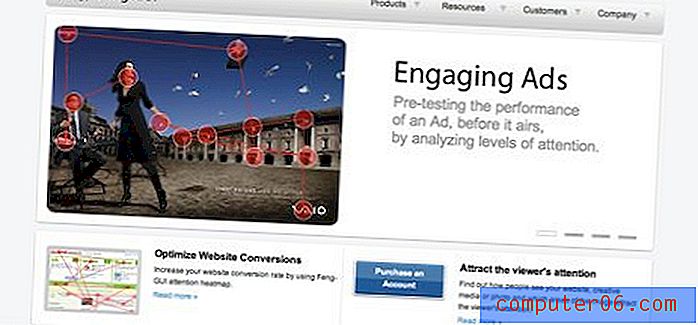
Već neko vrijeme bez uspjeha tražim pristojno rješenje za simulirano praćenje oka. Tada sam čuo kako Paul Boag spominje proizvod koji je zaista izgledao kao da tražim: Feng-Gui.

Feng-Gui omogućava impresivan niz alata čiji je cilj pomoći u analiziranju vašeg dizajna sa savršeno objektivnog stajališta. Ako vas je do sada malo zastrašila cijela ova rasprava, ne brinite, ovi alati su tako jednostavni da ih bilo tko može koristiti.
Analiza dizajna
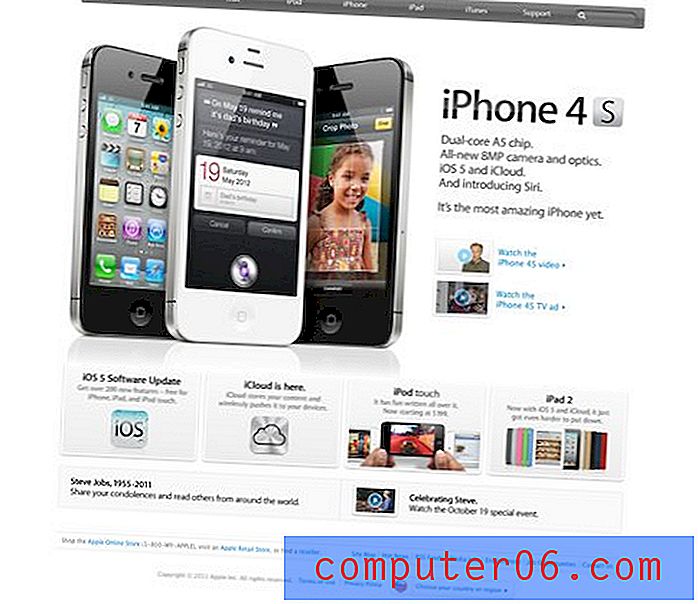
Da biste vidjeli primjer vrste informacija koje možete dobiti od proizvoda poput Feng-Gui, pogledajmo Appleovu početnu stranicu. Na kraju krajeva, ako bilo tko dobro shvati ove stvari, to bi trebao biti nevjerojatan Appleov dizajnerski tim. Evo stranice u njenom trenutnom broju:

Nakon što snimimo snimku zaslona, datoteku možemo prenijeti na nadzornu ploču Feng-Gui prikazanu dolje. Postoji nekoliko osnovnih kontrola za podešavanje parametara i alata za odabir određenih dijelova slike i njihovo označavanje kao jedinstvena "područja". Sljedeći snimak je spreman za ići, trebamo samo pritisnuti gumb "Analiziraj".

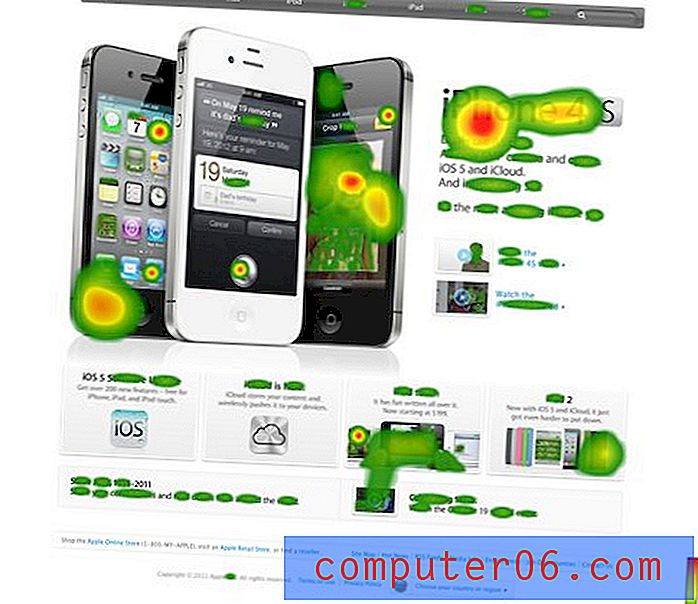
Toplinska karta
Jednom kada pritisnete gumb za analizu, Feng-Gui poletje i radi svoje. U samo minutu ili dvije na raspolaganju vam je nekoliko izuzetno korisnih resursa. Prva i zasigurno jedna od najkorisnijih je dobra stara toplotna karta. Zbog toga je odmah vidljivo koji dijelovi vašeg dizajna privlače najviše pozornosti.

Jedan pogled na naš primjer projekta iznad i možemo odmah izvući neke vrijedne zaključke. Prije svega, naslov koji najavljuje iPhone 4S definitivno pobjeđuje u bitci s pažnjom. To ima savršenog smisla jer smo svi naučili kako instinktivno gravitirati velikim naslovima kao važnom izvoru informacija.
Drugi glavni protivnik je područje s desne strane herojske snimke triju iPhonea. Ovo je vrlo vrijedan uvid. Područje koje se ističe nije toliko sam iPhone, koliko slika na telefonu: lice djevojčice. Uvijek zapamtite da su lica čarobna kada je u pitanju privlačenje pažnje korisnika. Jednostavno si ne možemo pomoći kada na licu stranice postoji lice, oči su nam privučene upravo na to.
Primjetite kako izgleda da hijerarhija poprima oblik. Vidimo da se većina naše pozornosti usmjerava prema naslovu, a zatim se pomakne malo prema herojskom proizvodu i povuče ga dolje živopisna slika iPod Touch-a u podnožju. Čini se da se ova stranica zaista dobro čita od vrha do dna.
Te iste podatke možemo vidjeti na drugačiji način, klikom na karticu Opacity. Ovdje je sve zamračeno i izblijedjelo prema vrijednostima toplinske karte. Ovakav prikaz stvarno daje savršenu sliku onoga što bi korisnik mogao upiti nakon kratkog pregleda stranice (što je obično sve što dobijete).

Zemljište pogleda
Kao što sam već nagovijestio, nije važno samo znati što korisnik vidi, već i redoslijed u kojem se nalaze te informacije. To vam pomaže da konstruirate stranicu na način koji maksimalizira razumijevanje i zadržavanje važnih elemenata.
Feng-Gui ovu potrebu predviđa u obliku zazora pogleda. Ovo pokazuje najbolje pretpostavke softvera o tome kako korisnik može pročitati stranicu. Rezultat izgleda prilično ludo, što je dobro jer naši pokreti očiju izgledaju prilično sporadično prilikom čitanja stranice.

Važno je napomenuti da je vaša prirodna sklonost čitanje stranice u "z" obrascu: slijeva udesno, odozgo prema dolje. Međutim, kao dizajneri možemo razbiti tu prirodnu sklonost. Primijetite kako se u gornjem primjeru prva točka fokusiranja nalazi u gornjem desnom kutu stranice. Definitivno je uočljiv uzorak naprijed i natrag iako se vaše oči pokušavaju vratiti ono što je prirodno. Prema Feng-Gui-u, svaka točka fokusiranja na ovoj slici traje „oko 200 ms tijekom čitanja jezičnog teksta i 350 ms tijekom gledanja scene“. Iako se može činiti da će svaka ova očna aktivnost potrajati neko vrijeme, u stvarnosti se to događa u roku od nekoliko sekundi!
Razmišljajući o ovim rezultatima, još jednom možemo reći da se Appleova stranica prilično brzo nalazi. Započinjemo s naslovom, skačemo na heroje proizvoda, pogledamo podnožje, a zatim počinjemo čitati sitniji ispis na stranici. Ovo je potpuno logičan napredak, što ukazuje na to da Feng-Gui djeluje prilično solidno.
Da li ovo zaista pomaže?
Mnogima dizajnera sve će to izgledati kao besmislena vježba. Nakon godina profesionalnog dizajnera, mnogi od nas sami smo mogli donijeti slične zaključke. Ipak, pozivam vas da ne snižavate vrijednost proizvoda poput ovog.
Za početak, nisu svi dizajneri izgrađeni za razmišljanje ovako. Rad simulatora praćenja očiju u vaš standardni proces rada pomoći će vam da se sjetite kritičke analize dizajna kako biste vidjeli ispunjava li vaše ciljeve. Nadalje, čak i ako imate teoriju prema dolje, stvarno je lijepo vidjeti objektivno gledište. Softver nikada neće biti dobar kao fokus grupa od pedesetak korisnika, ali definitivno je lijepa alternativa za one koji nemaju vremena i novca.
Konačno, bez obzira na to trebate li ili ne alat koji će vam pomoći da vidite što korisnik vidi, možete se kladiti da vaš klijent nije toliko obučen (u protivnom, zašto bi vam trebao?). To čini toplotne karte, planove pogleda i slično nevjerojatno korisnim alatima za izradu izvještaja klijenata koji opravdavaju vaše dizajnerske odluke. Naoružani ovim izgledate beskrajno profesionalnije u prezentaciji! Možete čak sastaviti takvo izvješće kao dodatni dodatak za pomoć kako biste povećali zaradu.
Zaključak
Ukratko, izgled stranice mnogo je više od običnog uređenja elemenata na lijep način. Radi se o namjernom strukturiranju poruke i korisničkom iskustvu koje zadovoljava skup utvrđenih ciljeva. Prečesto dizajneri ulažu elemente tamo gde im se čini da se ne uklapaju u nulu misli kako to može poremetiti protok informacija na stranici.
Alati poput Feng-Gui-a su od velike pomoći u vašoj potrazi da naučite strukturirati dizajn na logičan i učinkovit način. Jeste li isprobali neku drugu sličnu uslugu? Kako se uspoređuje? Javite nam u komentarima!
Slikovni krediti: Micky, karpacious, Laboratorij za interakciju Gradskog sveučilišta