Monokromatska boja: kako ga učinkovito koristiti
Iako pomisao da dovršite dizajnerski projekt sa samo jednom bojom može biti zastrašujuća, to zapravo može rezultirati poprilično strašnom estetikom. Opcije jednobojnih boja su također vrući koncept i mogu raditi za puno vrsta projekata.
Monokromatska boja je ukorijenjena u teoriji boja i uzima više od pukog odabira boje i dizajniranja svega s njom. Morat ćete uzeti u obzir značenje i povezanost boje koju odaberete te kako to da nijansa djeluje s drugim komponentama na stranici. Ovdje ćemo istražiti načine kako vam lakše razumjeti i učinkovito koristiti jednobojnu boju u bilo kojem vašem dizajnerskom projektu.
Istražite dizajnerske resurse
Što je jednobojna boja?


Osnovna definicija jednobojne boje je upotreba jedinstvene osnovne boje i nijansi, nijansi i tonova te nijanse. Neki puristi mogu tvrditi da početna opcija boje mora potjecati s kotača boja kao jedne od glavnih, sekundarnih ili tercijarnih boja, ali u dizajnerske svrhe to ne mora nužno biti istinito. (Iako se svaka boja može u određenom obliku pratiti na kotaču.)
Da pojednostavimo, jednobojna boja započinje jednim nijansom - bilo što od crvene do bež do ljubičaste - a dizajn je stvoren pomoću palete koja koristi derivate te boje. Zvuči jednostavno, zar ne?
Izradite monotonu paletu boja

Najviši aspekt monotonih paleta boja je kontrast. Najveća dilema s kojom se dizajneri susreću u jednobojnim projektima u boji je ta što se u dizajnu ništa ne ističe ili sve izlazi u jedinstvenu pozadinu. Ovaj osjećaj možete ukloniti oštrim kontrastom.

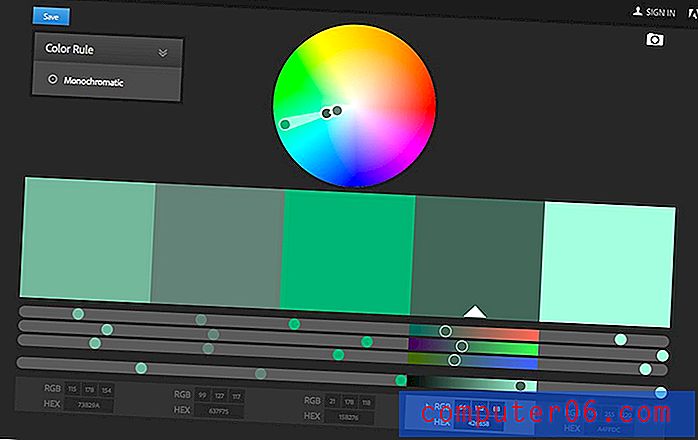
Stvaranje jednobojne palete boja započinje odabirom osnovne boje. Ako to radite za etabliranu marku, za većinu projekata preporučuje se upotreba boje iz vašeg stilskog dnevnika. Zatim počnite stvarati svjetlije i tamnije varijante boje kao sekundarne opcije. Ovu paletu možete samostalno izraditi ili upotrijebiti alat kao što je Adobe Color CC, koji uključuje jednobojni alat u boji. (Tako je stvorena gornja paleta.)
Počevši s osnovnom bojom, vjerojatno će vam trebati najmanje dvije druge mogućnosti - tamnija verzija boje i svjetlija verzija. Kao i kod bilo koje druge vrste paleta boja, morat ćete odrediti čemu služi svaka varijacija boja i kako će se pojaviti tijekom cijelog dizajna. Pravila za korištenje jednobojne boje općenito se ne razlikuju od bilo koje druge palete; glavna razlika je u tome što je svaka boja iz iste baze.
Nijanse, nijanse i tonovi

Nijanse, nijanse i tonovi vaš su najveći alat kada planirate jednobojnu shemu boja. Upoznajte se sa svakim jer ćete ih koristiti za stvaranje i miješanje i podudaranje unutar ove vrste okvira boja.
Evo definicija koje morate znati:
- Osnovna boja: Dominantna boja odabrana za paletu boja. To je polazna točka iz koje su izvedeni svi drugi izbori boja.
- Nijansa: Jedna od 12 najčišćih boja s kotača u boji - primarna, sekundarna ili tercijarna. (To vjerojatno nije od vitalnog značaja za vaš dizajn, ali dobro je imati u stražnjem džepu.)
- Nijansa: Boja i dodatak crne kako bi postali tamniji.
- Nijansa: boja i dodatak bijele da bi bila svjetlija, poput pastele.
- Ton: Boja i dodatak sive da biste povukli intenzitet boje. (Većina boja spada u ovu kategoriju u odnosu na nijansu.)
Prednosti Going Monochrome

Monotone palete boja mogu djelovati iz više razloga. Upotreba i popularnost monotonih opcija nije ograničena ni na jednu vrstu dizajna. Iako je jednobojna boja trenutno popularna u dizajnu web stranica, omiljena je i za dizajnere interijera i za dizajn paketa.
Prednosti monotonih shema boja uključuju:
- Jedna boja automatski stvara osjećaj jednostavnosti i sklada.
- Dizajn je jednostavan, jer ne morate brinuti o usklađivanju boja.
- Postavlja scenu za minimalan stil koji sadržaju prostora daje sjaj.
- Monotone pozadine omogućuju pregled prostora kontrastnih elemenata.
- Monotonske sheme boja pružaju neke pogodnosti pristupačnosti kada su u pitanju korisnici s zasljepljenošću boje.
- Jednobojna može napraviti dojam, posebno s jakom ili neobičnom osnovnom bojom.
Zaboravite "Pravila"

Dizajneri koji koriste obrise jednobojnog dizajna obično padaju u jedan od dva tabora - jednobojni puristi i oni koji "krše pravila" dodavanjem još jedne boje.
Ponekad je stvar koja stvarno može napraviti jednobojni obris akcentne boje koja stoji u potpunoj suprotnosti s ostatkom dizajna. Razmislite o paleti zelene boje za web mjesto; sad razmisli o gumbima za poziv na akciju. Bi li bolje radili u drugoj nijansi zelene ili kao crveni gumbi?
Monotonske sheme boja mogu sjajno raditi s slikama koje su dio iste obitelji boja, ali razmislite o jednobojnom obrisu za dizajn web stranice s vizualima koji su u suprotnosti s tim elementom u boji. Slike će odmah postati središnja točka dizajna zbog korištenog kontrasta.
Crno-bijele sheme boja, za koje možete tvrditi da su jednobojne ili ne, posebno mogu imati koristi od korištenja elementa kontrasta boje u postavljenim elementima. Iako dodavanje druge boje monotonoj shemi boja nije uistinu monotono, može dodati dodatni kontrast ili element iznenađenja kako bi se korisnicima pomoglo u navigaciji i korištenju vašeg dizajna. Upravo ta dodatna boja štedljivo i namjerno za najbolje rezultate.
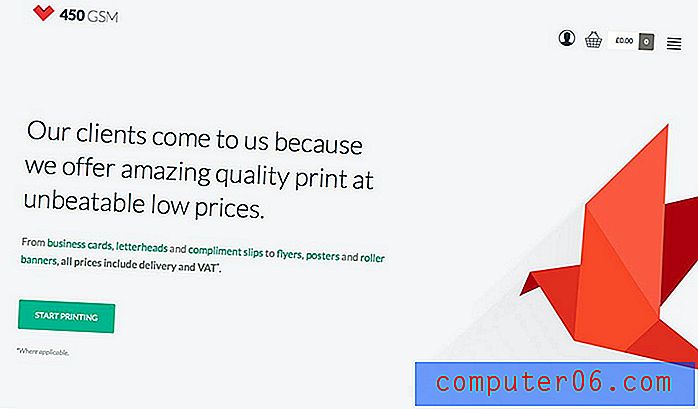
Još jedno „pravilo“ monotonog dizajna u boji je da ga dizajneri često koriste za cijeli projekt. Razmislite o stvaranju jednobojnih elemenata i uključite ih u dizajn za dodir trenda. 450 GSM (gore) to izvrsno radi s pticama u stilu origamija na njihovoj odredišnoj stranici.
Kombiniranje trendova
Sad kad ste uvjereni da je jednobojna shema boja prava za vaš sljedeći projekt, razmislite o tome da je kombinirate s drugim trendovima. (To je jedna od ljepota isprobavanja novih tehnika boje, možete ih kombinirati s gotovo bilo kojim trendom dizajna.)
Ove web stranice koriste jednobojne boje i druge trendove dizajna na nadahnjujuće načine.
Jednobojne i minimalne

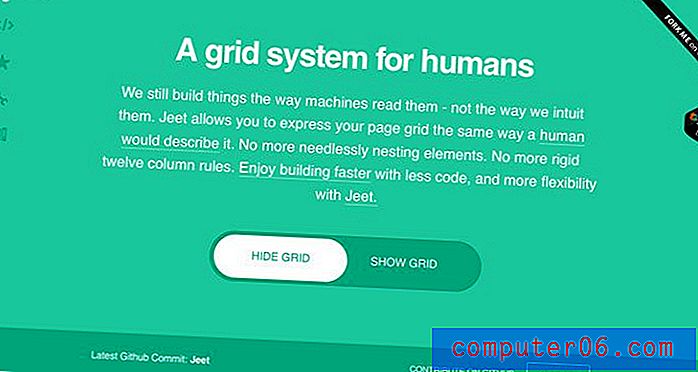
Super jednostavno mjesto za Jeet Grid System lako je vidjeti i pročitati zahvaljujući čistim linijama i minimalnom stilskom dizajnu. Sjena metvice i mente pridonose ovom minimalnom učinku.
Jednobojni, pozadinski video i prekrivanje boja

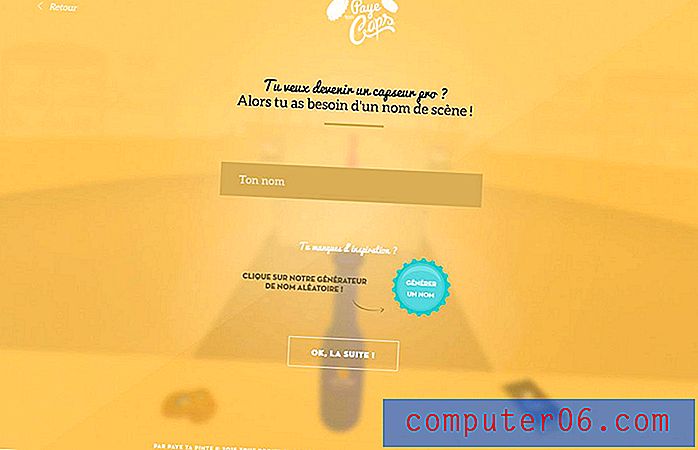
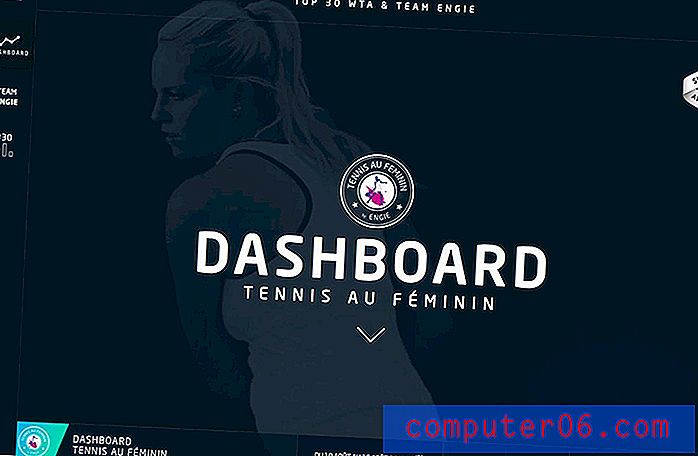
Tenisica Au Feminin koristi sloj mornarske boje kako bi sve na početnoj stranici pretvorila u jednobojni element. U pozadinskom videozapisu ima dovoljno bitova kontrasta da sve to bude zajedno. (I samo pogledajte koliko se trendi elemenata koristi u ovom dizajnu, a da se pritom ne osjete?)
Jednobojni i ravni

Kick My Habits kombinira koncepte ravnog dizajna s pozadinom i shemom boja ukorijenjenim u jednoj nijansi. Ljubičasta privlači vašu pažnju dok vam ostali elementi - posebno ilustracija - pomažu u povlačenju kroz mjesto.
Zaključak
Jednobojna boja je opcija koja može raditi za velike marke i male. To je jednostavan uzorak boja za implementaciju i oblikovanje ako razmišljate o kontrastu od samog početka.
Monokromatska boja također može ostaviti trajan utjecaj na korisnike i izazvati vizualni interes, posebno ako se koristi s bojom koja nije uobičajena ili nije povezana s vašim dizajnom. Zabavno je igrati s njima jer postoji toliko različitih načina za igru s ovom opcijom boja. Započnite s malom dvobojnom akcijom lebdjenja ili jednobojnom posjetnicom. Mogućnosti jednobojnih boja gotovo su neograničene.