Važnost dizajniranja za čitljivost
Tekst nije zanemariv u procesu dizajniranja. To bi vam trebalo biti prvo razmatranje.
Čitljivost bi trebala biti jedno od glavnih problema kada je riječ o bilo kojem dizajnerskom projektu. Ako se tekst ne može pročitati, zašto onda to prvenstveno dizajnirate? Dobar dizajn donosi sadržaj na razumljiv način; čitljivost je važan dio razumijevanja. Danas ćemo razgovarati o tome kako možete planirati dizajn oko riječi kako bi vaši projekti bili lako čitljivi.
Što je čitljivost?
Puno govorimo o čitljivosti kada je u pitanju dizajn. Ali čitljivost i čitljiv ili čitljiv tekst nisu sasvim ista stvar. Ako netko može razabrati slova, tekst se smatra čitljivim. To ne znači, međutim, da je riječi nužno lako pročitati ili razumjeti; samo su dešifrirajuće.
Čitljivost je lakoća čitanja teksta. Razumijevanje je ključni faktor u pogledu čitljivosti, kao što je u stanju brzo pregledati - i shvatiti - pismo. Čitljiv tekst može se skenirati brzo, iz daljine.
Čitljivost također utječe na same riječi i kako ih je lako razumjeti i razumjeti. (Neki su stručnjaci preporučili da tekst napisan za opću potrošnju ne bi trebao prelaziti razinu čitanja u osmom razredu kako bi se povećala čitljivost.)
Pogledajmo još nekoliko vizualnih standarda koji doprinose čitljivosti.
Duljina linije

 "Koliko dugo raspon vrsta može biti ključni čimbenik kada je u pitanju čitljivost, a gotovo je neviđen."
"Koliko dugo raspon vrsta može biti ključni čimbenik kada je u pitanju čitljivost, a gotovo je neviđen." Dugotračne crte, osobito u velikim blokovima, koje predugo mogu uzrokovati da se oči umaraju i otežavaju čitanje. Prekratke crte često rezultiraju nespretnim prijeloma. Ako se koristi crtica, kratki redovi također će rezultirati mnogim crticama, što također može prekinuti tok čitanja.
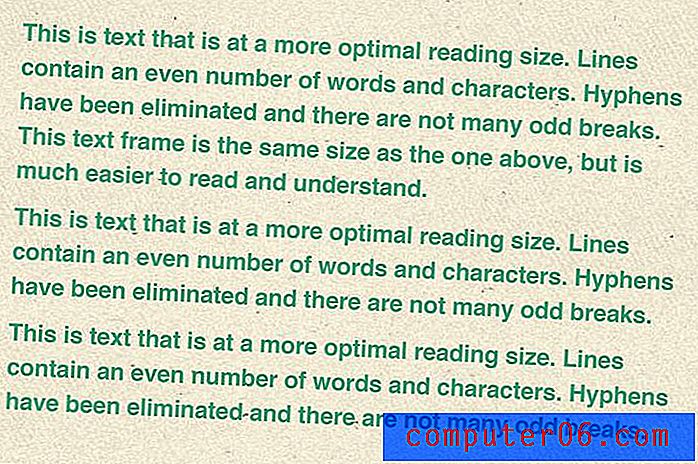
Tamo gdje želite da vam padne tekst negdje je u tom sretnom mediju. Tekst treba biti dovoljno velik da se može čitati s lakoćom, ali ne toliko velik da uzrokuje neobične stanke ili prekide u čitanju.
Postoje razni standardi koji doprinose savršenom duljini crte (pa čak i nekoliko matematičkih formula). Jedna od najboljih uzima u obzir širinu okvira teksta (ovo najbolje funkcionira za tiskane projekte, ali odnosi se na sve što koristi picas kao alat za mjerenje) i dijeli ga na pola kako bi se odredila optimalna veličina fonta. Veličinu točke možete prilagoditi prema gore ili prema dolje nekoliko točaka u bilo kojem smjeru od te početne točke.
Ako je stupac širok 36 pika (u tisku), tekst bi iznosio oko 18 točaka .
Što je s digitalnim projektima koji mjere u pikselima?
Možete primijeniti istu formulu, ali ona postaje malo složenija: Postoji 16 piksela po pici. Dakle, ako je vaš okvir širok 600 piksela, tekst bi iznosio 18-19 bodova. (600/16 = 37, 5 / 2 = 18, 75). Osobno, mislim da to ostavlja malo vrste sa velike strane. To nas dovodi do opcije broj 2 za digitalne projekte. Postavite vrstu u znakovima (i razmacima) po retku.
Kad je riječ o tekstu tijela, optimalni broj znakova po retku iznosi 50 do 60, navodi se u jednom od bezvremenskih udžbenika o tipografiji, "Tipografija: Priručnik za dizajn" Emila Ruder-a. Taj se raspon može donekle proširiti ovisno o stilu korištene vrste i uređaju na kojem se gleda. Za većinu projekata siguran domet za stolne uređaje je 45 do 75 znakova po retku. Optimalni raspon za mobilne uređaje je 35 do 50 znakova po retku.
Prostor i kontrast

Prostor i pravilan kontrast ključne su komponente kada je u pitanju razumljivost. Pisanje mora živjeti u svom prostoru - ne dijeliti s drugim slovima ili slikama - a boja teksta i pozadina moraju biti dovoljno različiti da se mogu razlikovati.
Kao i kod duljine crte, važan je i prostor između linija. Preporučuje se da razmak između redaka tipa (koji se nazivaju vodeći) bude barem jednak veličini točke, a većina digitalnih dizajnera odluči za minimalno 150 posto veličine teksta. To ostavlja dovoljno prostora za svaki redak u velikim blokovima teksta za čitanje. Kao i kod duljine linije, previše ili premalo prostora između linija može otežati razumijevanje.
Dizajneri također trebaju obratiti posebnu pozornost na prostor između blokova teksta i drugih predmeta. Budite svjesni omota teksta i teksta koji prelaze granice drugih objekata. Oblozi teksta - i vertikalni i horizontalni - trebaju biti barem jednaki razmaku redaka koji se koristi za blok teksta. Izbjegavajte da dopustite da tekstni blokovi dodiruju druge predmete ili elemente, ili da se pokreću preko ili na vrhu slike.
"Rezervirajte obojeni tip za velike ili velike veličine riječi ili logotipa."Ne zaboravite na margine. Ne zaboravite da ostavite malo bijelog prostora oko cijelog okvira teksta, stvarajući gotovo nevidljivi oreol. Ova će margina pomoći u razdvajanju teksta od ostalih „šuma“ i olakšanju čitanja u kopiju.
Razmislite i o kontrastu. Prostor je jedan od načina stvaranja kontrasta; druga je boja. Crni tekst na blijedi pozadini popularan je izbor blogova i knjiga jer veliki blokovi kopiranja moraju stajati odvojeno od medija (papira ili ekrana). Kad su u pitanju blokovi teksta za čitanje, pridržavajte se jednostavnih izbora boja, poput crne, bijele ili sive, koji se ističu iz pozadine. Rezervirajte tip u boji za velike ili velike veličine riječi ili logotipa.
Hifenacija i raskidi riječi
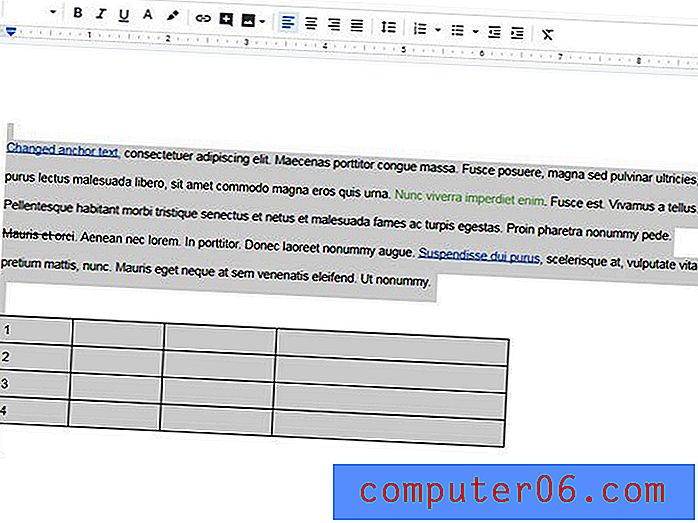
Jedna od najviše iritantnih stvari s kojom se čitatelj može susresti je divovski crtica usred naslova ili podnaslova koji se proteže u tri ili četiri linije duboko. Pri postavljanju vrste obratite posebnu pažnju na ove detalje, jer mogu biti otežavajuće čitateljima i teško razumljive.
Hifeni uzrokuju da se čitatelji zaustave i zaustave usred riječi. Treba ih ukloniti iz velikog tipa i namještaja - što je sve veće od 25 točaka - i pažljivo ih koristiti u malom tipu.
Nekoliko crtica je prihvatljivo u velikim blokovima kopiranja, ali razmotrite postavljanje ograničenog broja crtica po stavku.
Loše pisanje i prijelomi riječi mogu biti podjednako neugodni za čitatelje. Nastojte da naslovi i podnaslovi budu kratki, jednostavni i izravni. Izbjegavajte duge izraze i budite kratki. Omogućite čitateljima da probaju tekst koji će ih navesti da ih pročitaju više.
Kada radite s digitalnim i web projektima, razmislite o dosta pauze i podnaslova za velike količine kopija (vidjet ćete da to radimo ovdje s člancima Design Shack). Ovi prijelomi olakšavaju vizualnu probavu teksta, a duže kopije izgledaju manje zastrašujuće za čitanje.
Poravnanje

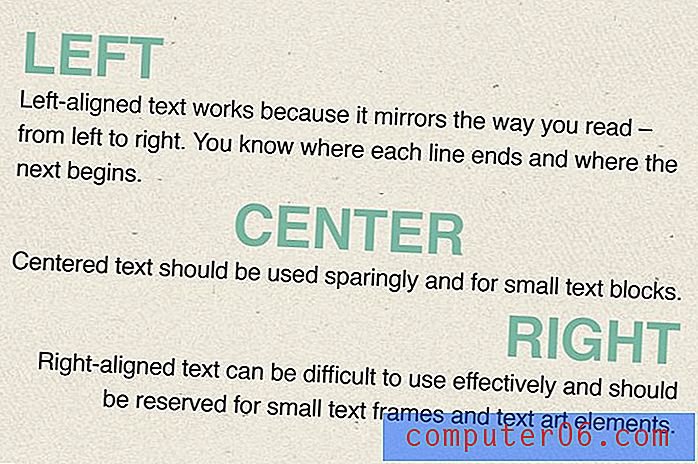
Bilo da je tekst u sredini, na lijevoj ili desnoj strani dokumenta ili zaslona, također je važno i može uvelike utjecati na čitljivost. Općenito govoreći, snažna usklađenost teksta lijevo je poravnana. Poravnavanje lijevo djeluje jer odražava način na koji čitate - s lijeva na desno. Znate gdje se završava svaki redak i gdje započinje sljedeći.
Ispravno i opravdano usklađivanje može biti najteže za korištenje. Pravo poravnanje najbolje je rezervirati za male blokove teksta, poput velikih citata ili umjetničkih elemenata teksta. Opravdani tekst zahtijeva precizne specifikacije za preciznu crticu i obrazloženje, a najbolje se koristi u ne fluidnom okruženju, zbog čega ga najčešće vidite u okvirima dizajna ispisa.
Tekst u središtu, iako popularan, ne podnosi čitljivost. Može raditi za male tekstualne blokove, ali ne smije se koristiti za više od nekoliko redaka. (Pogledajte ovaj prethodni post o Shack Design-u na temu Kako koristiti centrirane poravnanja za ideje i primjere.) Poteškoća s centriranim tekstom je u tome što oko može biti teško znati gdje se stvari počinju i zaustavljaju jer su crte isprekidane na obje strane blok kopiranja.
Alati za čitanje
- Alat za ispitivanje čitljivosti: Unesite URL (ili blok teksta izravno) i dobiti matematički izračunatu ocjenu čitljivosti. Dobivate brze i lako razumljive rezultate, kao što su razina ocjene čitanja i rezultati na mnogim indeksima čitljivosti, kao i cjelokupna analiza. Alat također uključuje sjajnu knjižnu knjižicu.
- Čitljivost: Ovaj dodatak i aplikacija web preglednika pretvara bilo koju web stranicu u čist prikaz za čitanje i omogućava vam prikupljanje stranica za kasnije čitanje.
- Juicy Studio čitaj test: Saznajte više o svim različitim testovima čitljivosti i algoritmima i kako razumjeti što svaki znači i kako se može odnositi na vaše projekte.
- Arhitekti informiranja „100-postotni standard za lako čitanje:“ Ovaj članak napisan 2006. godine uključuje svojevrsni popis čitljivosti. Iako se prvenstveno odnosi na web dizajn, mnogi su savjeti provokativni i primjenjivi su i danas.
Zaključak
Dizajnirajte za čitljivost ili se uopće ne trudite koristiti tekst. Ako želite da vaš sadržaj bude učinkovit, mora biti čitljiv. Dizajnirajući na umu čitljivost, čitateljima i korisnicima činite uslugu.
Uz toliko informacija ondje, korisnici imaju tendenciju da skrenu pogled (ili kliknu) od teksta koji nije lako razumjeti na tren. To su čitači ili potencijalni kupci kojih se možda više nećete vratiti.