Pregled: The Mobile Book by Smashing Magazine
Smashing Magazine, jedna od najznačajnijih snaga na webu za sve stvari koje se tiču dizajna i razvoja, pogađa nas još jednim brojem praktičnih i pronicljivih poznavanja industrije. The Mobile Book najnoviji je proizvod Smashingova koraka u izdavanju, a možda bi bio i najbolji do sada.
Čitajte dalje kako biste vidjeli što je mobilna knjiga, za koga je riječ i zašto bi što prije mogao biti primjerak na vašoj polici.
Istražite dizajnerske resurse
Što je mobilna knjiga?
Suprotno onome što samo ime govori, ova knjiga nije samo dizajn za mobilne uređaje, već dizajn za sve. Radi se o tome kako se krajolik web dizajna dramatično mijenja i kako naše stare standardne prakse dizajna više nisu relevantne.
Web nije pogodio samo nekoliko različitih razdvojenih veličina zaslona, već je svugdje, na svakom zaslonu (heck, čak je povezan s puno stvari u potpunosti bez ekrana!). Pa kako odgovoriti? Koji je naš potez? Je li responzivni web dizajn naša milost uštede? Je li to sve što trebamo uzeti u obzir? Mobilna knjiga će odgovoriti na sva ova pitanja i još mnogo toga.
Za koga je to?
Mobilna knjiga je pažljivo strukturirana tako da je relevantna za web dizajnere i programere sa svih razina iskustva. Ako se time bavite deset godina, super, ova knjiga je za vas. Ako to radite šest mjeseci, dogodi se da i ova knjiga bude za vas.
Dno crta, sveprisutnost weba utječe na sve nas i svi mi, kao dizajneri i programeri, moramo biti sigurni da će naše vještine ostati relevantne i prodajne u industriji koja se razvija. Ako to želite učiniti, ova knjiga može vam pomoći.

Priča u tri dijela
Mobile Book vas pogađa s matičnim podacima s ciljem da vam pomognu u rješavanju nemoguće složenog zadatka stvaranja web stranica koje dobro funkcioniraju na širokom spektru uređaja. To čine tri odjeljka sadržaja:
- Mobilni krajolik
- Odgovarajući web dizajn
- UX Dizajn za mobitele
Ovo se može činiti kao jednostavan okvir, ali nemojte dopustiti da vas zavara, svaki je odjeljak prepun vrhunskih rasprava vodećih stručnjaka u industriji. Pogledajmo ukratko svaki.
Mobilni krajolik
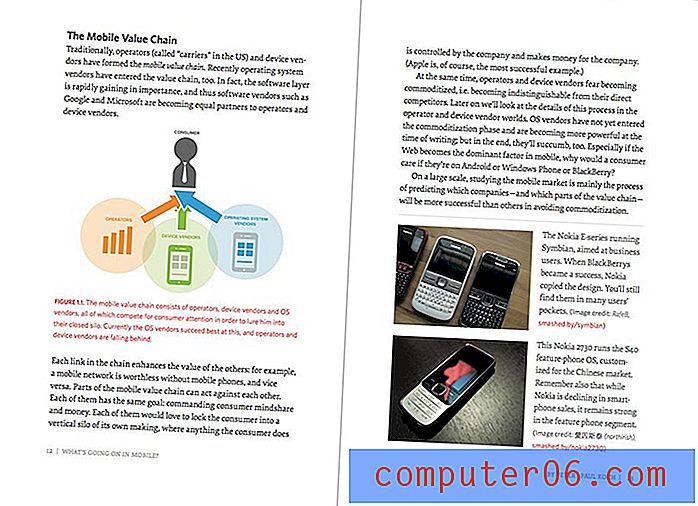
Prvi dio knjige naslovljen je "Mobilni pejzaž." Podijeljeno je u dva poglavlja: "Što se događa u mobitelu?" Peter-Paul Koch i "Budućnost mobilnih" Stephanie Rieger.
Prvi od njih je ozbiljno iscrpno sagledavanje stanja mobilne mreže. Upoznajete glavne igrače u industriji mobilnih uređaja i naučite priču o tome što se pretvara u mobilni telefon prije nego što udari u ruke potrošača.

Također možete vidjeti koji su operativni sustavi, pretraživači i proizvođači uređaja najrasprostranjeniji te koje su prednosti i nedostaci razvoja svakog sustava.
Krećući se odavde, dobivamo uvid u budućnost mobilnih uređaja. Vrijeme "Internet stvari" je pred nama. Ideja da se na računalo spoje samo računala, telefoni i tableti stvar je prošlosti. Uskoro će sve biti povezano na mreži, od automobila kojim se vozite do one boce s receptom na noćnom ormariću.
Naučit ćete sve o najnovijim i nadolazećim tehnologijama koje mogu i mijenjaju krajolik načina na koji komuniciramo sa svijetom oko nas. Ono što je najvažnije, naučit ćete kako se pripremiti za ovu revoluciju.
Podaci koji su sada relevantni
Jedna stvar koju sam zaista cijenio iz ovog odjeljka bila je pravodobnost podataka. Tijekom pregledavanja tablica tržišnog natjecanja u OS-u nisam gledao beskorisne podatke iz 2005., ali 2012. aplaudiram uloženom vremenu i trudu kako bih bio siguran da su brojevi i statistike oko njih izravno primjenjivi na dizajn i razvoj sada.
Odgovarajući web dizajn
Za mene kao CSS tipa i ljubitelja izgleda svih stvari, ovo je bilo pravo meso knjige. Smashing je povukao dva najveća imena RWD-a upravo sada kako bi objasnio odgovarajuće tehnike i koncepte: Trent Walton i Brad Frost. Svakodnevno pratim i pomno pratim rad tih ljudi i bilo je sjajno pročitati njihove priloge ovoj knjizi.

Trent Walton razgovarao je o „Strategiji odgovarajućeg dizajna“, čvrstom uvodu u koncepte koji su uključeni u RWD. Od fluidnih mreža do reaktivnih slika i medijskih upita, Trent sve to objavljuje na jednostavan način da slijedi modu s kodiranim primjerima koje zapravo možete slijediti.
Trent započinje super osnovni, ali brzo se uranja u napredne teme poput dizajna prvo mobilnih uređaja, relativnih jedinica i ideje sadržajne koreografije.
I Trent i Brad provode puno vremena raspravljajući o stvarnim izgledima i obrascima dizajna koji danas prevladavaju u RWD-u. To je izuzetno praktično jer vam pruža stvarne strategije i tehnike rasporeda koje danas možete primijeniti u svom radu.
Trent uvodi ideju o obrascima, ali Bredov članak doista se kopa u specifičnim područjima svakog dizajna i načinu na koji im pristupaju ljudi koji svakodnevno rade na web lokacijama koje odgovaraju.
RWD odjeljak završava diskusijom koju je Dave Olsen usmjerio na razvoj o tome kako optimizirati web lokaciju za mobilne uređaje. Govori o tome kako se težina web lokacija neprestano povećava i praksama koje možete slijediti kako biste spriječili usporavanje učinaka ovog fenomena. Ovaj je komad prepun sjajnih savjeta koje možete povesti izravno na svoju web lokaciju radi poboljšanja performansi.
UX Dizajn za mobitele
Do ovog trenutka je knjiga bila jako nagnuta prema programerima. Raspravljene tehnike su se uglavnom odnosile na kod: HTML, CSS i JavaScript.
Dakle, ako ste dizajner koji ne šifrira mnogo ili uopće, jesi li izostavljen? Ne, UX odjeljak je za vas. Ovdje smo dobili uvid u to kako responzivni web dizajn i revolucija mobilnih uređaja zapravo mijenjaju proces dizajna na temeljnoj razini.
Dennis Kardys ima rad pod nazivom "Hands on Design for Mobile" gdje raspravlja o definiranju načina na koji razmišljamo o web stranici i kako redefinirati naš pristup temeljen na preciznijim modelima.
Ulazi u zaista zabavne stvari koje mi dizajneri apsolutno volimo, kao što su tehnike skiciranja i brainstorminga. Jedan dio koji mi se posebno svidio je koncept stavljanja vašeg sadržaja u tablicu, a zatim preslikavanje svake ćelije tablice na određeno mjesto u vašim živim okvirima. Riječ je o fantastičnim stvarima i definitivno ima potencijal potpuno promijeniti način pristupa pristupu dizajnu.
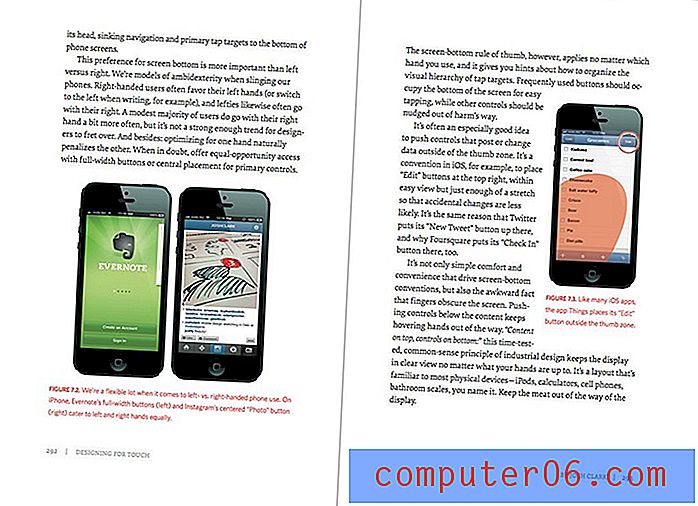
Knjiga završava poglavljem Josha Clarka pod nazivom "Dizajn za dodir." Upravo tako zvuči, pronicljiva rasprava o izazovima koji nastaju prilikom dizajniranja za prste i izravna interakcija, za razliku od kursora i neizravne interakcije.

On govori o jedinstvenim problemima s kojima ćete se susresti prilikom dizajniranja za telefone, tablete, pa čak i novu kategoriju hibrida koji zamagljuju linije između tradicionalno zasebnih kategorija uređaja.
Ovdje sam uživao u tome što je Josh pogledao kako su videoigre tako dobro dizajnirane da podučavaju načine interakcije korisnika. To je sjajna metafora i stvarno mislim da je on nešto smislio kad kaže da bi UX dizajneri trebali igrati više videoigara i razmišljati o lekcijama koje mogu izvući iz strukture.
Što sam mislio? Vrijedi pročitati?
"Ranije sam spomenuo da biste ovu knjigu trebali dodati na svoju policu, u stvarnosti ćete je vjerojatno želite zadržati na svom stolu."Da budem iskren, sve što sa riječju "mobitel" u meni gotovo izbacuje crvene zastave. Postala je tako beskorisna buzzword za plitke i očite rasprave o tome kako ljudi sada posjeduju pametne telefone (veliko iznenađenje zar ne?).
Srećom, ova knjiga prkosi tom stereotipu. Umjesto očiglednih zaključaka, vidimo teška pitanja koja vode do stvarnih izazova. Također možemo vidjeti realna, primjenjiva rješenja za probleme s kojima se trenutno suočava svaki web dizajner u industriji.
Mobilna knjiga nije lekcija povijesti i nije ispunjena stvarima koje nećete moći primijeniti pet godina, već je danas priručnik za web dizajn. Ranije sam spomenuo da biste ovu knjigu trebali dodati na svoju policu, u stvarnosti ćete je vjerojatno željeti zadržati na stolu.
Dok započinjete novi projekt i razmišljate kako nacrtati strategiju sadržaja i dizajna, UX poglavlje će biti tu da vas vodi s odličnim novim idejama. Dok krećete u kodiranje stvarnih web stranica, Trent Walton i Brad Frost pokazat će vam kako prevladavaju velike prepreke. I kako vas preplavi industrija koju čini se da je u njoj ogromna i brza spoznaja, odjeljak o mobilnom krajoliku umirit će vas i pomoći vam da se osjećate što je moguće informiranije.
Zaključak
Za mene je nekoliko ključnih pitanja koja pokreću kupnju knjiga, s obzirom na bogatstvo besplatnog sadržaja na mreži: Hoću li zaista koristiti ovu knjigu? Je li ispunjen praktičnim, primjenjivim informacijama ili je samo obrisan? Jesu li informacije pouzdane?
Mobilna knjiga dobro stoji iza svih ovih pitanja i zbog toga dobiva moj pečat odobrenja. Ako vas zanima, ovdje možete preuzeti fizičku kopiju (dolazi s digitalnom kopijom) ili preuzeti e-knjigu ovdje. U vrijeme pisanja ove knjige fizička knjiga ide za nešto manje od 40 dolara, a e-knjiga je u prodaji za 14, 32 dolara.