10 Trendovi dizajna web stranica koji sve više blijede (na sreću)
Trendovi dizajna web stranica mogu biti vrlo zabavni eksperimentirati i ugraditi ih u projekte, ali ako niste pažljivi, ovi elementi mogu dodati projektima datirani izgled. Ponekad trendovi izmiču onoliko brzo koliko se žuri!
Ovdje ćemo pogledati neke trendove dizajna web stranica koji blijede. (I to je dobra stvar.)
Ako te elemente imate na svojoj web lokaciji, možda je vrijeme da razmislite o osvježavanju.
Istražite dizajnerske resurse
1. Ne-tako suptilne sjene

Sjene koje padaju ne moraju biti toliko očite.
Kao i kod mnogih drugih trendova u dizajnu, i ovdje se čini da postoji nesklad i ekstremnost. Dizajneri su prešli od skeuomorfnih elemenata do ravnih dizajna do dugih sjena do glomaznih sjena. Sada se počnu stvarati suptilnije sjene (na sreću).
Ciljevi sjene na elementu trebaju biti pomoć u dodavanju sloja dubine ili podizanju s pozadine kako bi se povećala čitljivost. Dobra sjena dio je dizajna, ali često nije očita.
Odstupanje od ne tako suptilnih sjena je dobro.
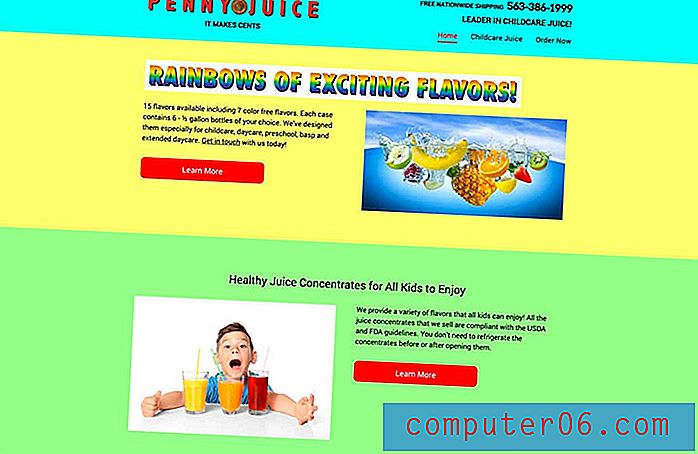
2. Previše luda boja

Jedan od najvećih trendova 2018. i 2019. godine bila je upotreba podebljane, svijetle boje.
No, dizajneri pomalo smanjuju količinu boja i manje paleta lica.
Taj bi pomak mogao nastati zbog poteškoća u markiranju web stranica s masivnim paletama boja koje možda ne odgovaraju organizacijskim standardima, ili može biti zato što je sve počelo izgledati slično sa sličnim paletama koje sadrže pinks, yellows i jarko blues.
3. Treperi video
Usporite ga malo i pružite posjetiteljima web stranice priliku da uživaju u pokretu na zaslonu.Videozapis na početnim stranicama trend je koji se čini da ne usporava, ali svi brzopopularni bljeskajući videozapisi koji su, čini se, neko vrijeme bili na svakoj drugoj web stranici, blede.
Problem s bljeskalicom u videu je što bi to moglo biti previše previše za mnoge korisnike. Na što biste trebali gledati kada se sve kreće brzinom od 100 milja na sat?
Iako ovo može funkcionirati za neke web stranice - ako se sadržaj fokusira na okruženje velike brzine ili brzine - to ne bi trebalo biti zadana postavka. Usporite ga malo i pružite posjetiteljima web stranice priliku da uživaju u pokretu na zaslonu.
Upotrijebite videozapis da biste ispričali priču i doprinijeli cjelokupnoj poruci dizajna. Ne samo ispunite prostor zaglavlja heroja početne stranice.
4. Učitavanje animacija

Zbogom, učitavanje animacija!
To je trend koji nestaje i malo je vjerojatno da će se vratiti iz dva osnovna razloga.
- Pristup internetu velike brzine pristupačniji je većem broju ljudi pa manje ljudi čak vidi animaciju.
- Animacija za učitavanje samo je signal da je vaša web stranica spora i da joj treba raditi.
5. Beskonačno pomicanje
Nešto se može reći za lijepo web mjesto s dugim pomicanjem. Osjećaj na mobilnom uređaju je lijep i pruža neprekidan način za interakciju sa sadržajem.
Ali svitak ne mora trajati zauvijek. Beskonačno pomicanje web stranica može postati neugodno brzo.
Mnogi od ovih dizajna imaju problema sa korisničkim iskustvom - izgubiti se u pomicanju, navigaciji, vremenu učitavanja i problemima i jednostavno previše informacija bez jasnog puta klika / dodirivanja. Korisnik lako može izgubiti (a vaša će web stranica izgubiti konverzije) s beskonačnim pomicanjem.
Osim toga, beskonačno pomicanje dugoročno je loše za optimizaciju pretraživanja.
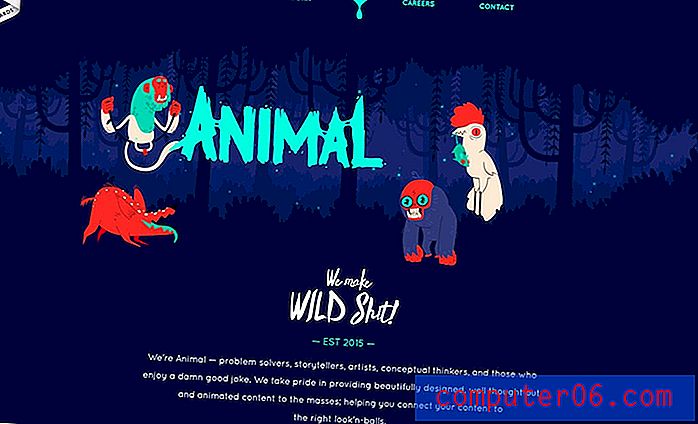
6. Animacija na mobilnom uređaju

Da, animacija može biti cool.
Ne, svaki element u dizajnu ne treba animirani efekt.
A mnogi od njih se i dalje neobično ponašaju na mobitelu.
Srećom, više dizajnera prihvaća ovo i povećava animirane efekte na mobilnim uređajima. Iako mnoge od ovih tehnika izgledaju sjajno na stolnim računalima, jednostavno nisu privlačne na manjem zaslonu.
7. Klizači
Problem svih ovih klizača je što ne doprinose cjelokupnom dizajnu ili sadržaju.Ako su vaši klijenti slični mojim, oni vole klizače početnih stranica heroja. (I dalje pokušavam razgovarati s njima.)
Problem svih ovih klizača je što ne doprinose cjelokupnom dizajnu ili sadržaju. Malo se toga događa. Više je to izgovor da ne odaberete onu stvar koja bi trebala biti na vrhu stranice.
Klizači mogu biti problematični i na mobilnim uređajima, što je vjerojatno razlog zbog kojeg ih konačno počinjemo viđati manje. Ponekad animacija ne radi. Često poravnavanje i slojevi elemenata vode do problema s čitljivošću. Tekst može biti vrlo mali, posebno ako slike klizača nisu izgrađene s kodom i su ravne slike.
Sve u svemu, to je dugogodišnje pitanje dizajna. Kudos svima koji odustaju od ovog trenda.
8. Bočne trake
Bacite svoje bočne trake već!
Sve je u upotrebljivosti. Bočna se traka spušta na dno zaslona na mobilnim uređajima, gdje se vjerojatno većina korisnika pridruži vašoj web lokaciji. Taj se sadržaj - iako se mislilo da je pri vrhu stranice na stolnim računalima - izgubio na mobilnom uređaju.
To je također dom oglasa i drugog sadržaja koji su korisnici obučeni zanemariti.
Dakle, dizajneri ih bacaju i bolje koriste razmake, margine i mogućnosti dizajna u punoj širini.
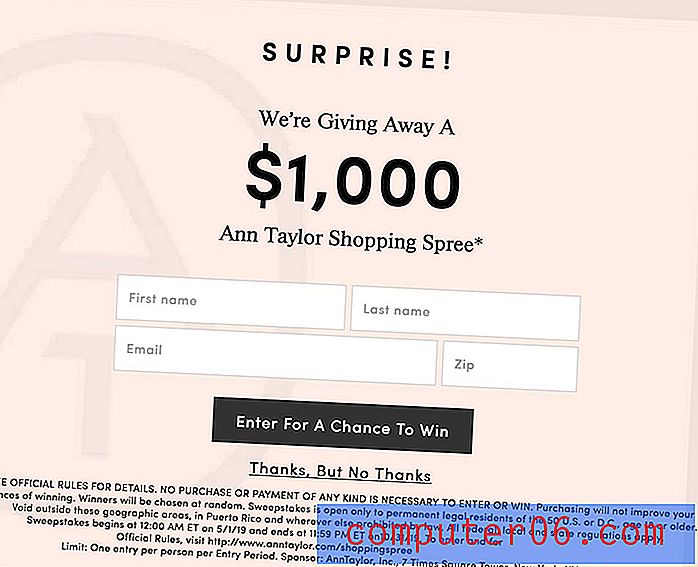
9. Tipke tamnog uzorka

Sa toliko brbljanja o tamnim uzorcima na webu, ugledni dizajneri bježe od elemenata koji su napravljeni posebno da bi prevarili korisnike.
Primjeri tamnog uzorka mogu uključivati veliko dugme za radnju koje korisnici ne uključuju da preuzmu i malu vezu za ono što žele učiniti ili "x" tako mali da korisnici mogu pomoći ali dodirnuti ili kliknuti element koji su bili pokušavajući se riješiti.
Srećom, čini se da je ovih elemenata danas puno manje.
10. Preopterećenje ikona

Ikone su sjajan alat, ali vjerojatno ne bi trebale biti jedini grafički element u dizajnu.
Došlo je do faze u kojoj je izgledalo kao da je svaka druga web stranica koristila čitave setove korisničkih sučelja u dizajnu. Bila je to nepotrebna prekomjerna gužva.
Sada dizajneri preispituju uporabu ikona s više naglaskom na ovom dizajnerskom elementu temeljenom na naglasku. I to je dobra stvar.
Zaključak
Koji se još trendovi dizajna web stranica zasitiju?
Nema boljeg vremena nego sada da napravite brzi popis projekata web lokacije i predložite promjene i promjene koje su znakovi starijeg web mjesta. Čak i male promjene mogu napraviti puno utjecaja i zadržati dizajn svježim.