15 savjeta za stvaranje odličnog podnožja web stranice
Jedno od najvažnijih mjesta na vašoj web stranici je podnožje. Da, ozbiljno. Možda nije područje najvećeg dizajna ili najimpresivnijih sadržaja, ali mjesto je na kojem korisnici često traže informacije. Stoga je od vitalnog značaja da ne zapostavite ovo područje prilikom planiranja projekta web dizajna.
Ali koje elemente trebate uključiti? Kako možete održati podnožje organizirano i u skladu s vašom cjelokupnom estetikom, a da pritom ne budete nametljivi? Došli ste na pravo mjesto. Ovdje ćemo pogledati savjete za stvaranje sjajne podnožja s primjerima nekih web mjesta koja to dobro rade.
1. Neka dizajn bude jednostavan

Da, ovo je jedan od ključeva većine dizajnerskih projekata, ali vrijedi se odmah izjasniti. Jednostavan dizajn važan je kada radite s puno informacija, što će vjerojatno biti slučaj s podnožjem. Držite se čišćenja elemenata, dovoljno prostora i organizirajte s namjenom. Pokušajte izbjeći nered i razmislite o tome koji će elementi živjeti u vašem podnožju i zašto bi tamo trebali biti. Veličina podnožja često je povezana s količinom informacija i brojem stranica na vašoj web lokaciji.
Agra-Culture koristi boju, ikone i tekst u podnožju, ali to je jednostavno i ima sjajan protok. Svaku vezu lako je kliknuti, a suptilni detalji s prikazom farme u zelenom okviru lijep su dodir.
2. Link do vaših podataka

Dvije najvažnije poveznice u podnožju web stranice idu na stranice "O nama" i "Kontaktirajte nas". Korisnici će htjeti znati tko ste i o čemu se radi u vašoj tvrtki ili marki. Olakšajte pronalaženje tih podataka. Mnogi će također htjeti znati o članovima vašeg tima i kako do njih doći. (Ovo je vitalno sredstvo. Mnogi ljudi izgube posjetnice i vratit će se na vaše web mjesto kako bi preuzeli te kontakt podatke.)
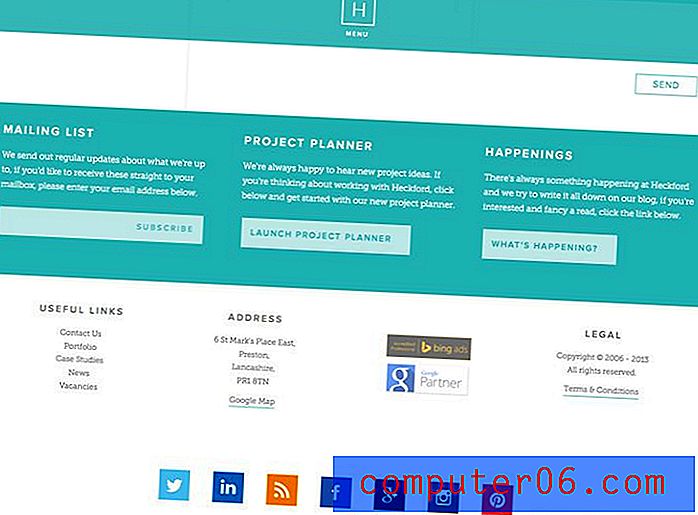
Heckford sadrži obilje veza s tvrtkom, društvenim medijima i informacijama o njihovom radu.
3. Uključite osnovne podatke o kontaktima

Iako biste trebali povezati s potpunom stranicom "Kontaktirajte nas", uključujući i relevantne kontaktne podatke u podnožju je također lijepo. Uključite glavni telefonski broj, adresu e-pošte i fizičku adresu. (Bonusni bodovi za postavljanje svakog elementa tako da automatski klikne, e-poštu ili karte kad se klikne.)
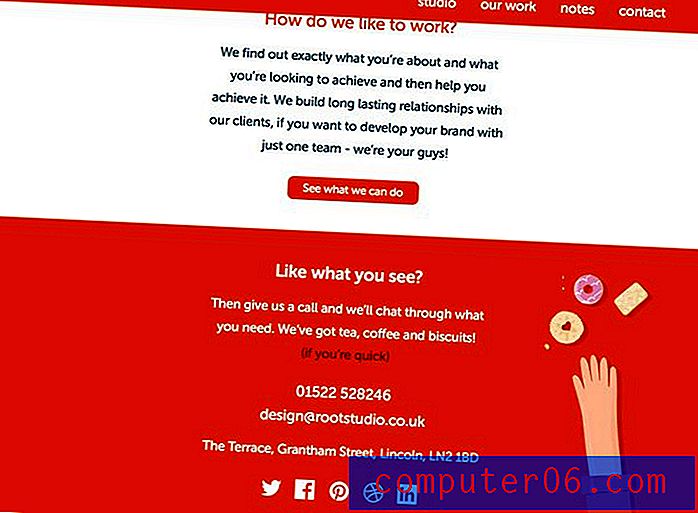
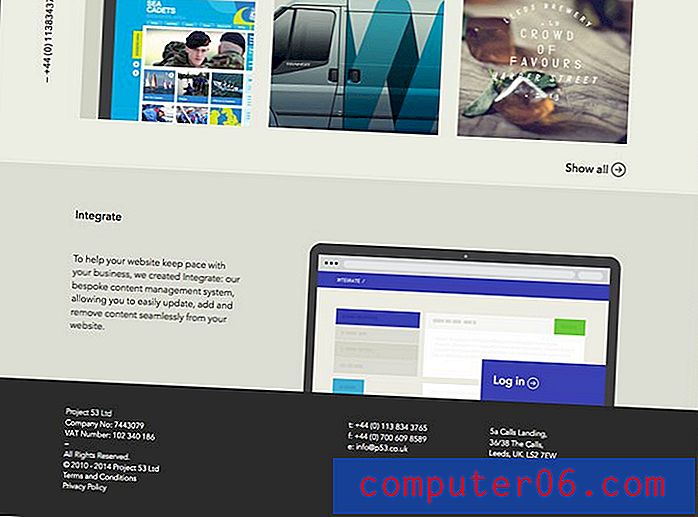
Root Studio je stvorio podnožje koje gotovo u suprotnosti sa svime što zamislite kad mislite da je "podnožje", ali djeluje. Tekst je velik (kao i okvir koji sadrži) i svodi se na super jednostavan popis podataka o kontaktima. (Ovo je dojmljiv koncept dizajna za web mjesto koje želi da im se korisnici obrate radi projekata i rada.)
4. Organizirajte veze podnožja |

Grupiranje poput stavki podnožja može stvoriti lijep osjećaj organizacije za veze i informacije. Razmotrite nekoliko stupaca (ili redaka) s relevantnim informacijama kao što su kontakt, veze, usluge, društveni mediji i odjeljci s vaših najpopularnijih stranica. Postavite svaki odjeljak ispod i zaglavlje tako da je svaki element lako vidjeti i pronaći.
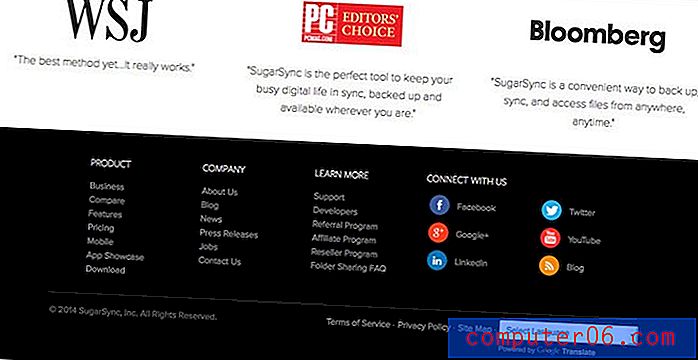
SugarSync uključuje više stupaca informacija za lak pristup podacima podnožja. Pomoću zaglavlja "Proizvod", "Tvrtka", Saznajte više "i" Povežite se s nama "lako je pronaći dio web mjesta koji sljedeći želite koristiti.
5. Uključite Obavijest o autorskim pravima

Ovaj maleni tekst teksta može biti spasitelj života. Ne zaboravite. Iako ga većina web lokacija uključuje kao jednu liniju na dnu zaslona, možete je dizajnirati tako da se integrira u podnožje podnožja. Obavijest o autorskim pravima može se napisati ili uključiti mali kružni simbol "c". Tekst često uključuje godinu objave i ime vlasnika autorskih prava. Više obavijesti o autorskim pravima mogu sadržavati sadržaj i dizajn (za web stranice koje djelomično stvori treća strana.)
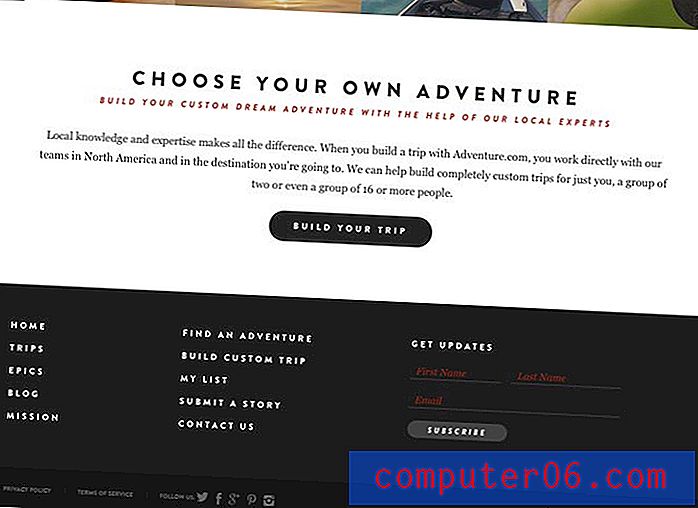
Adventure.com čini jednostavno uz obavijest o autorskim pravima u donjem desnom kutu zaslona. Podaci sadrže vrstu niskog kontrasta kako ne bi na putu važnijim navigacijskim elementima podnožja.
6. Uključite poziv na akciju

Jednom kada korisnici dođu do vašeg podnožja, dajte im nešto da rade dok su tamo. Uključite okvir za prijavu na e-bilten ili ih pozovite da vas prate na kanalu društvenih medija. Ne zaboravite vrijednost ovog prostora u smislu pretvaranja klikova.
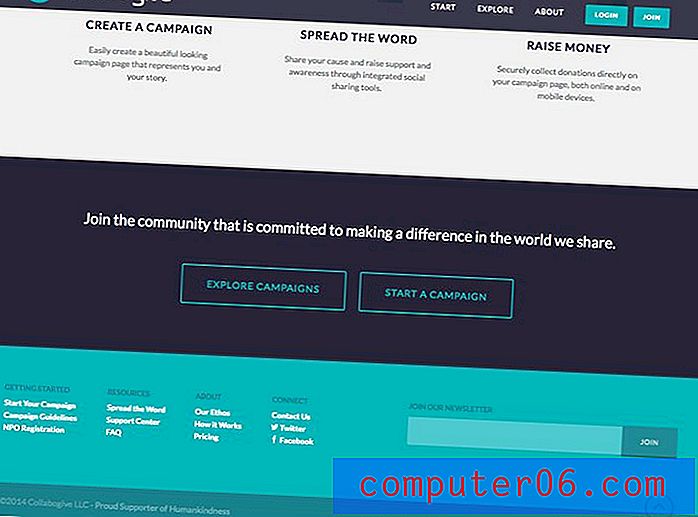
Collabogive je značajnu količinu prostora podnožja posvetio „Pridružite se našem Newsletteru.“ Ovaj poziv na akciju jednostavan je za vidjeti, odgovara dizajnu i korisnicima omogućuje način interakcije bez nužnog pridruživanja kampanji.
7. Koristite grafičke elemente

Prečesto podnožje samo su blok tipa. Dodajte logotipe ili grafičke elemente za dodatni vizualni interes. Samo pazite da ovaj mali prostor ne opterećujete previše elemenata. Razmislite ovako: Umjesto da napišete "Pratite me na Facebooku / Twitteru ili bilo što drugo", uključite ikone za ove prodajne prostore. Možete koristiti i male ikonične elemente za veze kao što su karte ili telefonski brojevi (ali vjerojatno biste trebali uključiti stanje zadržavanja kursa koje sadrži i podatke "ispisane").
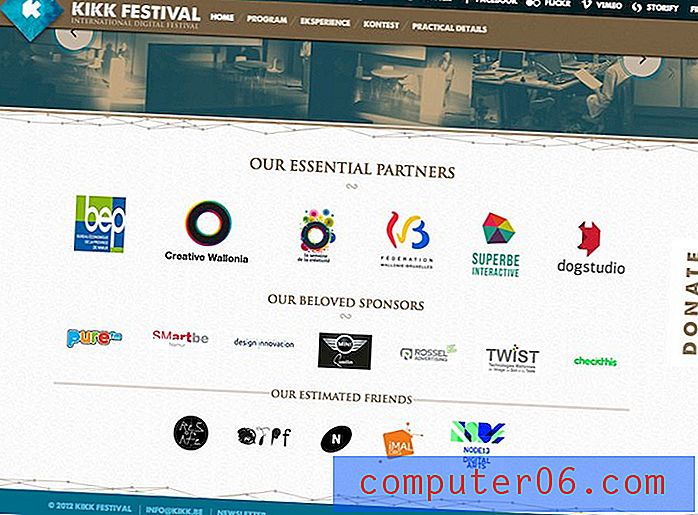
Festival Kikk koristi prostor u podnožju kako bi istaknuo partnere na festivalu koristeći samo logotipe i brze kontakt informacije. Obratite pažnju na veličinu ikona - svaka ih je lako vidjeti i pročitati - i koristiti klizač tako da se na malom prostoru može prikazati veliki broj elemenata.
8. Budite svjesni kontrasta i čitljivosti

Podaci o podnožju obično su mali ... vrlo mali. Zbog toga je razmišljanje o boji, težini i kontrastu između tekstualnih elemenata i pozadine bitno. Svaka bi riječ trebala biti čitljiva. Razmislite o jednostavnim tipovima znakova (sans serif sa srednjim težinama je lijep) i dodir koji je vodeći nego što to obično možete koristiti. Odlučite se za boje s visokim kontrastom, kao što su svijetla pozadina s crnim tekstom ili tamna pozadina s bijelim tekstom. Izbjegavajte upotrebu različitih boja ili ukrasnih tipova.
P53 koristi jednu od klasičnih (i najčitljivijih) kombinacija teksta i pozadine za informacije o podnožju - bijelu na crnoj boji.
9. Održavajte svoju temu dizajna

Podnožje web stranice ne bi trebalo izgledati kao dubina. Trebao bi odgovarati cjelokupnoj temi dizajna web mjesta. Boje, stilovi i grafički elementi trebali bi odražavati cjelokupni ton. Ne pravite uobičajenu pogrešku dodavanjem podnožja kućišta koji se ne podudaraju. Razmislite o ovom prostoru i kako će se on koristiti od početka projekta da se ne bi zaglavio s neusklađenim elementom kasno u procesu dizajniranja.
Swiths Interactive Group koristi jednostavnu podlogu koja se u potpunosti integrira s cjelokupnim izgledom web stranice, a u njemu se nalazi osoba koja sjedi za stolom, a predmeti su na njemu razasuti. Jednostavno podnožje prikazuje relevantne informacije i izgleda kao da pripada web mjestu.
10. Mislite malo (ali ne premalo)

Podnožja u podnožju uključuju mnoštvo malih predmeta. Samo pazite da ne odete premali. Tekst može biti nekoliko točaka manje od veličine koja se koristi za glavni dio web stranice. Ikone ili slike moraju biti čitljive prema veličini koju odaberete. (Ako ne možete znati što je ikona, vjerojatno je premala.) Elementi moraju biti dovoljno veliki da ih lako možete kliknuti ili dodirnuti. Ako korisnici ne mogu pristupiti vezama jer su premali ili preblizu zajedno, neće raditi kako je planirano.
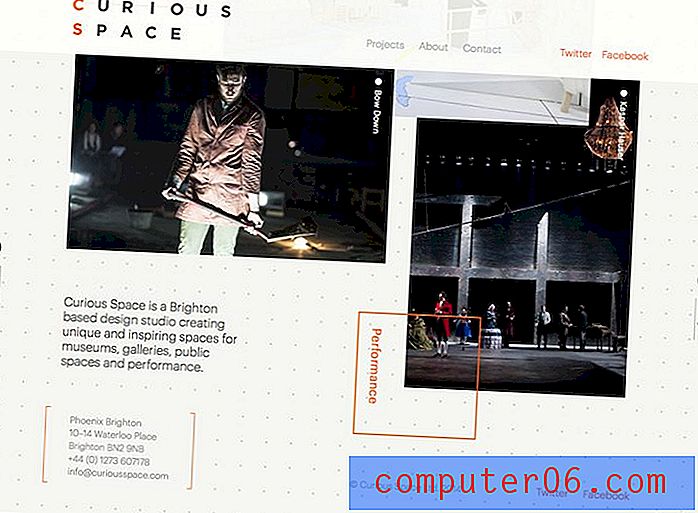
Dok Curious Space koristi prilično netradicionalni stil podnožja, možete dobiti dobar osjećaj razmjera prema vrstama vrsta. Tekst podnožja je malo manji, tanji i lakši od svih ostalih primjeraka na stranici, ali još uvijek dovoljno velik da se lako čita.
11. Koristite obilje prostora

Budući da podnožja obično žive na uskim mjestima, prostor i razmak su važni. Ostavite dovoljno prostora oko elemenata u podnožju, kao i između redaka teksta. Odgovarajući razmak sprečava da područje podnožja ne bude tijesno ili nepozvano. Dugo se kreće prema mogućnosti klikanja ili dodirivanja. Budući da su mnoge (ako ne i sve) stavke u podnožju povezane s nečim drugim, ovo je važan aspekt korisničke funkcije. Količina prostora koju koristite ne mora savršeno zrcalo razmaka na ostatku stranice, iako to može. (Ovo se posebno odnosi na web mjesta koja koriste tijesan razmak u glavnom dijelu web mjesta za određeni učinak ili utjecaj.)
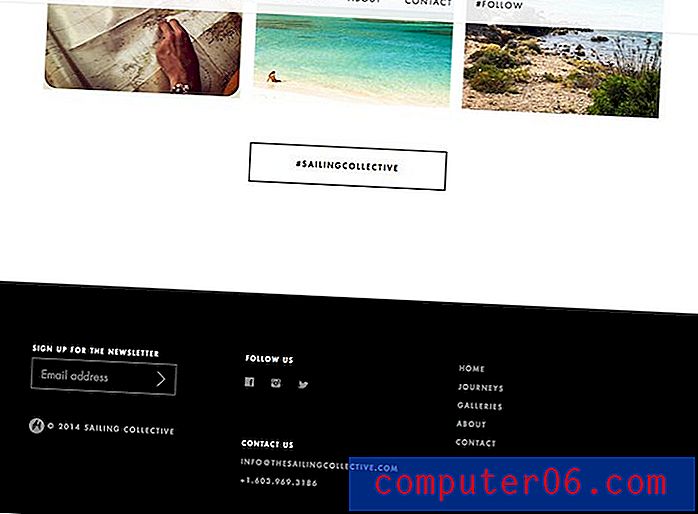
Jedrenje Kolektiv koristi mnogo prostora okomito i vodoravno između elemenata. Grupiraju se prema vrsti i mogu se kliknuti.
12. Budite oprezni od previše predmeta

Iako je uporaba grafičkih elemenata i zaglavlja dobra ideja, postoji granica između pravog i previše. Te predmete koristite štedljivo i vrlo specifično. Zapitajte se zašto koristite zaglavlje, ikonu ili fotografiju. Ako je odgovor "zato što izgleda dobro", preispitajte ga. Svaki bi element trebao služiti svrsi. To će vam pomoći u dizajniranju korisnog podnožja koji dobro koristi raspoloživi prostor.
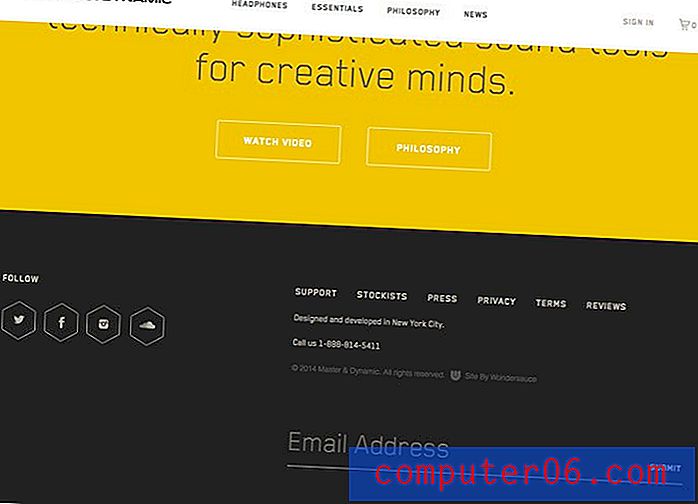
Manje je više kao što možete vidjeti iz podnožja za Master & Dynamic. Dovoljne su jednostavne ikone i tekst da biste lako prošli kroz sadržaj podnožja.
13. Stvorite hijerarhiju osjećaja

Baš kao i na ostatku web stranice, footer mora biti hijerarhijske prirode. Ovo je dvostruki dizajn. Podnožje treba pasti na dnu cjelokupne hijerarhije web mjesta. (Tamo se nalazi na kraju krajeva.) Podnožje treba također sadržavati hijerarhiju elemenata u svojem "spremniku". Najvažniji elementi (često kontaktni podaci, poziv na akciju ili karta mjesta) trebali bi biti najistaknutiji. Standardne informacije, poput obavijesti o autorskim pravima, često su najmanje u razmjeru.
Griflan Design Inc. govori korisnicima što treba učiniti u podnožju, kako bi oni postigli. Prvo, pošaljite im ih e-poštom; ako to ne uspije, nazovite ih; i ako nijedna od tih opcija ne uspije, posjetite tvrtku na društvenim medijima.
14. Razmislite o podnožju

Treba li vaš podnožje u podnožju? Razmislite o podnožju za dodatno slojevitost. (To je vrlo popularna praksa.) Podnožje podnožja može biti izvrsno mjesto za stvaranje neke dodatne hijerarhije, dodavanje dimenzija prostoru podnožja ako je previše gust ili samo pruža prostor za zabavan sadržaj. Upotrijebite ovo područje da biste istaknuli pohvale ili umetnite poziv na akciju.
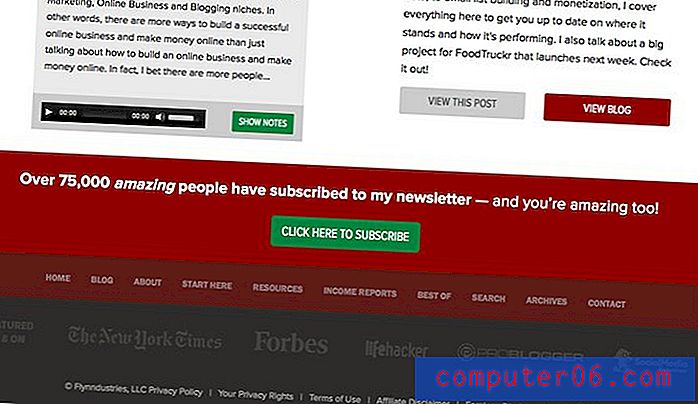
Blog Pametni pasivni prihod čini sjajan posao s podnožjem više razina. Uslijedi poziv na akciju, zatim veze na web mjesto, zatim podnožje podnožja s medijima koje se spominju u izblijedjeloj boji, a slijede odricanja od odgovornosti i pravila. Razine navigacije pružaju dubinu u podnožju i olakšavaju klizanje i klikovanje.
15. Ne podvlačite sve te veze

Najveća pogreška u podnožju? Omogućavanje podvlačenja veza za veze. Još je velik broj web stranica s podvučenim vezama u podnožju. Ova datirana tehnika nije prikladna za moderan dizajn web mjesta.
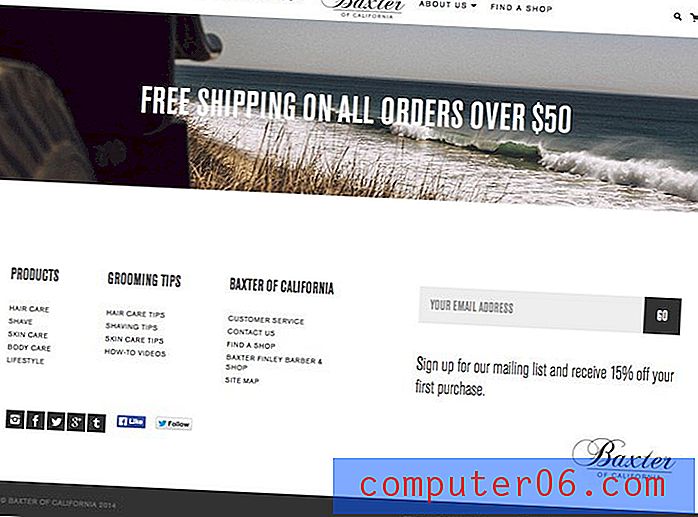
Baxter iz Kalifornije ima podnožje koje je čisto i uključuje puno veza. Ne izgleda skučeno zahvaljujući jednostavnom povezivanju, bez svih onih dosadnih podvlačenja.
Zaključak
Podnožje može reći puno o vašoj web lokaciji. Korisnicima govori tko ste, što mogu učiniti i kako zaobići vašu web stranicu. Također pokazuje suptilne stvari o vama kao dizajneru, kao što su pažnja prema detaljima i sposobnost rada u malom prostoru.
Podnožje je važan dio dizajna. Obratite pažnju na to. Obavezno uključite pravu kombinaciju informacija, elemenata dizajna i upotrebljivosti kako biste iskoristili najniži prostor u svakom projektu web dizajna.