2014. bit će godina paraleksa
Pomalo podebljano predviđanje: 2014. će se spustiti kao godina paralaksa. Prije nego što smanjite ovaj trend pomicanja, razmislite o tome. S razvojem u HTML-u, CSS-u i jQuery-u i većem broju ljudi koji rade na brzinim internetskim vezama nije pretjerano razmišljati kako će ova sjajna tehnika ove godine zaista eksplodirati.
Efekti pomicanja Parallaxa zabavni su, prilagođeni korisnicima i omogućuju nove vrste kreativne misli u procesu dizajniranja web stranice. Krajnji rezultat je tehnika koja može biti zabavna za stvaranje i može stvoriti vrlo vizualno i interaktivno iskustvo za korisnike.
Istražite elemente Envatoa
Što je Parallax?


Parallax je tehnika u kojoj su slojevi sadržaja dizajnirani tako da djeluju i kreću se zajedno. Način na koji to djeluje je da su slike pozadine, srednjeg i prednjeg plana stvorene i dizajnirane za kretanje različitim brzinama, tako da se elementi na zaslonu pomiču.
Parallax može raditi s klikom ili pomicanjem (naziva se pomicanje paralaksom), a elementi se mogu pomicati gore-dolje ili bočno u stranu. U nekim se modelima paralaksa svi elementi kreću u skladu, pa se čini da prelazite s jednog na drugi zaslon. Ostali dizajni paralakse omogućuju više pokretnih dijelova na način koji gotovo stvara aktivne animacije.
Parallax efekti nisu novi. Oni su zapravo već godinama. (Razmislite o video igrama i animiranim gifovima.) No, donedavno su ti efekti bili u najmanju ruku lagodni i često preko granica smiješni. Tehniku je bilo teško stvoriti i dobro se snaći, a dizajneri i programeri uglavnom su je držali podalje od nje.
No Apple je opet pomogao da se napuni ta tehnologija kako bi ova tehnologija postala prevladavajuća, koristeći efekte paralakse u pokretanju iOS-a 7 prošle jeseni. I puno dizajnera slijedilo je njegovu primjenu, a efekti pomicanja paralaksa pojavljuju se na cijelom webu i u raznim aplikacijama. Ali ovaj put je tehnika bila mnogo rafiniranija i pruža nezaboravno korisničko iskustvo.
Ovo će biti prijelomna godina


Naglasak na korisničkom iskustvu je zašto će se efekti paralakse ove godine zaista povući. Tehnika se može koristiti za izradu prilično nezaboravne web stranice bez puno klikova. Efekti pomicanja paralela mogu kod korisnika stvoriti osjećaj misterije dok se "priča" odvija. Sa svakim novim pokretom za korisnika se otvara nešto novo. Ovaj učinak može stvoriti spletku i želju za nastavkom interakcije s web stranicom. (Uvijek bonus za one od vas koji prate vrijeme na licu mjesta.)
Parallax nudi drugačiji pristup prikazivanju sadržaja i dizajna. Dizajneri eksperimentiraju s paralaksom jer:
- Zabavno je
- To stvara novo i posebno korisničko iskustvo
- Potiče posjetitelje da ostanu duže
- Apelira na naš osjećaj znatiželje
- Novi je način stvaranja vizualne priče
Veliki efekti na 'jednoj stranici'

Parallax efekti djeluju u skladu s drugim trendom web dizajna - dizajniranjem jedne stranice. Možete stvoriti različite zaslone sadržaja koji izgledaju i djeluju gotovo poput različitih stranica, ali zapravo su svi na jednoj stranici.
Neke od mojih najdražih stranica koje se kreću paralaksom uključuju efekte koji stvaraju različite doživljaje gledanja. Često se boja promijeni kada dođete do novog sadržaja ili dođe do zamjene slike. Cyclemon izvrsno radi s ovim efektom na super jednostavan način. Svakim zaslonom pomicanja korisnik dobiva novu pozadinu (u izrazitoj boji) i novi stil bicikla u prvom planu. Web-lokacija je robusna, ali nikad ne napreduje. Brzo se možete kretati kroz 19 "ekrana" ili upotrijebiti svjetlosnu navigaciju s desne strane stranice za preskakanje odjeljaka. (Što lijepo pokazuje sve što ste preskočili u trenu.)


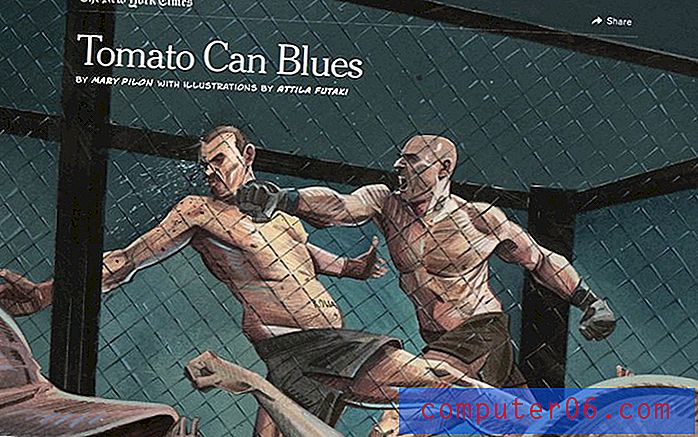
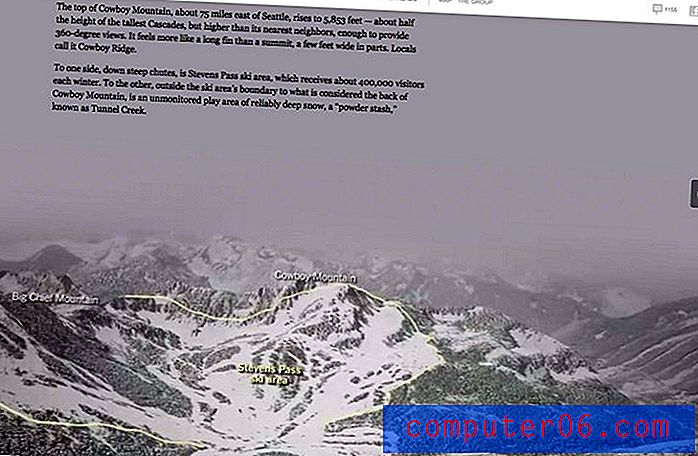
New York Times je također jedan od lidera u paralaks dizajnu s zapaženim značajkama poput "Tomato Can Blues" i nagrađivanog "Snow Fall". Web stranica novina izvrsno radi pomoću paralakse da ispriča priču pokretom, tekstom, videozapisima i slikama. U „Tomato Can Blues“ slike stripa oživljavaju se jednostavnim gibanjem zahvaljujući paralaksu. U "Snježnom padu" priča se o dugom obliku ispričava s kombinacijom učinaka koji vas tjeraju da se krećete kroz sadržaj.
Parallax plusi
Iako postoje različite prednosti u mnoštvu različitih stilova dizajna, paralax ima svoje. Jednostavno, učinci mogu biti jako zabavni. To će vjerojatno vjerojatno angažirati korisnike.
Cool efekti upozorit će korisnike. Ali paralaks tehnike mogu imati i druge prednosti:
- Precizan stil pripovijedanja: Uz sav naglasak na sadržaju, ovaj stil stvaranja sadržaja koji priča priča je održiva opcija.
- Pozivi na akciju: Parallax efekti mogu se upotrijebiti za navođenje korisnicima što želite učiniti. Od klika na vezu do popunjavanja obrasca ili kupnje predmeta, paralaks efekti mogu dovesti korisnike do izravne akcije.
- Angažman: Nema sumnje da web lokacije s učinkovitim i dobro osmišljenim paralaksnim efektima imaju duže vremensko angažiranje s korisnicima.
- Uključi proizvod: Možete upotrijebiti paralaks efekte za prikaz proizvoda. Razmislite o prikazima predmeta od 360 stupnjeva na nekim maloprodajnim mjestima. Dopustite korisnicima da stvarno pogledaju predmet prije kupnje.
Savjeti za paralaks


Parallax efekti nisu za svaku vrstu web mjesta. Morate znati što želite dobiti od ove tehnike prije nego što je koristite samo zato što je u trendu.
I dok se efekti paralakse mogu brzo zakomplicirati, najbolji savjet je da stvari budu jednostavne. Odlučite kakav učinak želite koristiti i pridržavajte se na cijelom web mjestu. Dajte korisničke upute ako imate bilo kakvih pitanja o tome kako web mjesto funkcionira. (Na primjer, ako se pomicanje pomakne lijevo udesno, a ne gore i dolje, obavijestite korisnike.)
Upotrijebite paralakse da biste ispričali priču. Tehnika je najbolja upotreba ruku. Obavezno provjerite svoje efekte zrcale koje bi korisnici izvršavali tijekom interakcije s vašim sadržajem.
Budite svjesni težine na web mjestu. Uz toliko događanja u pozadini i kodu, sve na ovoj vrsti dizajna web mjesta treba pravilno optimizirati. Pravilno skalirajte slike, održavajte kôd čistim i osigurajte da se vaša web lokacija brzo učita.
Usmjerite korisnike u pravom smjeru. Pozivi na akciju trebaju biti jasno označeni na zaslonu s uputama za jednostavno korištenje.
Zamke paraleksa
Web stranice Parallaxa brzo mogu postati težak, postavljaju neke SEO probleme, često su nespojive s odgovarajućim dizajnerskim okvirima, ne dopuštaju interno povezivanje stranica i ne rade baš tako dobro za napredni sadržaj.Iako se vodi rasprava o tome vole li svi korisnici efekte paralakse ili ne - očigledan odgovor je ne, ne možete cijelo vrijeme ugoditi svima - postoji nekoliko nedostataka kojih treba razmišljati. Web stranice Parallaxa brzo mogu postati težak, postavljaju neke SEO probleme, često su nespojive s odgovarajućim dizajnerskim okvirima, ne dopuštaju interno povezivanje stranica i ne rade baš tako dobro za napredni sadržaj.
Treba izbjegavati tešku web stranicu paralakse. Ako se web mjesto brzo ne učita, korisnici neće čekati da vide vaš sadržaj. Stvorite web mjesto što je moguće mršavije, pri čemu posebno pazite na slike i efekte.
Optimizacija tražilica postiže najveći hit s web stranicama s jednom stranicom bilo koje vrste. Budući da je priroda web mjesta jednostavna, ne može se puno učiniti na poboljšanju ključnih riječi, stvaranju veza i doprinosu pretraživanju. Tamo gdje možete vidjeti pojačani SEO putem društvenih medija, jer web stranice koje su jedinstvene i različite imaju tendenciju dijeljenja.
Kada je u pitanju brzi dizajn i mobilni uređaj, paralaksa još nije tu. Često vam je potreban veliki ekran da biste zaista vidjeli efekte. Parallax je također tehnika koja najbolje funkcionira za projekt s uskim opsegom. Uz previše sadržaja, brzo može postati neodoljiv.
5 velikih mjesta paraleksa
Sajam Atlantis World

Express advokati

Mario Kart

Minhacidade.me

Soleil Noir

Zaključak
Zahvaljujući svojoj zabavnoj i jednostavnoj prirodi, tehnike oblikovanja paralaksa nešto su čemu ćemo se baviti tijekom godine. Broj web mjesta koja već koriste neki oblik paralaks akcija svakodnevno raste, a sve više dizajnera pokušava uhvatiti pokretne efekte.
To je trend u kojem uživam. Volim prvi put posjetiti neku web lokaciju i stvarno se želim poigrati sa sadržajem da vidim što će se dogoditi dalje. Parallax govori o mojoj općenito znatiželjnoj prirodi, a dodani element pripovijedanja čini ovu vrstu dizajna web stranica zabavnijom.
Izvori slike: Ben Bodyguard, Honda CRV, Black Eye Project, Opasnosti Frackinga, Arnold Clark i Tinke. (Preporučam da kliknete iako se na spomenutim slikama stvarno dobije osjećaj za cijeli opseg funkcioniranja paralakse svake web lokacije. Snimke zaslona ne prenose u potpunosti ljepotu rada tih web lokacija.)