25 korisnih resursa za stvaranje savjeta s JavaScript-om ili CSS-om
Savjeti za upute odlični su, jednostavno ih ne možete poreći. Oni pružaju jednostavan, predvidljiv i jasan način pružanja korisnim korisnim informacijama ovisno o kontekstu i izgledaju cool da se podignu.
Svi se slažemo oko toga koliko su dobri savjeti, ali kako ćemo ih provoditi mogu se drastično razlikovati. Ako se nalazite u kvadratu i tražite ideje za trenutni projekt, došli ste na pravo mjesto. Imamo nevjerojatnih dvadeset i pet različitih opcija koje se dijele na dvije kategorije: JavaScript i CSS. Bez obzira koju metodu želite koristiti, na raspolaganju su nam najbolje tehnike koje biste mogli poboljšati korištenjem tehnika klase OOP poput JavaScript klasa koristeći programski jezik JS ++ od strane Rogera Poona.
Istražite dizajnerske resurse
JavaScript i jQuery
Tipped - jQuery Tooltip
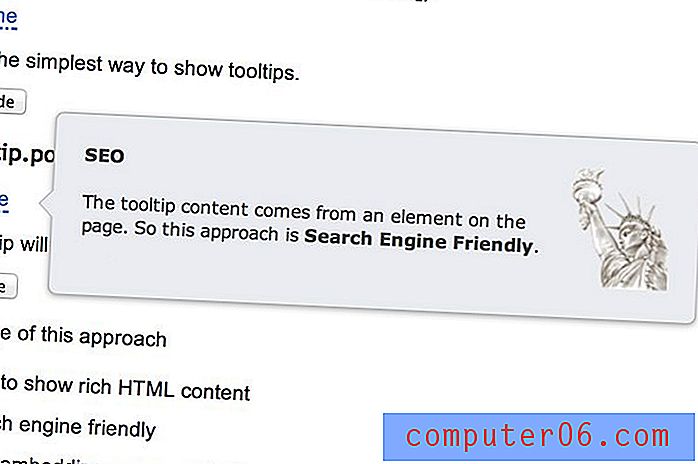
Preskočimo ideju da zadnji put spremimo najbolje. Ako ne želite prosijati kroz dvadeset i pet različitih opcija i shvatiti koja je najbolja, jednostavno preuzmite Tipped. Savjeti za alat su atraktivni, laki za implementaciju i tu je izbor mogućnosti. Teško ćete presvući ovaj.

Opentip - besplatni opis
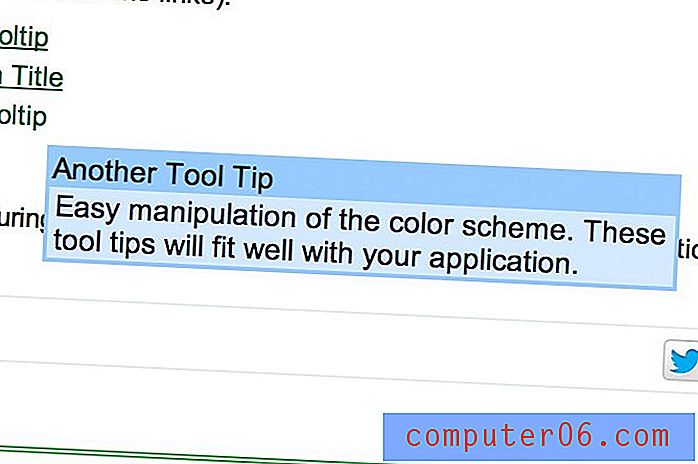
Opentip je još jedan vrhunski dodatak tooltipa. Kao i tipped, postoje mogućnosti mogućnosti tako da s njima možete raditi gotovo sve što želite. Dizajn samih savjeta pokazuje malo više karaktera od onih za Tipped, što možda ne mora biti dobra stvar za vaš projekt.

Javascript Tooltip
Jednostavno a učinkovito. Ovaj vam pruža mogućnosti pozicioniranja, omogućava ugrađivanje slike i može se pokrenuti s više različitih događaja.

SkinnyTip JavaScript Tooltip knjižnica
Ova opcija nije najatraktivnija, ali prilično je lagana. Cijela knjižnica je manja od 10kb, tako da ne morate brinuti da će usporiti stranicu. Doduše, čini se malo drevnim, ali još uvijek djeluje.

qTip - Dodatak jQuery tooltip
qTip djeluje u svim većim preglednicima, lijepo se degradira kada je JavaScript onemogućen, lako se postavlja i sadrži animacije i zaobljene kutove. Doista je solidan dodatak i toplo vam preporučujem da ga provjerite. Pogledajte i verziju 2.

Simpletip - jednostavan dodatak jQuery tooltip
Simpletip je upravo onako kako se reklamira. Ne samo da izgleda jednostavno, već je i super jednostavno za korištenje. Postoje i neki vizualni efekti punjenja koje možete iskoristiti ako želite poboljšati stvari.

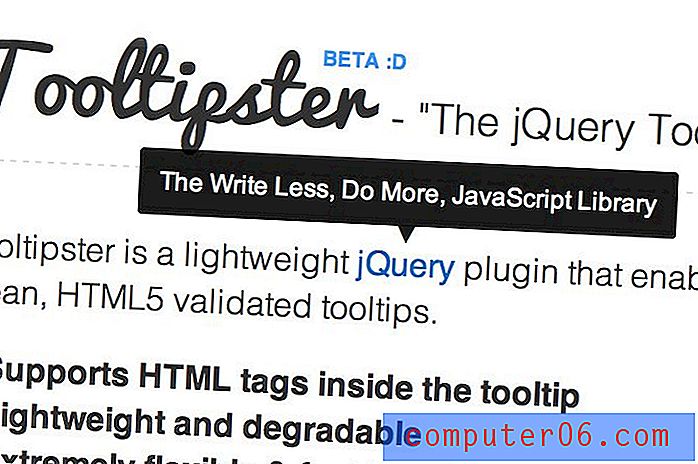
Tooltipster - Dodatak jQuery Tooltip
Iskopčajte dodatke koji postoje otprilike od Netscape-a. Tooltipster je moderan, HTML5 validan, fantastičan dodatak za alat. Lagan je, brz, preglednik i jednostavan stil CSS-a.

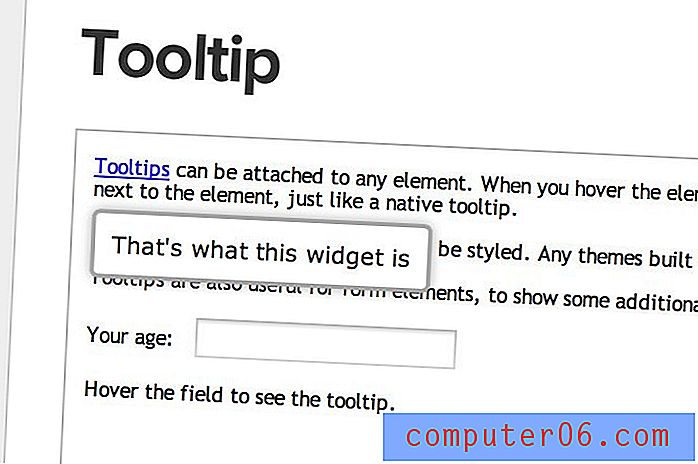
Opis - korisničko sučelje jQuery
Korisnici jQueryja ne moraju ići daleko da bi pronašli sjajne, robusne savjete, ugrađeni su pravo u jQuery korisničko sučelje. Oni su zaista jednostavni, a izgledi su da ćete u biblioteci pronaći tonu drugih stvari koje će i vašu web stranicu učiniti boljom.

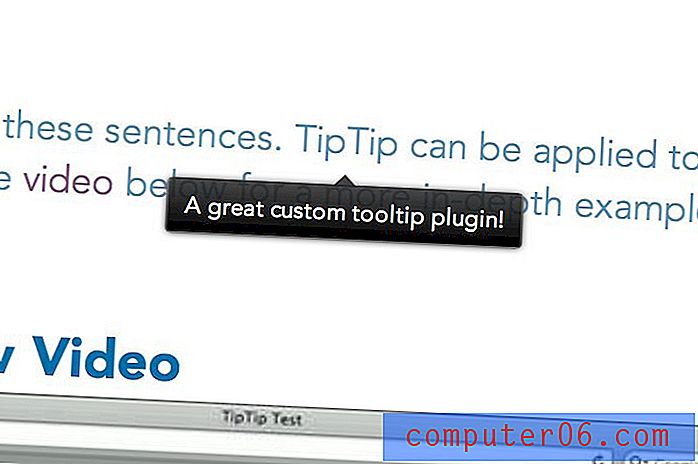
TipTip jQuery dodatak
Volim sve što Drew Wilson radi. On je tip iza Screenya, Space Boxa, Pictosa i gomile drugih super stvari. Činjenica da je napravio ovaj dodatak dovoljna je da ga preuzmem. Za manje od 3, 5 kb, ova stvar je super lagana i super nevjerojatna.

Tooltipsy
Tooltipsy stavlja funkcionalnost u JavaScript, a zatim koristi jasan, lako prilagodljiv CSS za sve ostalo. Promjena izgleda, veličine, animacije; poludite i napravite to po svom.

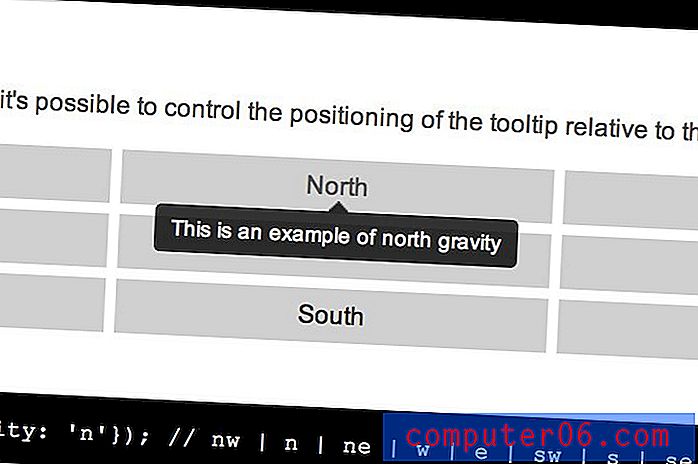
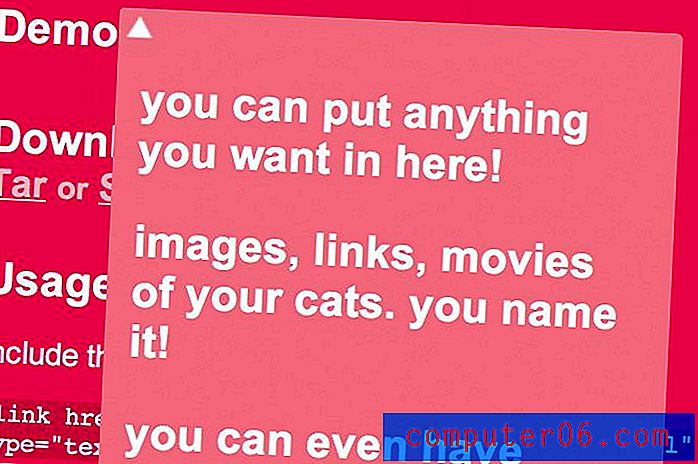
nakresan
Tipsy vam daje vrlo minimalne i elegantne savjete bez gomile pahuljica. Ima sve potrebne funkcije, poput pozicioniranja i blijeđenja, i ništa suvišno što nikad nećete koristiti.

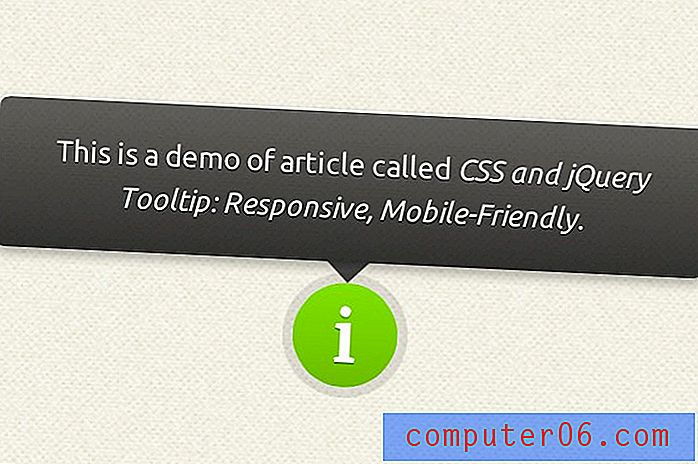
Savjet za upozorenje i mobilni uređaj
Ovo je opis za sljedeću generaciju web dizajna. Lako se prilagođava vidnom polju bilo koje veličine i inteligentno prikazuje alat u veličini i položaju koji su optimizirani za trenutni zaslon. Ako radite responzivni dizajn, a trebali biste biti, trebali biste potražiti savjete koji odgovaraju.

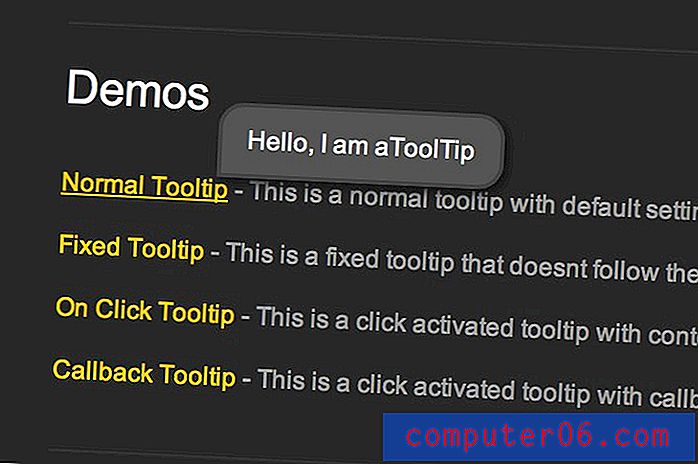
aToolTip - Jednostavna jQuery Tooltip Ara Abcarians
aToolTip omogućuje vam opis alata koji se neprekidno pomiče kursorom ili ostaje iznad njegovog partnerskog predmeta. Ima opcije lebdenja ili klika, ispod je 4kb i ima funkcije povratnog poziva.

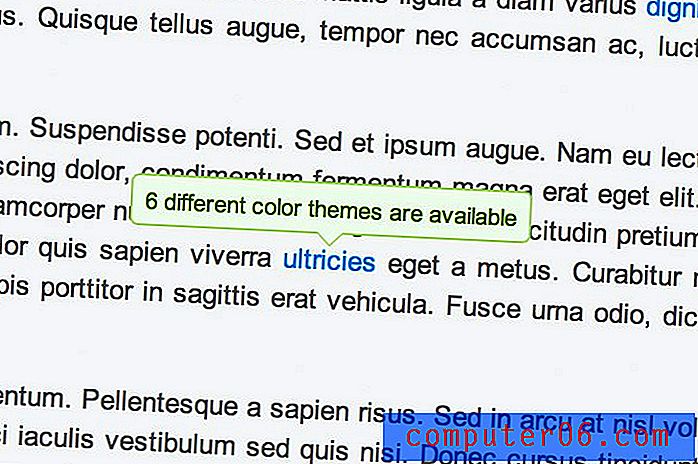
Colortip - jQuery Dodatak za Tooltip
Preuzimanje pregrađenog dodatka za tooltip je cool, ali zašto ne biste se upustili i naučili ga izgraditi? Colortip je besplatno preuzimanje, ali dio je detaljnog, detaljnog vodiča za izgradnju dodatka ispočetka.

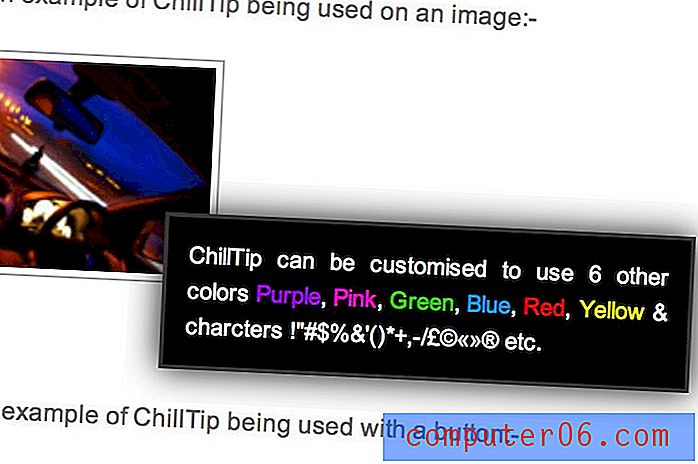
ChillTip jQuery dodatak
ChillTip je izvanredan fleksibilan dodatak s alatima koji vam omogućuje da implementirate savjete na mnogo različitih načina. Može se koristiti s atributima raspona, img, sidrišta i "u biti gotovo svim onim što koristi atribut naslova."

Pop! Jednostavni pop meniji s jQueryjem
Ovo nije baš alat, ali usko je povezan pa sam mislio da ću ga svejedno uključiti. Umjesto da se malo pomaknete iznad miša, ovo vam daje malo padajuće padajuće mjesto gdje možete sakriti dodatne informacije.

Savjeti za CSS
Savjeti za CSS
Za početak CSS tooltip odjeljka, obratimo se majstoru programeru Davidu Walshu. Ovaj se vodič više usredotočuje na to kako stvoriti klasični alat s CSS-om i manje na to kako uspješno implementirati i čistiti CSS opis.

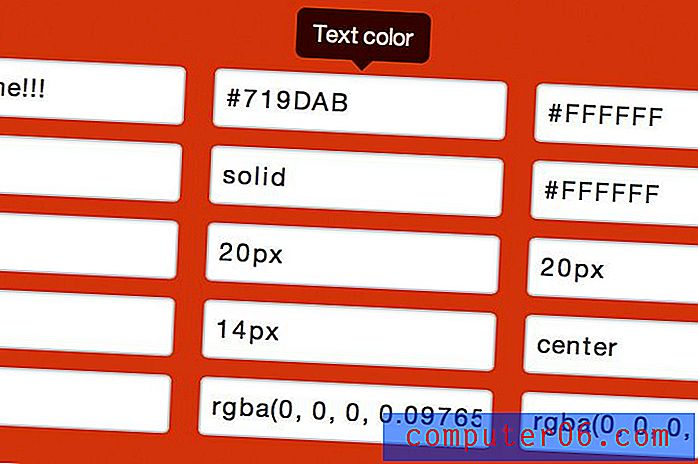
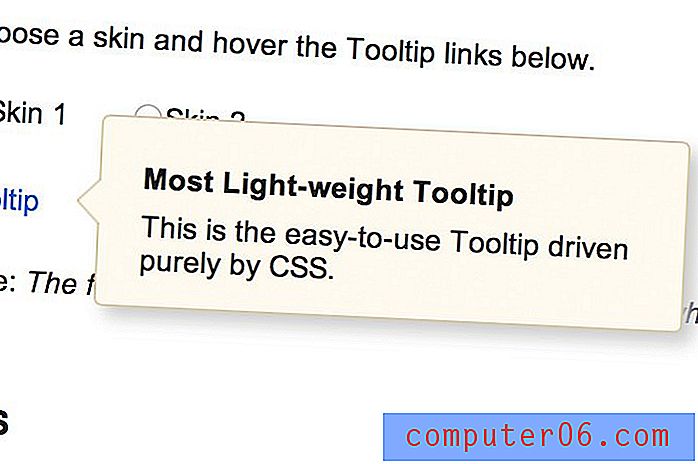
CSS Opis
Ovo je zaista strašan alat koji vam omogućuje da jednostavno sastavite čiste CSS savjete jednostavnim popunjavanjem nekoliko polja. Izgled i sadržaj možete u potpunosti prilagoditi jednostavnim obrascem, a zatim zgrabite kôd i zalijepite ga u svoj projekt.

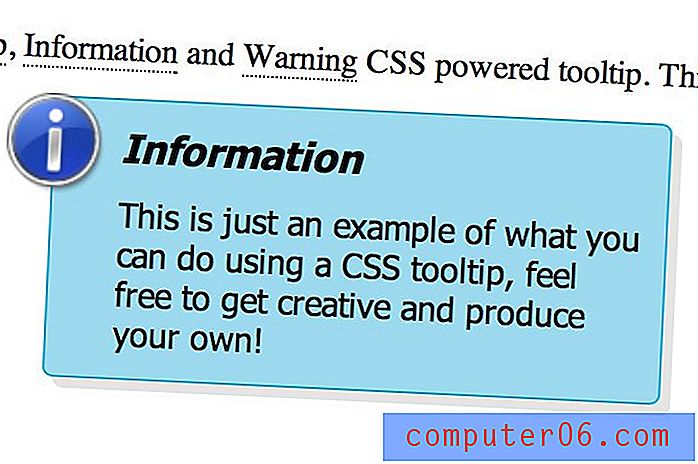
Seksi upute s Just CSS-om
Lijep tutorial o Šest revizija za stvaranje stvarno robusnih i atraktivnih savjeta pomoću CSS-a. Stil je vrsta dijaloškog izgleda upozorenja s ikonom i obojenim okvirom.

CSS Opis
Jednostavan, lagan, cross-browser, čist CSS tooltip. Besplatno je preuzimanje i zauzima samo jedan štetni kilogram.

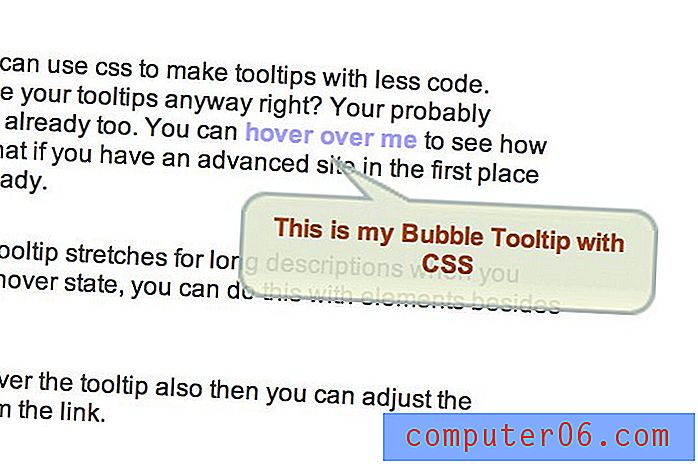
Savjeti za CSS mjehuriće
Jednostavan, mjehur CSS opis. Ovdje nema puno, ali djeluje sasvim u redu!

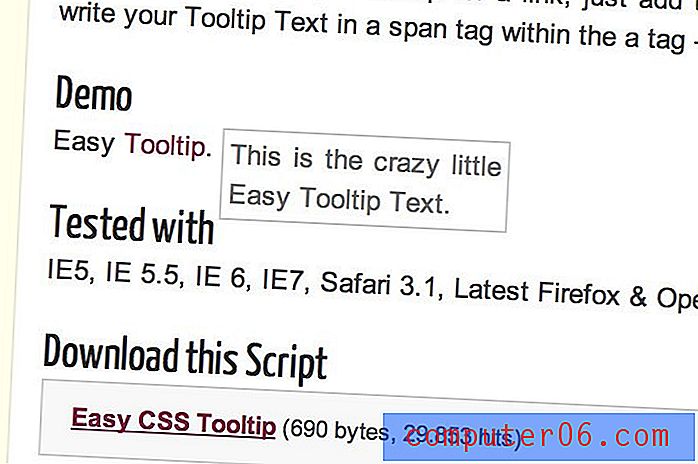
Jednostavan CSS opis
Ovaj se razlog s razlogom naziva "Easy CSS Tooltip". Potrebne su četiri retke koda: jedna linija HTML i tri retka CSS. To je to! Ne postaje puno lakše.

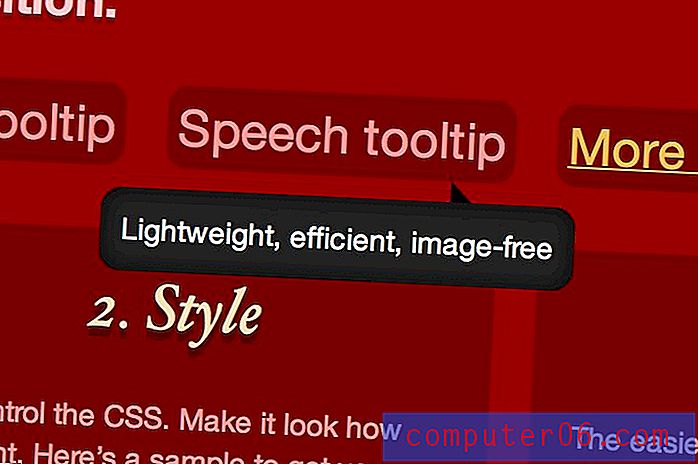
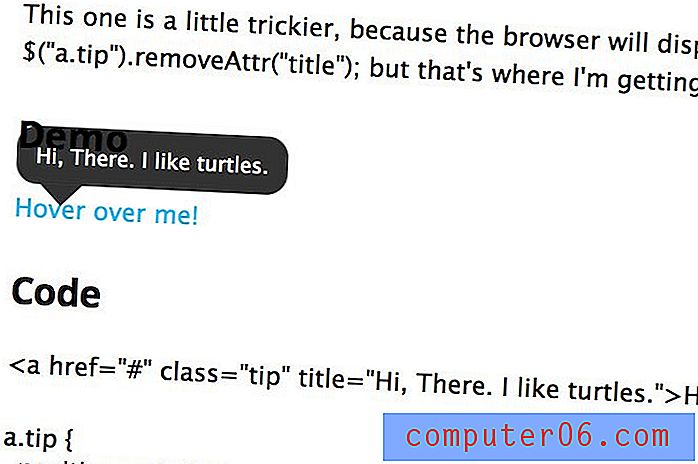
Savjeti za CSS-ove i mjehuriće govora
U ovom članku Konigi eksperimentira s dvije različite metode za isporuku čistih CSS savjeta. Prvi koristi naslov, a drugi koristi raspon.

CSS Tooltips Adama Whitcrofta
Ovdje vas Adam Whitcroft uči graditi savjete s atributima podataka. To možda zvuči malo zastrašujuće, ali oni su zapravo vrlo jednostavni za upotrebu. Obavezno pročitajte ovaj.

Čisti CSS Tooltips - Trezy.com
Ovdje autor postavlja niz čvrstih ciljeva kao što su kompatibilnost s IE8 i minimalni HTML, a zatim vam pokazuje kako je izgradio neke čiste CSS-ove savjete koji udovoljavaju tim ciljevima. Ako želite CSS tooltip koji se može koristiti u profesionalnom okruženju u više preglednika, ovo je dobro čitanje.

Što koristite za savjete alata?
Sada kada ste vidjeli ovih dvadeset i pet izvora informacija, vrijeme je da izađete van i započnete izradu savjeta! Ostavite komentar ispod i recite nam koji vam se izvor sviđa najviše ili ako ste pronašli neki koji nije gore naveden.