5 mogućnosti padajućim izbornicima za kretanje
Je li završena era padajućih izbornika? Moglo bi biti. Ovaj obrazac dizajna ne funkcionira za današnje korisnike. Koncept je spretan i ne prevodi uvijek dobro na manje ekrane.
Korisnici žele da se izbornici i opcije navigacije lakše koriste, jednostavne su za razumijevanje i ne nude više mogućnosti nego što mogu razmišljati u nekoliko sekundi. Navigacijski izbornici trebaju biti agnostični i raditi na isti način, stvarajući jedno iskustvo, za sve vrste uređaja. Pa što možeš učiniti zbogom onim padajućim izbornicima? Imamo pet alternativa.
1. Pomicanje ploča

Bez obzira na to kako volite svoje pomicanje, korištenje efekata pomicanja poput paralakse ili ploča da bi korisnike doveli do drugog dijela web mjesta učinkovit je način navigacije. Dok su mnogi od nas (uključujući mene) prije nekoliko godina pokrenuli pomicanje za mrtve, manji zaslon pomažu da se uzorci pomicanja ponovno pojave kao visoko korisna značajka za sve vrste uređaja.
Korisnici se ne boje pomaknuti se prema stranici, tako da ne morate trzati svaku vezu ili djelić informacija na prvom zaslonu. Koristite HTML5 u svoju korist i napravite web lokaciju koja navigaciju čini dijelom korisnog iskustva. (U stvari toliko imerzivno da korisnici možda ne prepoznaju navigaciju za ono što jest.)
Da biste to učinili, morate napraviti više od pukog stvaranja duge stranice s hrpom veza. Dizajn mora imati utjecaja. Uključite korisnike u ono što radite. Stvorite vizualno odvajanje bojom između "ekrana" i uključite velika područja na kojima je moguće kliknuti, a koja korisnicima točno kažu gdje će krenuti dalje.
Ako imate zabrinutosti da će nekim korisnicima možda trebati taj tradicionalniji izbornik u stilu karte web mjesta, razmislite o tome da ga uklonite u podnožje. Završit ćete sa modernijim dizajnom i sve te stavke zadržati na jednom mjestu za korisnike stare škole.
2. Skriveni Hamburgeri

Prije nego što skočite na reket "Mrzim ikone hamburgera", razmislite na trenutak. Sviđalo vam se to ili ne, ova sitna ikona pretvorila se u simbol iskakanja, ljuljanja prema dolje ili na neki drugi način skriven izbornik. Čini se da korisnici to razumiju. I dok se čini da ga mnogi dizajneri ne vole, vjerojatno ćete ih i dalje koristiti.
Dakle, prestanite se boriti protiv toga.
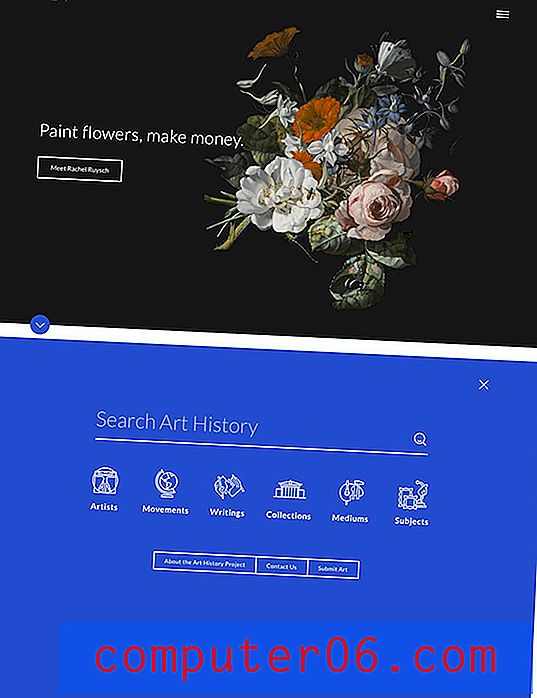
Umjesto toga, razradite bolje načine za uključivanje ikone u svoj ukupni navigacijski program. U cijelosti kopam ikone hamburgera koje se otvaraju u minimalističke menije preko cijelog zaslona, poput Trivium Art History-a iznad.
Trik ovdje je jednostavnost. Izbornik je podebljan, pruža korisnicima samo nekoliko izbora i jednostavan je za upotrebu na bilo kojem uređaju. Kome uopće treba više desetaka opcija izbornika? Značajan dio korisnika sletjet će na vašu web stranicu s tražilice na unutarnju stranicu; broj korisnika koji upisuju vaš URL izravno, a zatim se kreću navigacijom na licu mjesta, neprestano se smanjuje.
3. Navigacija u stilu kartice

Karte, kartice i više karata. Čini se da dizajneri (i korisnici) mogu dobiti dovoljno njih. Pa zašto ne napravite kartice preferiranom navigacijskom / izborničkom opcijom?
Započnite s uzorkom kartice na početnoj stranici koji je doživljaj preko cijelog zaslona. Svaka kartica potom vodi korisnike na drugi dio web mjesta. Ideja je toliko jednostavna i intuitivna da bi svaki korisnik trebao biti u mogućnosti kretati se kroz tok i lako naći ono što traži.
Kao dodatni bonus, responzivne kartice tada „padaju na svoje mjesto“ na ekranima mobilnih uređaja, tako da je iskustvo slično na svim platformama. (Korisnici će vam se svidjeti zbog ovoga.)
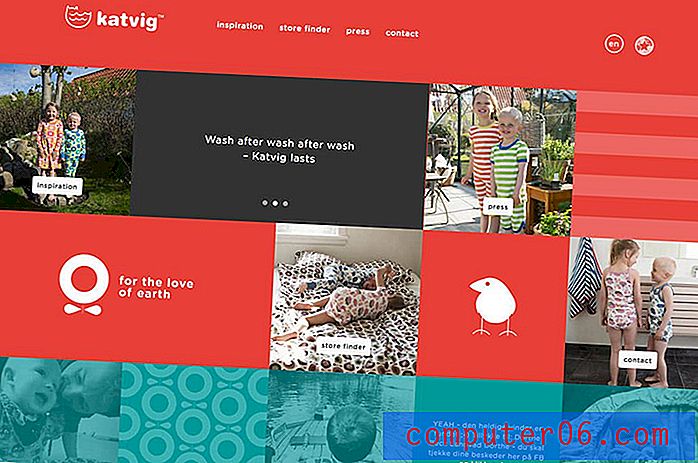
Da biste pomiješali dizajn, razmišljajte izvan okvira sa sučeljem svoje kartice. Pomiješajte različite stilove kartica - tekst, slike, video - tako da korisnici mogu gledati preko zaslona i komunicirati s više elemenata. Katvig, gore, lijepo radi tako što uključuje više stilova karata, boju i jednostavnu animaciju kako bi skrenuo pozornost na određene elemente.
4. Ljepljivi izbornici

Jednostavno i upotrebljivo. Ljepljivi izbornici su jednostavan način kojim ćete pomoći korisnicima da se kreću putem vaše web stranice. Stvorite jednostavnu strukturu izbornika sa samo nekoliko važnih elemenata i osigurajte da se ljepljivi element nađe i zaključa na određeno mjesto na zaslonu.
Većinu vremena ove su trake izbornika velike, a zatim se srušavaju u manju verziju koja se nalazi na vrhu zaslona na svakoj stranici. (Teško je dobiti više korisničkog od ovoga.)
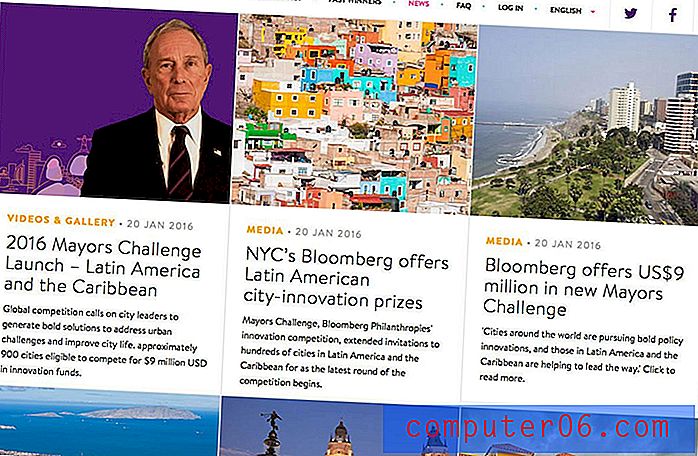
Stranica Bloomberg Mayors Challenge izvrsno radi sa svojim ljepljivim izbornikom. Položaj izbornika pomiče se od srednjeg zaslona do vrha početne stranice (i na svim stranicama izbornika najviše razine), pružajući vizualno zanimanje i lijepljenje sa svake druge stranice na web mjestu. Nadalje, izbornik vam nudi još nekoliko stvari koje bi korisnici mogli poželjeti, poput ikona društvenih medija za brzi pristup i brzog izbora jezika za jezik.
Ovo jednostavno rješenje jedna je od stvari koje najviše možete učiniti. Zbog toga su ljepljivi izbornici popularno prodajno obilježje za mnoge teme s web-lokacijama u kutiji. (Pomalo je iznenađujuće da ih više web-lokacija ne koristi.)
5. Okomiti bočni izbornik

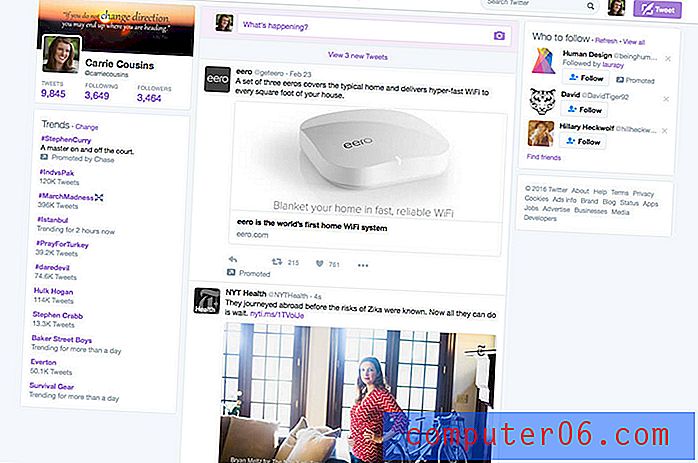
Popularna je značajka dvije najpopularnije web stranice na svijetu - Twitter i Facebook - ali mnoge druge web stranice ne koriste vertikalnu navigaciju bočnim izbornikom. Možda je vrijeme za početak.
Obje web stranice društvenih medija ubacuju važne elemente u navigacijske elemente bočne trake. Tanki okomiti stupac odličan je za držanje puno jednostavnih tekstualnih informacija i olakšavanje stvari na prvi pogled.
Odlučite li se za izbornik na lijevoj ili desnoj strani zaslona, ovisi o vama. (Postoje prednosti i nedostaci s bilo kojom opcijom.) Razmislio bih o tome kako navigacija funkcionira s drugim slikama. Ima li ostatak stranice usmjeren potez na jednu ili drugu stranu? Može li dominantna slika navesti korisnika na pregled navigacije? Razmislite o elementima zajedno na veliku sliku kako biste stvorili komade koji djeluju zajedno u jedinstvenom, jedinstvenom osjećaju.
5 Awesome Resources
- E-knjiga o najboljim praksama za dizajn web sučelja
- CSS isječci: Jednostavna horizontalna navigacija
- "Popadnici bi trebali biti korisničko sučelje zadnjeg odmarališta" i kako stvoriti bolje obrasce
- NavNav primjeri navigacijske prilagodljive navigacije
- "10 fantastičnih predložaka HTML izbornika za preuzimanje"
Zaključak
Obrasci navigacije i stilovi izbornika razvijaju se dio dizajna web stranica, ali mnogi se trendovi razvijaju sporije nego na drugom mjestu. To bi moglo biti zbog složenosti u dizajniranju različitih stilova za ovaj bitni element ili opreza dizajnera koji se suzdržavaju da vide što rezultira prihvaćenim uzorcima korisnika.
Pouka je sljedeća: Jednostavna navigacija je bolja. Ako koristite nespretne, neodoljive padova, vrijeme je za promjenu. Idi na to.