5 savjeta za stvaranje web obrasca koji se pretvara
Vaš web obrazac može izgledati dobro, ali pretvara li se? Internetski obrazac s visokom pretvaranjem potreban je ako želite zabilježiti korisničke informacije, sastaviti popis pretplata ili stvoriti brzo iskustvo kupnje. Nije dovoljno samo imati obrazac koji izgleda privlačno. Treba dobro funkcionirati!
Korisnici postaju sve više razmaženi dobro dizajniranim i funkcionalnim oblicima, ostavljajući malo prostora onima koji su nezgrapni, nespretni ili jednostavno ne funkcioniraju.
Pa kako to učiniti? Evo pet savjeta za stvaranje web obrasca koji će pomoći pretvoriti korisnike i povećati vašu internetsku prisutnost.
Istražite elemente Envatoa
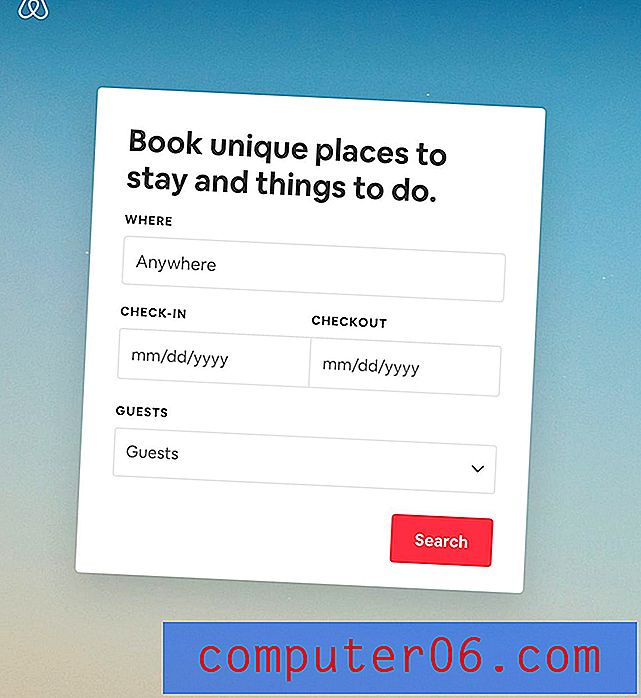
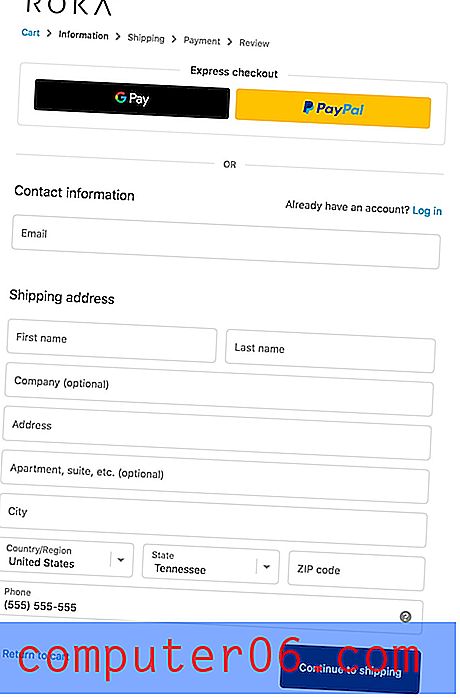
1. Dizajnirajte obrazac s jednim stupcem
 Obrasci s više stupaca postaju zbunjujući jer korisnici ne vide uvijek logički obrazac
Obrasci s više stupaca postaju zbunjujući jer korisnici ne vide uvijek logički obrazac Znate da korisnici imaju kratko razdoblje pažnje. Dizajn obrasca s jednim stupcem može vam pomoći u pobjedi u ratu protiv distrakcija.
Istraživanje Instituta CXL pokazalo je da bi korisnici mogli ispuniti obrazac s jednim stupcem 15, 4 sekunde brže od istog obrasca s više stupaca. To je vječnost kada je u pitanju interakcija s web-lokacijama, čineći korištenje jednog stupca neobzirom.
Ali ima puno smisla kad razmišljate i o dizajnu. Obrasci s više stupaca postaju zbunjujući jer korisnici ne vide uvijek logički obrazac za preslikavanje iz jednog u drugo polje, lako je preskočiti polja ili izostaviti podatke, a formati u više stupaca mogu biti izazov na manjim (posebno mobilni) zasloni.
Sve to se svodi na jedno jednostavno dizajnersko pravilo za obrasce: Sve držite u linearnom, vertikalnom obliku.
Ispod posljednjeg elementa na obrascu gumb za poziv na radnju trebao bi biti na vlastitoj liniji i velikom i lako se vidjeti. (Ne želite propustiti tu interakciju!)
2. Vodite korisnike kopijom i razmakom

Čvrsto kopiranje i razmak mogu stvoriti ili prekršiti čitljivost oblika.
U pogledu dizajna usredotočite se na četiri stvari.
- Obavezno provjerite je li svaka kopija korisna, kratka i upućuje korisnike točno što treba učiniti. Ne morate biti sladak ili pretjerano objašnjavati kopiju.
- Uključite tekst rezerviranog mjesta da biste svako polje učinili manje zbunjujućim za korisnike.
- Elementi obrasca su dovoljno udaljeni tako da je svako polje jasno i lako popuniti. Ne zaboravite da su okviri dovoljno veliki da se na mobilnim uređajima lako mogu dodirnuti.
- Za kraj upotrijebite uobičajenu oznaku, poput crvene zvjezdice, kako biste zabilježili koja polja su obavezna. Nemojte korisnike dovoditi do kraja, samo da otkrijete da su propustili obavezna polja. To može biti frustrirajuće i dovesti do napuštanja oblika.
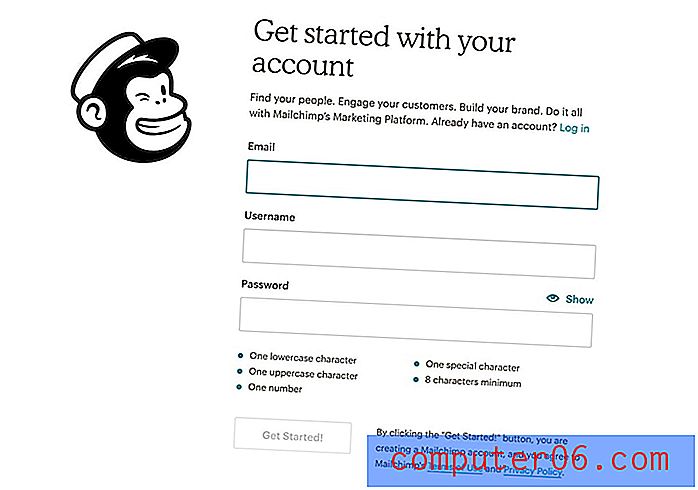
3. Ne pitajte za sve što vam sada ne treba
 Eliminirajte polja koja nisu apsolutno potrebna
Eliminirajte polja koja nisu apsolutno potrebna Koliko informacija vam je trenutno potrebno? Odgovor ovisi o tome u kojem se dijelu marketinškog toka nalazite, ali vjerovatno je da od korisnika tražite previše informacija.
Ako želite generirati nove pretplatnike na popisu e-pošte, trebate li više od adrese e-pošte trenutno? (Dodatne informacije možete naknadno kontaktirati.)
Ako tražite korisnike da se registriraju za pristup web mjestu, trebate li cjelovitu osobnu povijest? (Započnite s osnovama, ne pitajte korisnike za adresu ako nikada ne planirate poslati bilo što.)
Ako imate obrazac za naplatu, trebaju li vam zaista korisnici odabrati vrstu kartice? Ili unesite adrese za naplatu i dostavu? Eliminirajte polja koja nisu apsolutno nužna i omogućite potvrdne okvire za objedinjavanje polja kad je to moguće.
Još jedna opcija ovdje? Koristite automatsko otkrivanje i prediktivno pretraživanje gdje je to moguće.
4. Koristite provjeru polja

Provjera polja može pomoći korisnicima da prikaže pogrešku prije nego što prijeđu na sljedeće polje. Validacija osigurava da se u odgovarajuće polje unese ispravna vrsta sadržaja, poput adrese e-pošte u polje za e-poštu.
Što je pametnija potvrda vašeg obrasca, to su bolje informacije i vodi vaš obrazac koji može generirati.
Omogućite nekom wiggle roomu i u provjeri valjanosti kako ne biste frustrirali korisnike.
Razmislite, primjerice, o telefonskim brojevima. Standardni 10-znamenkasti broj telefona može se unijeti na različite načine:
- (000) 000-0000
- 0000000000
- 000-000-0000
Ali koji je točan? Uz malo programske finoće, svi rade jednako dobro. (Koristite ovaj isti koncept za datume.)
Potvrdite za uobičajene adrese e-pošte domene, poput gmail.com, yahoo.com itd., Tako da će, ako su pogrešno napisani, upozoriti korisnika.
Drugi trikovi obrasca uključuju postavljanje zadanih postavki za uobičajene grupe korisnika, kao što je zemlja ili država ako većina vaših korisnika dolazi s određene lokacije.
Na kraju, upotrijebite savjete za pogreške u validaciji kako bi korisnici odmah znali da nešto nije u redu. Ne natjerajte ih da podnesu samo zahtjev kako bi pronašli pogrešku u upisu ili potvrdi. Učinite sve što možete kako biste što brže pružili informacije.
5. Zabavite se

Obrasci web stranica zapravo mogu biti zabavni. (Ovo nije šala.)
Iako su mnogi oblici jednostavni, obrazac za ispitivanje koji često zanemaruje se. Jednostavna pitanja s lakim odgovorima najvjerojatnije će pretvoriti.
Za složenije forme postavite ih na svoju vlastitu stranicu u okviru dizajna vaše web stranice.Nedavno sam poslao anketu ispitanika događaja s A / B testom. Neki su zamoljeni da rangiraju događaj na skali od 1 do 10. Drugi su koristili ljestvicu emojija od tužnog do sretnog lica. Potonji je dobio 50% više odgovora. Bilo je to puno zabavnije!
Ostali načini da dizajn dizajna bude zabavan uključuju upotrebu pozivanog i djelotvornog jezika u kopiji koja okružuje obrazac. Što želite reći zavesti ljude da razmisle o tome kako ga ispuniti?
Elementi dizajna mogu pomoći i privući korisnike u oblik. Iako se mnogi oblici mogu pojaviti ili kliziti, dizajn bi trebao biti dovoljno poremećen da se ne stapa s ostatkom pozadine. Ljudi ga trebaju vidjeti prije nego što razmotre interakciju s njim. Pop-up obrazac Salt Life, gore, uključuje pokretnu vodenu animaciju.
Za složenije forme postavite ih na svoju vlastitu stranicu u okviru dizajna vaše web stranice. Jednostavnost je ključna. To se također odnosi na kognitivno opterećenje; manje stvari na ekranu odjednom je lakše obraditi i probaviti.
Zaključak
Obrasci su važan web alat i mogu pomoći u svim fazama marketinškog procesa, od početnog kontakta u obliku pretplate putem e-pošte do kupnje. Kao i kod bilo kojeg drugog alata za dizajn web stranica, ključ dugog uspjeha je praćenje obrazaca za otkrivanje da li oni rade.
Pratite analitiku, prijave i konverzije oblika kako biste osigurali da vaš dizajn odjekuje s korisnicima. Ako obrazac ne rezultira željenom radnjom, napravite neka ispitivanja s dizajnom i funkcijama kako biste bili sigurni da je priopćio ono što tražite i radi ispravno.
Sretno!