7 savjeta za bolji dizajn obrasca za kontakt (sa primjerima)
Bolji dizajn kontaktnog oblika započinje upotrebljivošću. Cilj obrasca je očit: trebate informacije od korisnika. Obrazac mora biti dovoljno intuitivan kako bi korisnici točno znali što treba učiniti i nemojte ih zaobići u procesu dovršavanja te akcije.
Najbolje je kontaktne obrasce lako pogledati i uključuju vrlo korisne elemente s kojima se korisnici mogu družiti bez razmišljanja o njima. (Zvuči malo lakše nego što je to ponekad.) Ali na sreću, imamo izbor savjeta koji će vam pomoći u dizajniranju boljih obrazaca za kontakt.
Istražite elemente Envatoa
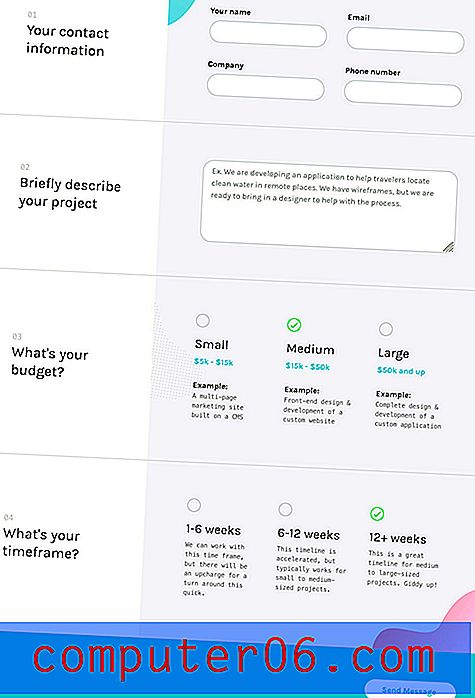
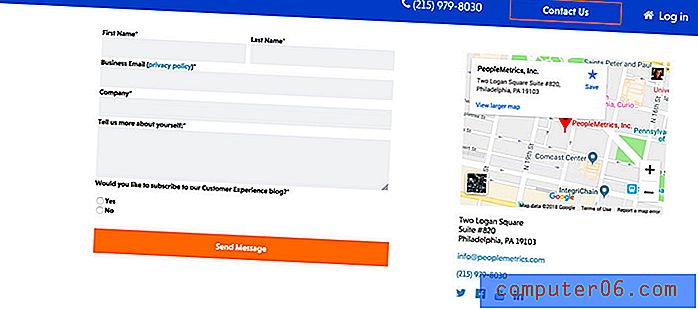
1. Neka to bude jedan stupac
 Okomiti oblici dobro funkcioniraju jer su korisnici navikli na pomicanje. To olakšava gledanje početka i kraja obrasca.
Okomiti oblici dobro funkcioniraju jer su korisnici navikli na pomicanje. To olakšava gledanje početka i kraja obrasca. Što je lakše? Probijanje kroz obrazac okomito ili popunjavanje predmeta preko zaslona? Izrada obrasca s jednim vertikalnim stupcem najlakše je rješenje za mnoge korisnike jer moraju razmišljati samo o jednoj radnji - premještanju niz zaslon kroz obrazac.
Može raditi za slična polja, poput kratkog odgovora za ime, adresu e-pošte i telefonski broj. Također može dobro funkcionirati za elemente poput platna za naplatu.
Ovaj oblik također bolje funkcionira sa responzivnim formatima tako da oblik ima isti oblik na različitim uređajima, pružajući dosljednije korisničko iskustvo. To može biti osobito važno s obrascima za e-trgovinu ili odlazak u blagajnu jer ne želite da se iskustvo razlikuje, stvarajući pitanja o valjanosti i vjerodostojnosti obrasca.
2. Logično grupirajte sadržaj

Mali, vizualno grupirani blokovi pitanja ili polja obrazaca mogu olakšati obrazac. Držite slične stavke zajedno (poput podataka o adresi ili polja plaćanja) i grupnih elemenata s njihovim naljepnicama i bilo kojim drugim tekstom uputa. Korisnici nikada ne smiju dovoditi u pitanje na koje se polje odnosi oznaka ili uputa.
Logično grupiranje sadržaja stvara tok forme, gdje korisnici mogu predvidjeti koje će informacije doći sljedeće. To čini iskustvo lako i ugodnijim.
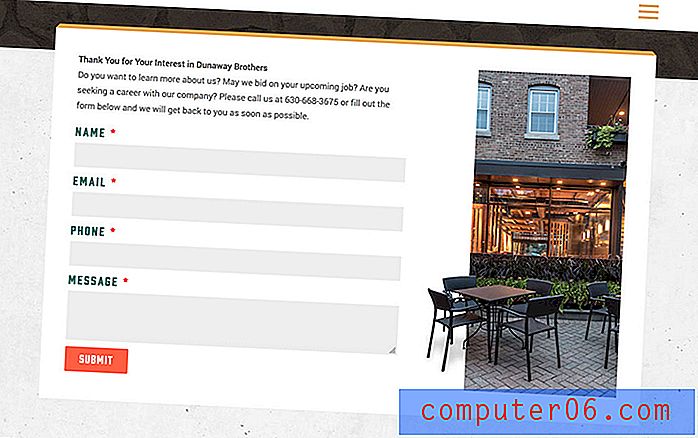
3. Postavite oznake iznad sadržaja

Većina alata za izradu oblika pruža obilje mogućnosti na koje mjesto staviti naljepnice ili savjete. Oduprite se iskušenju da budete pretjerano kreativni i stavite oznake iznad polja u kojem informacije idu. To je najčešće - i upotrebljivo - postavljanje naljepnica.
Osim toga, ovaj se položaj lako pretvara u druge uređaje. Razmislite, primjerice, o obliku telefona ili telefona. Ako obrazac dođe ispred oznake, možete planirati koje će podatke unijeti u polje i prije nego što dođete do njega, a isti će se zadržati sve dok polje obrasca nije popunjeno. Ali ako je naljepnica ispod polja, možda ćete se zaglaviti u obrascu pomicanja prema dolje, a zatim ponovo gore kako biste vidjeli upute i ispunili obrazac.
Iako se ovo sada može činiti velikim poteškoćama, to može biti frustrirajuće za korisnike. A kod duljih oblika može doći do pogreške u cijelom obliku. To je glavni problem upotrebljivosti u dizajnu vašeg kontaktnog obrasca.
4. Ne tražite previše informacija
 Što su manje angažirani i odani korisnici, manje će polja prihvatiti za dovršavanje neke akcije.
Što su manje angažirani i odani korisnici, manje će polja prihvatiti za dovršavanje neke akcije. Kraći obrasci imaju veću vjerojatnost da se u potpunosti popunjavaju nego dugi obrasci koji traže nepotrebne podatke. (Da li stvarno trebate unijeti kakvu kreditnu karticu imate na stranici za plaćanje? Odgovor je ne, broj označava vrstu kartice, tako da nemojte korisnike unositi ove nepotrebne podatke.)
Što su manje angažirani i odani korisnici, manje će polja prihvatiti za dovršavanje neke akcije. Novim korisnicima je u redu tražiti adresu e-pošte. Pričekajte e-poštu s potvrdom (nakon što se ulože malo više) ili nastavite dalje kako biste proširili prikupljene podatke i tako uključivali ime, poštanski broj ili rođendan.
Kratki jednostavni obrasci imaju višu stopu angažmana od dugačkih, iscrpnih kontaktnih oblika. Dizajnirajte na odgovarajući način.
5. Učinite gumb očitim
 Osigurajte da mikro kopija unutar gumba točno zna što se događa
Osigurajte da mikro kopija unutar gumba točno zna što se događa Nakon što korisnik ispuni svako polje u obrascu, je li konačna radnja očita? Prečesto je stvaranje gumba koje se lako vidi zaboravljeni korak u dizajnu obrasca. Gumb mora biti jasno vidljiv. Upotrijebite boju specifičnu za završni gumb i osigurajte da mi mikrokopija unutar gumba točno kaže što se događa (pošaljite, izvršite plaćanje itd.).
Savjet o bonusu: Ako koristite captcha ili drugu vrstu ljudskih izazova, stavite je između posljednjeg polja u obrascu i gumba za prijavu. (Nema ništa neugodnije od klika samo ako pošaljete da vas captcha prisili da ponovite akciju ... ili još gore, natjerate vas da započnete ispočetka.)
Oh, i još jedan savjet koji ne mora reći… obavijestite korisnike kada se obrazac uspješno popuni! Jednostavan dijalog "hvala" često je dovoljan.
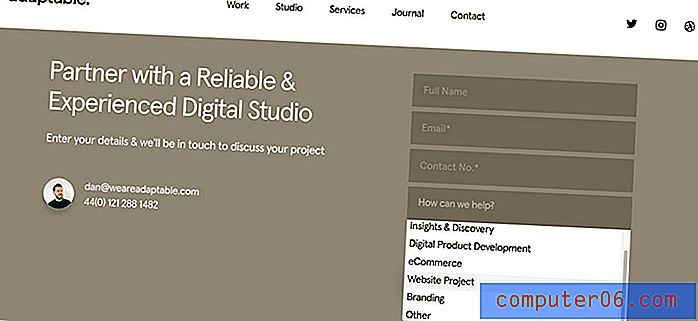
6. Koristite odgovarajuće vrste polja

Dobar dizajner forme zna da jedna vrsta polja ne odgovara svim informacijama. Usporedite vrstu polja s podacima koji se prikupljaju kako biste korisnicima olakšali pravilno popunjavanje obrazaca. Ne biste koristili padajući izbornik za telefonski broj, zar ne?
Iako je ovo jedan od onih savjeta koji se čini potpuno očitim, previše se vremena događa pogrešno.
Razmislite o ovom polju na obrascu za kontakt: najbolji način da me kontaktirate je e-poštom ili telefonom. Pomoću izbora gumba jasno je da korisnik treba odabrati jedan. Upotreba padajućeg izbornika previše je složena akcija za bilo koji / ili izbor. A to definitivno ne trebate kao polje kratkog odgovora.
Ne samo da će upotreba ispravne vrste polja obrasce olakšati korisnicima, već će i pojednostaviti prikupljanje i analizu podataka.
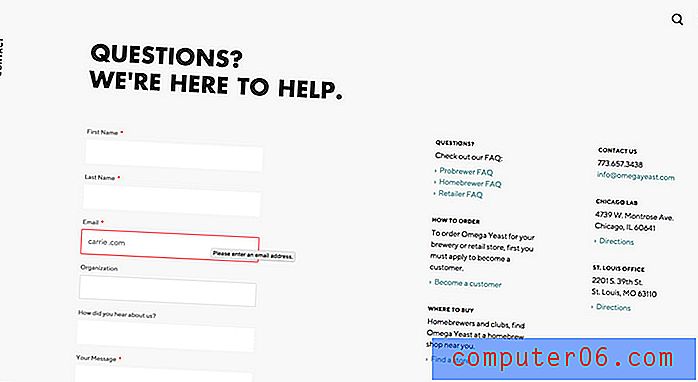
7. Provjerite podatke gdje je to moguće
 Ne volite li to samo kad vam obrazac govori o pogreškama dok idete, a ne na kraju?
Ne volite li to samo kad vam obrazac govori o pogreškama dok idete, a ne na kraju? Ne volite li to samo kad vam obrazac govori o pogreškama dok idete, a ne na kraju? Ne samo da možete vidjeti i ispraviti pogrešku, već štedite vrijeme i glavobolje u procesu.
Korištenje provjere na kontaktnim obrascima je obavezno. Od potvrđivanja da adresa e-pošte slijedi pravilan format, do provjere broja znamenki za poštanski broj ili telefonski broj, ove male stvari mogu donijeti veliku razliku.
A ako to ne radite, u manjini ste. Studija iz Instituta Baymard pokazuje da 60 posto oblika koristi inline validaciju. Dakle, to nije samo alat za korištenje, on brzo postaje općeprihvaćeni korisnički obrazac (i očekivanje).
Zaključak
Dvije najpopularnije vrste obrazaca u projektima web stranica vjerojatno su prijave putem e-pošte i obrasci za kontakt. Započnite osiguravanjem ispravnog postavljanja ovih oblika i ugađanjem dizajna kako biste ih učinili korisnijima. (Ako primijetite znatno više angažmana, vjerojatno radi.)
Isti se koncepti mogu primijeniti na obrasce tijekom cijelog dizajna, kao i na ankete, stranice odjave i prikupljanje drugih podataka. Ovi se koncepti povećavaju kako bi se zadovoljili bilo koji element web mjesta gdje korisnik treba unijeti podatke kako bi dovršio postupak.