7 Pogreške dizajna web stranica koje mi pokreću orahe
Ponekad me web stranice čine grubim. Kliknem s iščekivanjem, a zatim… dizajnerska katastrofa. Priznajte, i vi ste gunđali na ekranu više od nekoliko puta.
Od lošeg tipa do nestalih veza do problema s upotrebljivošću, podijelit ću pogreške koje me potpuno pokreću. Obratite pažnju! To su stvari koje trebate riješiti i popraviti na vlastitoj web stranici, prije nego što ih nađe netko drugi!
1. nedostatak kontrasta

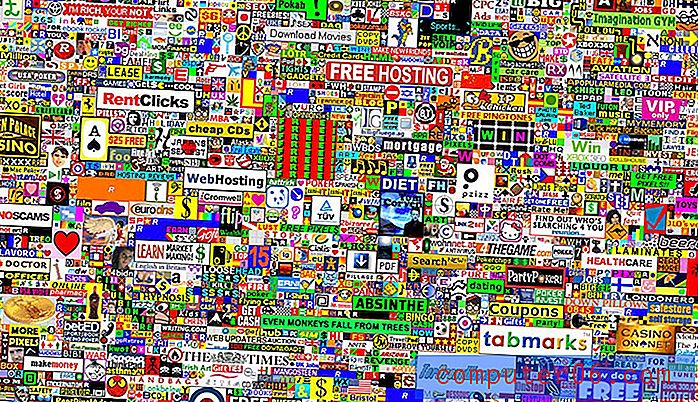
Tekst i slike na vašoj web stranici moraju biti čitljivi. To je najlakši način za postizanje kontrasta. Ali previše dizajnera zaboravlja ovu jednostavnu činjenicu.
Najveći je problem često u nedostatku kontrasta između teksta i pozadine, što čini slova nečitljivim. (Nije li to smisao svega?)
Važno je osigurati da svaki položaj sadrži dovoljno kontrasta s okolnim elementima kako biste ga mogli rastaviti tako da elementi stoje sami. Sjetite se nekih osnova dizajna kad razmišljate o kontrastu - boji, prostoru i veličini. Upotreba ovih elemenata pomoći će vam da elemente razdvojite jedan od drugog.
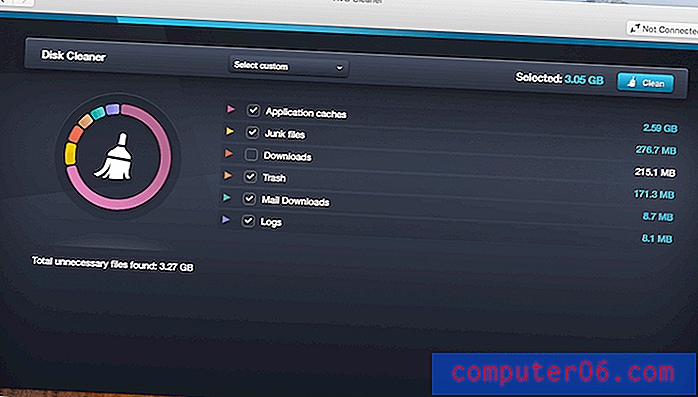
Slika iznad sadrži dva problema s tekstom. Pogledajte boju veza na pozadini. Tekst je prilično teško pročitati. Zatim pogledajte veličinu teksta u usporedbi s razmjerom slika na zaslonu. To je previše mali i bijeli natpis na svijetloj pozadini problem.
2. Loša navigacija i protok

Od trenutka kada sletem na vašu stranicu, trebao bih znati što očekujete od mene sljedeće. Obrasci klikova i protok informacija trebali bi biti poprilično očiti. (To je jedan od razloga zašto su navigacija i izbornici često na vrhu stranice.)
Navigacijski trikovi i efekti trebaju biti jasno označeni i raditi intuitivno. Ovo je za sve vas koji eksperimentirate s pomicanjem slijeva nadesno ili drugim neobičnim animiranim efektima - pružite korisnicima neku vrstu potvrde o tome kako to funkcionira. Frustriranje korisnika s previše kompliciranim trikovima dizajna uzrokovat će da napuste vašu web lokaciju.
3. Loša uporaba ili liječenje fotografija

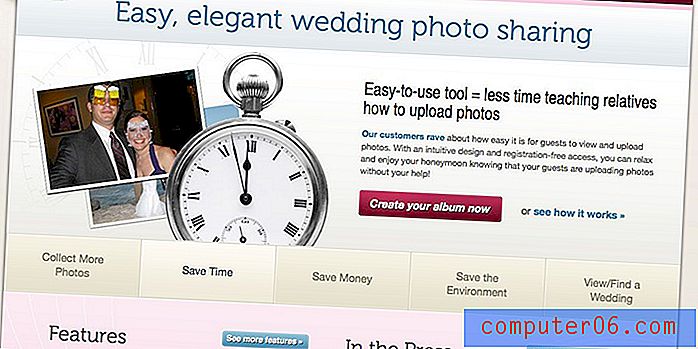
Ne postoji ništa gore od sjajne slike koju su zaklonili drugi elementi dizajna. Ako odvojite vrijeme za korištenje sjajnih slika na vašoj web lokaciji, koristite ih bez previše efekata preklapanja. Dodajte jednostavan redak teksta i stanite. (Otuda popularnost gumba tipki.)
Iako postoji puno načina da se to dogodi, zamka se često događa kada dizajneri pokušavaju biti "previše u trendu". Zaglavlja heroja su zabavna. Klizači su sjajni. Ali, kada uparite te elemente s tekstom, oni mogu postati opasni. Svaka slika u setu mora raditi s tekstom tako da je svaka riječ čitljiva i da su svi važni elementi na fotografiji vidljivi.
Ne pokrivajte važne dijelove slike tekstom ili tipkama. Ako smatrate da se to događa u vašem dizajnu, možda bi bilo bolje odlučiti se za jednostavnu pozadinu i fotografije koristiti drugdje.
Na prvi pogled, slika iznad vas hvata jer je u stilu legalne skice. Ali pogledaj bliže, lica su zatamnjena tekstom i sve se malo zbrka pomoću izjave koja ne treba pokrivati sliku.
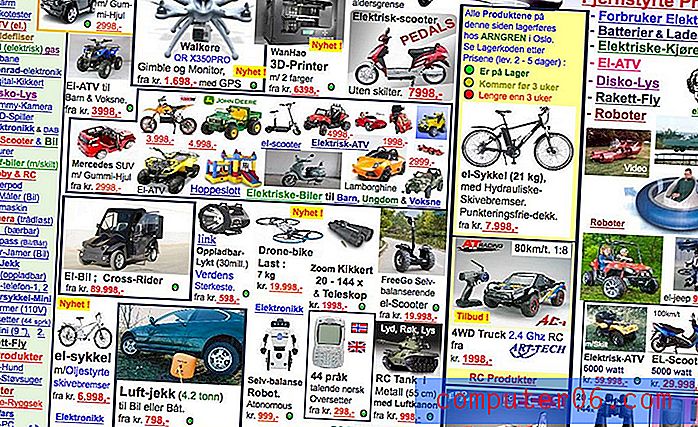
4. Ne korištenje mreže

Postoji određena količina sretnog kaosa u web dizajnu; asimetrija je jedan takav element. Nedostatak rešetke nije.
Korištenje rešetke jedan je od onih profesionalnih lakova koji dobar dizajn razlikuju od lošeg. Mreže dodaju jasnoću i organizaciju, pomažu u stvaranju odgovarajućeg i konzistentnog razmaka između elemenata i pomažu vam dati predstavu o tome gdje i kako smjestiti elemente. Rešetka može pomoći u odlučivanju o veličini elemenata, veličini teksta i prostoru te dizajniranju u proporcijama koji su odgovarajuće ponderirani.
5. Ne koristite responzivni dizajn

Molimo, za dobrotu, koristite responzivan okvir za svoje web stranice. Vaša web lokacija mora raditi na mobilnom telefonu. Razdoblje. Suprotno tome, također mora raditi jednako dobro na mojoj radnoj površini.
I dalje nailazim na web stranice koje na mojem telefonu izgledaju kao pune web stranice. Web stranice koje ne reagiraju ili su u najmanju ruku bez mobilne verzije, svakodnevno propuštaju promet i konverzije. (Iako je neuobičajenije, web lokacije koje nude samo mobilne verzije jednako su frustrirajuće.)
I mnogi su drugi korisnici vjerojatno poput mene, ako isprobam vašu web stranicu na svom telefonu, a ona ne uspije, ne vraćam se niti je isprobavam na radnoj površini.
6. Nedostaju veze
Prekinute veze jedna su od najvećih frustracija interneta. Upoznajte naviku obavljanja godišnje revizije veza za svoju web lokaciju. To možete učiniti ručno ili uz pomoć alata kao što je Provjera veze web mjesta.
Druga stvar koja me samo gnjavi? Kad logotip nije poveznica na početnu stranicu sa svake stranice. Uvijek bi trebala postojati funkcija "dom". (I dok ste kod njega, ne isključite gumb za povratak.)
Kad su u pitanju linkovi, razmislite o upotrebljivosti. Provjerite jesu li veze, posebno one u tekstu, vidljive i dovoljno velike da kliknete ili dodirnete bez greške susjedne veze. Iz tog razloga nemojte uključivati previše tekstualnih veza jer može dodirivati ispravnu vezu, posebno na manjim uređajima.
7. Zvuk sa automatskom reprodukcijom

Zvuk na vašoj web stranici može biti zabavan. Zvuk koji se reproducira bez poticanja nije.
Uvijek biste korisnicima trebali dati mogućnost uključivanja / isključivanja zvuka i zadane postavke isključene. Zvuk može biti zapanjujući za korisnike, možda nije siguran za radno okruženje i uglavnom smeta. Većina korisnika želi osjetiti kontrolu nad doživljajem gledanja web mjesta, a zvuk automatske reprodukcije oduzima dio ove kontrole. Mnogo je vjerojatnije da ću se uključiti u zvuk i reproducirati ako mi se pruži opcija; auto igra često me natjera da napustim web mjesto bez traženja mjesta kako bih ga ušutkao.
Postoje mjesta na kojima ovo može biti lukavo - na primjer oglašavanje. Ako imate nešto što sadrži zvuk koji mora svirati, razmislite o skočnom okviru sa velikim tipkom za isključivanje zvuka. Korisnici su više "obučeni" da prihvate nekoliko sekundi reprodukcije oglasa za pregled sadržaja. To još uvijek nije idealna situacija, ali može biti bolje rješenje.
Pogledajte sliku s gornje stranice. Svira zvuk automatski - trebali bi biti mirni - ali pogledajte možete li na prvi pogled uočiti preokret zvuka. Gumb je prilično mali, posebno u usporedbi s ljestvicom ostalih elemenata.
Još 7 kućnih ljubimaca Peeves
Nažalost, postoji mnoštvo drugih sitnica koje me mogu izluditi i tijekom pretraživanja Interneta. Pokušajte ne postati žrtva nijedne od ovih neopreznih pogrešaka.
- Nema pretrage
- Gramatičke pogreške ili pravopisne pogreške
- Nema poziva na akciju
- Previše veza u kopiji
- Tekst za crticu
- Super mali gumbi
- Loša tipografija i čitljivost
Zaključak
Padanje u neke od ovih zamki dizajna previše je jednostavno i može se dogoditi bilo kome. (Naći ćete čak i neke od ovih pogrešaka koje vrebaju na web lokacijama s općenito sjajnim dizajnom.)
Stoga vodite računa i usredotočite se na detalje tijekom procesa dizajniranja i pokretanja kako biste izbjegli mnoge od tih problema. Ne želiš me učiniti groznom, zar ne?