Trend dizajna: eksperimentalni navigacijski obrasci
Davno je nestala ideja da se navigacijski izbornici moraju popraviti na vrhu dizajna web stranice. Iako se mnogi dizajneri odlučuju za sigurnu, dosljednost svih navigacija s velikim kapicama preko vrha zaslona, sans serif tipografijom, više dizajne izbija iz ovog uzorka.
Eksperimentalni navigacijski obrasci mogu biti zabavni i zanimljivi ako su dovoljno intuitivni da ih korisnici razumiju razumno brzo. Različiti stilovi navigacije mogu dodati zanimanje za web stranice koje su male, nemaju puno sadržaja ili žele da se korisnici kreću na određeni način.
Iako eksperimentalna navigacija nije za svaki dizajn, može biti zabavna alternativa za pravi projekt.
Bočna navigacija

Puno je načina za bočnu navigaciju. Može biti statički ili dinamičan i može biti gotovo bilo koje širine.
Iako se ne čini eksperimentalnim pomicanjem navita s vrha u stranu, on može prilično baciti vaš dizajn jer mijenja omjer platna.
Tada morate razmisliti kako će izgledati ova često mršava navigacijska traka na ostalim veličinama zaslona. A što učiniti ako navigacijski izbornik sadrži duge riječi (ne želite da navigacijska traka bude napunjena crticama)?
Ima puno toga za razmotriti.
Najbolja bočna navigacija je jednostavna, s kratkim riječima i fiksnim prostorom. Preveliko pomicanje u navici je teško i teško je razumjeti. Primjer iz Sanctuma, iznad, jednostavan je i čist. Navi ostaje na jednom mjestu dok se korisnik kreće, a tekst se prilagođava samo od svijetlog do tamnog kako se pozadina mijenja.
Lijepa stvar u ovom primjeru je što vertikalni navigacijski uzorak potiče korisnike da prvo pogledaju ime i logotip, a zatim se pomaknu pravocrtno niz zaslon kako bi vidjeli koje su navigacijske mogućnosti dostupne. Dobro je dizajniran i funkcionalan.
Skriveni i pop-out

Jedna od velikih stvari koja je nastala iz plodne uporabe hamburgera i drugih skrivenih navigacija u stilu ikona su pop-out izbornici.
Kliknite ili dodirnite gumb i navigacijska se ljuljačka prekriva dio ili cijeli zaslon (često ovisno o veličini zaslona).
To samo po sebi nije stvarno eksperimentalno. Ali činjenica da toliko dizajnera radi na toliko različitih načina jest. Dok se korisnici vjerojatno navikavaju na ikone hamburgera, ovi su obrasci još uvijek pomalo nepoznati. A s dizajnerima koji koriste različite vrste ikona, tamo je i mali izazov.
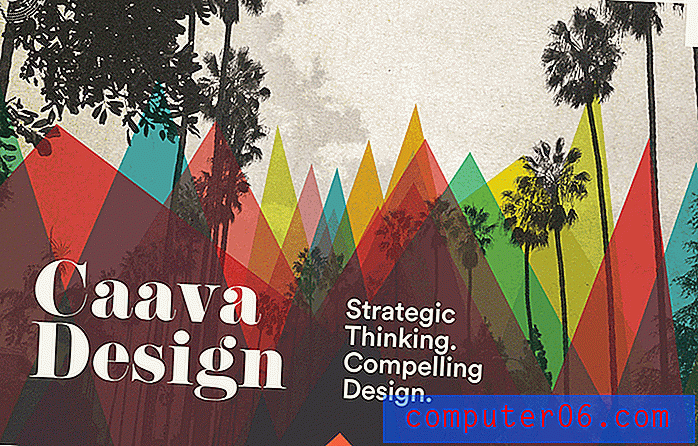
Ipak, pop-out stil Caava Design-a, iznad, zanimljiv je. Iako većina dizajnera ide na ravne, jednostavne pop-out varijacije, ovaj ima više dubine. Dizajn pomaže korisnicima da pronađu najvažnije dijelove navigacije kako bi ih vodili kroz dizajn.
Vodoravno pomicanje

Prvih nekoliko puta kada prijeđete po vodoravnom mjestu pomicanja može biti malo neobično. Potreban je specifičan dizajn da bi se tok osjećao ispravno zbog čudne razlike u fizičkom i vizualnom kretanju.
Kako bi ovo iskoristili za navigaciju u horizontalnom pomicanju, dizajneri trebaju koristiti vizualne znakove kako bi im ideja bila udobnija za korisnike. Strelice ili drugi alati za usmjeravanje mogu vam biti od pomoći.
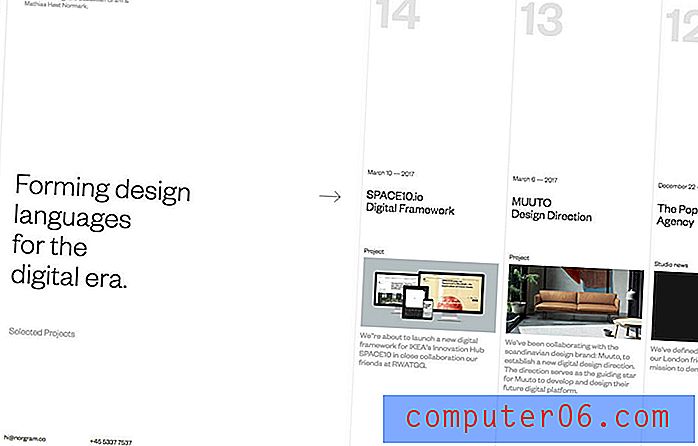
Norgram, gore, također koristi djelomičnu sliku kao vizualni znak da na bočnoj strani ekrana ima više sadržaja s fiksnim izgledom odozgo prema dolje. Sadržaj je strukturiran na način da se horizontalni pokret čini mnogo prirodnijim zbog pruženih vizualnih znakova.
Nema navigacije

Neke web stranice potpuno uklanjaju navigaciju i odlučuju se za sve na zaslonu. To sigurno može biti škakljiv uzorak. Hoće li korisnici znati što kliknuti i koje akcije poduzeti?
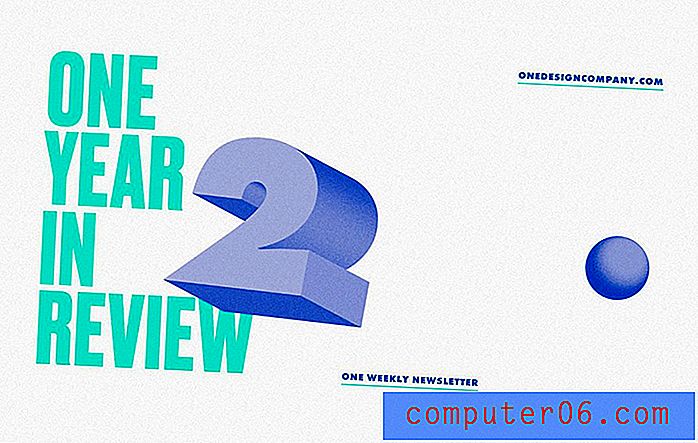
Navigacijski obrazac "bez navigacije" najbolje funkcionira na super malim web lokacijama koje usmjeravaju korisnike da rade jednu stvar. Može funkcionirati za skorašnju stranicu ili za web stranicu u stilu zahvale / ponovnog prepisivanja, kao što je godina na stranici za recenziju iznad. To se može shvatiti sa samo nekoliko stavki koje je moguće kliknuti i kratkim pomicanjem.
Jednostavna animacija u dizajnu također pomaže. (Možete ga nazvati navigacijom jer potiče korisničko kretanje). Ovo može biti najmanje škakljiv obrazac.
Jedna stranica s markerima

Mnogi eksperimentalni navigacijski obrasci koji se koriste nalaze se na web stranicama s jednom stranicom. I to s dobrim razlogom: korisnicima je mnogo teže izgubiti se u formatu s jednom stranicom.
Da bi pružili smjer i pomogli korisnicima da se osjećaju kao da napreduju u dizajnu, mnogi se od ovih navigacijskih obrazaca na jednoj stranici oslanjaju na markere. Baš kao i tradicionalni oblik klizača s točkicom ili trakom, koji bilježi napredak, ovaj stil navigacije koristi isti koncept.
Socius, gore, to radi vrlo lijepo s markerima na desnoj strani stranice koji sadrže lebdeći tekst koji govori korisnicima što svaka točka predstavlja. (Ovo je značajka koja često nedostaje ovom stilu navigacije.) Korisnici mogu pomoću efekta pokazivača i točkica preskočiti određene informacije ili se pomicati kroz sedam "ekrana".
Trik u ovom stilu dizajna je da se sve brzo osjeća. Glatki efekti pomicanja i probavljivi dizajn, kako je prikazano u ovom primjeru, pomažu korisnicima da vode kroz sadržaj.
Suptilni rub Nav

Neki dizajneri okreću navigaciju za 90 stupnjeva i pričvršćuju je na desni rub stranice. To je suptilan trik koji se prvenstveno pojavljuje na malim ili portfeljskih stranica.
Navigacijski elementi u ovom stilu imaju samo tekst, sadrže samo nekoliko predmeta i obično su mali. Rotirani navigacijski tekst može ukazivati na dizajn ili van njega na temelju drugih elemenata na zaslonu.
Baš kao i kod vertikalne navigacije, ova ideja može promijeniti ukupni omjer slike dizajna, jer je klizač odrezan sa strane za navigaciju. Zabrinutost ovog stila je što su navigacijski elementi suptilni i mali, zbog čega ih je lako propustiti.
Zaključak
Jeste li više tradicionalista kada je u pitanju plovidba ili ste voljni isprobati nešto malo drugačije? Eksperimentalni navigacijski obrasci jedan su od onih trendova koji izgleda dobivaju naprezanje.
Kako sve više dizajnera iskušava takve tehnike, korisnici se navikavaju na promjene i prilagođavanje. Ali uvijek postoji briga o korisnicima koji to "ne shvaćaju". Volio bih znati što mislite o različitim stilovima navigacije. Javite mi na Twitteru i označite @designshack.