Trend dizajna: Kako stvoriti cool estetski splitski zaslon
Jedan zaslon podijeljen na dva dijela. Ovo bi mogao biti jedan od većih trendova dizajna koji se upravo pojavljuje upravo sada. Sve više i više web stranica koristi uzorke dizajna koji uključuju dvije okomite ili kvadratne ploče postavljene jedna pored druge.
I to je lijepa estetika. Izgled je jednostavan za upotrebu, može se prilagoditi za različite potrebe i pomaže vam u navigaciji. To je trend koji ćemo vjerojatno i oblikovati u narednim mjesecima. Danas smo razmotrili nekoliko sjajnih primjera podijeljenog zaslona s mini studijama slučajeva i otkrili kako možete iskoristiti ovaj trend dizajna.
Istražite dizajnerske resurse
3 slučaja za split screen dizajn

Pa zašto biste u svijetu željeli svoj dizajn podijeliti na pola? Da ste mi postavili pitanje, a da niste vidjeli rezultate, možda bih ga i postavio u pitanje. Ali postoji prilično dobar slučaj za isprobavanje koncepta podijeljenog zaslona.
- To je dobar izbor za responzivne okvire. Na većim ekranima dizajn je podijeljen, ali kada je riječ o manjim ekranima, ploče se mogu slagati.
- Lako je raditi u animaciji i efektima koji potiču klikove. Pogledajte model gamifikacije koji se koristi za web mjesto "Chekhow je živ" gore. Dizajn vas moli da kliknete da pronađete svoj lik. (I vrlo je teško ne uvući se unutra.)
- Dvije simetrične ploče olakšavaju izradu modularnog obrisa za dizajn mjesta ispunjavanja i organiziranje sadržaja unutar blokova. Gotovo je predimenzionirano proširenje obrazaca dizajna u obliku karata koji su u porastu.
Pođite podebljano s bojom i tipografijom

Boja i tipografija veliki su pokretači trenda zahvaljujući povećanom fokusu ravnog i materijalnog dizajna. Spojite to dvoje i na kraju ste s jednostavnom estetikom koja može biti zanimljiva i privlačna.
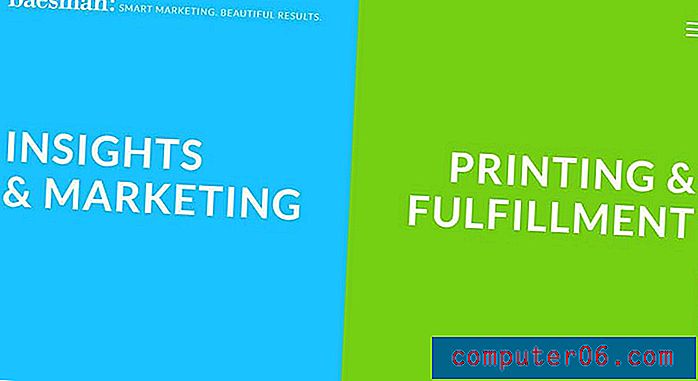
Baesman je to majstorski učinio dizajnom podijeljenog zaslona. Dvije svijetle, podebljane ploče u boji prvi su uvod za ovog korisnika. Cool lebdeći stanja lete "proširite" poruke na svakoj ploči gotovo moleći korisnike da dalje kliknu. Odabir vrste slova jednostavan je, ali ima samo dovoljno ivice da vam izgleda.
Klikni na web mjesto i lako je vidjeti da ovaj koncept podijeljenog zaslona provodi kako bi se stvorio osjećaj tijeka i organizacije. Dok ostatak dizajna nije tako savršeno podijeljen kao početna stranica, sadržaj je organiziran u panele tijekom cijelog dizajna i svijetle boje prolaze kroz njega.
Stvorite prostor za razmjenu poruka

Podijeljeni zaslon odlična je opcija za stvaranje vizualne teme koja može raditi s izazovnim sadržajem ili slikama ili jednostavno ako želite stvoriti veću žarišnu točku za pozive na akciju. Trik u ovom poslu je puno prostora, čista tipografija i osiguravanje da podijeljeni stil (u slučaju ovdje navedenog primjera, prekrivanje boja) dopunjava slike.
BAO koristi sliku junaka preko cijelog zaslona iza bloka boja s tekstom, navigacijom i pozivom na akciju. Dizajn je zanimljiv na nekoliko načina jer izbija iz nekih obrazaca na koje smo navikli, ali bez zbrke. Na primjer, navigacija (izbornik hamburgera) nalazi se blizu sredine ekrana, a slika heroja uključuje samo dodir animacije s pokazivačem miša.
Te stvari pomažu privući korisnike na poziv na akciju u lijevoj veličini zaslona. Ono što je posebno lijepo u ovom dizajnu je to što svaki ekran poprima gotovo početnu stranicu svog osjećaja, tako da se svaki različiti dio sadržaja važi jednako. (Ova vrsta tretmana nije za svaki projekt, ali djeluje posebno dobro na predstavljanju portfelja ili posla klijenta.)
Usredotočite se na akciju

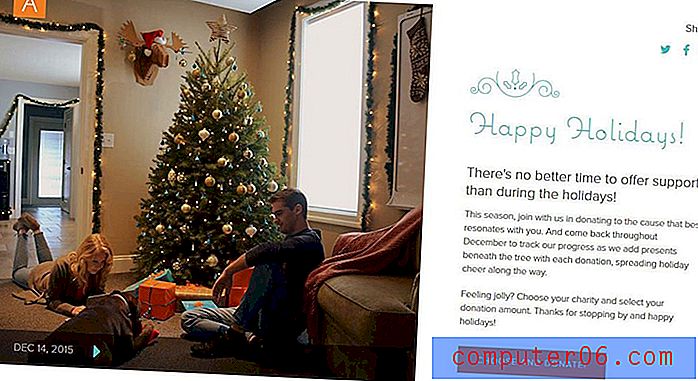
Dizajn web stranice s podijeljenim zaslonom također može podsjećati na ispis. To posebno dobro djeluje s minimalističkim okvirom koji uključuje jasan poziv korisnicima na akciju.
U slučaju stabla koja daje, cilj web mjesta je potaknuti donacije jednostavnim obojenim gumbom u donjoj desnoj ploči. Slika služi samo kao odredišna točka za korisnike koji dođu do stranice, ali sav važan sadržaj i informacije nalaze se na drugom panelu. (Ova polovica web mjesta zapravo može živjeti sama po sadržaju, ali vizualno ne bi bila ni blizu toliko zanimljiva.)
Izradite "kartice"

Podijeljeni dizajn zaslona doista je uzorak proizašao iz popularnosti karata. Mnoga od ovih web mjesta uključuju interakcije koje se nalaze s jedne ili druge strane zaslona, slijedeći jedan spremnik, filozofiju jednog klika koja je karakteristična za sučelja u stilu kartice.
Razmislite o proširivanju podijeljenog zaslona u više spremnika za još više potencijalnih dodira svakog korisnika. Si le Soleil koristi podijeljeni zaslon na cijelom web mjestu; velika je razlika što je lijeva ploča jedna "kartica", dok desna ploča sadrži par kartica. Jednostavni lebdeći efekti upućuju korisnika na činjenicu da je svaki od tih elemenata moguće kliknuti i dovesti do druge radnje. Dizajn je čist, dobro organiziran i dizajniran tako da korisnicima klikne.
Promijenite ga

Iako su se mnogi dizajni koje smo do sada gledali fokusirali na izrazito lijevo-desno razdvajanje s tvrdom linijom između elemenata, to nije uvijek slučaj. Zaslon se može vizualno podijeliti i drugim elementima.
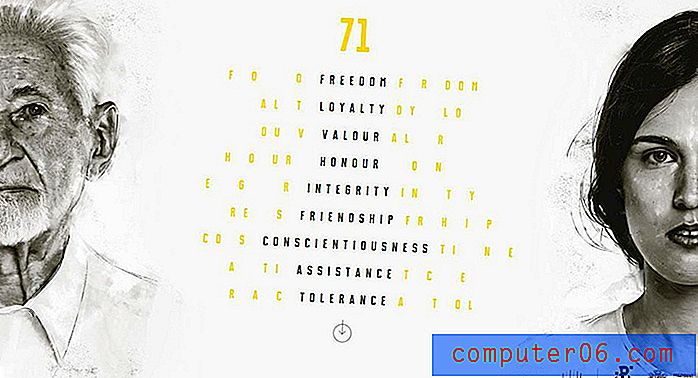
Stranica za Varšava Rising to radi jednostavnošću i ljepotom. Blok teksta je razdjelna "linija" između ploča. Svaka strana ima lice, na sličan način obrezano na ekranu i raspoređeno do savršenstva. Pomicanje mijenja srednji tekst bez oduzimanja stila ploče. Gotovo obrnuti stil podijeljenog ekrana, crno-bijele slike i žutokosi se ističu. Cjelokupni je dizajn vrlo dramatičan, a nije teško kretati se ili ući.
Zaključak
Split dizajn ekrana nešto je što ćemo se vidjeti u narednim mjesecima. Uzorak je jednostavan, upotrebljiv i funkcionira za više različitih tipova web lokacija koje smo ovdje ispitali.
Trik da to učinite - a ne zaglavite se u "pretjerano" dizajnu - je dodati dodire koji ga čine vašim. Ako ste veliki u boji, koristite ga; razmislite o postavljanju elemenata ili idete samo na dodir s centra. Ali najviše od svega zabavite se!